To showcase how to leverage Adobe XD throughout the design process,
I created an app concept that was inspired by nature and local parks.

My design process usually starts with a pencil and paper. When not creating a really rough sketch, I utilize stencils to make sure my lines are as straight as possible.

Adobe XD makes it simple to create flowcharts. Symbols allow you to quickly add reusable components. This is just one example of a task flow.

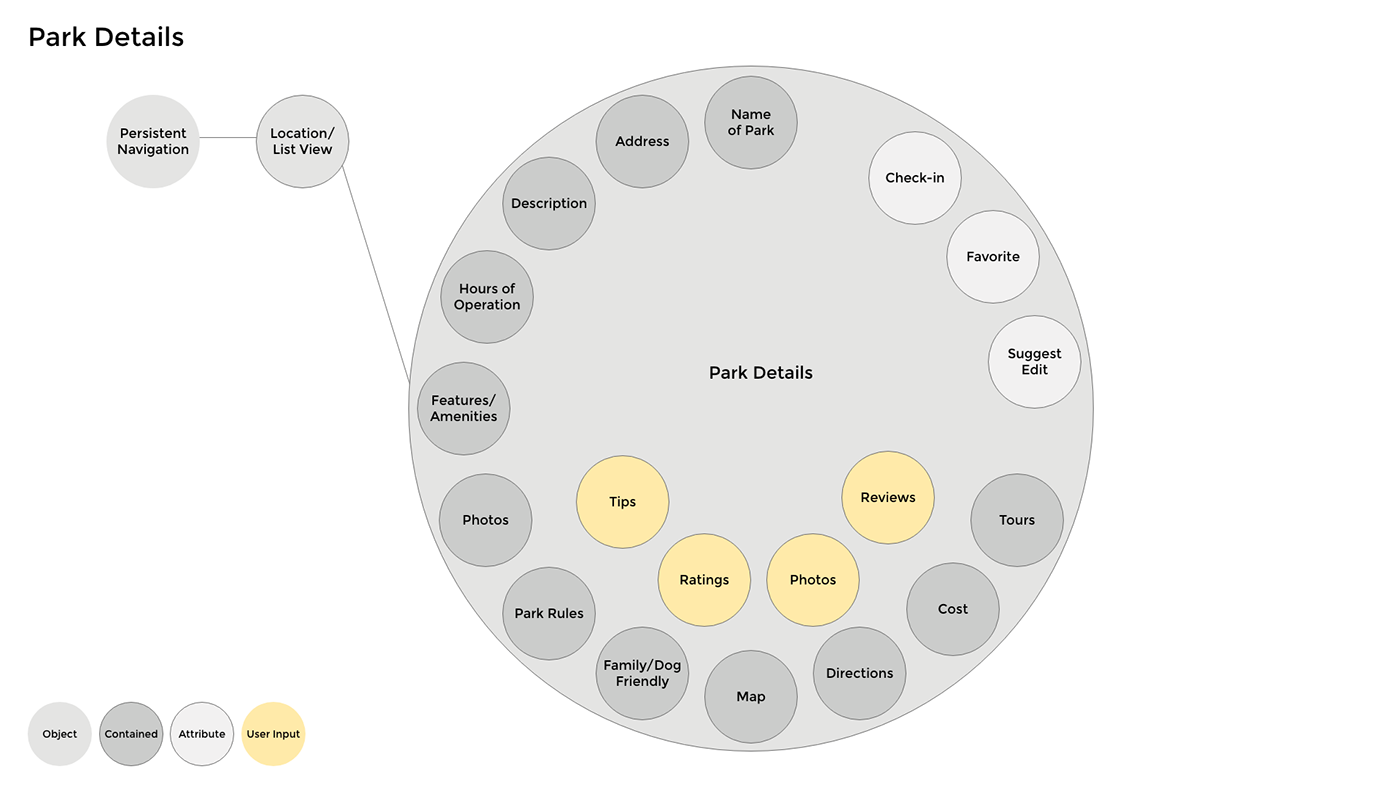
Information architecture deliverables such as atomic models, allow you to visualize and group data in clusters that would appear on specific screens.

Creating wireframes in Adobe XD is a great way to quickly test and validate functionality before moving into visual design or development.



Whenever I am designing an interface, I usually keep an artboard, or several, where I show my exploration of elements or styles.

It's super easy to go from wireframes to mockups in Adobe XD. Increasing fidelity throughout the validation process shows progress to users and stakeholders.


One of the things I like most about Adobe XD is the ability to create and share clickable prototypes. Sometimes I find it easier to record myself clicking through the prototype and send it to stakeholders so they can see and easily understand the flow.
Once the design has been validated and is ready for development, Adobe XD offers design specs to easily share elements and attributes with developers. The design specs for this project can be found here: https://xd.adobe.com/spec/fbcd8708-ee2a-467b-7f16-cfe5b688ce34-8dfc/









