Resultado Digitais - UX Design (Job Position Challenge)
No meu processo de design, eu sempre começo pelo que acredito ser mais simples, que é a leitura e análise das propostas dadas para a criação de um Briefing. No caso desse desafio proposto pela Resultado Digitais, logo após a leitura do documento no Google Docs, preparei o briefing.

No briefing criativo, descrevo: quem é o cliente; qual seu objetivo; qual mensagem devo alcançar; quem são os competidores; o diferencial; as considerações a serem feitas e quais palavras chaves devem ser projetadas. Esse processo facilita bastante a criação de materiais, além de ter uma referência mais objetiva, não preciso reler a proposta diversas vezes. Foi exatamente o que aconteceu: por um imprevisto, fiquei mais de 4 horas sem internet e pude recorrer ao briefing, sem ficar dependente da rede para fazer o trabalho.
Comecei a leitura do eBook e li os materiais da RD. Para diagramar o material em PDF, defini o tamanho baseado em outros materiais da Resultados Digitais e decidi utilizar o Adobe InDesign por ser muito mais prático para criação de livros e eBooks como o da proposta, agilizando o trabalho, com padronização e estilo de páginas e texto. Primeiramente defini as margens, logo passei para as páginas de conteúdo, definindo a posição de cada elemento na página, tentando sempre manter uma proporção harmônica entre os elementos.

Chegando um resultado satisfatório, comecei a definir os estilos de parágrafos, me baseando nos recursos de identidade visual da RD, utilizando as fontes da família Myriad Pro para títulos e Open Sans para textos
Para o conteúdo, tentei cobrir apenas o necessário de estilos, focando em títulos, subtítulos, parágrafos, listas e links. Utilizei algumas páginas para tentar mostrar a aplicação desses estilos.
Após finalizar a diagramação do conteúdo, passei a criação da capa baseado no assunto do ebook, utilizei a mesma ideia do material recomendado de "Como Criar Landing Pages que Convertem". Finalizada a capa, parti para criação de uma página final com informações da Resultados Digitais, junto com o que a empresa tem a oferecer. Todas as ilustrações foram criadas por mim, tirando as de redes sociais.

Pensando na experiência e na interação do usuário, o PDF criado é interativo, ou seja, o usuário terá a possibilidade de clicar em elementos como os botões para compartilhar o eBook no Facebook e Twitter. Além de links e imagens clicáveis, que levam até os seus respectivos sites, também levei em consideração utilizar as tags utm para rastrear de onde estão vindo os acessos através do link, facilitando o trabalho do analista de marketing.
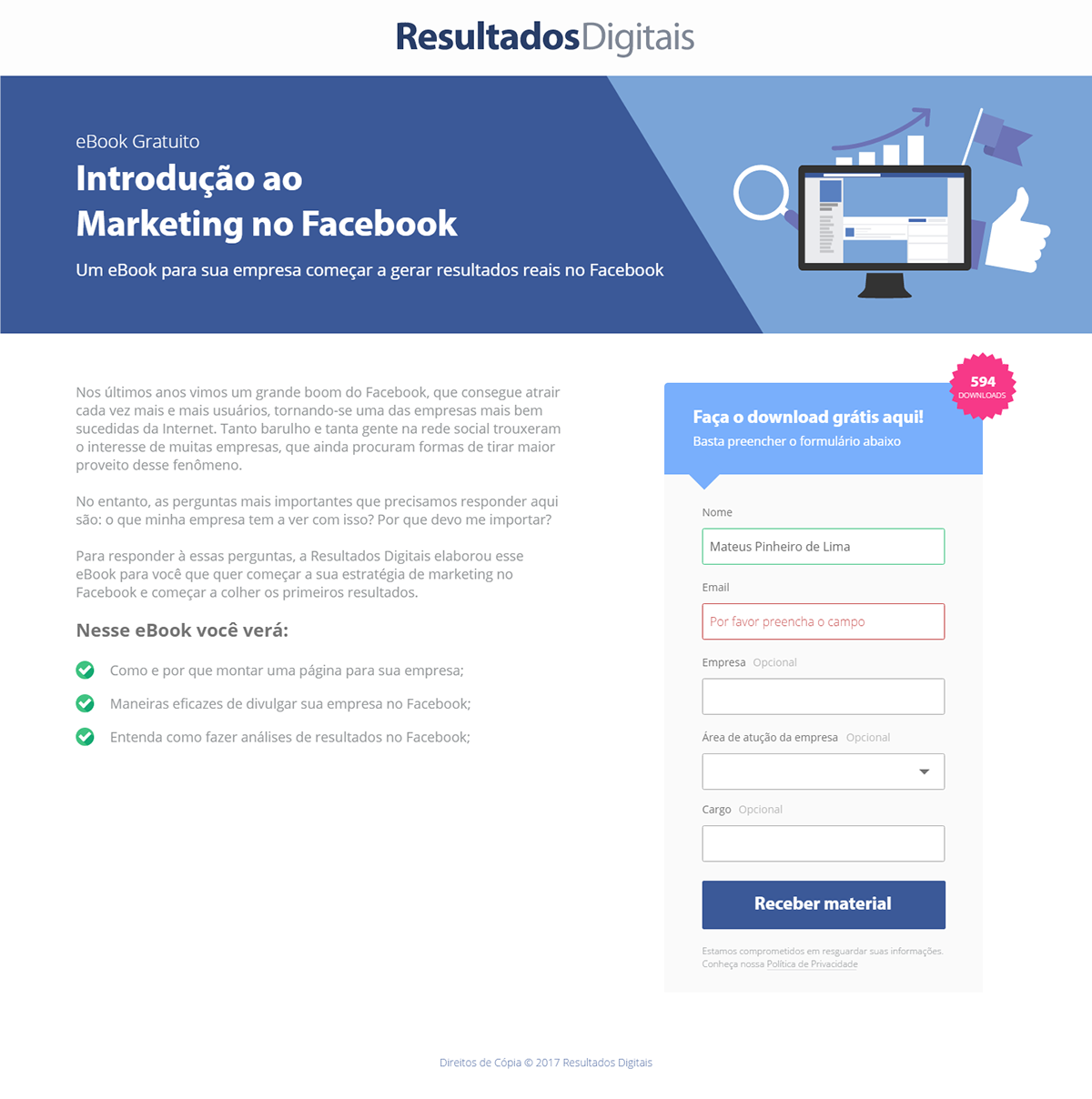
Para a criação da landing page, comecei por onde sempre começo: pela pesquisa e leitura de materiais que venham auxiliar o processo. Nesse caso, li o material recomendado para a criação: Landing Pages que Convertem, logo após li o ótimo material fornecido pela Unbounce, de Design Direcionado para Atenção (Attention Driven Design) e então tive uma base mais sólida para tomar as decisões de design.

Partindo para prototipação, fiz alguns rascunhos no papel mas logo descartei, acredito que sou mais rápido trabalhando diretamente nos softwares. Escolhi fazer os protótipos no Adobe XD, por me possibilitar a compatibilidade com outros aplicativos da suite Adobe, como por exemplo o Adobe Illustrator que estava usando para fazer alguns dos ícones e elementos da página.

Fiz dois protótipos de baixa fidelidade - um web e outro mobile - além de fazer algumas outras versões desses protótipos. Também fiz algumas alterações, inserções e remoções de alguns elementos focando em diminuir a carga cognitiva e distrações que o usuário poderia ter, reduzindo a taxa de atenção nas páginas, permitindo o usuário focar somente nos elementos importantes.
A criação de conteúdo veio logo após, para acelerar o processo, apenas copiei alguns dos conteúdos dentro do eBook, fazendo algumas alterações para tentar atrair o usuário. Esses protótipos com conteúdo podem ser vistos abaixo.

Antes de começar a fazer a marcação dos arquivos em HTML, procurei me informar qual seria o melhor framework responsivo. Depois de um pouco de pesquisa, resolvi escolher o Foundation da Zurb, por possibilitar maior flexibilidade com grids. Depois de brincar um pouco com o HTML, parti para estilização com CSS, sempre atento a responsividade e corrigindo os "bugs" que apareciam.
Resolvi inserir a quantidade de downloads do ebook próximo ao formulário, numa cor contrastante para chamar atenção do usuário e para influenciá-lo pela quantidade e associação. Indicando que o material oferecido é de qualidade e recomendado por outras pessoas.
Quando terminei a landing page, prototipei rapidamente uma página de agradecimento e de direcionamento do usuário para outros materiais, com depoimentos de clientes e a possibilidade de entrar na newsletter da Resultados Digitais. Além disso, inseri botões de compartilhamento em redes sociais após o download do eBook, já que é mais fácil alguém recomendar algo que está lendo/leu.
Testes

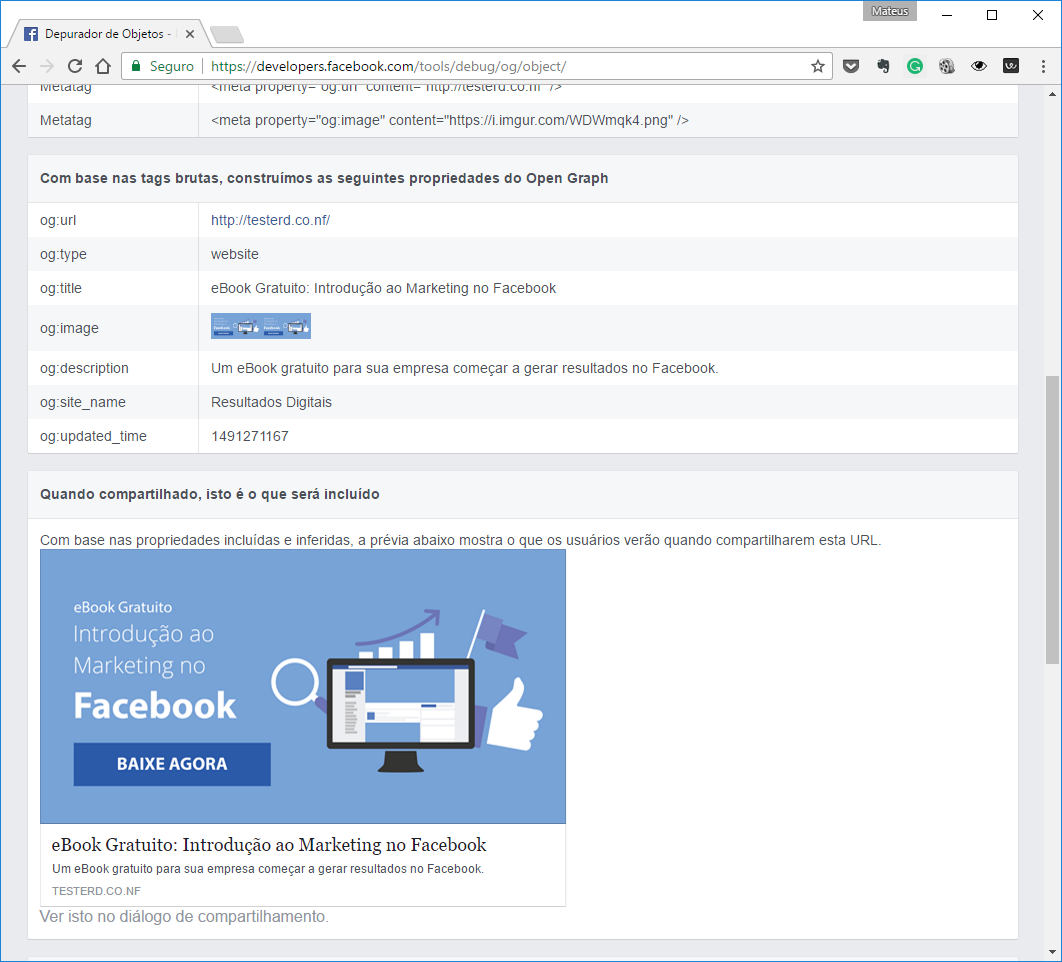
Criei uma conta em um site de hospedagem e dominio para testar as páginas. Performei testes de verificação do HTML/CSS que não apresentaram nenhum erro. Testei também as tags Open Graph e Twitter Card, para facilitar o compartilhamento nas redes sociais. Gostaria de ter feito testes A/B para alguns elementos e decisões de design mas devido ao curto prazo de entrega, não foi possível.

Pesquisa
Diversas pesquisas realizadas mostram que quanto mais informações são requisitadas dos usuários, menos eles tendem a preencher para obter algo, mesmo que seja de graça. Baseando-me nessa informação, resolvi diminuir a quantidade de elementos no formulário. É claro que essa premissa tem algumas ressalvas, quem preenche muitos dados em um form vai até o final pois possui interesse. Entretanto, como o eBook trata-se de um material introdutório, acredito que numa primeira fase não fosse necessário tanta informação e nem que elas fossem de cunho obrigatório.
Optei por remover o texto dentro dos inputs do form. Apesar de ser muito utilizando, no final das contas não ajuda, dificultando a experiência de usuário.
Não utilizei CAPTCHA, pois além de não ser acessível para usuários com deficiências visuais, é ruim para a experiência de usuário tornando-o responsável por SPAM, quando esse, na verdade, é um problema do sistema.
Como pedido, tentei focar no MVP, entregando o mínimo, focando sempre na otimização de recursos (tempo). Ao final do projeto, temos seis páginas para o eBook (Capa, índice, três páginas de conteúdo e uma página dedicada para apresentar o que a RD em a oferecer), um protótipo de baixa fidelidade, e landing page. Como extra, utilizei frameworks, inseri algumas interações com JS, e utilizei materiais de auxílio como open graph.
Referências










