Redesign of Gramex's Intranet
Business goal: to standardize all the organization’s digital resources, to show their members a more recognizable corporate image in line with the new branding guide.
• The redesign of the intranet marks milestone 2 out of 4 in reaching this goal.
UX goal: to redesign of the intranet so that the company can share non-urgent messages without sending an e-mail to the whole company more easily.

About the project
• Client: Gramex.
• Live website: gramex.dk.
• Project date: Jan - Mar 2018.
• My role: I worked on this project as a UX Designer with the following main areas of responsibility:
• Contextual interview
• Low-fidelity wireframes
• Interactive prototype made with PHP, MySQL and CSS
• Presentation of the first prototype
• Creation of a child theme for Wordpress
• Usability testing: Cognitive Walkthrough
• Card Sorting
• Creation of a design and technical documentation
Design Process

The Trigger
There was a person who were responsible for posting these messages and keeping the intranet updated. While it was not a cumbersome or long process, it took time away from their regular tasks. It was desired that everyone posted on the new intranet.
There was a person who were responsible for posting these messages and keeping the intranet updated. While it was not a cumbersome or long process, it took time away from their regular tasks. It was desired that everyone posted on the new intranet.
Requirement for the Project
• Users must be able to log in with their Windows account.
Initial Observations
To familiarize with the product, I tried to create a post by myself but I didn't find how on the interface. The old intranet was an HTML file that didn't follow the company's visual identity, nor did it provide a way for users to post their messages by themselves.
Contextual Interviews
I met with the responsible for keeping the intranet updated and observed and asked questions about their workflow. They had to modify the HTML file whenever they added or removed a post. They expressed that now that they know how to do it, it was easy, but that they had a steep learning curve, involving learning the basics of HTML. Because of that, the task was assigned to one person.

Wireframing and First Prototype
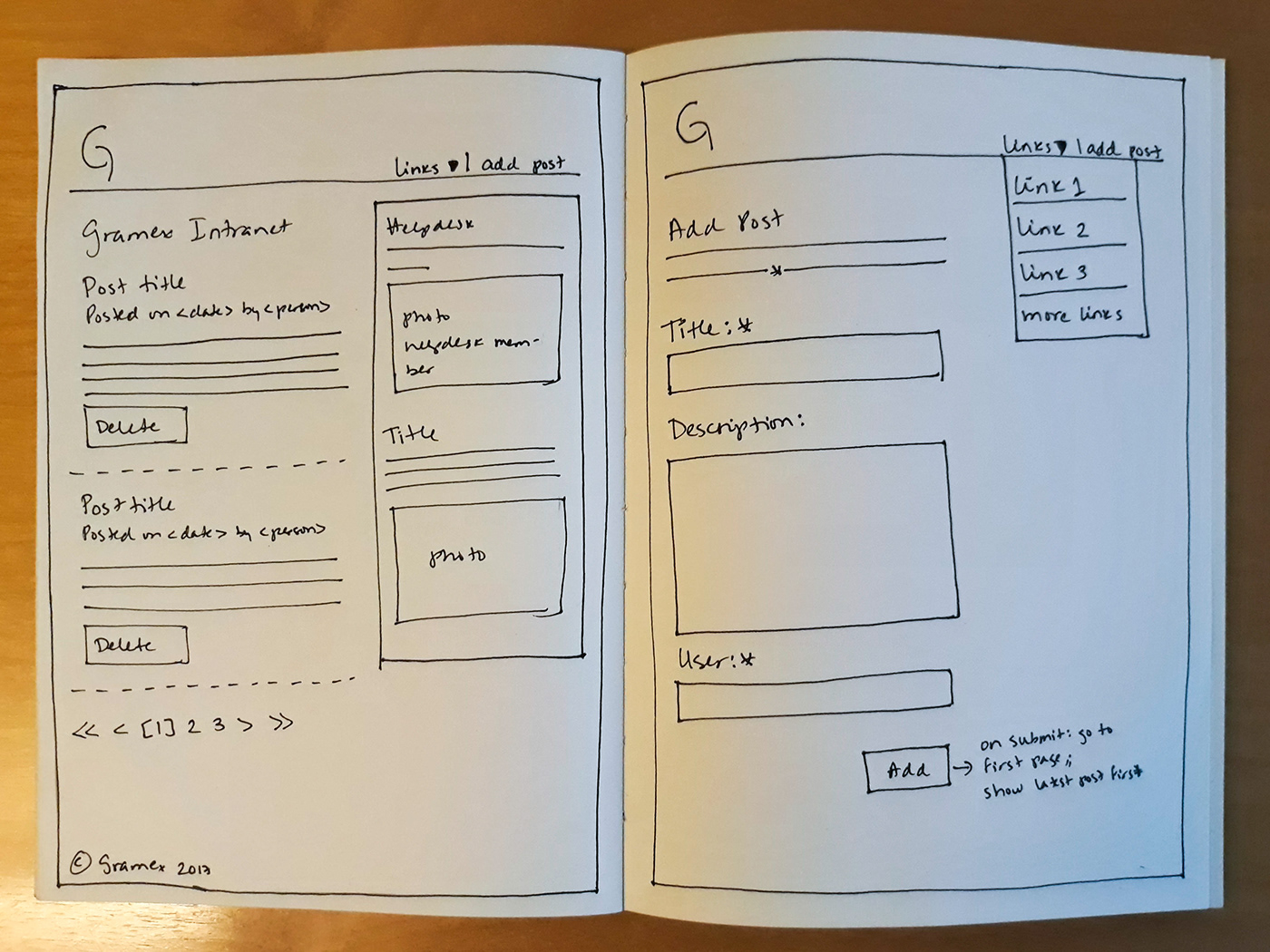
My starting point was to create a 2-column design for the landing page, with a sidebar for information that should always be easily found. To add posts, I created a one-column page.
My starting point was to create a 2-column design for the landing page, with a sidebar for information that should always be easily found. To add posts, I created a one-column page.
I placed the links that were present in the old intranet in a drop-down menu that would feature the first 3 linsk and then a "More Links" menu item to access all of the links.

Then, I created a first fully functional prototype with PHO, MySQL and CSS, in which I brought in elements of the company's visual identity.




Feedback and New Requirements
I presented the prototype to stakeholders from the IT and Marketing and Communication (from here on, MarCom) Departments. They liked the overall design and requested to have a section destined for articles and other longer entries, as well as the possibility to add images and live links.
I presented the prototype to stakeholders from the IT and Marketing and Communication (from here on, MarCom) Departments. They liked the overall design and requested to have a section destined for articles and other longer entries, as well as the possibility to add images and live links.
The integration of Windows credentials and PHP made from scratch was difficult to implement, and this request required a rich-text editor. Therefore, I chose WordPress as the most viable tool to meet the new requirement for the intranet.
Creation of WordPress Prototype
I didn't know much about WordPress, so I learned the basics enough to implement create a child theme that I could customize with the design by changing the CSS to match Gramex's colors and typography. Then, it was translated into Danish.
With the help of a plugin, it was possible to allow logging in with the Windows credentials, and now users to the intranet can add, edit or delete their posts.

Usability Testing and Card Sorting
I invited some users who represent different departments within the company and with different levels of tech-savviness to a usability test in the format of Cognitive Walkthrough.
With the Cognitive Walkthrough I wanted to investigate how easy learning the intranet was, especially for users who considered themselves "not technical enough". Users were given some tasks to accomplish, such as logging in to the system, to make a new post and to add it to the correct category from an existing list taken from the old intranet. At this part of the text, they expressed that there was a need to delete some categories and add some that they felt were more useful for the kind of information they wished to share.
"Since we are about music, we should have a menu option for music that we want to recommend our colleagues."
User #1
"For me it would be relevant to have a place where I can see all the posts related to absences, since I am the one who has to log them in our system."
User #2
For the Card Sorting, I used a paper prototype asked them to organize all the categories, existing and added, in groups. Additionally, they took the liberty to place the sidebar items in the order of importance they found logical according to their mental model. The following pictures show part of the session.



Adjustments and Implementation
After the test and the sorting session, I adjusted the website with the feedback I got and then used a combination of programming with PHP and CSS and WordPress plugins to implement the features, such as the integration of Gramex's social media. From the questions I got in the testing session, I formed a FAQ section that would help with the onboarding.
End Result
I held a few onboarding sessions with the company to show how to use the intranet. The new intranet was well received by my colleagues. They found it easy to use and attractive and they posted at least 10 new entries daily with the menu of the day, music they wanted to recommend, upcoming events, etc. Additionally, they sent suggestions about ideas for future features.
To finish the project, I wrote comprehensive technical documentation where I explained what the code does, and design documentation where I explained all the decisions made to come up with the design.

Landing page of the newly launched intranet.
