E-mail Template Redesign for Gramex
Business Goal: to standardize all the organization’s digital resources, to show their members a more recognizable corporate image in line with the new branding guide.
• The redesign of the website marks milestone 1 out of 4 in reaching this goal.
UX Goal: to create a new template for the monthly newsletter that follows Gramex's visual identity and that can be readable across different devices.

About the Project
• Client: Gramex.
• Project date: Nov 2015 - Jan 2016
• My role: I worked on this project as a UX Designer with the following main areas of responsibility:
• Contextual interview
• Quantitative UX Research with analytic data from the e-mail marketing platform
• Research of technical information for HTML e-mail
• Mockup and prototype
• Guerrilla testing with internal users
• Implementation of the solution in the e-mail marketing platform
• Presentation of the solution
• Crash course to MarCom about how to use the new template
• Creation of design documentation
Design Process

The Problem to Solve
The newsletter is an important communication channel for Gramex, and there was a high rate of people unsubscribing, as well as low reading and opening rate. The hypothesis was that people who did that were accessing the newsletter via mobile devices and the newsletter wasn't responsive, thus not rendering properly on said devices.
Contextual Interview
I conducted a contextual interview with the main stakeholder and user for this project, Marketing and Communication (from here on, MarCom) and asked them to make a dummy newsletter. From this interview I discovered 4 pain points, which they ranked in order of importance:
1) The template had 2 columns and featured too much information, with seemingly no logical order of what is most important to communicate to the Gramex members.
2) The dummy newsletter didn't render well in some of the mail clients we used to test it.
3) The links and the headlines on the sidebar had the same visual style and behavior, which could create confusion among the members.
4) MarCom experienced problems finding pictures with the right size, because they didn't know the dimensions that were hard-coded in the template.


Quantitative UX Research
As part of my getting familiar with the e-mail platform, I used the data generated to investigate which devices and e-mail clients were used when reading the newsletters. The 5 most used e-mail clients were chosen to have a design that would be compliant to them.

First Iteration: Mockup, Prototype and Testing
I made a first design iteration of the redesigned template in which I focused on elements from information architecture, where the news would be organized and featured in the order of importance as MarCom specified, with the most important news on the top section, in full width and with a picture in hero style. Further, the call-to-action (CTA) elements changed from links to buttons and with a visual style to make them quickly visible.
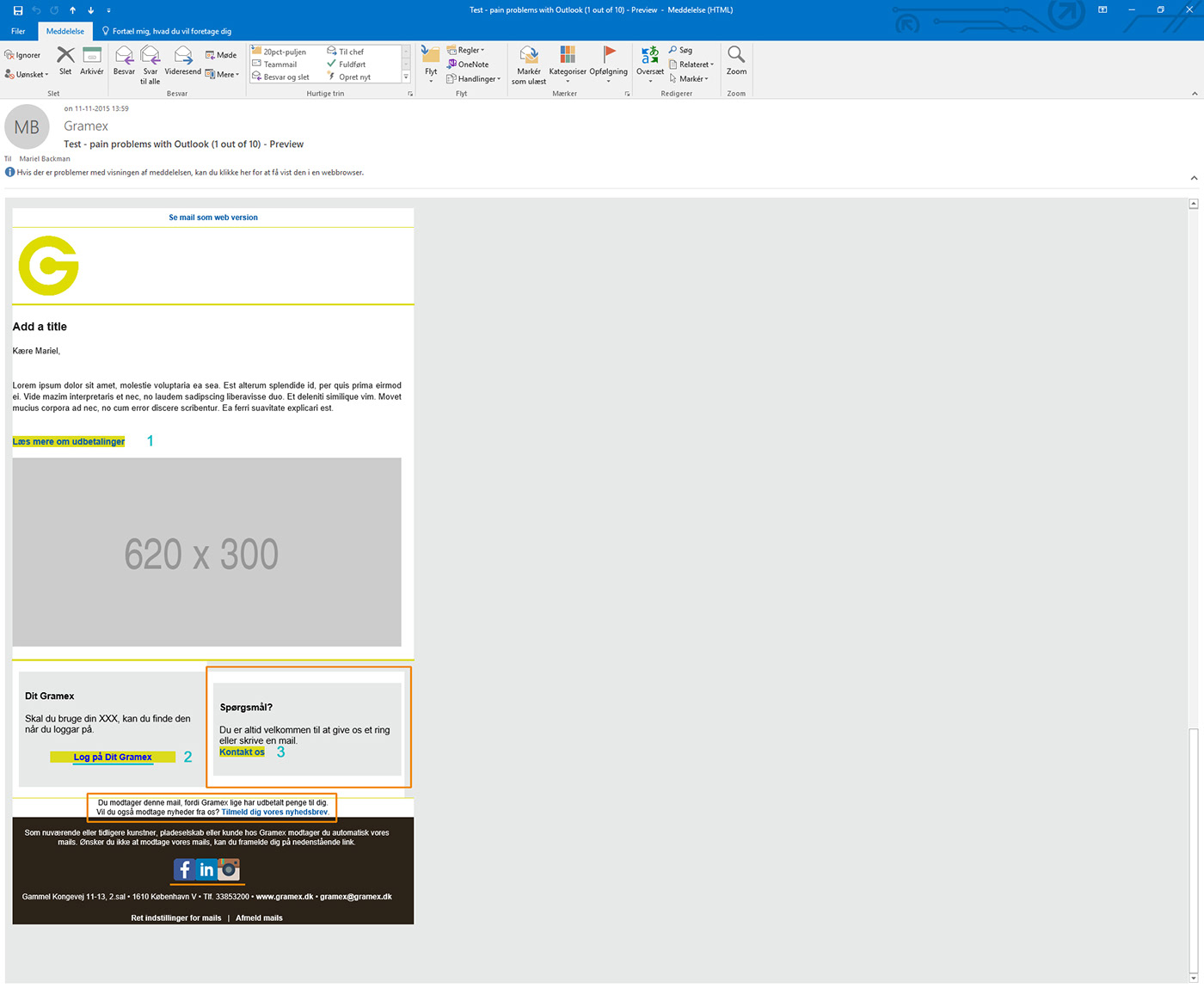
This iteration consisted of a Photoshop mockup and an HTML/CSS prototype. This coded prototype was tested on the chosen mail clients and devices, with the result that the test e-mails didn't display properly in 60% of the e-mail clients and devices, due to the mail clients' own quirks regarding HTML e-mail. For example, when testing the prototype in Outlook for Windows, I experienced the following issues:
1) The newsletter is not at the center of the e-mail.
2) The CTA buttons don't have the padding that I programmed (numbered in blue).
3) The CTA button text "Log på Dit Gramex" doesn't have the coded blue color (underlined in blue) that the other 2 CTA buttons have.
4) The column to the right (boxed in orange) is not aligned with the column to the left CTA.
5) No padding on part of the disclaimer text (boxed in orange).
6) No space between the social media icons (underlined in orange).

Second Iteration: Mockup, Prototype and Testing
On this iteration I managed to solve some of the spacing and alignment issues, but the padding inside the 2 smaller columns disappeared and the buttons (numbered in blue) and the social icons (underlined in orange) don't render properly.

Third Iteration: Technical Research, Mockup, Prototype and Testing
I conducted some research about HTML and reading about the challenges of how different e-mail clients treated HTML code, I made a one-column template in the mail system. This template rendered successfully in all the main e-mail clients we tested. In addition to the aforementioned features, I incorporated placeholders in the template, that indicate the picture size in pixels, thus facilitating this part of the process for MarCom.
Result
I presented the new template to MarCom, who was satisfied with the results. In addition to implementing the new template to the mail platform, MarCom got training on how to use the template to make newsletters.



Left to right: the newsletter template, sample newsletter in Outlook for desktop and on Gmail on mobile.
Impact of my Work
Within 3 months after implementing the new template, I observed improvement in the following metrics:
1) The bounce rate decreased by 11%.
2) The unsubscribe rate decreased by 50%.
3) The open rate increased by 5%.


