Patient History Questionnaire Design
Problem
Hospitals or clinics need an online patient history questionnaire for collecting patient basic information, health conditions and medical history. Typically, these patients are going to be scheduled for surgery in a hospital, so that the health professionals could review the patient history to determine if there may be complications during or after the surgery.
Design task
An opening section of a Patient History Questionnaire - web app only
The next steps would be adapting it to cross-platform mobile apps
The next steps would be adapting it to cross-platform mobile apps
Understand the Users
Who am I designing for? (User case)
The target users are the patients who are going to be scheduled for surgery in a hospital, so this form is more like a "Registration form + Pre-surgery Questionnaire".Why does the user need this product? (User needs and goals)
Efficiently communicate with doctors/surgeons.
Integrate into electric health record, and keep patient info and files all in one place.
Make the fill-in-a-form experience faster and easier.
Patients may be seniors or children, the system allows carers(families, friends or professional caregivers) help patients fill out the form.
User Journey
Visit the hospital website - fill out the form - schedule a visit
Referred by a doctor - visit the hospital website - fill out the form - schedule a visit
Referred by a doctor - visit the hospital website - fill out the form - schedule a visit
User behaviors
Currently, a more common way to do the questionnaire is using a pen to fill out a paper form in a waiting room.
Ideally, users could fill out the digital form anywhere and use any device they want before visiting the hospital. They could finish it at home/office use laptop or mobile, or they can do it at the clinic waiting room while waiting.
Ideally, users could fill out the digital form anywhere and use any device they want before visiting the hospital. They could finish it at home/office use laptop or mobile, or they can do it at the clinic waiting room while waiting.
Technical constraints
1. Mobile first allows you to layout the content that is most important to your customers in a clear and logical way on the smallest screen real-estate. Mobile design system offers a user-friendly way for fast selection - chips.
2. Referred to google form for the different interactions operations like liner scale, checkboxes, add files, etc.
3. Researched how could convert web app to a mobile app. (components like Bootstrap drop-downs will not be rendered in mobile browsers.
Cordova is an open-source mobile development framework that allows you to use HTML, CSS & JS for cross-platform mobile apps development)
Cordova is an open-source mobile development framework that allows you to use HTML, CSS & JS for cross-platform mobile apps development)
Design system
I decided to used Material design as the design guideline.
First, because it is a system for both design spec and code framework(Angular-Material/Polymer /Material Design Lite ), which is keeps growing & iterating. It is quite familiar to designers and developers and could speed up the design and development time.
Second, it friendly supports both mobile and web app, and many devices & breakpoints have been considered.
Finally, it is quite familiar to users, and also focused on accessibility through colors, interactions, controls, etc.
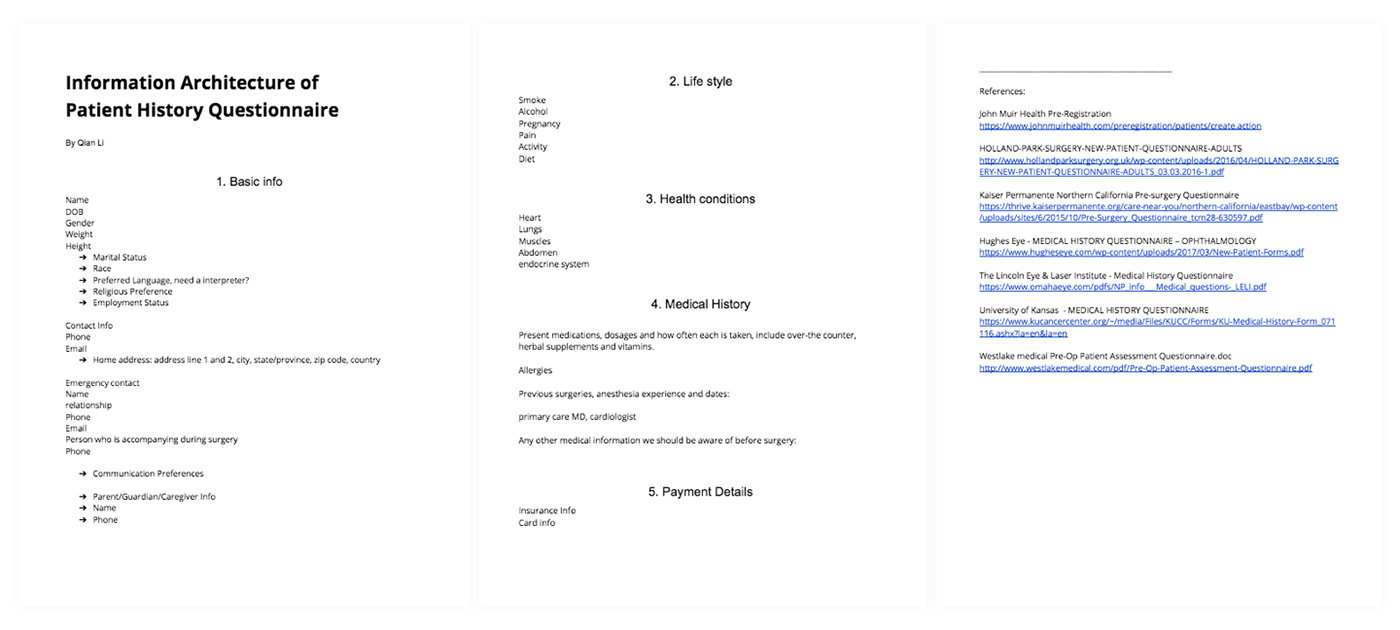
Information Architecture
Visit here to see the detailed content structure. It includes these five sections and reference links:
1. Basic Information
2. Life Style
3. Health Conditions
4. Medical History
5. Payment Details
The health conditions and medical history sections could be customizable models for different kind of hospitals/clinics like eye and laser surgery, dental surgery.

Sketch Symbol - form
I've designed some similar forms, so I copied the symbols to a new file and customized the visual language according to this case study.

Sketch Symbol - form
Design



