Processo Criativo para Construção de Portais
Todas as metodologias descritas aqui, foram adaptadas para melhor atender o contexto de tempo e esforço, não sendo aplicáveis da mesma forma em todos os projetos.
Resumo das telas:

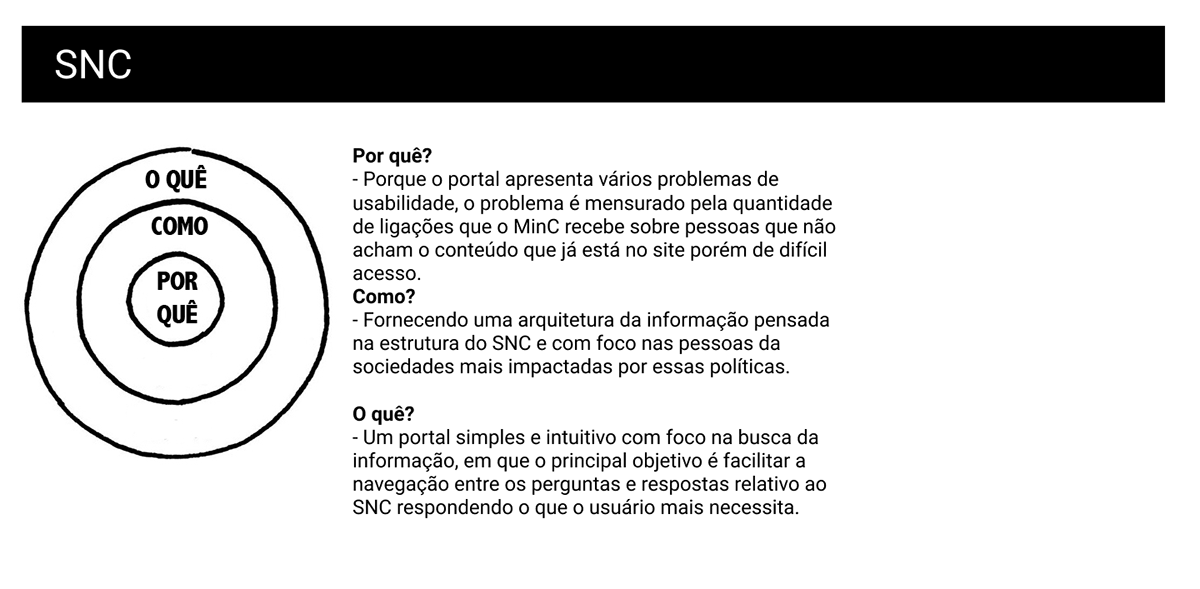
Goldem Circle - O Golden Circle é uma ferramenta simples, mas que pode ser muito útil. O que ela propõe é uma análise, feita de dentro para fora do círculo, e uma readaptação na forma de comunicar com o seu público, que começa no cerne do desafio: qual é a sua missão? Qual o seu propósito de existir? (Why?)
No SNC foi utilizado para conseguirmos unir as equipes da área solicitante e a equipe de desenvolvedores para que todos entendam o propósito de se estar criando uma nova solução.
Caso você tenha interesse você pode assistir à apresentação de Simon Sinek falando sobre o Golden Circle no TedTalks – São apenas 5 minutinhos: https://www.youtube.com/watch?v=6wxUCGG1PjU


Por vezes acabamos por pegar a primeira ideia que vem na cabeça e começamos a implementar, porém se fizermos isso poderemos estar freando a inovação, a ferramenta Double Diamond, tem todo o desenvolvimento em fases de "expansão" (onde as idéias brotam e se multiplicam) e "seleção" (onde as melhores idéias são votadas e aplicadas).
Saiba Mais em:
https://www.designcouncil.org.uk/news-opinion/design-process-what-double-diamond

Os Brainstorms tradicionais geralmente são feitos sem propósito e tem uma longa duração. Já o Power Brainstorm tem um tempo determinado de 5 cinco minutos em que é dado objetivo, no caso da dinâmica de UX o objetivo foi descobrir quem são os principais usuários do Portal do SNC bem como o Nicho, Publicos Alvo e Stakeholders.
A dinâmica utiliza um totem que vai passando de mão em mão em que apenas a pessoa com o totem na mão tem até 10 segundos para dizer algo sobre o desafio.
No final existe uma votação em que os participantes podem falar porque aquela persona é um nicho único que merece atenção.

MVP (Minimum Viable Product) e MLP (Minimum Loveable Product)
A ideia pegar as mínimas funcionalidades listadas nas histórias de usuários que resolvem o problema e ainda aplicar testes de usabilidade, técnicas de arquitetura da informação, design de interação e também caprichar no visual da solução. O objetivo é fazer o usuário feliz ao consumir o conteúdo do site. "Também conhecido como efeito Nutella"
A implementação será feita utilizando o CMC Wordpress, seguindo as diretrizes de Acessibilidade, Responsividade e Usabilidade aplicáveis aos portais de governo. Também contendo traços do manual da Secom (http://www.secom.gov.br/pdfs-da-area-de-orientacoes-gerais/internet-e-redes-sociais/diretrizes-comunicacao-digital-governo-federa-jan2014.pdf-1) .
Barra do governo, Estrutura do Topo e Rodapé.



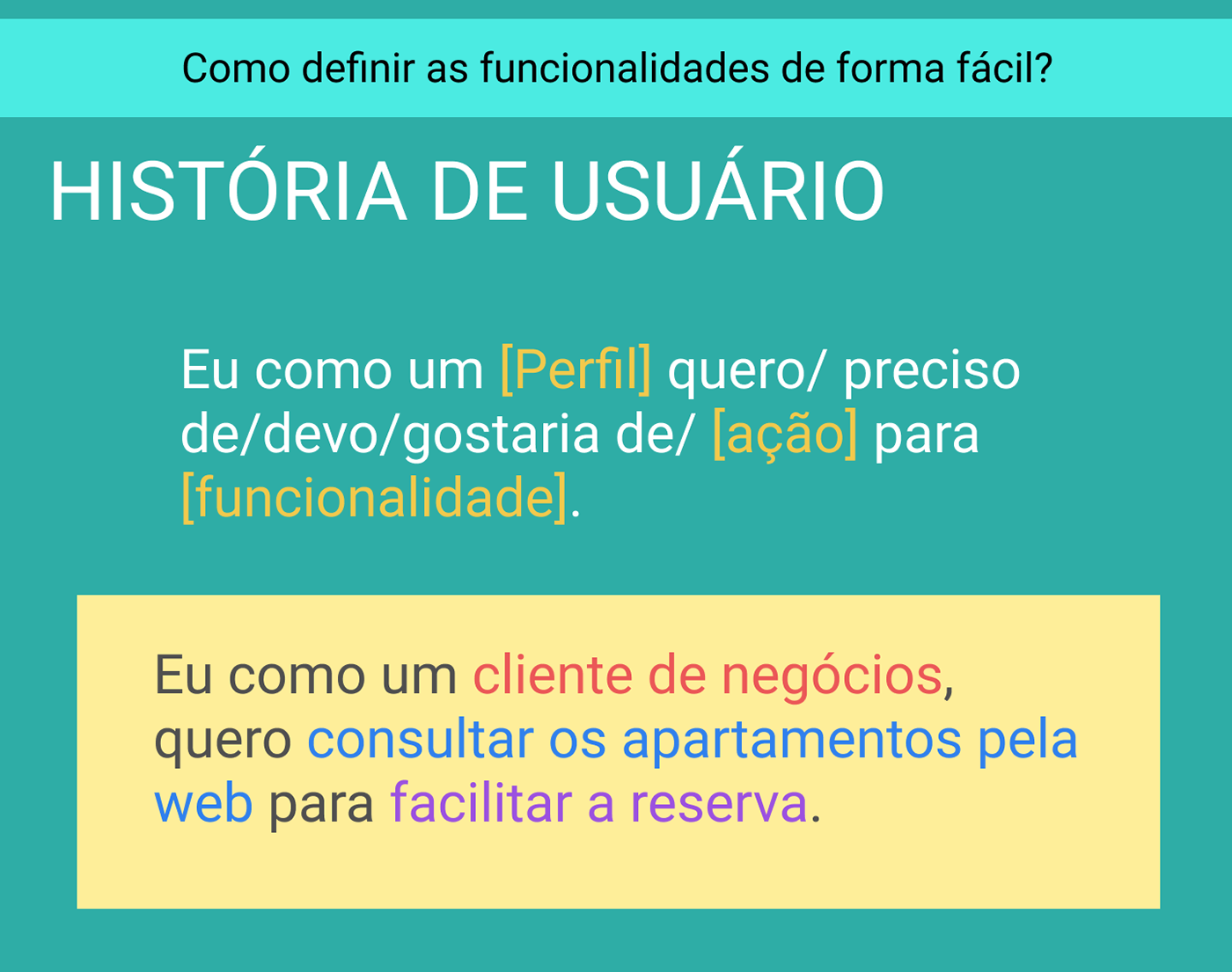
História de Usuário - Em desenvolvimento de software e gerenciamento de produto, uma História de usuário (User Stories) é uma especificação de uma ou mais sentenças na linguagem de negócio ou cotidiana do usuário final ou usuário do sistema que captura o que um usuáriofaz ou necessita fazer como parte de sua função de trabalho.
Saiba mais em
https://pt.wikipedia.org/wiki/Hist%C3%B3ria_de_usu%C3%A1rio

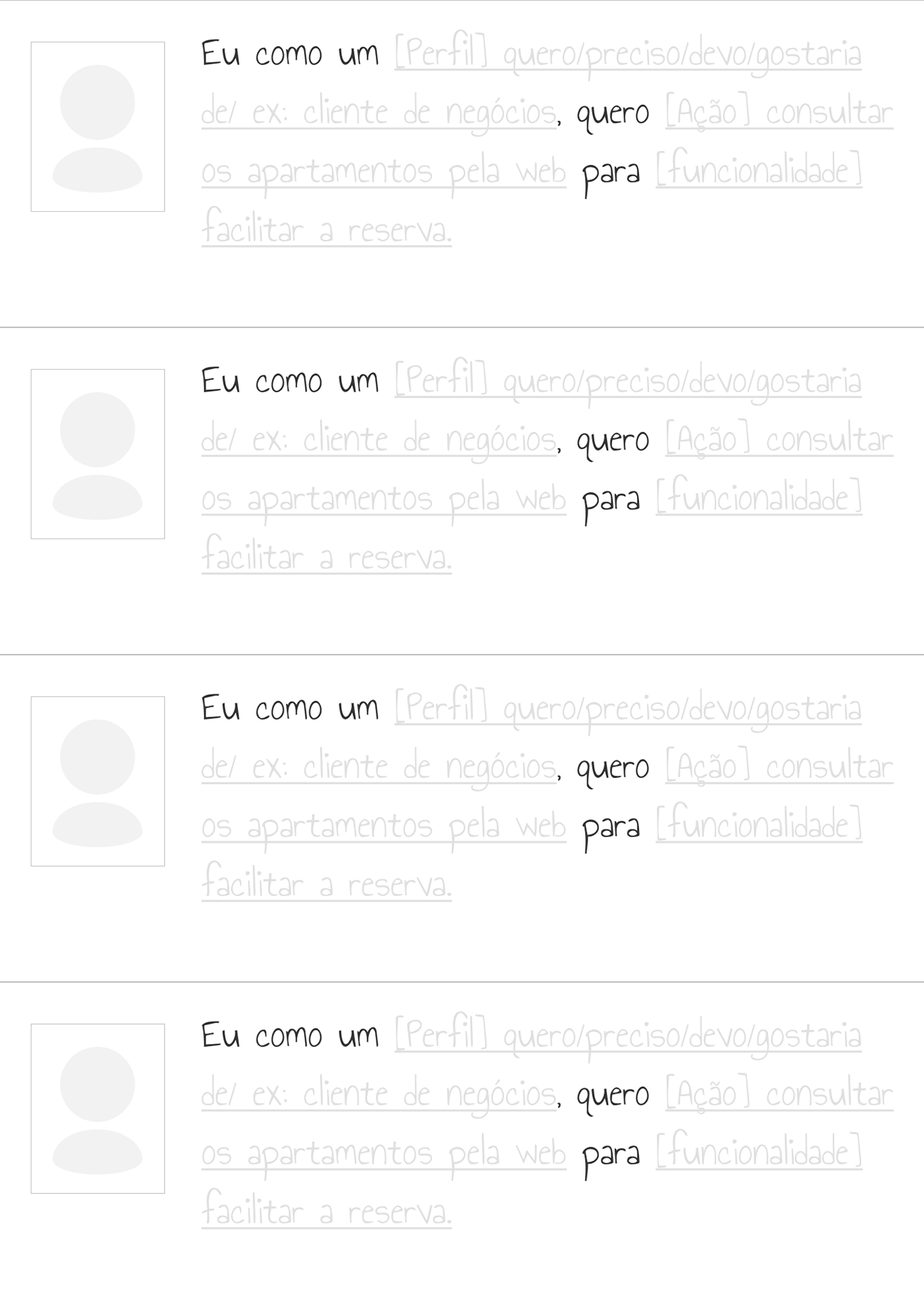
Template usado para a construção das personas e histórias de usuários.


Fizemos um painel com as principais referências do cliente e desenvolvedores em cima do tema. Após isso foi falado o que ATRAI, IDENTIFICA e FIDELIZA o usuário em cada um dos ítens apresentados.
Atrair:
O legal foi que o padrão visual mais votado veio de um cartaz apresentado não de um site específico.
Reconhecer:
Já a forma de reconhecimento votada foi a do site Brasil de Tuhu que é inconfundível pelas cores e pela logo já no topo do site.
Fidelizar:
A forma de fidelizar os usuários foi recomendada do site PNC em que fica evidênte os item Siga o PNC e Saiba Mais.

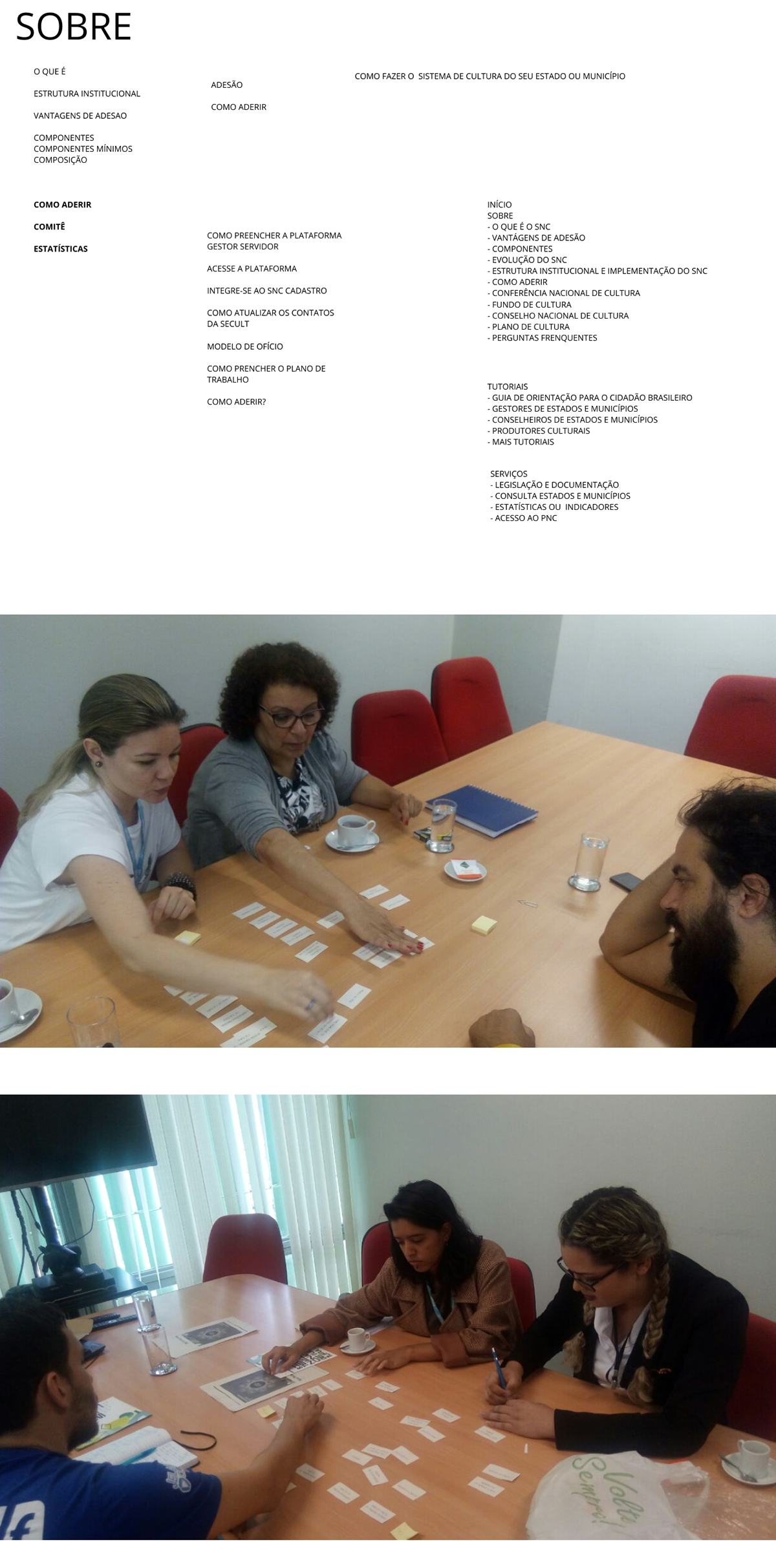
Card-Sorting
Pra uma melhor classificação das informações foram feitas dinâmicas de cardsortings com times mistos, usuários, desenvolvedores e clientes solicitantes.
Depois foram feitos testes nos cartões organizados para testar a eficiência, bem como gradado explicações das motivações expectativa em achar o item no local indicado.

Modelo usado no Card-sorting

Um merge dos resultados foi necessário para chegar a uma versão mais comercial.

Wireframes no papel foram feitos tanto pelos clientes quanto pela equipe de desenvolvimento, eles serviram como idéias principais para a criação do protótipo navegável de baixa fidelidade desenvolvido no Figma https://www.figma.com.


Essa versão da home foi sugerida pelo cliente e teve que ser desenhada para só então ser descartada.

Guia de estilos complementar ao guia da Secom.

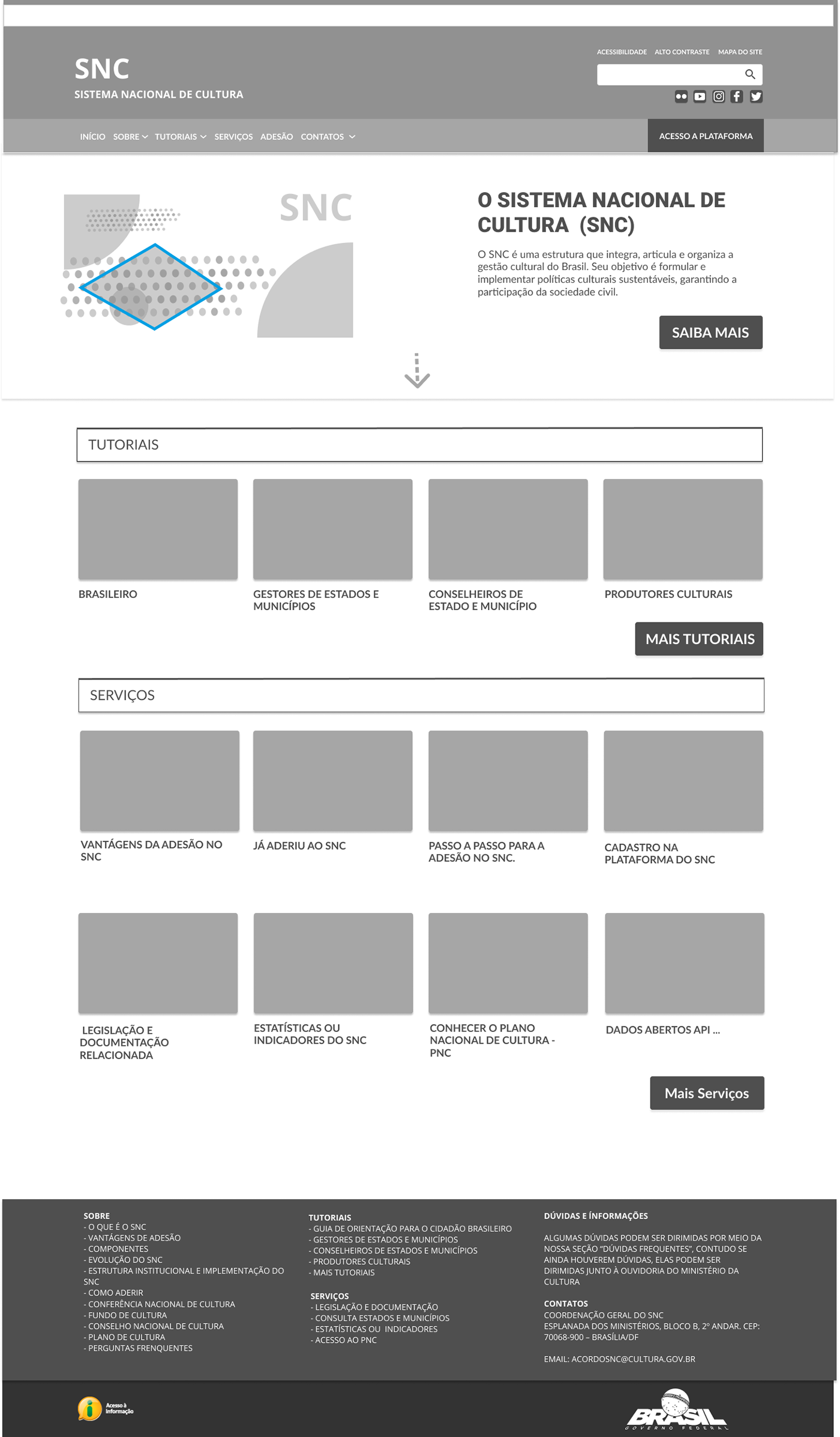
Página home aprovada pela área solicitante.

Página home descartada pela área solicitante.

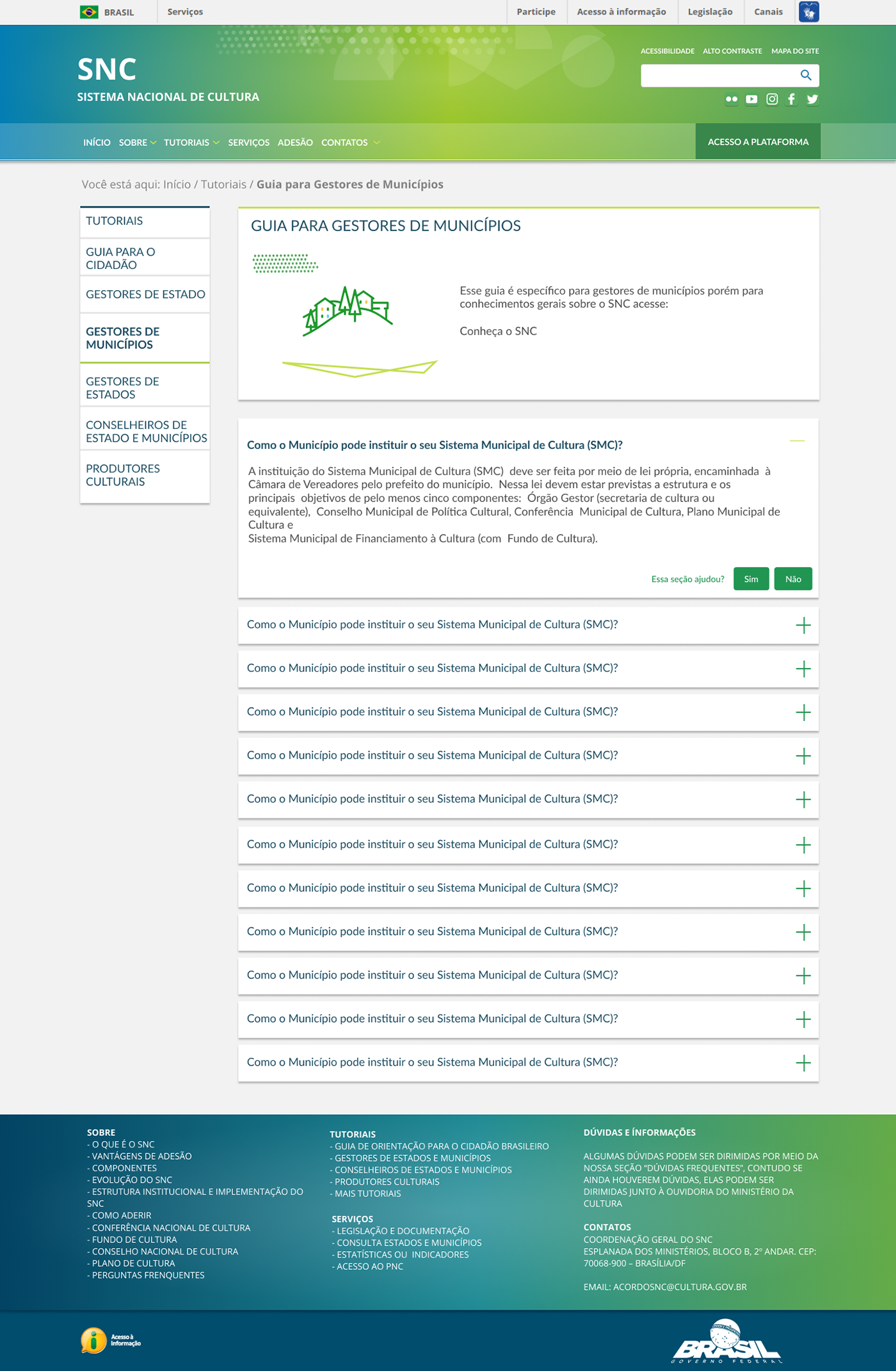
Versão da página interna com a identidade visual aplicada.





Visão Geral das dinâmicas aplicadas











