
Overview
Skiff a platform that encompasses a global community of event photographers & videographers that creates a gathering space that provides the tools to help businesses grow.
Role
UX Researcher, UX/UI Designer, Product Manager
Duration
9 Weeks
Deliverables
Screener Survey, User Interview, Comparative & Competitive Research, Sitemap, User Journey,
User Flow, Usability Testings, Sketches, Wireframes, Animated Prototype, Presentation, Spec Doc
Tools
Whiteboard, Pen, Paper, Post-it, Sketch, InVision, Flinto, Zeplin, Keynote, Photoshop

Research
Initial Problem Statement
The client came to me and three other talented UX designers with Skiff in its beta version. The core mission at Skiff is to become a platform that encompasses a global community of photographers & videographers. The goal is to create a gathering space that provides the tools to help businesses grow. Utilizing a location-based search, Skiff would give users the ability to quickly find and book locals who fit precise criteria. Based off of our first meeting and the background information we had about Skiff, we came up with this initial problem statement:
Contractors and subcontractors in photography/videography struggle to connect in order to fill supporting positions.
How might we help these professionals discover and book each other through a social platform in order to grow their business and professional networks?
To determine and discover if a problem really existed, my teammates and I conducted these research methods:

User Interview
We began our research phase by sending a screener survey to find out some basic insights that would help us move forward with the rest of the research and to find potential interviewees to connect for more in-depth conversation specifically about the industry.

From our screener results, we connected with 9 respondees for interviews and 6 for usability testings. For those who were willing to have an interview with the team, but could not make it, were given a survey of all interview questions - and 15 surveys were completed. The following are the "I" statements from the user interviews and survey responses, that were generated through affinity mapping, which summarizes the responses that we got:

"I" Statements from Affinity Mapping
Persona
Based on the insights from the user interviews and survey responses, three personas were created to represent the three different types of potential users of Skiff. In order to bring our personas to life, we created detailed information for each persona: biographical information, behavioral information, pain points, goals, and a quote about persona's pain point or need. Because personas had to represent our actual users, we tried to keep our personas to be as true as possible, by having all the detailed information about the personas to be that of the actual interviewees.



Personas
Our three personas represent the different demographics and roles in the industry. They each take a role as a 'contractor', a 'sub-contractor', and a 'hybrid'; these terms are often used in the industry, referring to a business/studio owner, a hired professional, and both.
Joe, our 'primary' persona, serves the contractor role, running a small studio in NYC. Dan, also our 'primary' sub-contractor persona, is a freelance wedding photographer, who always seeks for opportunities to work with other photographers. Jenny, our 'secondary' persona is a hybrid of both a videographer and an editor. All three personas' needs were given equal consideration as moved through the design phase.
Information Architecture
In order to take a deeper look into Skiff's structure and experiences that users get in the platform, we created current Skiff's sitemap, user journey, and user flow.

To begin with, a sitemap, a model of a website's content was built to help us figure out how the users and search engines would navigate the site.

Sitemap of current beta version of skiff
Two user journeys were created based on our two primary personas. For this process, our goal was to distinguish some of the pain points users felt when going through the sign-up/sign in and search phase on the current beta platform.


User Journey of Contractor Persona (left), User Journey of Sub-contractor Persona (right)
Then we created an original beta user flow, documenting a user's journey from screen to screen based on how a user navigates through the current platform.

User flow of primary contractor persona - sign up & search
Usability Testing (on Current Skiff)

Usability Testing on the current beta version of Skiff was necessary in order to identify user frustrations and possible improvements to be made to make the platform more accessible. We were able to conduct 6 usability testings with photographers and videographers, and watched 3 usability testing/review videos provided by our client. Here are some of the feedback and observations received from the usability testing:

KPIs and Metrics of each usability testings were recorded for comparison in the later phases of the project. The success rate of each task was 100%, with tasks being signing up for the platform, and using the search feature, however, the time for completion was rather long. The errors that have been made throughout the testings were also recorded.
Competitive & Comparative Research
The following research was conducted to identify competitive and comparative services offering additional connectivity to Skiff in order to test and compare functionality.




market positioning (top right), competitive & comparative matrix (top left)
Competitive & Comparative Feature Analysis (bottom)
Revised Problem Statement
Wrapping our research phase, we came back to our initial problem statement and revised it according to our findings from the whole phase:
Contractors and subcontractors in photography/videography struggle to connect and to fill supporting positions with qualified professionals.
How might we help these individuals discover and book each other in order to grow their business and networks?
Design & Iteration
Jumping into ideation, design, and iteration phase, these are the methods that we used:

Platform Choice
“Having a responsive website can save you lots of money, maintenance time and also help you to convert and retain more clients in the long run."
After speaking with our client multiple times with the client, collectively we decided on the responsive web for multiple reasons:

Ideation & Feature Prioritization

After deciding on the platform, we ran two rounds of a design studio with 5-minute drawing sessions, followed by 3-minute review sessions. A design studio is an illustration-based way to brainstorm between members of the design team, to create a shared understanding and appreciation of design problems confronting. Then a bubble map was created to help describe and organize the ideas from design studio; the center circle is for the topic/theme while the outer circles are for the features of that topic.

Bubble Map
A MoSCoW map was created to helps us categorize the features from the ideation phase before. A MoSCoW map is a way of prioritizing features when planning an MVP. After categorizing each features into what is a Must Have, Should Have, Could Have, or Would Not Have at this stage, we decided to focus on the "Must Have" section of the map, which includes existing features (whether they are functioning at the moment or not), and new features such as Job Posts, and Preview of Portfolio, and Rate/Review system.

MoSCoW Map
The features were then split into to three phases of Phase Rollout, and currently, with the Must Haves from our MoSCoW map, we are in phase 1.

Phase rollout
Information Architecture (of our design)
From the beta design, we created new information architecture for our prototype based on what we will demonstrate in our design.


Sitemap of Our version of skiff


New User Journey of Contractor Persona (left), New User Journey of Sub-contractor Persona (right)
Compared to Joe, our primary contractor persona's previous user journey through the old Skiff, his ability to search is improved and he is able to find a subcontractor to hire for his event. The two new features he uses are the rating system and messages to help him find his new hire.

New User flow of primary contractor persona - sign up & search
Wireframe
Starting with rough sketches of wireframes, we created 2 sets of mid-fidelity wireframes and prototypes for two of our personas, Joe and Dave. After a round of usability testing, and with second-round still in process, we turned the initial and revised wireframes to high-fidelity. The following are the comparisons of current beta version of Skiff and our design of Skiff:





Usability Testing

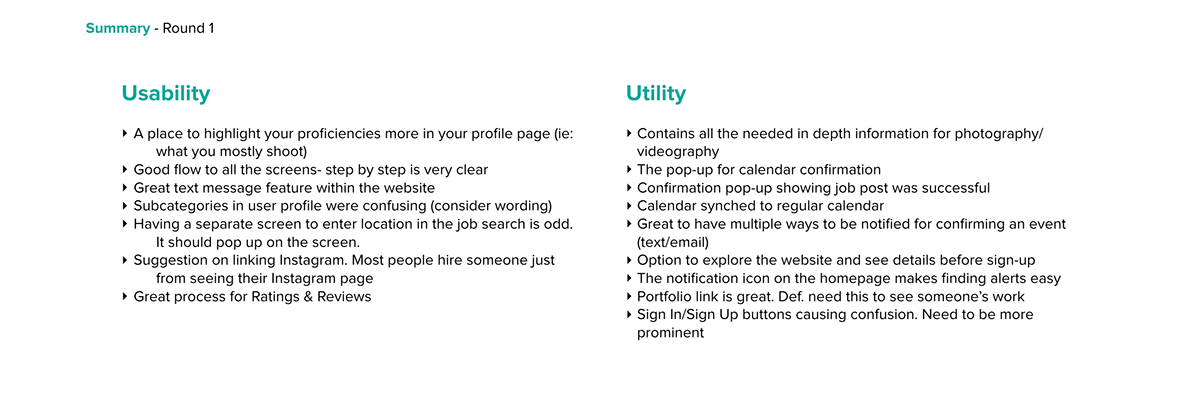
Through our two solid rounds of usability testings, along with a mini-usability testing done for round 1.5, we conducted the total of 12 usability testings with 3 scenarios and 8 tasks. We were able to receive helpful feedback to help us iterate and move forward:


We calculated KPIs and metrics on our usability testing and the average time to complete a task with our design of Skiff was significantly reduced compared to the average time to complete a task with the current beta version of Skiff.

Iteration
Based on the insights from the full round of usability testings, we made two more iterations of the total prototypes. The following are the some of the major changes that have been made:










Desktop Homepage (Top Left), Desktop Sign in/Sign up (Top Right),
mobile sign up (second left), Desktop Notification (second right),
Mobile job posting (third left), DESKTop job posting (third right),
desktop Completed job post (fourth left), desktop user profile (fourth right)
desktop about skiff (last left), desktop calendar (last right)
Final Product
Here are links to our protoypes:


Scenarios & Tasks
Scenario #1: Your name is Joe and you run a small photography studio in NYC; You often look for assistants to hire for events. Currently, you find the process of posting your job listing on Facebook difficult to manage, so a fellow photographer recommended using Skiff, a platform for connecting experienced professionals in the industry.
Task #1: Sign up on Skiff.
Task #2: Create a job post
Task #3: Send the subcontractor a text message.
Task #4: Search for a subcontractor in photography.
Scenario #2: Your name is Dan and you’re a full-time freelancer in photography. You recently created a Skiff account to increase your workload during a slow period and you want to check to see if anyone has reached out to you about a job.
Task #1: Sign into Skiff.
Task #2: You notice you have a notification; respond and accept to that notification.
Task #3: Add the event to your calendar.
Scenario #3: You’re back to being Joe….Following the event, you receive a notification to rate & review Dan.
Task #1: Please rate Dan with 5 stars and write a small review.
The official website of Skiff will be launched in mid-2018.


