WHAT is It
• An android application which assists students revise whatever they study. It also helps them
create notes using the features of this app
• It app would help aid users to remember desired set of information for a longer period of time.
• Students in high-school, SSC & HSC, Graduation, Post-graduation are mainly the target users
RESEARCH inspiration
• Psychological Researchers have worked on knowing about the “memory decay” which takes
place in human brain
• Research says: Not Revising is one of the major reasons of losing information from the brain
• The extensive research is done on knowing the limitations of long term memory
• The study inferred the theories of spaced-repetition, forgetting curve and creating revision plan
CONCEPT - The basis of the app
• Research says - Everytime we learn anything, we forget the information after 1 hour
• If we revise it after 1 hour, we cannot forget it till next 5 hours. It needs revision after 5 hours
• If revised after 5 hours, we cannot forget it till next 24 hours
• If revised after 24 hours, we can remember that information upto 5 days
• The time interval is - 1 hr, 5 hrs, 1 day, 5 days, 25 days, 2 months, 4 months and so on
• These are the minimum possible revision-sessions required to remember information for an
extended period of time
• Easy Revising is an app which would use the concept of spaced-repetition, & aid user to
revise his/her topics
• An android application which assists students revise whatever they study. It also helps them
create notes using the features of this app
• It app would help aid users to remember desired set of information for a longer period of time.
• Students in high-school, SSC & HSC, Graduation, Post-graduation are mainly the target users
RESEARCH inspiration
• Psychological Researchers have worked on knowing about the “memory decay” which takes
place in human brain
• Research says: Not Revising is one of the major reasons of losing information from the brain
• The extensive research is done on knowing the limitations of long term memory
• The study inferred the theories of spaced-repetition, forgetting curve and creating revision plan
CONCEPT - The basis of the app
• Research says - Everytime we learn anything, we forget the information after 1 hour
• If we revise it after 1 hour, we cannot forget it till next 5 hours. It needs revision after 5 hours
• If revised after 5 hours, we cannot forget it till next 24 hours
• If revised after 24 hours, we can remember that information upto 5 days
• The time interval is - 1 hr, 5 hrs, 1 day, 5 days, 25 days, 2 months, 4 months and so on
• These are the minimum possible revision-sessions required to remember information for an
extended period of time
• Easy Revising is an app which would use the concept of spaced-repetition, & aid user to
revise his/her topics
Please find a detailed Information Architecture of the app at the end.
• Initially it was developed for iOS platform. But I tried to develop it for Android as maximum no. of users can afford the benefits. It can be developed on Android too.
• The wireframes designed here are a 3rd version of iteration.
They are designed for Android 2, 3, 4.0 with the guidelines from developer.android.com
• The wireframes designed here are a 3rd version of iteration.
They are designed for Android 2, 3, 4.0 with the guidelines from developer.android.com
Here is the video prototype of the app which helps you explain the scenario.
Watch it with a pinch of humour! :)
Watch it with a pinch of humour! :)
Scenario:
A 10th std student studying a chapter 'Tundra Region' from Geography.
He uses different features of the app while he studies it from his text-book.
Following wire-frames will give an idea about the working of EasyRevising.
A 10th std student studying a chapter 'Tundra Region' from Geography.
He uses different features of the app while he studies it from his text-book.
Following wire-frames will give an idea about the working of EasyRevising.

Opening screen:
• A search bar at the top
• Action bar at the top: A new entry can be made. Lets you browse through the total no.
of topics entered in the app
• Time-line: The entire time-line for all topics. The time-intervals here are based on research done
on 'memory decay’
• Game mode: Navigates to the gamified representation of the time-line
• A search bar at the top
• Action bar at the top: A new entry can be made. Lets you browse through the total no.
of topics entered in the app
• Time-line: The entire time-line for all topics. The time-intervals here are based on research done
on 'memory decay’
• Game mode: Navigates to the gamified representation of the time-line

• Tap on the input text field
• The keyboard pops-up
• Make an entry to the app
• Press OK button, to see the DETAILS panel
• Notes can be created by taking pictures, videos or audios
• A menu-bar at the bottom of the panel can let you browse through this particular topic only. Whereas the menus on the top action-bar are for the entire topics entered in the app
• The keyboard pops-up
• Make an entry to the app
• Press OK button, to see the DETAILS panel
• Notes can be created by taking pictures, videos or audios
• A menu-bar at the bottom of the panel can let you browse through this particular topic only. Whereas the menus on the top action-bar are for the entire topics entered in the app


• Press the ‘Picture’ button, on the DETAILS panel
• The clicked picture immediately opens with menus and tool bars
• These tools can be used effectively to edit the picture as per requirements
• Press the ‘...’ to show more tools
• The clicked picture immediately opens with menus and tool bars
• These tools can be used effectively to edit the picture as per requirements
• Press the ‘...’ to show more tools

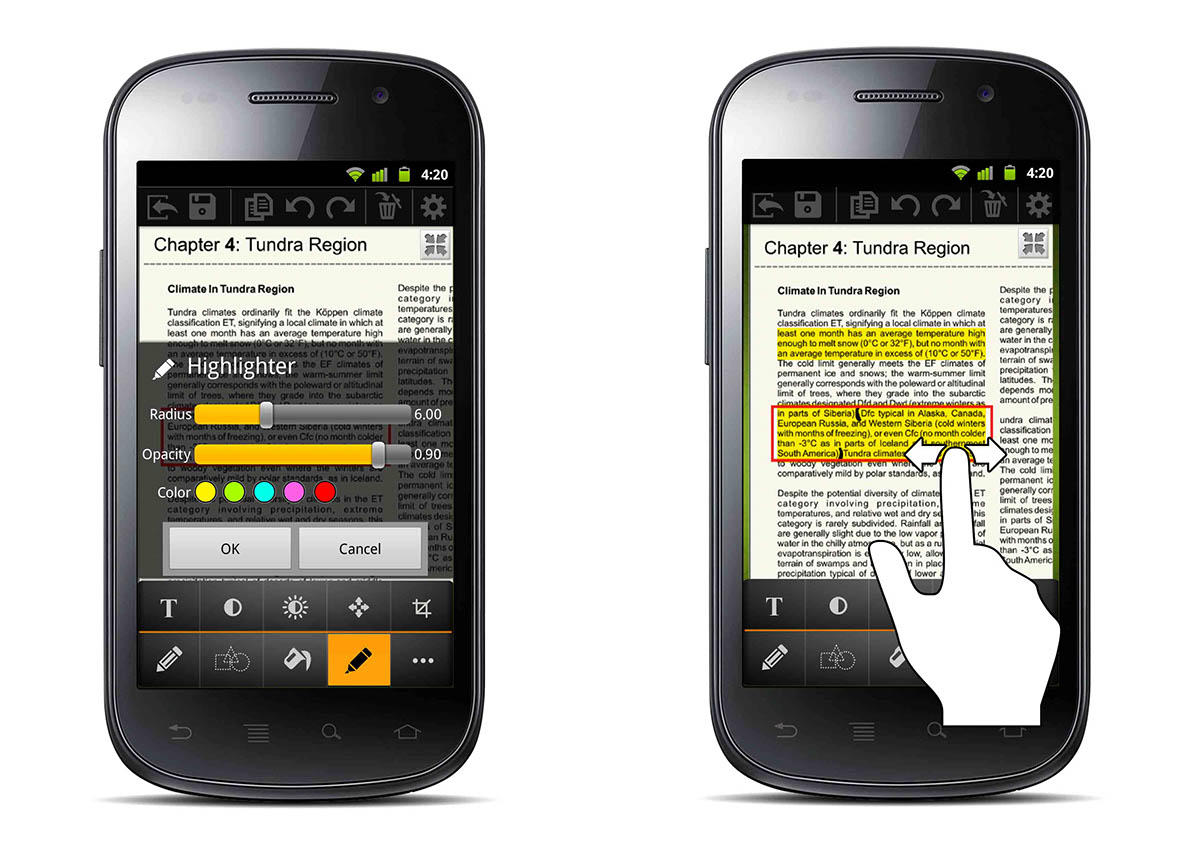
• Press the full-screen button for more space. Toggle it to find the previous menus
• Press ‘Brightness’ to change effectively using the slider. Similarly contrast can be changed
• Press ‘Brightness’ to change effectively using the slider. Similarly contrast can be changed


• ‘Smart shapes’ tool, helps you trace all types of diagrams, figures, maps etc for a better experience.
Press ‘Trace’ to find the editable graphic of your picture
Press ‘Trace’ to find the editable graphic of your picture


• ‘Smart shapes’ tool, helps you trace all types of diagrams, figures, maps etc for a better experience.
Press ‘Trace’ to find the editable graphic of your picture
Press ‘Trace’ to find the editable graphic of your picture

• Just tap on any of the vector shapes to select. The shapes can be modified if required
• The selection can be seen as a dot-lined shape with a blue tint
• The selection can be seen as a dot-lined shape with a blue tint

• Fill color in the selected area
• A ‘quick color’ pallette is available for quick input
• A particular tint/shade can be chosen through the color dialog box
Color the diagrams for a better learning
• A ‘quick color’ pallette is available for quick input
• A particular tint/shade can be chosen through the color dialog box
Color the diagrams for a better learning

• Press the ‘import’ button if at all you wish to compare it with the previous edited pics
• You are navigated to the ‘Pictures’ - a collection of folders(of pictures) of all topics. Swipe left to see the list
• Tap on the desired folder to explore its content
• You are navigated to the ‘Pictures’ - a collection of folders(of pictures) of all topics. Swipe left to see the list
• Tap on the desired folder to explore its content


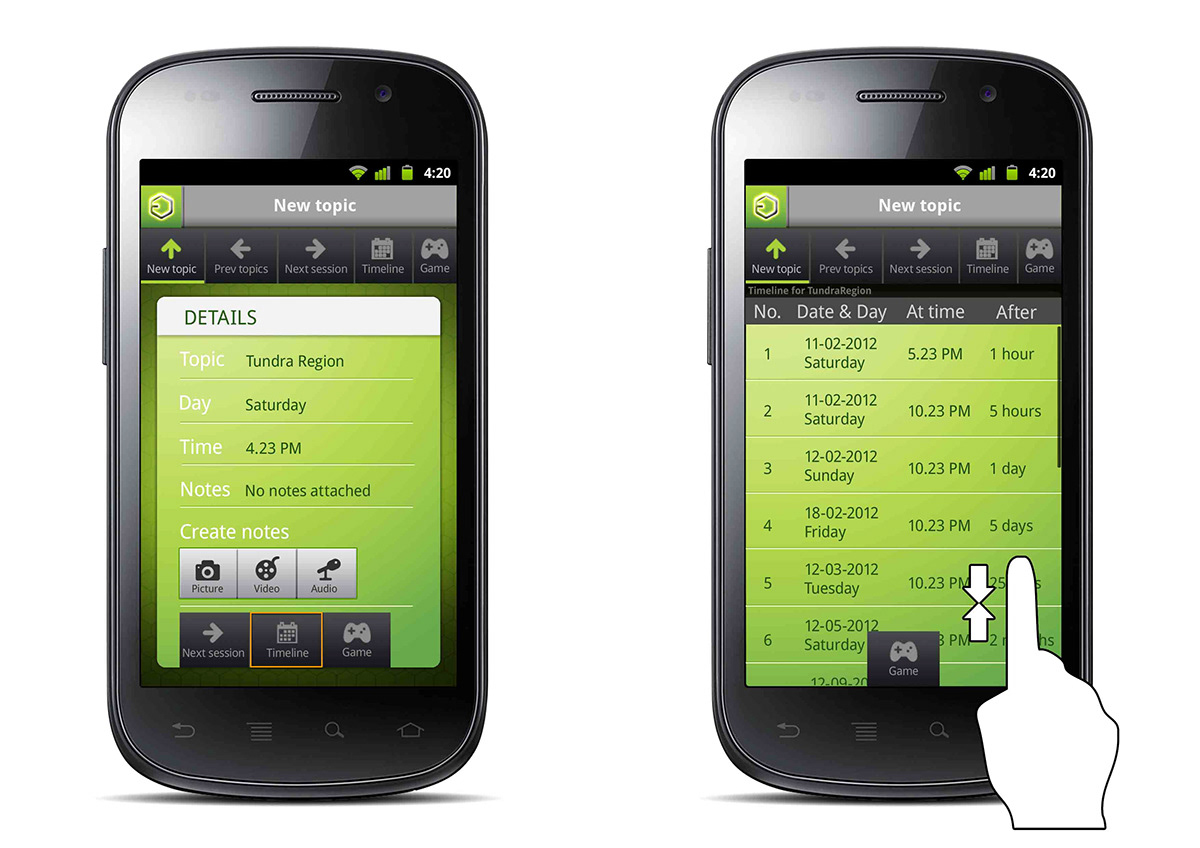
• The DETAILS panel - Press the ‘Timeline’ button
• See the entire time-line of a specific topic. Know the exact date, day, time and time intervals
of every revision session. The time-intervals are based on the concept of ‘memory decay’ and ‘spaced repetition’. This is the most unique, important and powerful feature of Easy Revising
• See the entire time-line of a specific topic. Know the exact date, day, time and time intervals
of every revision session. The time-intervals are based on the concept of ‘memory decay’ and ‘spaced repetition’. This is the most unique, important and powerful feature of Easy Revising

Making it more interesting
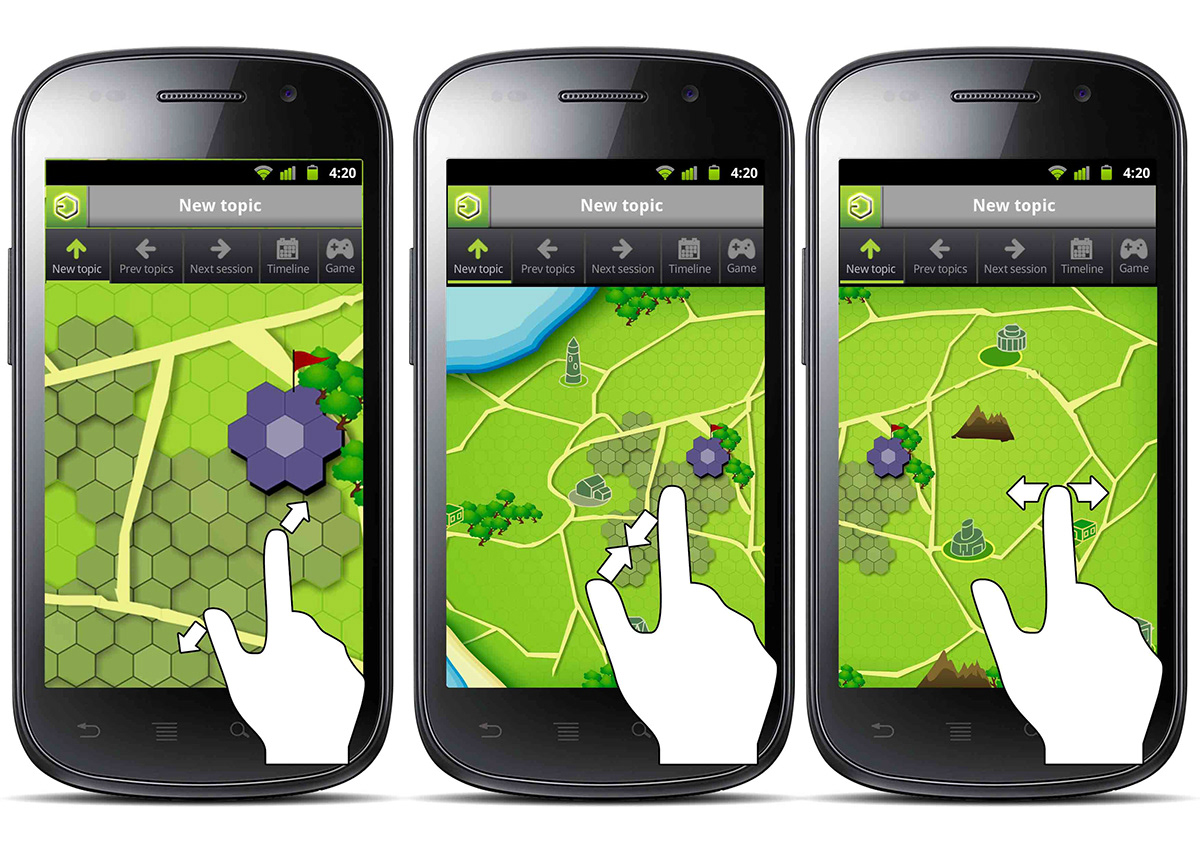
• Press ‘Game’
• You are navigated to the gamified representation of this app
• Tap on any ‘territory’ to explore its details
• A panel similar to the DETAILS panel pops out
• To view the time-line representation of that topic, press ‘Timeline’
• Press ‘Game’
• You are navigated to the gamified representation of this app
• Tap on any ‘territory’ to explore its details
• A panel similar to the DETAILS panel pops out
• To view the time-line representation of that topic, press ‘Timeline’

• The time-line after navigating from the game mode
• To view notes attached to a topic press the ‘pictures’ icon under NOTES
• Browse/pick through the content of the entire folder by swiping left/right.
Here, all menus(pictures, audios, videos) under NOTES can be accessed
• To view notes attached to a topic press the ‘pictures’ icon under NOTES
• Browse/pick through the content of the entire folder by swiping left/right.
Here, all menus(pictures, audios, videos) under NOTES can be accessed

• This is the how the reminder screen of any Revision Session will look like
• Using the metaphorical language (in game mode), it will alert/remind the user that he/she has to revise a topic. He can directly go to NOTES, get started and re-conquer his ‘territory’
• Using the metaphorical language (in game mode), it will alert/remind the user that he/she has to revise a topic. He can directly go to NOTES, get started and re-conquer his ‘territory’

The map/field of the game mode can be browsed through using gestures like
• Pinch close
• Pinch open
• Swipe left/right/up/down
• Pinch close
• Pinch open
• Swipe left/right/up/down

According to the time-line, the revision session can come on random dates and days. If the user is out somewhere/ traveling/out of station, its possible that he might not have an access of his study material.
In this case the notes which he has created in the app can be revised on, hence completing the necessary revision.
In this case the notes which he has created in the app can be revised on, hence completing the necessary revision.
Information Architecture




