
Brief introduction
A designer must offer a solution to a specific problem. The end solution however, follows the design process which is both strategic and creative. Design is not simply a solution to a mathematical equation, because although there is one problem, there may be many answers; as such the designers' role as a creative comes into play. Strategy and creativity go hand–in–hand; a sort of yin and yang. There must be a perfect balance between the two otherwise the design will undoubtedly fail at some point.
What is this?
An online interactive essay written by Amit Jakhu, which details what "design is" to me and how I think about design.
A designer must offer a solution to a specific problem. The end solution however, follows the design process which is both strategic and creative. Design is not simply a solution to a mathematical equation, because although there is one problem, there may be many answers; as such the designers' role as a creative comes into play. Strategy and creativity go hand–in–hand; a sort of yin and yang. There must be a perfect balance between the two otherwise the design will undoubtedly fail at some point.
What is this?
An online interactive essay written by Amit Jakhu, which details what "design is" to me and how I think about design.
The following is a breakdown of my interactive "design is" essay and what lessons I took away from it. I hope you can learn from what I have done here and apply it to your design solutions.


I began the process of this essay by setting up a blog on tumblr and writing a post each week to jot down what I learned within each class and outside as well. This helped me to focus my thoughts into one collective area.

The process blog follows the same visual treatment as the essay website to unify them but the navigation is completely different. This blog is a horizontally scrolling website to read almost as a book. This is to differentiate between my thought process and my final solution.


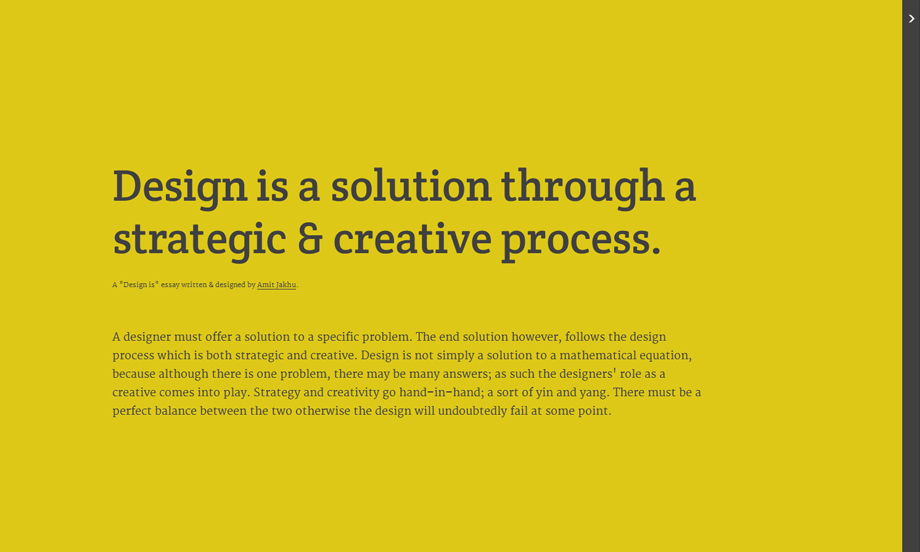
The home screen details the thesis in full and a brief explanation on why the reader is here. To the right side, there is a full-view of the contents to let the reader know he/she can quickly jump to any section within the essay. This screen will in a brief two second period not only inform the reader but intrigue them to read further.

After a 5 second delay, the contents shifts to the right and out of the reader's attention. This delay is used to notify to the reader the contents is available when needed but it will move out of the way to allow for a fully pleasant reading experience. However, it does not fully vanish, yet it remains as to hint to the reader it is still there but also act as a touch-friendly option for mobile devices.



An introduction is always good to have to give background information and slowly ease the reader into the essay.

Captions and side notes should be easily distinguishable from the main content and not to disrupt the flow of reading.


Always keep in mind, a reading experience on the web is far more different than one in print; do not treat them as equals. With the web, you have the ability to integrate interactive elements such as videos, hover/touch states, jump navigation, sliders and etc. Take advantage of these elements to provide more information but as well as maintaining a flow of reading.

An example would be using a anchor tag to display an elegant jQuery popup which contains a YouTube video to provide further information to the reader if he/she so chooses to watch. However, keep in mind to not keep important information hidden.

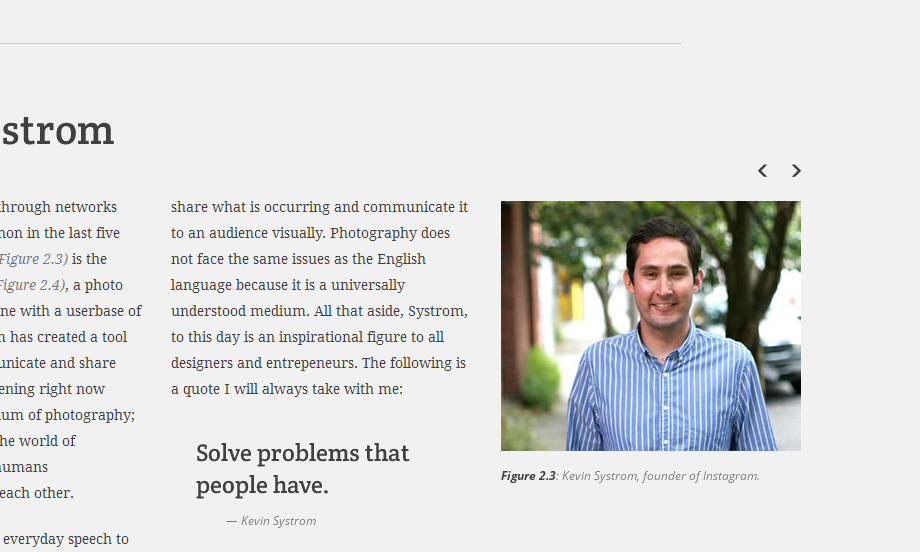
Another example of interactivity is within figures. Instead of displaying multiple images and captions stacked up on one another; a slider can be used to save space and once again provide a smooth, non-obtrusive reading experience.


Take advantage of CSS3 properties like columns to provide a familiar experience from print. Columns are also useful to break up content and offer a more pleasant experience rather than having a long line of text which may seem daunting.


Make use of backgrounds to not only offer a good base for text but trying displaying more content. In the example above, I used a very soft, blurred image of www.dribbble.com to further connect with the content and provide more information without having to disrupt the flow of reading by visiting the website in the middle of the essay.

This video is a compilation of the essay to provide a quick and interesting way to digest the information. The contents of the video were all things that stood out to me during that year I was writing this essay. Things that not only relate to me but come together to fully illustrate the meaning of design.

To view all the sources used within my essay, please visit the following link.





