
ON TIME APP
Este é um caso de estudo de UX e desenvolvimento de produto.
As pessoas já possuem em seus dispositivos aplicativos como agenda e alarmes que, vez ou outra, agem como organizadores de eventos e tarefas.
Querendo desenvolver algo diferente, que fosse além disso, nós pensamos em um app onde o usuário imputa o seu tempo livre na semana e o aplicativo automaticamente propõe uma rotina para o cumprimento de determinados objetivos: nossa interface é um dashboard que gera tarefas diárias e que conta como um assistente eletrônico que o lembra e o incentiva a cumpri-las.
O DESAFIO
criar o APP como uma startup enxuta e sem muitos recursos
MEU PAPEL
Meu grupo, formado por três pessoas, tinha a responsabilidade testar um protótipo de alta fidelidade ao final do curso: participei de todas as etapas do projeto desde a definição do problema e decisão de negócios até o protótipo navegável de alta fidelidade.
ENTENDENDO O NEGÓCIO
O primeiro passo para criar o On Time foi pensar quais entregas o app teria que ter para atender com excelência os nossos usuários e também ser viável como uma empresa lucrativa.
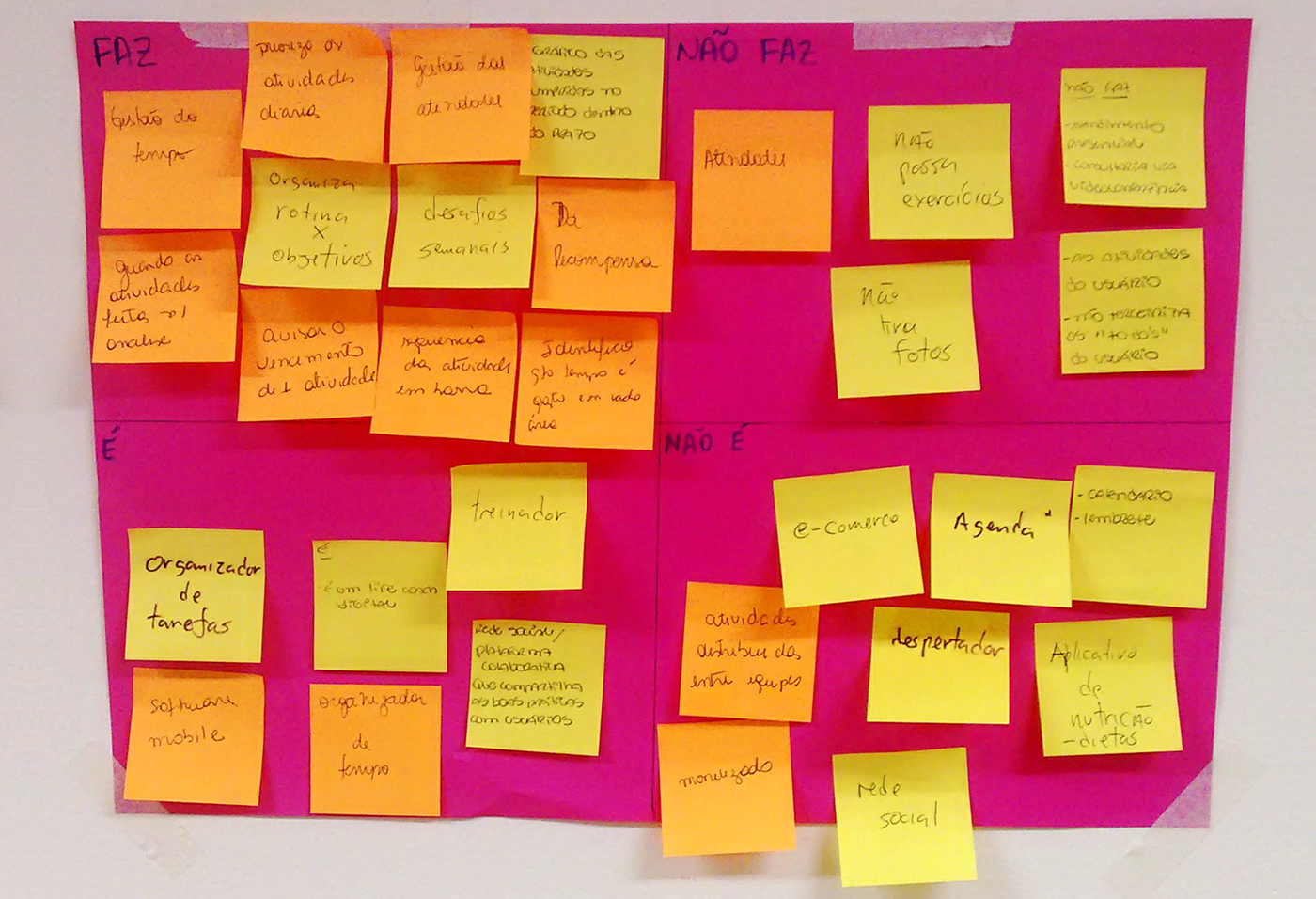
Para começar, fizemos um canvas definindo o que o app é/o que não é e o que ele faz/ o que não faz.

De cara conseguimos extrair a essência do nosso produto, confirmando teorias básicas de ele não seria um e-commerce, nem uma simples agenda e descobrindo já algumas features importantes para ele ser reconhecido como um treinador e organizador de rotina, como otimização das horas livres e acompanhamento de objetivos.
Agora, com o app um pouco mais definido, fizemos um canvas 360º view
para descobrir viabilidade (como ganhar dinheiro com isso), desejabilidade (o que o app teria para deixar o usuário feliz) e a capacidade (qual estrutura nós, uma startup enxuta e sem recursos, precisaríamos ter para concretizar o projeto.

360º View Canvas
Analisamos o negócio e para rentabilizar o app podemos ter propaganda e upgrade de planos.
Melhoria de vida, comprometimento de metas, conteúdos e dicas, ranking de usuários e gamefication são algumas entregas de valor do app que agrega satisfação pra quem o utiliza.
E como um elemento híbrido, entre viabilidade e desejabilidade, um clube de benefícios seria uma estratégia válida.
ENTENDENDO O USUÁRIO
Com o projeto do app encaminhado, vinha agora uma das partes essenciais para resolvermos o problema de quem não consegue se organizar para aproveitar o tempo livre: descobrir quem são essas pessoas, seus hábitos e suas dores.
Começamos escrevendo pequenas histórias de possíveis usuários: um estudante que quer conciliar a leitura obrigatória do colégio com os treinos pro campeonato de skate, talvez uma profissional que precisa se forçar a concluir alguns cursos online e diversas outras situações nas quais o On Time seria ideal.

Dessas histórias, surgiram nossas proto-personas (já que inicialmente não tínhamos como fazer pesquisa com usuário, validaríamos isso depois) que nos guiaram nas decisões de usabilidade do app: esses perfis descreviam possíveis problemas a serem resolvidos e desejos que eram primordiais para o engajamento e desenvolvimento das features do aplicativo.

Persona secundária

Persona primária
ENTREVISTAS
Ao final da construção das proto-personas, fizemos algumas entrevistas: foram 12 perguntas relacionadas com o app e os objetivos e rotina de cada entrevistado.
Descobrimos que jovens que trabalham e estudam tem uma necessidade maior de se organizar - isso porque eles têm mais atividades na semana.
Mas notamos também que existia essa necessidade em um público mais velho, que tinha dificuldade/necessidade de ter uma rotina mais regular.
Dessa forma, com base em dados reais, definimos nossas personas primárias e secundárias.
CONSTRUINDO O APP
Depois da validação das personas, usamos a técnica de card sorting para categorizamos os objetivos em comum das pessoas e construir features que fossem de encontro com esses desejos.


Com todas as features definidas precisávamos agora pensar na execução (como se fossemos entregar um MVP). A ideia era validar as principais funcionalidades do app e por isso fomos analisar quais delas agregariam maior valor sem demandar um esforço grande demais a ser feito. Essa parametrização foi feita utilizando a matriz de Valor x Trabalho (suor).

As features definidas para o protótipo de alta fidelidade foram:
• Login e cadastro.
• Dashboard de organização.
• Cadastro de atividades e tempo livre.
• Geração de conteúdo pertinente.
• Premiação por atingir objetivos.
Passamos então para a fase de pensar como seriam as telas e a navegação. Utilizando os dados das personas, dados secundários, possíveis comportamentos dos nossos usuários (que seriam validados depois, com um teste de usabilidade) e análise das heurísticas de Nielsen, começamos fazendo o wireframe no papel. Tela por tela, funcionalidade por funcionalidade, já pensando em possíveis problemas e tentando ao máximo prever erros.
Telas desenhadas, fomos para o Figma desenvolver os layouts reais do app para o protótipo. Tivemos uma preocupação ao iniciar esse processo: uma vez que o nosso aplicativo possui diversas telas de cadastro, tomamos decisões de design sempre pensando em deixar tudo muito simples, fácil e rápido, fazendo questão de dividir em várias etapas, com mensagens friendlys a cada uma delas.





Depois do login, o aplicativo já começa com o cadastro da rotina do usuário, onde ele vai imputar
quantas horas ele tem livre por semana.





Para prosseguir, o usuário descreve quais são suas atividades/objetivos e quantas horas ele gostaria de se dedicar a essa determinada tarefa.
As horas alocadas vão sendo subtraídas do total de tempo livre da semana (que ele imputou no step anterior). Caso ultrapasse esse limite de tempo, ele recebe uma mensagem de erro na tela, do contrário, ele verá uma tela de confirmação onde tem ferramenta para alterar alguma informação.




Nessas telas, vemos que o app gera uma rotina de acordo com as atividades cadastradas e toda vez que o usuário completa as atividades semanais ele recebe uma medalha. Essas conquistas podem ser compartilhadas nas redes sociais ou mesmo dentro do aplicativo, o que gera um maior engajamento (pra ver quem conquista mais medalhas) e também divulga o On Time a toda a rede de contatos da pessoa.




Clicando no menu superior, o usuário tem acesso a conteúdos que complementam uma atividade cadastrada. Ele pode salvar e também compartilhar estes conteúdos com outros usuários ou em redes sociais.



Ao finalizar as telas, usamos o InVision para prototipar a navegação e validar nossas funcionalidades.
Este foi o protótipo usado nos testes. Fique a vontade para navegar.
ENCERRANDO
Depois do teste, refinamos os elementos que precisariam ser melhorados e o projeto foi finalizado.
Apesar de ser um estudo, ele foi bem completo, com um grande foco em negócio e técnicas de UX, onde pude aprender na prática como funciona uma entrega e os desafios de um projeto criado do zero. Entendi que testar, aprender e melhorar é a premissa do designer UX e foi exatamente este o trabalho desenvolvido no On Time.


