Website and App Relaunch
Bayer 04 Leverkusen




Cleaning out and simplify
Beside the feature to make the Bayer 04 website responsive and therefore visible for mobile devices, I completely restructure the content and took its reachability into account.
As a first conclusion I renounce the (for football/soccer clubs) typical horizontal navigation with overloaded mega dropdown menus.
Instead a neat hamburgermenu leads directly to the most important topics. Thereby I support a consistent user experience between desktop and mobile/app view.
As a first conclusion I renounce the (for football/soccer clubs) typical horizontal navigation with overloaded mega dropdown menus.
Instead a neat hamburgermenu leads directly to the most important topics. Thereby I support a consistent user experience between desktop and mobile/app view.




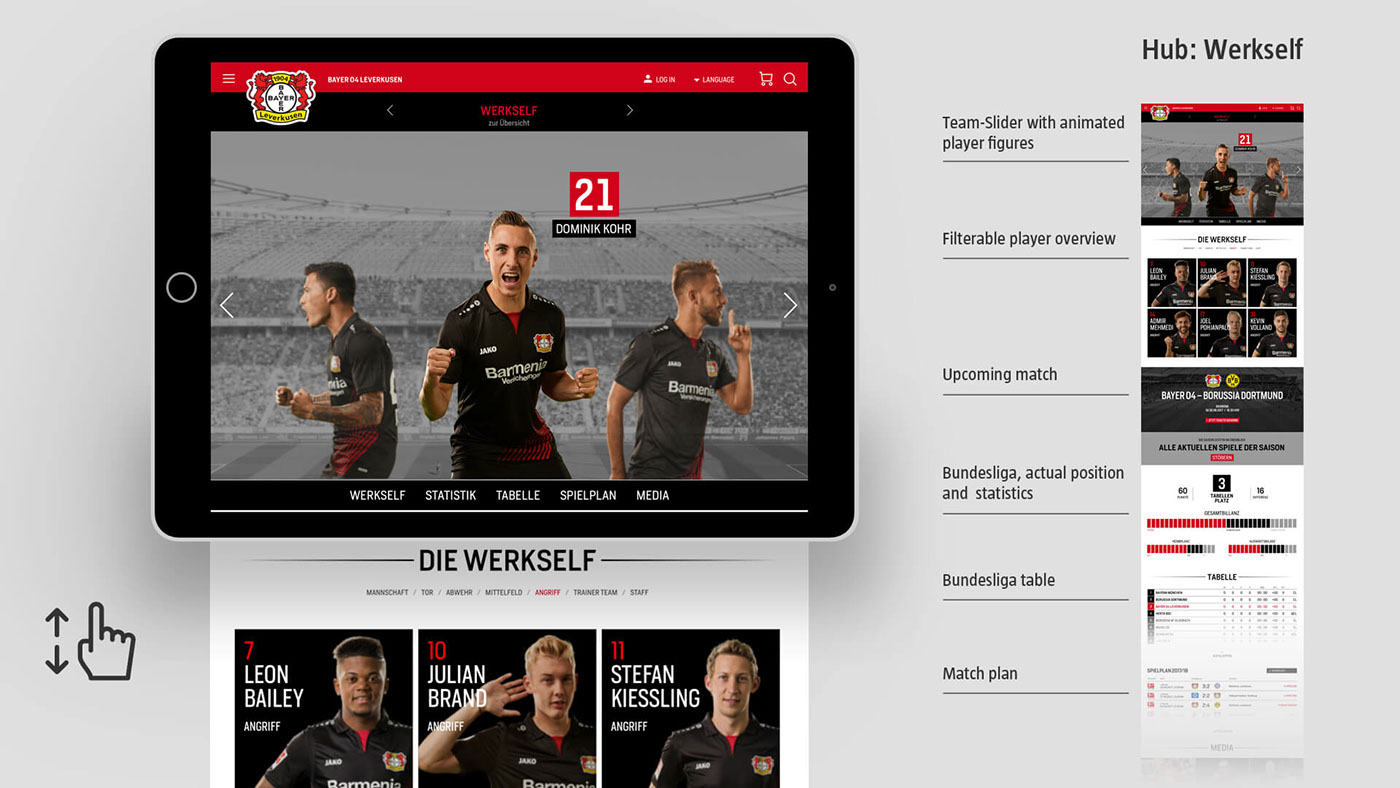
Sections and hubs
The holistic concept is based on a modified ”Atomic Design“ approach (please review my article on http://www.matter-of-design.com) and structures units of information – e.g. game plan, news, dates, statistics, team line up, social media feeds – in ”sections“.
”Sections“ are strictly vertical arranged service and function areas, that provides informations about a specific topic.
Multiple sections join to ”hubs“. Hubs can represent whole subpages or only parts of them. For backend editors it is now much easier and comfortable to add or re-arrange sections or create new subpages.
The holistic concept is based on a modified ”Atomic Design“ approach (please review my article on http://www.matter-of-design.com) and structures units of information – e.g. game plan, news, dates, statistics, team line up, social media feeds – in ”sections“.
”Sections“ are strictly vertical arranged service and function areas, that provides informations about a specific topic.
Multiple sections join to ”hubs“. Hubs can represent whole subpages or only parts of them. For backend editors it is now much easier and comfortable to add or re-arrange sections or create new subpages.


Inline Navigation
To navigate quickly through different sections and to optimise general user experience I’ve designed an inline navigation with an unusual sticky behaviour.
To navigate quickly through different sections and to optimise general user experience I’ve designed an inline navigation with an unusual sticky behaviour.






Corporate Design
Color, typography and the use of the brand identity’s graphic elements (beams and lines) was passed on all interactive, digital medias and therefore ensures a consistent Bayer 04 brand experience.
Color, typography and the use of the brand identity’s graphic elements (beams and lines) was passed on all interactive, digital medias and therefore ensures a consistent Bayer 04 brand experience.