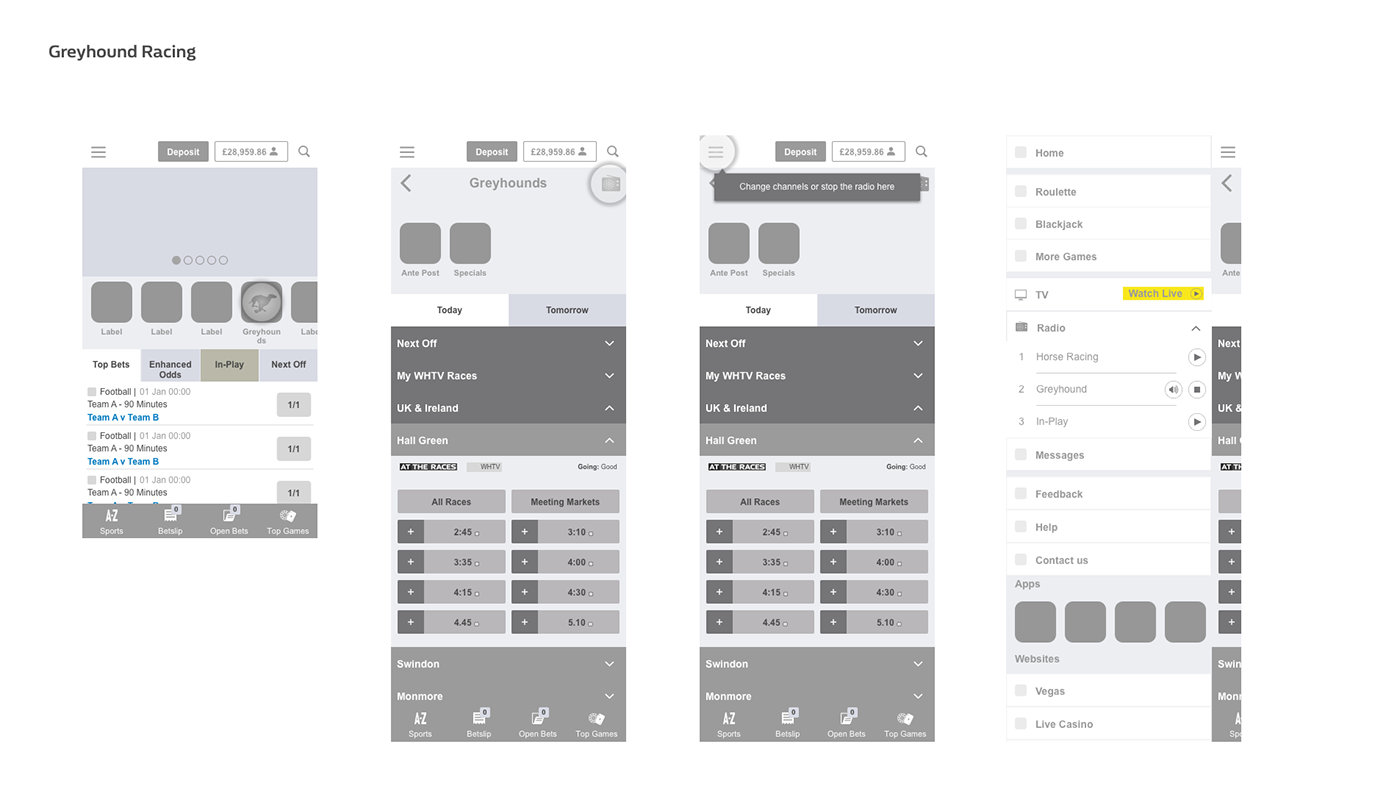
UX: InVision prototype; Native App Radio Player
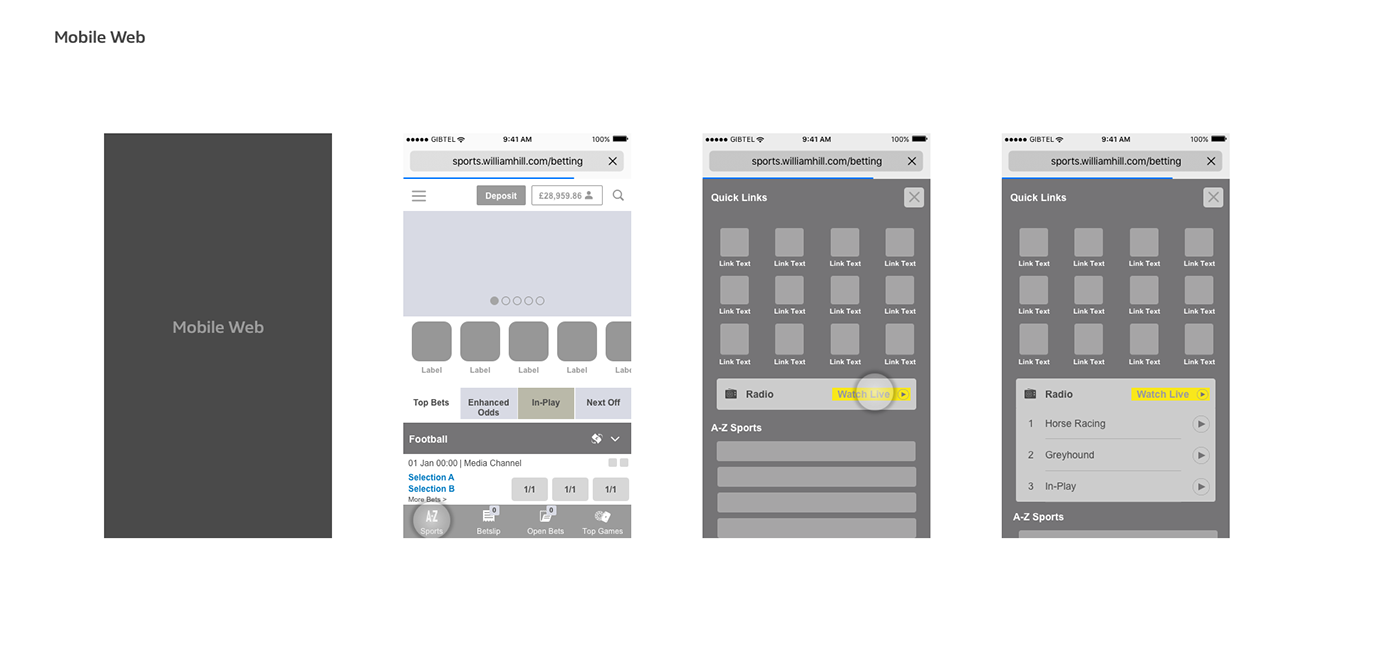
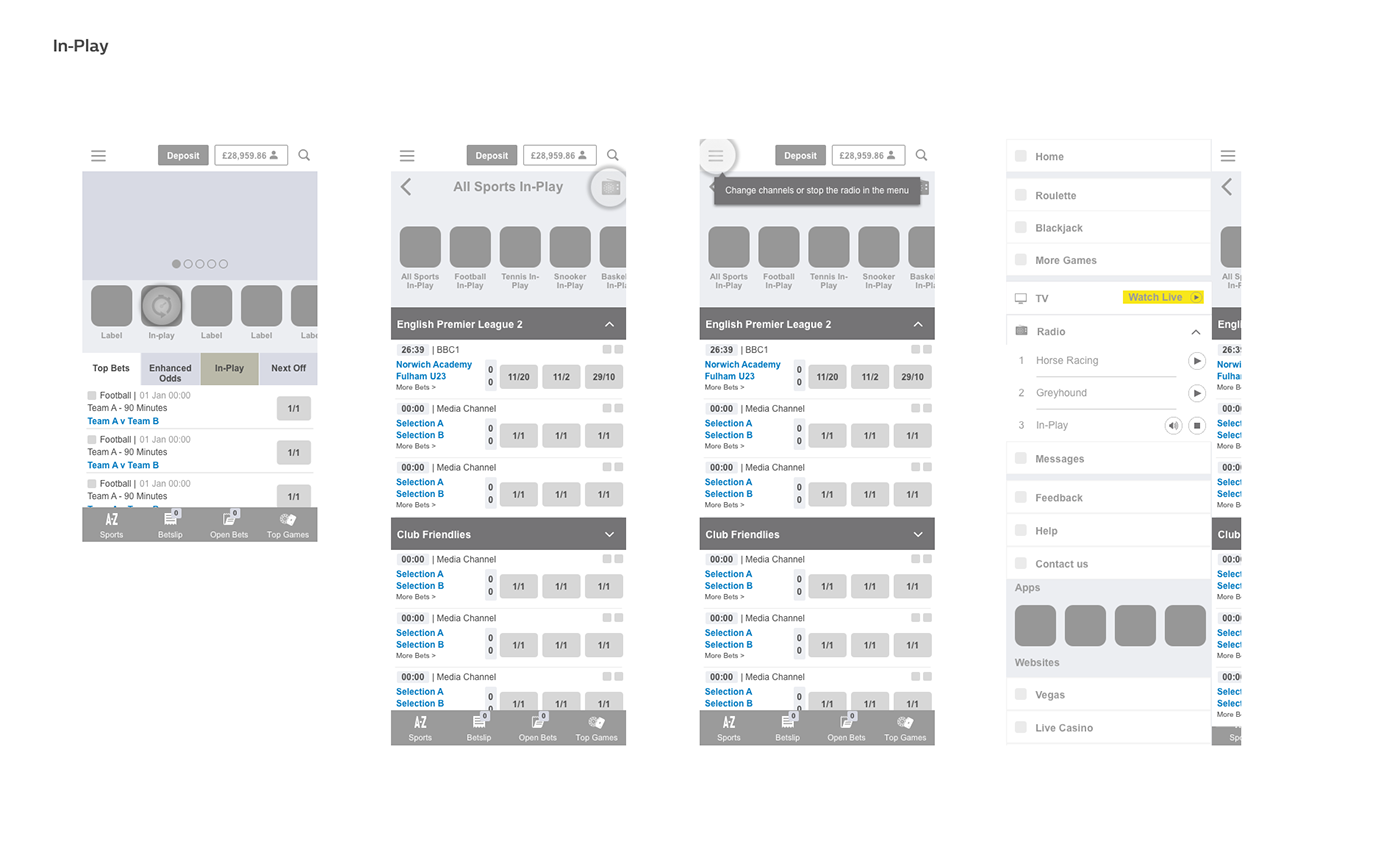
Brief: improve our product offering and to provide a solution that works across all web breakpoints, allowing us to incorporate In-Play radio and its channels from mobile web upwards.
Translation: Improve the experience of Horse Racing, Greyhounds and Radio player on the native apps.
Testing
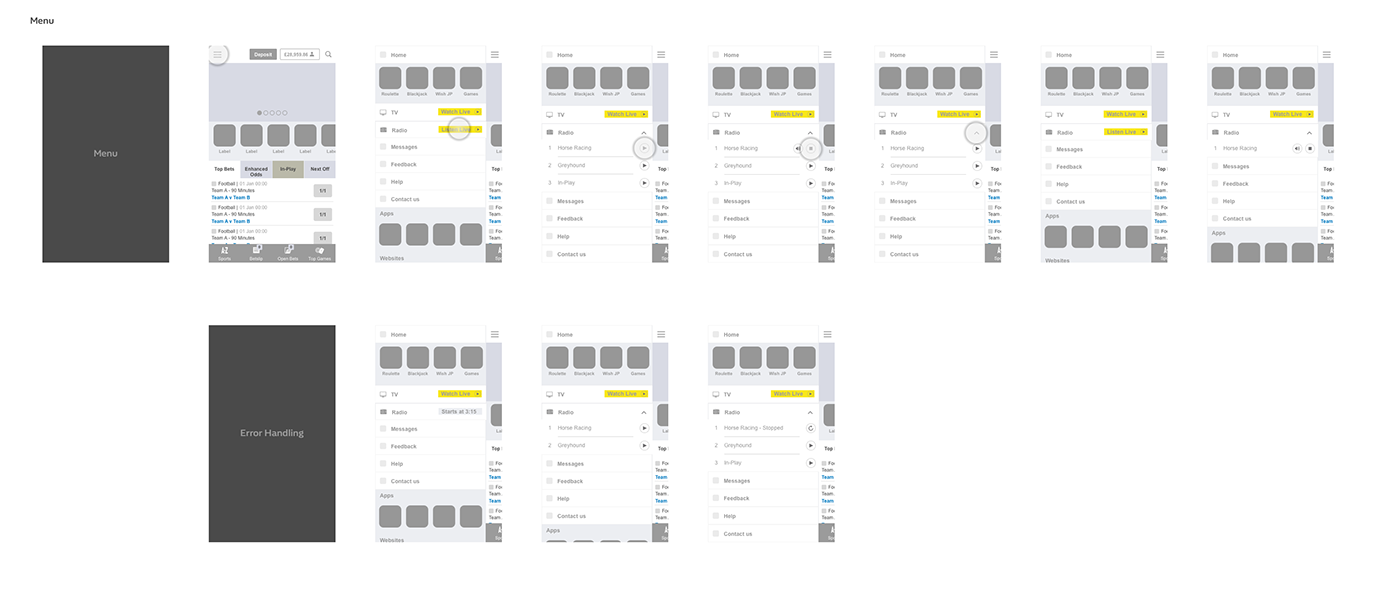
Firstly we came up with a couple of options for how to control the radio. It's good to have a couple of divergent options when beginning - you're never going to get it right on the first try so knowing which one was more in the right direction is always helpful.

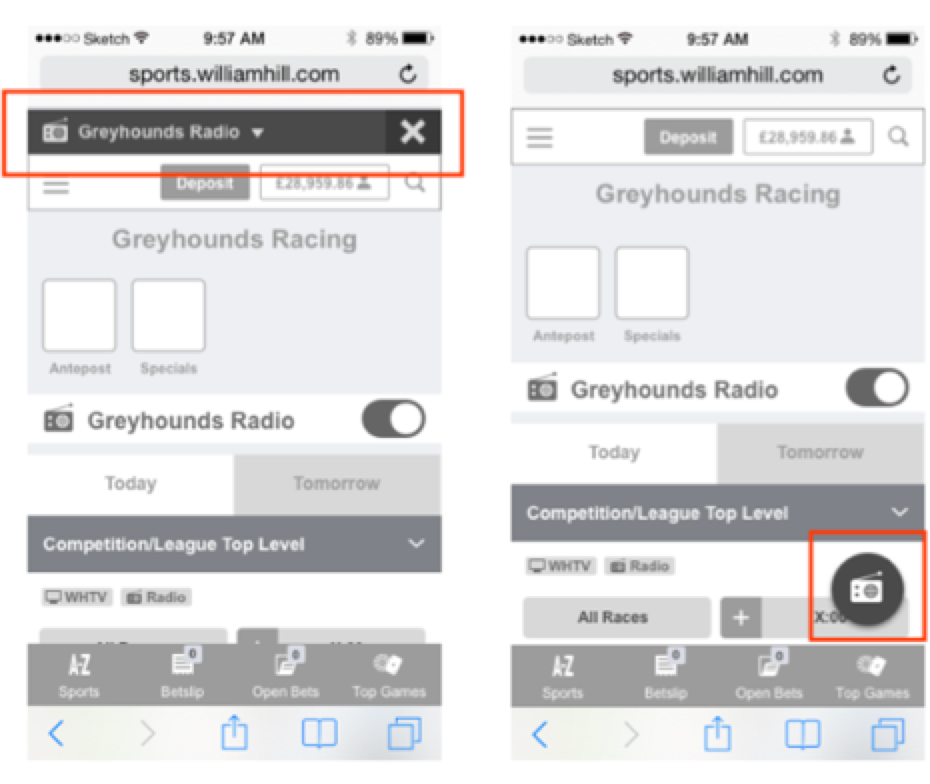
So one was a top bar control (left) and one a floating menu button (right). Myself and Martin one of the other UXDesigners had setup guerrilla testing with 5 internal people who were familiar with gaming sites and in particular horse racing betting.
We found that the floating action button concept can be discarded as it did not test well and caused issues viewing content, that users do not expect the radio to be triggered from the A-Z menu and that they want to trigger from specific pages such as Horse Racing Homepage.
We iterated that concept and went to the next stage of creating an invision prototype which demonstrated the basic function of the radio on all pages. Because some of the site needs to work on Mobile web, we were unable to keep it out of the A-Z, but hopefully could demonstrate where the trigger points were, where the errors could lie, and minimise documentation produced.