Proactiv (Guthy Renker Project)
http://www.proactiv.com/
Project Overview
Direct-response marketing company Guthy-Renker has been in business for more than twenty years and has helped build brands like Proactiv Solution into household names through the clever use of infomercials and other direct-to-consumer media channels.
My Role
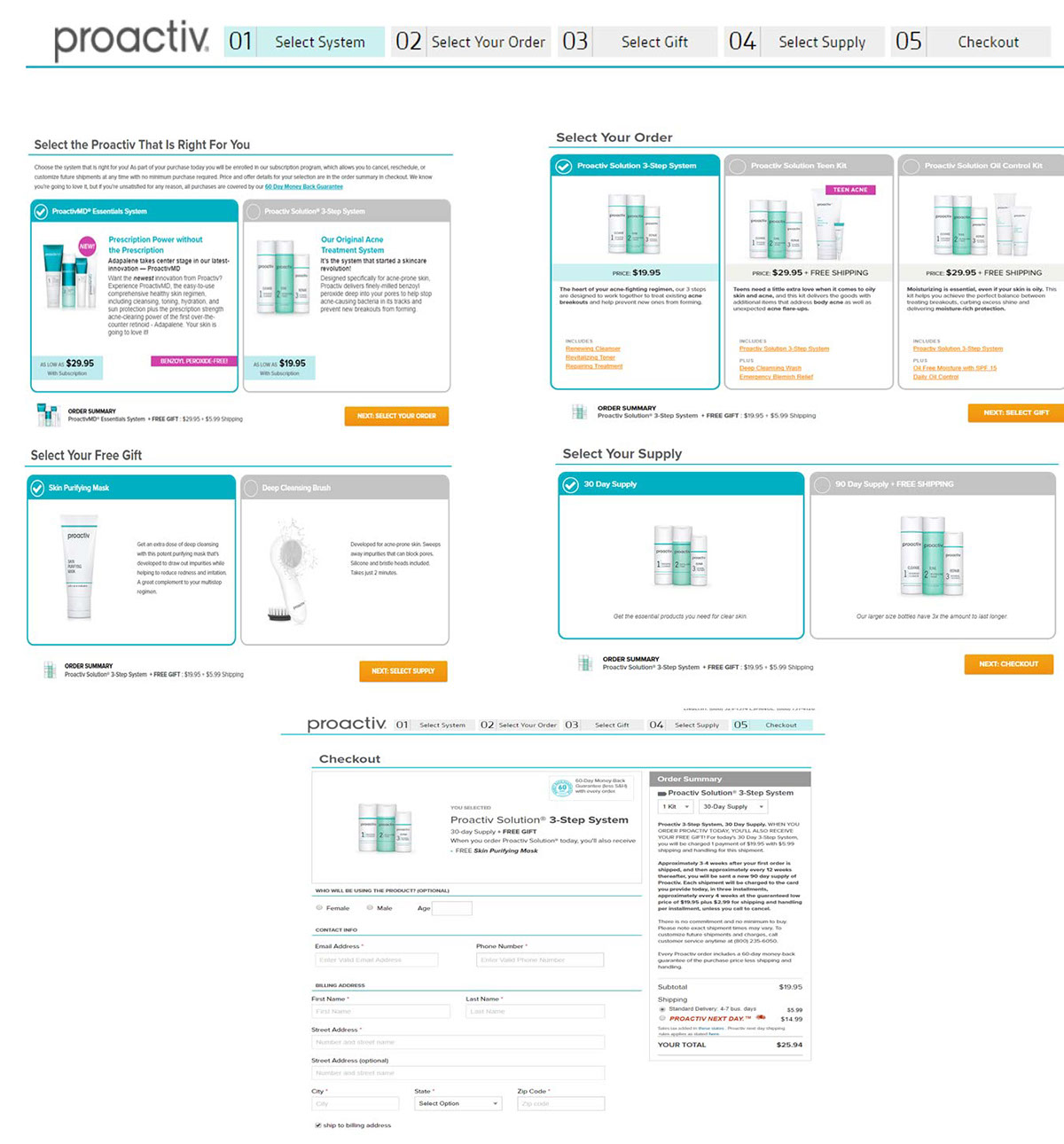
I was responsible for designing the Wireframes/Prototypes and Screens of Proactiv website of Guthy Ranker in Demandware Ecommerce Platform which includes the HOME PAGE layout, landing pages including PRODUCT DETAIL PAGE and its 5 STEPS CHECKOUT PROCESS and flow between the pages.

What I did ??
A. Discover & Define through Research
My focus was providing a delightful interface suitable for use on go. I focused on :
My focus was providing a delightful interface suitable for use on go. I focused on :
1. Features client want to add in the website and how they are relevant to the goals.
2. Competitors Research - I studied about their competitors and how they are different from their competitors.
3. Constraints: Technology, deadline, etc.
4. Client's existing website - I tried to find out existing product, to get a better understanding of the product.
I got on skype often to discuss my findings and also to better understand the functionalities and limitations of the website with different stakeholders including customer.
With a good understanding of the user needs and studying the competitors websites I prioritized the functionalities and created user flows for the website first.
B. Sketching and Wireframing
I did some initial sketching on paper with pencil. After some review and iteration, I used Axure to create detailled wireframes. The key here was to design and review the design until we had a smooth user experience.
Google’s Material design - https://material.io/guidelines/material-design/introduction.html
Google’s Material design - https://material.io/guidelines/material-design/introduction.html
was used in the project as the guideline to create a layouts, motions and buttons.

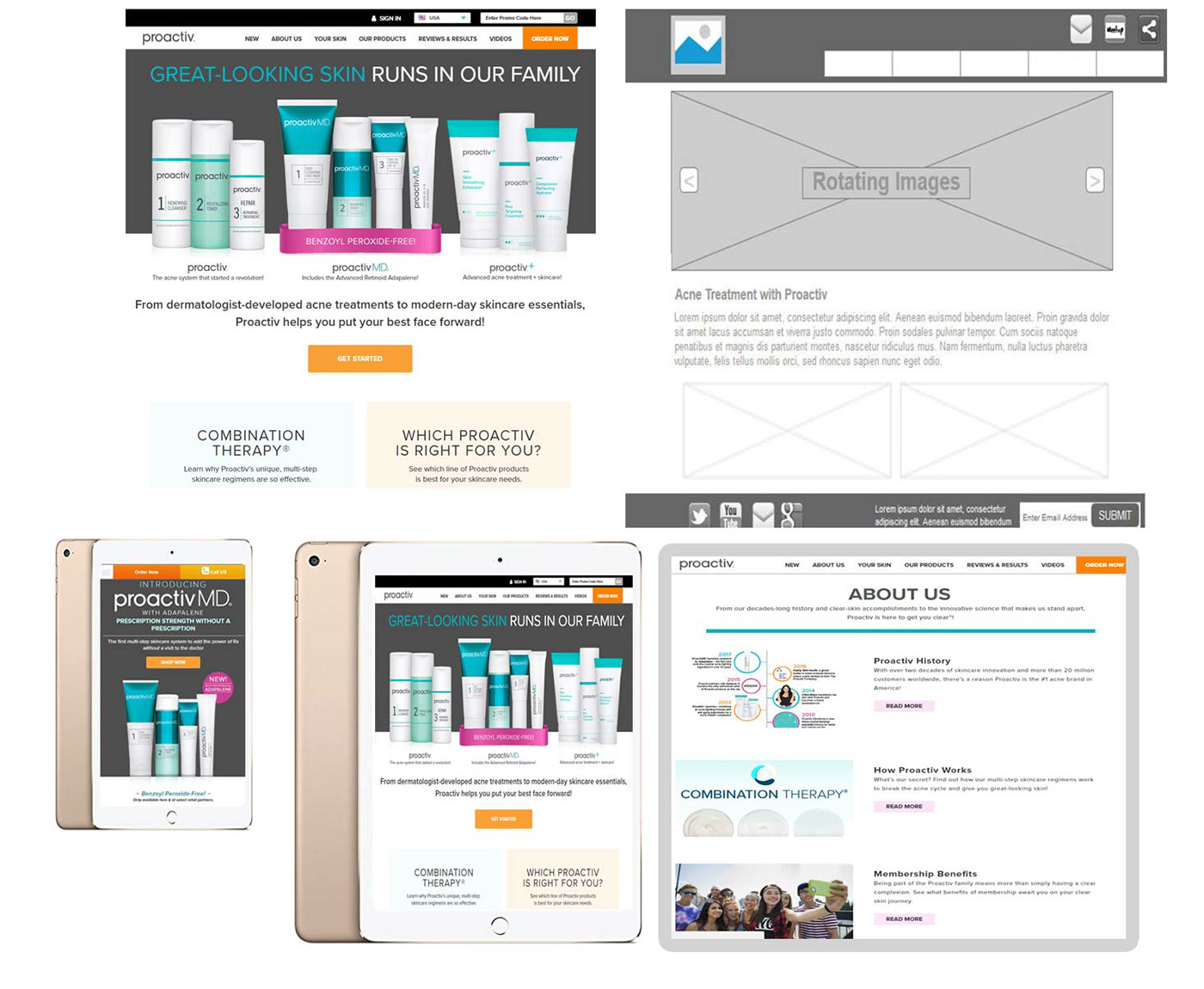
C. Layout Designing in Photoshop
After discussions with different stakeholders, we decided to create interfaces of different screens using Photoshop. Design gone through different iterations and client feedback implementation.

D. User Testing
I tested my Homepage layout with given set of users. For user testing, I used INVISION and asked the selected users to perform 5 steps checkout process. I also created 2 options for homepage and tested with users to find out which appeal more and why.
I also observed the users performing checkout process to know the pain points in the design and which step they find easier to perform. Asked few questions based on my observation and re-iterated the design based on feedback received.


