Wandr App - The AR Social Media
A Design Process Story
Product name: Wandr App
Platform: iOS, Android
Started: December 2016
Status: Released, July 2017
Key UX techniques used: Design Sprint, Storyboards, Personas, Collaborative Design/Design Charretes, Wireframing, Rapid Prototyping, User Interviews, Usability Testing.
Overview
Although Augmented Reality (AR) technology has been here for quite some time (the term “Augmented Reality” itself first coined in 1990), the use of it is still very limited.
There have been several apps utilizing the AR technology, but only reached the early adopters market. Aside from technological limitation and weak user adoption, the general public haven’t discovered substantial use cases of AR in their daily life.
Pokemon Go considered as one important milestone in the AR history. The game succesfully introduced the AR technology to the mass. The use case? Catching Pokemon of course.
But, like any other innovation, people need more time, more experience, more use cases with the AR technology, so they (the users, content creators, and developers) can be ready to utilize it substantially.
Through Design Sprint, we discovered another potential use case of AR, that is for social interaction.
Here are some early wireframes from the Design Sprint.

Objective
Incorporate the AR experience into social interaction.
Usability Test #1
To test the prototype, we invited 5 persons: 3 of them are students (15-17 years old) and the rest 2 are employed (20-24 years old). We took notes and recorded their actions using lookback.io and a Macbook webcam.
Here are some of the questions and tasks:
• "What do you think this app does?"
• "Create a post."
• "Share a post to your social media."
Here are some of the questions and tasks:
• "What do you think this app does?"
• "Create a post."
• "Share a post to your social media."
Here are some screens of the initial prototype:

These are some of the responses
“It’s like Instagram.. But I can put a sticker on it. Maybe it will be an AR sticker?”
“It’s like Instagram, but with more functionalities.”
“…..” (Users seemed confused on the Creation screen—the screen on the middle)
“It’s like Instagram.. But I can put a sticker on it. Maybe it will be an AR sticker?”
“It’s like Instagram, but with more functionalities.”
“…..” (Users seemed confused on the Creation screen—the screen on the middle)
By the way, we had challenge when designing the prototype: how to prototype or simulate the AR experience by just using Invision?
We had a solution. It’s imperfect and not really simulating the AR, but we thought that the point was to give the test participants an idea what this app capable of. So we took a photo of the test table, put it on the screen as if as the app is opening the camera.

This solution wasn’t so bad though. When arrived at this screen, some of the participants wiggled or moved the phone—checked whether it’s a real camera or just an image.
Findings
All of the test participants associated the prototype with Instagram. 4 of them understand that this app would involve AR (although the prototype doesn’t involve the real AR), and all of them seemed confused on the Creation screen—though some of them finally realized how that feature works.
All of the test participants associated the prototype with Instagram. 4 of them understand that this app would involve AR (although the prototype doesn’t involve the real AR), and all of them seemed confused on the Creation screen—though some of them finally realized how that feature works.
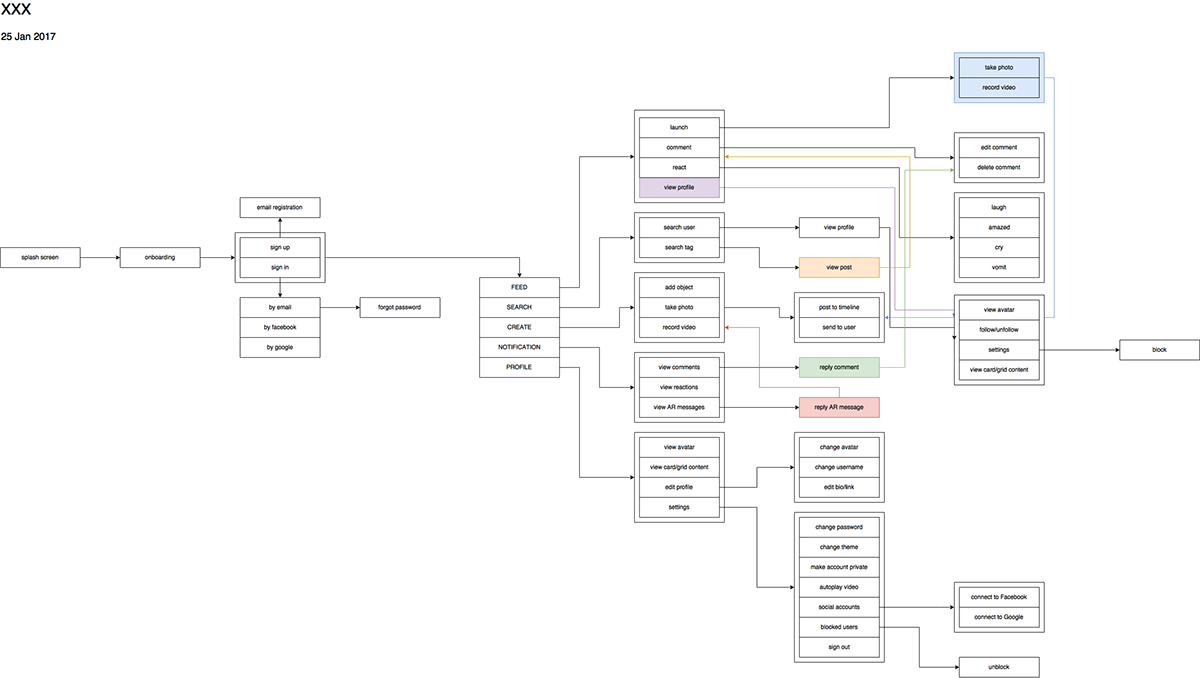
Design #1: Information Architecture
To understand the scope of this project, how many screens needed, how are the screens related to each other, etc, we made a user flow diagram.

Design #2: Medium Fidelity Wireframe
Based on the Information Architecture (IA) and some findings from the usability test, we iterated the prototype, particularly for the Creation screen.

Instead of using sophisticated (read: complicated) creation tool, we used a simple drag-and-drop interaction (the screen on the middle).
Design #3: Iteration on the timeline
We didn't want to looked like a copy of Instagram. We tried another approach in designing the timeline.
We identified two concepts that made the previous design looked and felt like Instagram: the vertical scrolling and the placements of the small elements (comments, avatars, buttons).
So, we tried a different approach:
Design #3: Iteration on the interface
The team accepted the horizontal scrolling concept. Then we pushed it further.

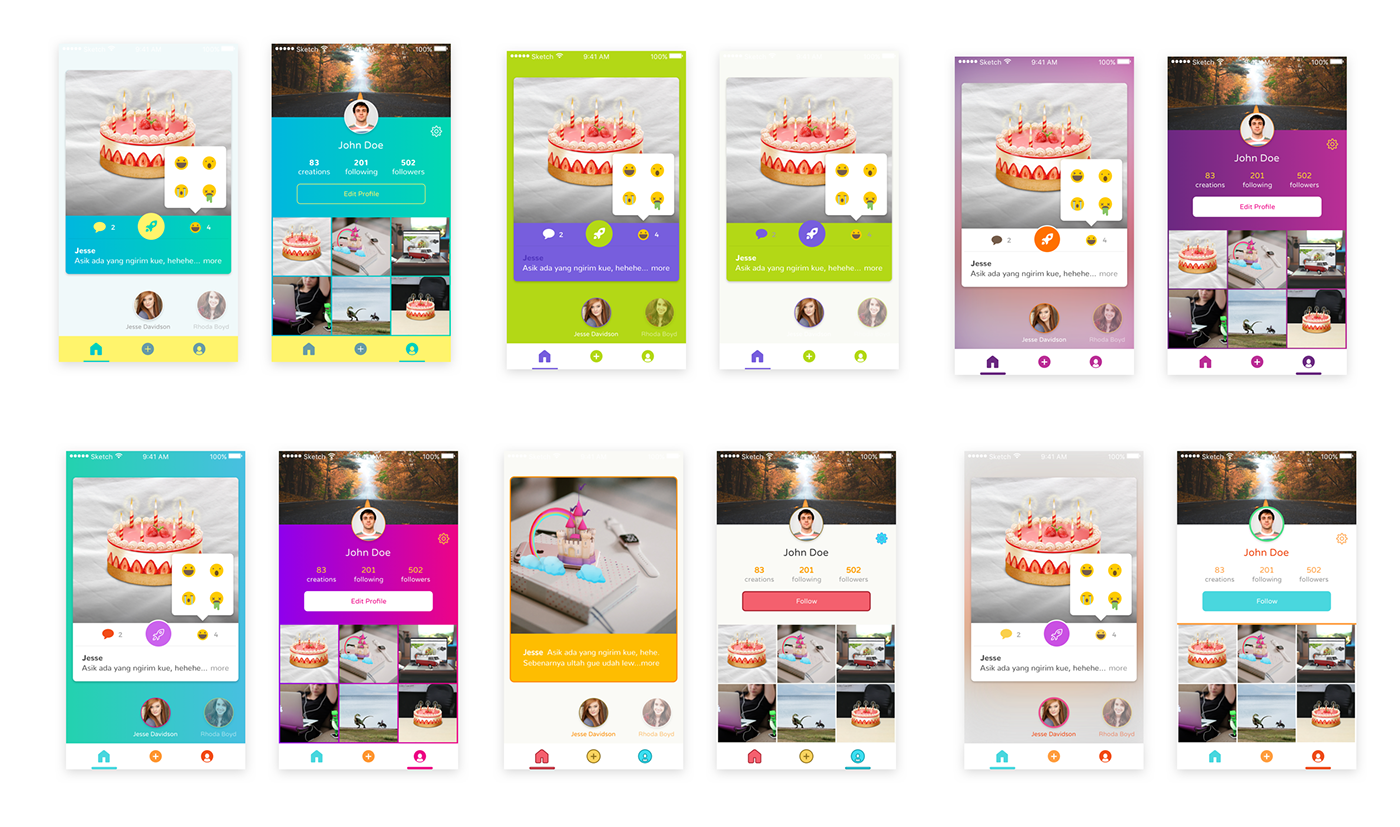
Design #4: Iterations on colors
It's getting close, but still bland.
We wanted to make it more fun, more playful, to fit with the personality of the products' users. So we did iterations on colors.
Personally, it was very challenging to me. I understand some basic color theory and I have color preferences. But this app isn't for me—its for the users.
I made literally more than 100 screens with different color palletes. Here are some of them.
Note: We took away the "Search" icon.


Here are my personal favorites, especially the left one:

More details on the left one:

But we decided to go with this option:

The Release
Due to its complexity, feasibility, and time constraints, the design needed to be adapted. A lot of quickfixes made 😞
Here are some screenshots of the released version:

Wandr App promotional video.
Usability Test #2
We conducted another usability test after the app released. I'll share the findings in the near future.
Future Development
We have big and small plans for the next update. One of them is the main feature we haven't been able to finish during the first cycle of development, that is allowing 3D content creators to upload their 3D creations to the app, so people could use those unique creations (we call it Stickr), freely or paid.
So, this app will be a platform for 3D content creators to showcase and sell their creations to the people.
Reflections
Though by looking retrospectively, I can see many opportunities or ideas I missed, I'm glad I've been involved in this project. The fact that now I can think "I should or shouldn't take that way" means that I have grown and learnt so much.
One of the main lesson I got from this project is: follow the process. I've been always thinking that I cannot control the output of my creative process—it depends on my mood, intuition, or magical process I can't explain. But in fact, we can make consistent and relatively predictable output by making it follow certain validated process, in this case is the UX techniques.

