Dribbble meetup分享活动
赫拉.克利特 说:“世界上唯一不变的是变化”,
大家好,我是黄璟,来自于微鲸VR,非常感谢能有这个一个机会,使得我能够为这些热爱VR的设计朋友们分享 我在这个领域探索的一些心得。

有一段时间,我非常怀念我孩童时在乡间原野里抓萤火虫的夜晚,如果童年的场景,可以像《玩家一号》这本小说里描述的那样,自己建立一个私人聊天室,然后可以随时邀请朋友到访该有多好!后来,我无意间体验到了VR,原来理想可以离现实这么近!就这样,加入了现在的这家公司。

这是2015年初Gear VR 第一个版本,体验后的感受就是:惊为天人,新奇简单,舒适而且流畅。唯独觉得不够暖心的地方就是launcher的场景,感觉和15年初春的天气一样阴冷。launcher场景为何不可以适配我的心情还有当时的天气呢?

在公司初期阶段,我作为一名设计师,又兼任产品经理的工作。VR给了我们我们很大的想象空间。但是可参考的产品非常少。除了正常的工作时间外,其余的精力都扑在 一个叫做 “梦境”的launcher实验上,一场探索就这样开始了。这就是当时“梦境”的效果图。这不仅仅只是为了传达了一种曾经夏日归隐的平静,缅怀逝去的童年。这个方案背后最重要的是,去验证技术的可实施性:这个场景承载了大量的碎片模型、面片、灯光、材质、还有3D空间音效。我们当时的VR team查阅了很多资料,做了很多的探索。

然而,并不是每个开端都能顺利如期迎来一个完美结果。手机性能完全不能承载这些东西的实时渲染。尽管后续做了很多模型上的删减和优化,也还是没能够流畅地在VR环境里运行起来。于是,第一个自认为相对完善的VR设计方案终敌不过硬件限制!

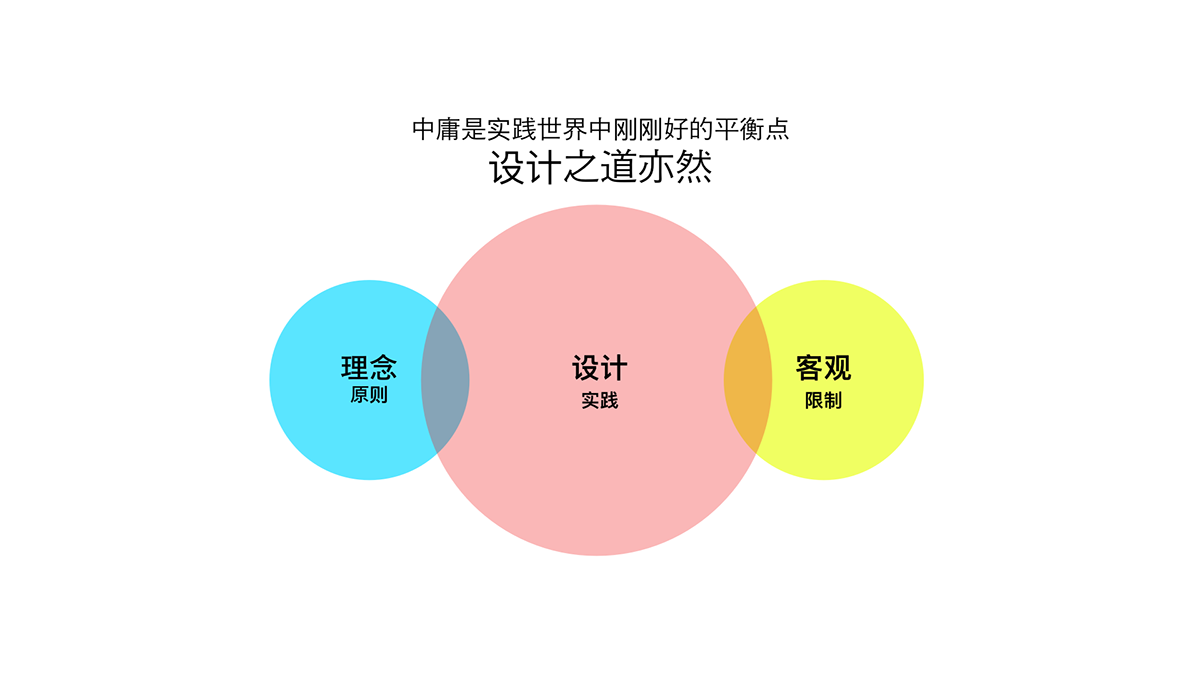
通过这次的失败让我清楚地意识到:理念还是创意都源自于主观意识,想要获得实践的成功还是要考虑到客观条件,设计讲究的是“刚刚好”,不偏不倚,则是中庸之道,亦是设计之道。

做VR的设计,就要求设计师将“二维思维”剥离出来,升华到一个“三维空间”! 围绕着硬件而展开。

想打开这扇VR之门就需要两把钥匙:一个是新交互,一个是新视觉。通过流畅自然的交互和优美视觉 造就愉悦的体验。

好,接下来我会通过实际的项目讲述从有界到无界的历程。

这个是微鲸VR launcher2.0的设计

我们的产品定位是一个优质VR内容平台,做这次的改版是为了让用户在碎片化的时间里快速找到喜欢的内容,并能够拥有一段愉悦的VR之旅。

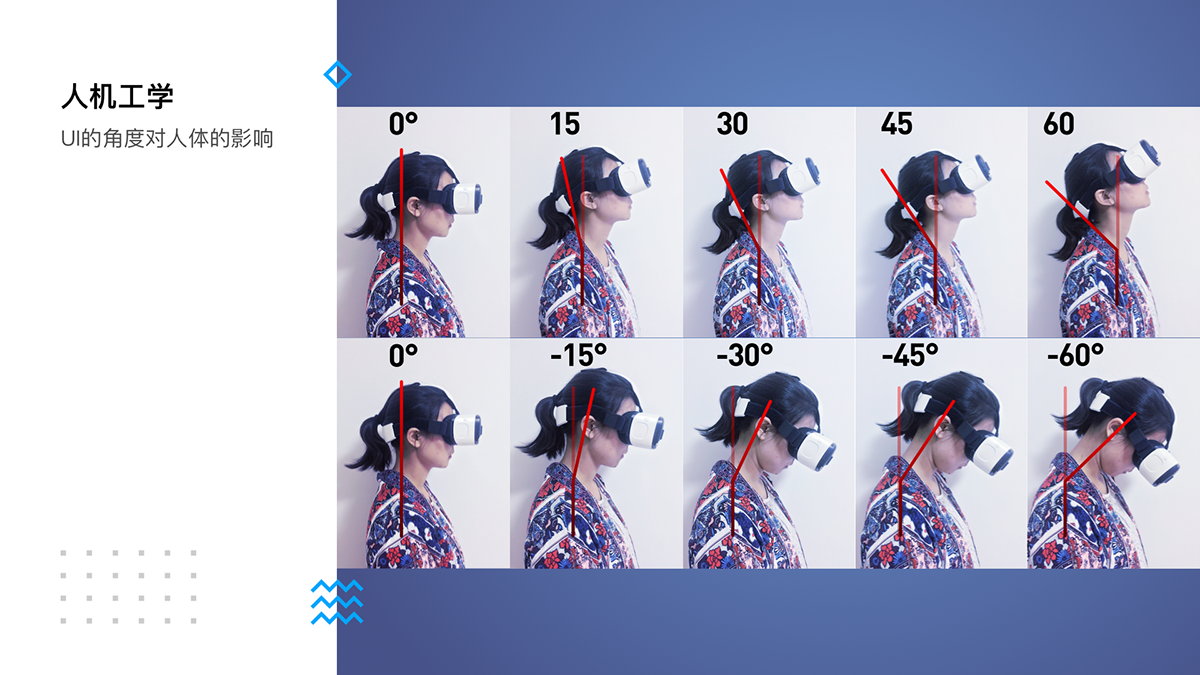
做好VR的设计不同于2D设计,就先需要了解信息界面与肢体动作之间的关系。
这组照片是我在看VR环境里垂直方向不同角度的信息所拍摄的。大家会看到,VR环境中信息位置对人体姿势的影响非常大:头部越倾斜,颈椎受力也就越大。如果UI的角度放置太偏或者过于分散,用户可能会需要 加大头部转动的幅度,频繁调整他们的姿势来观察内容。人就很容易眩晕,那么体验当然就不好。

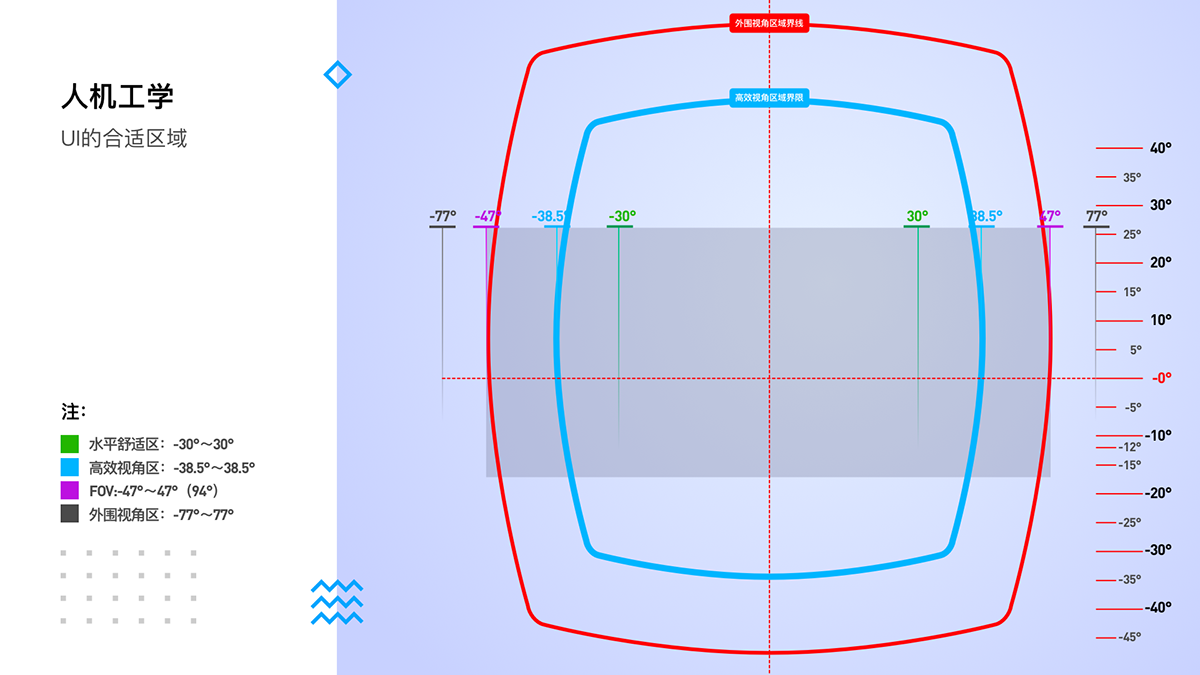
这个是我们观看内容时的视角区域。
假设眼镜的FOV为94度,红色区域是外围视角区域界限。而左右38.5度的蓝色区域是人眼高效视角区域界限,其中水平方向30度以内是最舒适区域。垂直可视角度约60度,而注意内容最大覆盖区域为15°。
清楚了这一点,那接下来就是在合适的区域内去划分信息的位置。
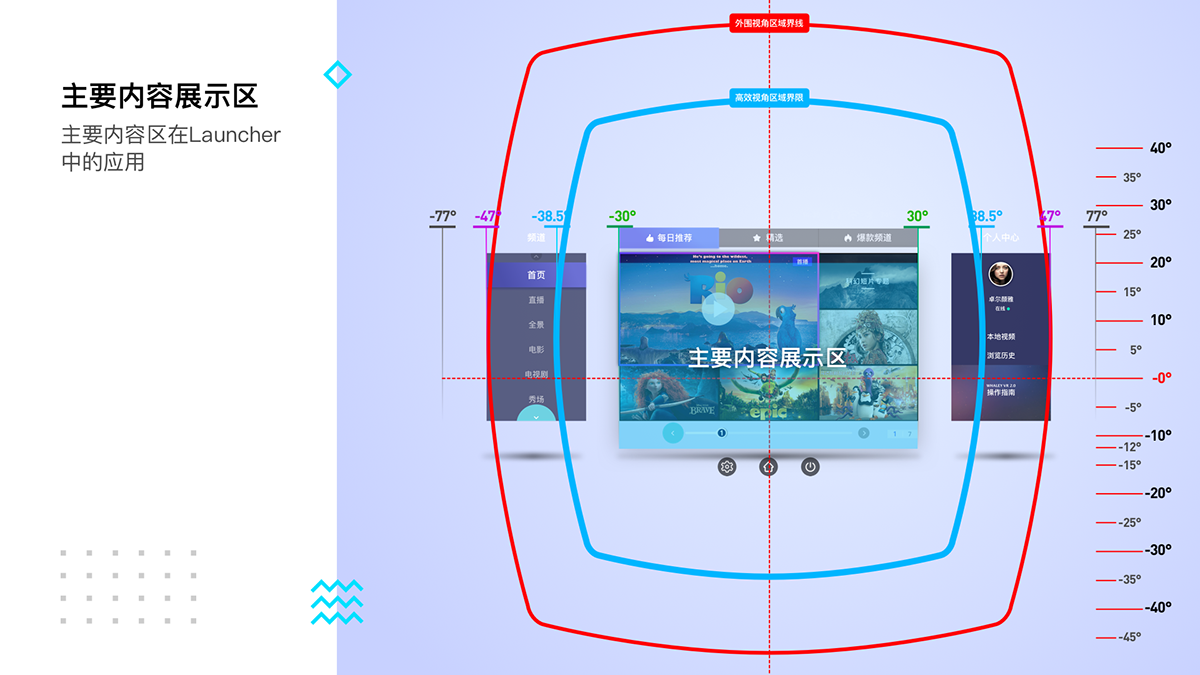
水平方向上的核心的信息都放置在“大约左右30度以内”

将高频操作的主要内容展示区域放置在视角居中的位置上:上至20度,下至-12度的区域。自然平视最舒适。

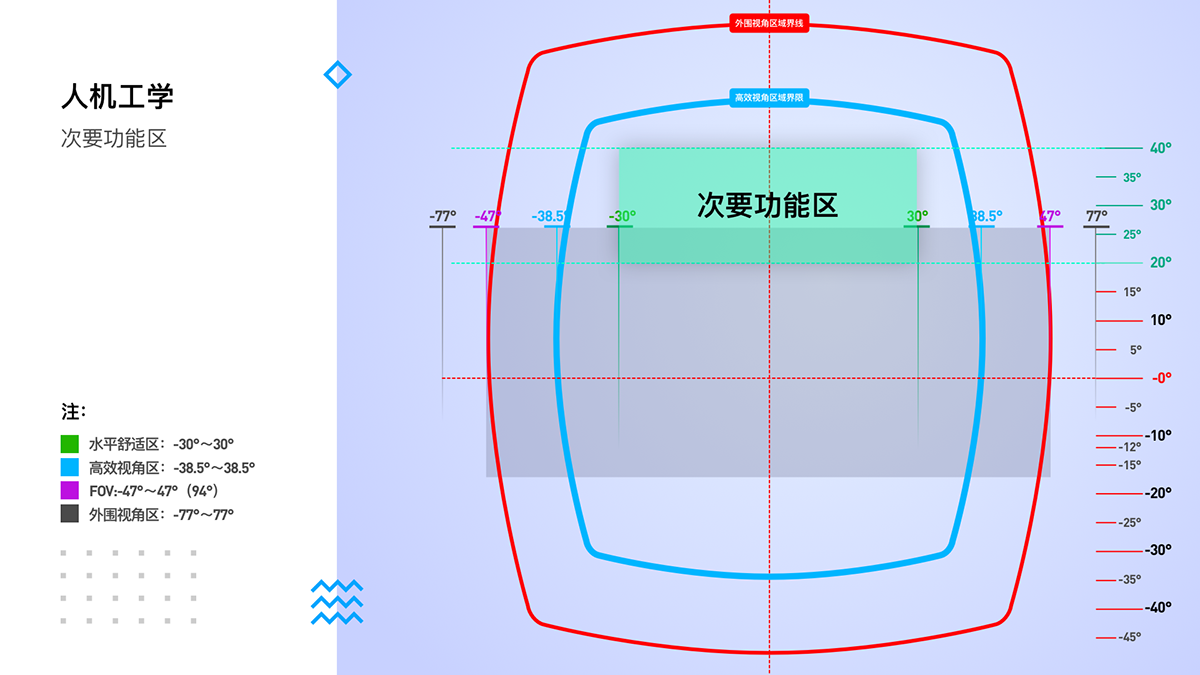
而次要的功能区域放在Y轴的20度左右及以上的区域。

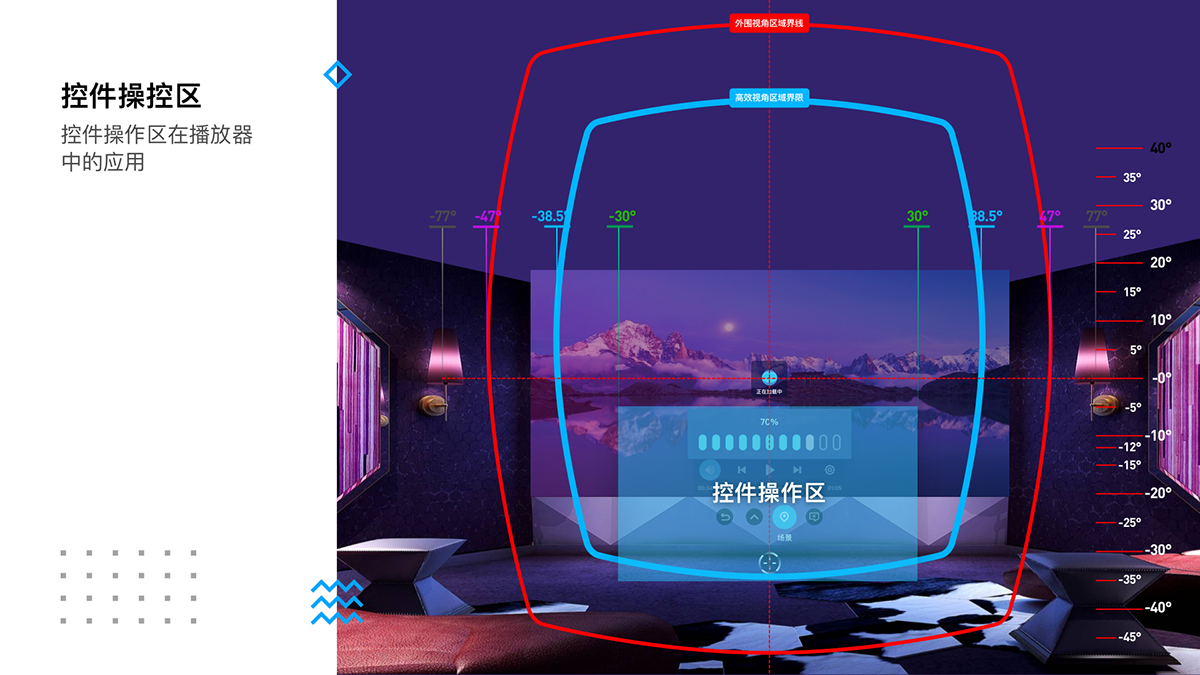
控件操作区域放置在Y轴 -5度到-35度区间。也是延续人们操作手机和电脑的习惯动作。

到底什么样的信息构架是适合于VR launcher的?好玩又好用,集社交于内容于一身。最开始,我和交互设计师针对元素重构的手法,脑暴了很多想法:会不会是哈利波特里的魔法强,还是阿凡达里的天空浮岛,还是玩家一号里头的星球.....
最后和我们的交互设计师权衡后,继续沿用网页和APP的信息构架。这些UI设计体系较为成熟,也更贴合用户使用习惯:侧边栏控制中间主要内容区域,中间区域上方的Tab映射当前的内容分类 ,而底部栏放置的是分页按钮和快捷功能按钮。

其中,launcher的设计重点,主要放在内容区域的布局上。采用九宫格的组合方式,可以根据运营的不同需求,组合灵活,具备很强的扩展性!

而播放器的布局,设计的重点在于控件操作区域。既能方便UI控件操作,也不会影响到视频的观看。
有迹可循,信息架构清晰明了,减少用户使用成本。

深度信息是 VR 场景和普通二维场景的最大区别之一。
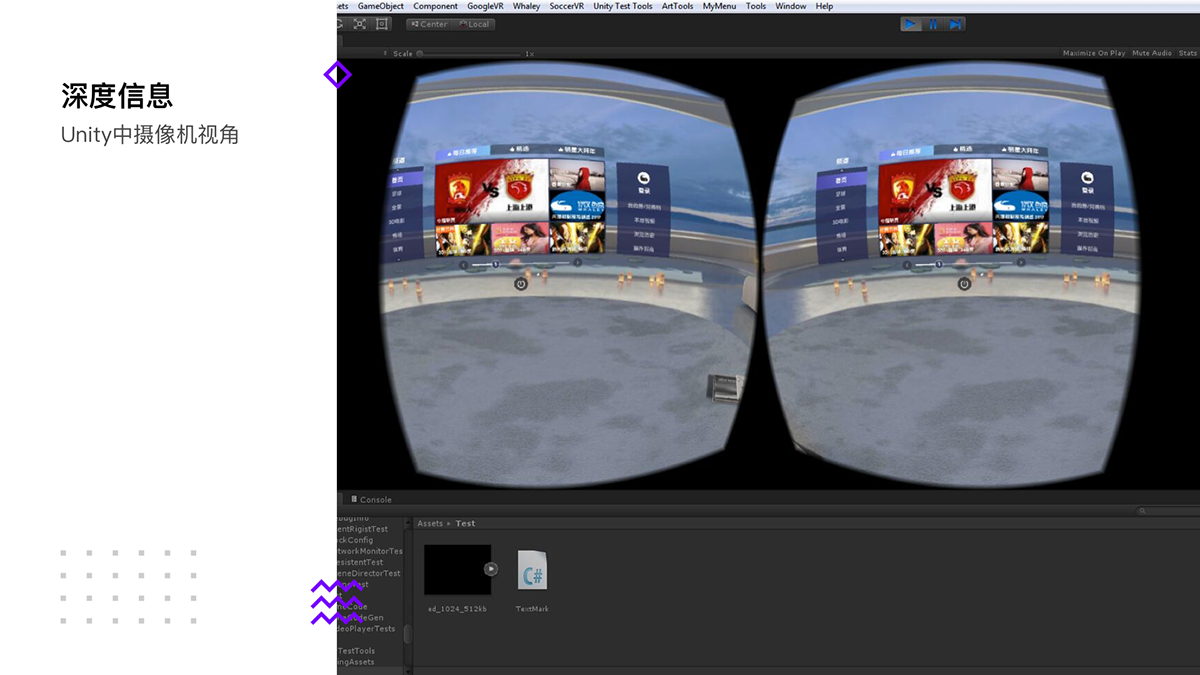
这个是从Unity里的摄像机视角的截图,貌似,一切都合乎常理!

切换一下视角,摄像机和UI界面还有环境的布局,完全不是一个正常的空间关系。VR应用在手机上运行,帧率至少达到每秒75帧以上。且还要确保不掉帧。所以3D美术团队把场景的空间感做得足够大,构成一个远景,渲染后的图片贴到一个skybox上。 而中近景则是一个贴着经过带有光照信息的 沙发材质的面片。这样做,大大提高了硬件的渲染速度。
然后让空间环境的“正前方”,沙发还有UI界面,置于摄像机的透视中轴线上。通过这种视觉差,营造这种空间景深感。在VR环境里,最好的深度距离控制在距离用户 0.5m—20m 之间。

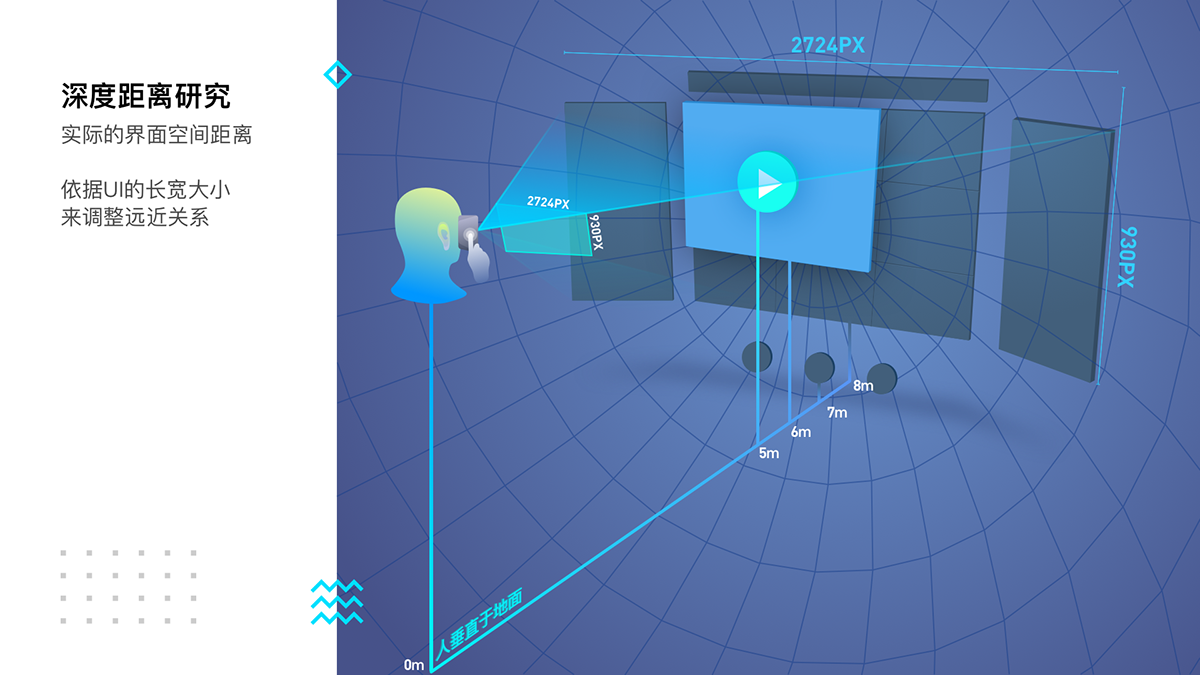
我们后台上传的视频封面图需要同时适配launcher和app客户端,图片尺寸大,为了保证界面在launcher里也能够保持一个好的显示度,就有两种方式:要么就是等比缩小,要么就是远近调节。

而对于UI界面而言,如果排除周围环境的景深参照,把你置身于一片黑暗当中,一个白色色块放在你面前,你可能就感知不到这个色块的深度。同时,印刷往往能给我们提供一些经验。拿着一张A4大小的单页放在前方的20公分处,就和在8米之外看9米多高的广告牌,你眼睛所接收到的信息是一样的,这里应用的就是透视缩短的原理。最终,我们通过远近距离的调节,界面刚好置于我舒适合理的视角范围内。最终得出的8米的远近是最舒服的。

最终三维的 空间布局已经确定了,接下来要做的就是 如何产生人机交互关系。
当前几种常见的交互方式是动作捕捉、触摸板、语音识别、遥控手柄和视线聚焦控制。我们的用户群体多半是cardboard用户,视线聚焦成为了主要的交互方式。控件在VR世界也具备一定的空间性,通过深度的变化来映射视线聚焦的状态。

对于交互的控件反馈方式,主要分为两种:
一种是像这个标签导航栏。光标的滑动,实时响应展开隐藏部分的菜单,既能规整这些功能,又方便用户快捷操作。

另一种是页面跳转的倒计时等待。倒计时等待是为了避免用户误操作而被强行带到下一个页面。最开始,我们初始设定的时间是3秒,经过测试,感觉的这三秒就特别漫长。人很快就焦虑 ,最终导致退出。最后我们 将正常的 等待倒计时设定在1.25秒左右。

那么倒计时之后,还会有一个场景和页面的加载,场景呈现一片黑漆漆的状态。尤其是网络环境很差的情况下,在黑暗中等待时间更长。为了缓解黑暗恐惧症和幽闭恐惧症的用户在等待过程中产生的不适感。焦虑和无助。新版launcher在进行一到二级页面跳转的时候,场景保持不变。如果是跳转到其他应用程序,譬如进入Cinema或直播页面时,则会通过趣味性的加载动画来分散用户在等待中的注意力。

VR环境有别于现实环境,用户在使用过程中很容易受到虚拟和现实世界因素的双重干扰,在VR环境对于用户而言一切都是陌生的,更容易迷失方向。那么,适时的、自然不突兀的视觉和听觉上的引导尤为重要。
举个例子,cinema的人工智能陪伴如何出场。假象我们在现实生活中去看一场电影,当屏幕慢慢变暗,影片开始了。一阵咯噔咯噔脚步声从你右耳传进来,并越来越清晰!未见其人,先闻其声。你可能就忍不住往右看去,一个婀娜多姿的美女朝你走来,仿佛就是专门为了你才走过来的!这时你的视线落在美女身上的时候,她朝你微笑地招招手,乖巧甜美地坐在你身旁。这便是声音的引导,一定要在恰当的时间,给予恰当的提示。

说到听觉,那就不得不说视觉了。
一般构成我们视觉设计规范的几大要素大概有:文字、色彩、图标、默认图、组件。那么构成VR的视觉要素主要有:场景、设计风格、色彩和文字。

视觉风格的基调要“轻量、明晰而且简约”, 就要求场景“视野要宽阔、现代、具有未来感“。环境给用户带来沉浸感的同时也传达出产品的个性和情感。相对信息界面而言,场景不可喧宾夺主,确保用户能够专注于内容的选择和观看。之后,UI和美术团队完全达成共识,确保都是奔着同一个方向去展开各自的工作。

这样的基调,什么样的UI才与之契合呢?之前体验过微软公司的hololens, 期间非常欣赏hololens graphical的设计风格,也就是微软的“流畅设计体系”,这种未来感非常契合 AR和VR。
所以在我的设计当中,沿用了微软这种扁平化设计。重点放在界面的光感,材质和深度表现上。譬如,摒弃了分割线等细枝末节的东西,通过半透明黑色羽化图形 叠加到UI界面后,营造一种空间“伪阴影关系”。

色彩应用上,主要是以低纯度低明度色彩为主,利于眼睛的健康和心情的平和。整体的UI色调偏向冷灰、深蓝色,和夜幕降临的场景色调 相呼应。
A. 当你选择内容的时候,海报图片弹起,外框亮起一圈动态 的高纯度紫蓝色渐变。
B. 当控件被触发的时候,按钮控件背景从半透明黑色 变成高明度的蓝绿色。同时,加大反馈区域面积。更方便用户去操作。凸显出核心信息,和周围环境以及未选择的信息形成鲜明的视觉对比, 以此强化用户的视觉反馈。

在VR里构成信息的除了图像,还有文字。
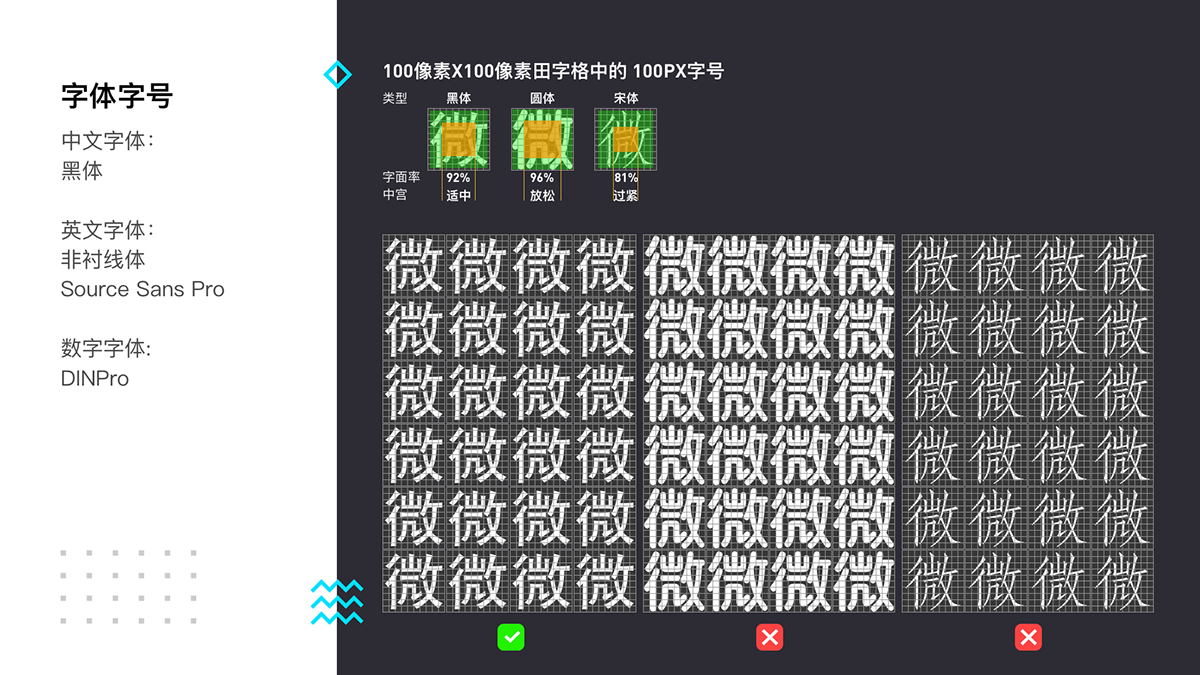
我们的屏幕都是无数个发光像素点构成的,在单位面积排列越密集,显示效果就越好,这里我做了三种字体的排布,在一个100像素乘以100像素的 田字格内,打上一个100像素的字:
以宋体为代表的衬线体,中宫过紧,字面率偏小,比划的粗细差异过大,就目前屏幕的PPI(像素密度,每英寸所拥有的像素数目)还没有达到一个非常理想的状态。投射到屏幕上导致显示不清晰。
刚开始,我们打算选用圆体,圆体看起来中宫放松,但字面率过大,字体感觉上略显笨重,如果是正文排列,视觉感受就是过于满,不利于长篇信息的阅读。而且笔画边界轻微模糊。
最后,我们用的是黑体。中宫放松,字面率合适,可读性也足够好。它的结构和笔画 更加适合在晶格像素上的显示。边缘没有明显的模糊。

字体选好后,就是字号了。字号分为三种: 有标题这种重要的文字,正文这种一般的文字,和次要的标签类文字。这上面的字号,只适用于这个案例,具体的还是要根据你UI的整体尺寸去调整大小。

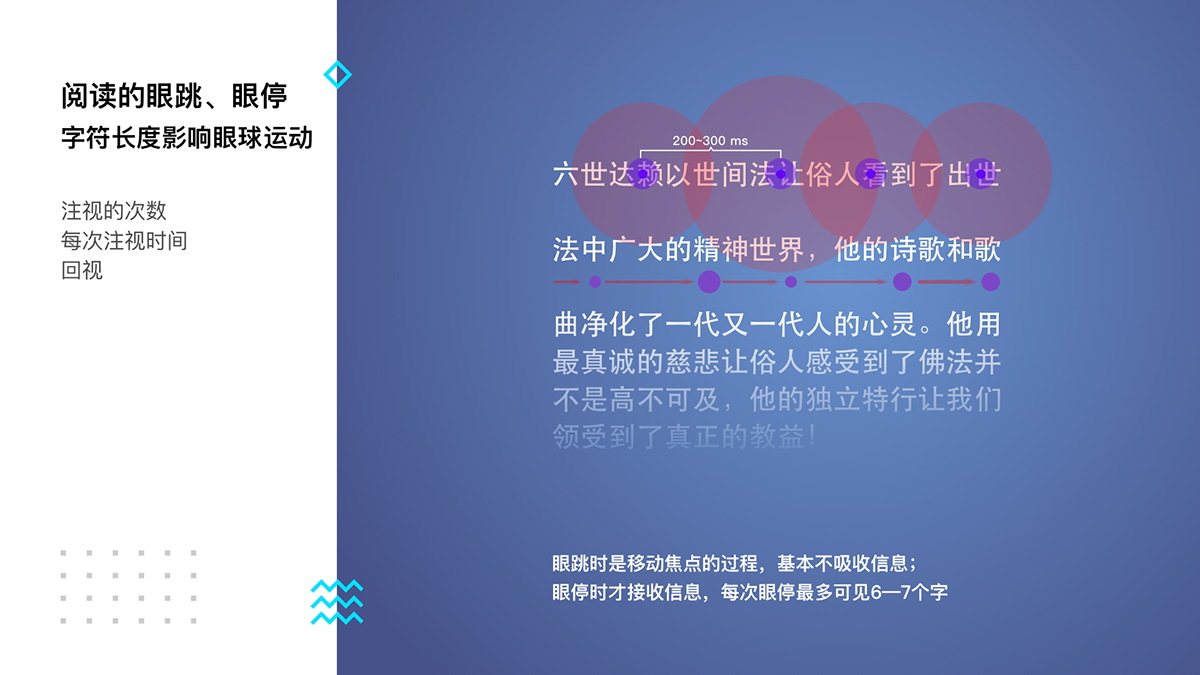
VR环境中阅读给用户带来很大挑战。字符的长度直接影响了眼球的运动。譬如详情页面,尽量精准概括内容的文案信息。一行选定在16至17个字符,减少阅读期间的注视次数,尽量避免注视时间过长,以及避免过多的回视,等等都是尽量减少用户的阅读负荷。

这就是平面化的UI设计,而场景化的3D UI设计 让VR足球会比VR launcher更像VR

这个项目第一阶段只有公共信号,字幕机也只能够承载平面UI。之后我被拉入项目组,主导VIP信号客户端的设计。要求“完全不一样”的视觉效果。

VR为了完整地记录一场球赛设定了多种机位。大概有这么几种:飞猫、电兔、摇臂和看台来构成一个立体饱满的观球体验。这些机位有动有静,给设计的要求是 适用各自的应用场景,还要保持整体的风格一致。

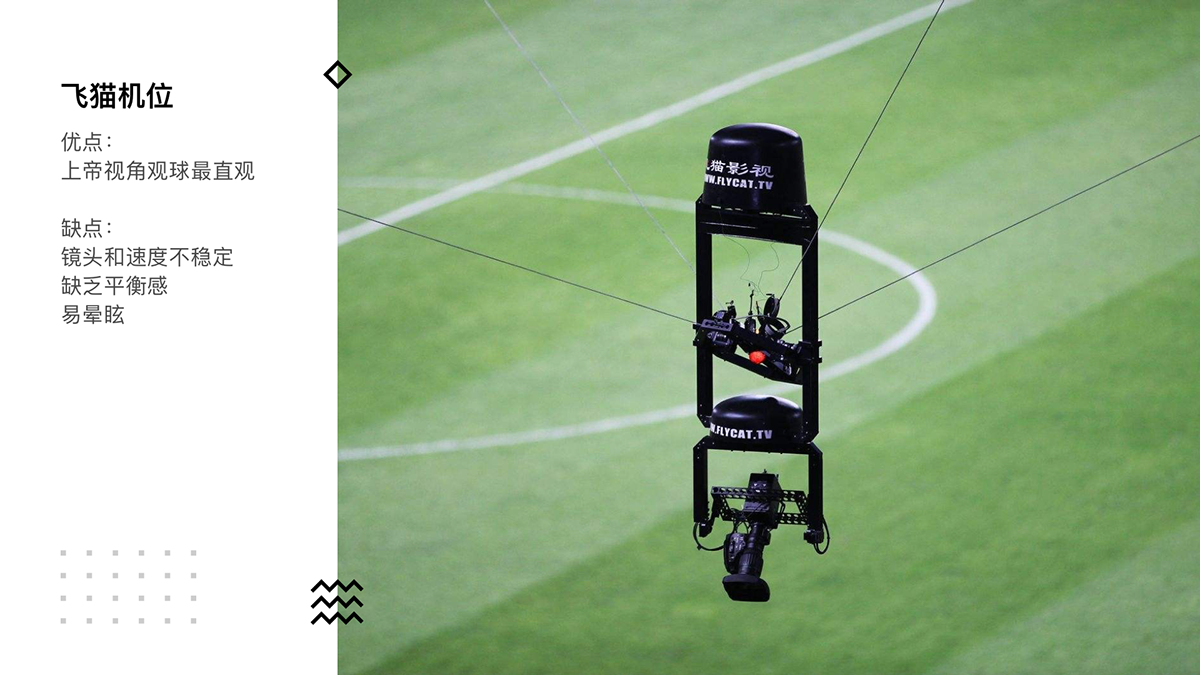
其中最特殊就是飞猫机位。它的缺点最明显:这是一个运动机位,重点是追踪球的动向,导致镜头不稳定,速度不稳定,摄像机被动移动,缺乏平衡感,直接带来的就是眩晕。
重点要去做也是因为它的优点:开启上帝视角观看球赛,最直观、视觉冲击最强。

梳理清楚了这些问题,我就开始去构画整体的设计风格。考虑到观看足球的用户大部分为男性,而观看VR足球的却是球迷中的探险家。探索既是未知。我想到了普罗米修斯这个电影里的场景:驾驶着飞船,而舱外未知的太空,就和一场球赛一样,结果也好,目的地也罢,都是悬念,而唯一可以掌控的就是当下:接收来自外太空的数据信息一样,用户可以去预想之后会如何,从而决定自己怎么去驾驭和主导这个空间。

这样的一个项目属性和用户群体,其定程度上契合这种驾驶舱的设计。于是我就做了一些概念设计。同时,3D设计师也配合着做机舱的设计。


针对飞猫机位和机舱的效果图,我便开始空间划分信息区域范围。

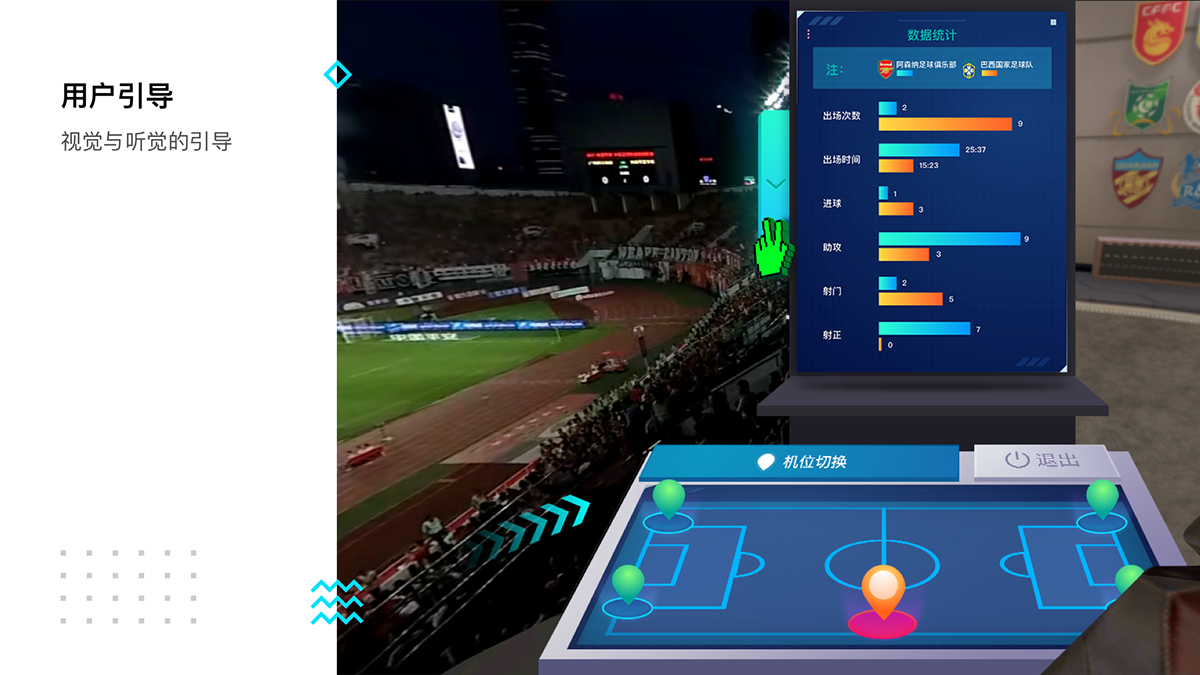
我将两侧放置的是数据和球员面板,用户观看尽管需要大幅度转头,但是并不需要高频率操作。系统设置放置在椅子扶手两侧,目的是为了让用户对这个空间有一种“可控制感”。

既然是上帝视角,好比你坐飞机一样。人会自主往下俯视,而视角下方放置的是比赛相关的信息,譬如球赛,事件面板和比分面板。正前方的区域信息主要有“画中画、弹幕和节目单”。就像一个遮光板一样,用户可以收可拉。
整个的环境设计也是采用“球面贴图”和“3D UI控件“的结合,兼顾到了空间感和渲染运行速度。
只是当下,这个飞猫机位上的眩晕感没有得到妥善解决,除非可以解决拍摄端的源头问题。如果要去做优化的话,我会更加趋向于缩小视角范围,尽管可能会缺失一部分临场感,但体验会好得多!

最后,在视觉上,用户提示是必不可少的,通过视觉的动态引导,用户就能够很好地看到这些信息并 理解这些功能的操作。

足球这种比赛,与球迷的情绪共鸣,发生进球事件的视觉反馈,和场景渲染 必不可少。

总之,通过这些项目总结:新的交互则是控制运动,操作简单快速且准确,适当给予用户合理的视觉和听觉上的引导,并强化反馈机制。

而新视觉要求我们弄清楚图形深度和屏幕之间的关系,VR环境影响注意力的因素很多,要求界面信息简洁明晰,同时确保场景和UI的完美融合,最后,一定要做得好看,这点终究是没错的。

有幸,和这群“追梦” 的伙伴同行,对于VR的探索还在继续···


