Как сделать мобильную версию сайта и никого не разозлить

Когда-то не так давно, про адаптивный дизайн сайтов знали только очень модняво-кучерявые дизайнеры. Интернет заполонили сайты для малого и среднего бизнеса: тяжелые и не очень; arial-ом вымощенные, а то и с задоринкой; по сетке и без предубеждений.
Прошли годы, сменились тренды, появилась необходимость умещать интерфейс сайта в мобильные устройства да так чтобы подлавливать микромоменты, не терять внимание пользователя и быть физически доступным к управлению пальцем.
С чего начать
Открываем графический редактор и создаём артборд шириной 320 px. На мой взгляд, самыми удобными инструментами для дизайна мобильных сайтов является тандем Sketch + плагин Craft.
При создании нового артборда в Sketch нужно сразу задать ему параметры экспорта: включать фон при экспорте и размер выводимого изображения 2x.
Затем открываем десктопную версию сайта, определяем общую композицию, строение и расположение блоков и отдельных элементов интерфейса.
Приступая к макету, даже если перед вами задача сделать ч/б эскиз без стилизации, важно сразу задать основные шрифтовые стили и сетку.
Типографика
Композиция
Информация на сайте должна иметь чёткую иерархическую структуру. Скорее всего главная страница вашего мобильного сайта должна выглядеть таким образом:

Типографика должна помогать восприятию информации. Например, самой часто встречающейся задачей является отделить главное от второстепенного. Даже если ваша задача сложнее, вы можете расщипить задачу на подзадачи, которые в конце концов будут отвечать простому отношению главное/второстепенное.
Отношения между объектами выстраиваются с помощью контраста. Контраст появляется с помощью: 1. использования различных гарнитур и шрифтов; 2. разницы в яркости; 3. разницы в цвете; 4. разницы в размере; 5. используя различные графические приёмы.
Гарнитура
Чаще всего на сайте используется 1 или 2 ганитуры. При этом одна гарнитура выбирается для заголовков, другая для всего остального главным образом для основного наборного шрифта.
Если основной шрифт сайта не удобен для пользования в мобильной версии, и есть возможность его замены, выбранный новый шрифт должен быть в первую очередь разборчивым и сдержанным. Больше про типографику в интерфейсе интересно описано вот в этой статье.
Размер шрифта
Чтобы текст набранный кириллицей содержал достаточное количество знаков в строке и при этом не был слишком крупный, подбирайте размер основного шрифта по высоте строчной буквы примерно в 8 px. То есть, если для San Francisco оптимальным размером основого текста будет 15pt, то для Futura — 18 pt.
Вот как могут выглядеть основные шрифтовые стили на примере San Francisco:

Сетка
Базовая сетка
Расположение на сайте текста, картинок и управляющих элементов всегда должно быть понятным и логичным. Базовая сетка нужна для того, чтобы создать правила расположения всех элементов на странице. А в некоторых случаях базовая сетка выполняет роль Сетки базовых линий (baselinegrid), создавая вертикальный ритм между блоками, элементами и даже строчками текста (задает интерлиньяж).
Шаг базовой сетки хорошо делать кратным высоте строки основного наборного шрифта, в нашем случае — 8 px.

Это не аксиома, а правило, которое успешно работает на практике,
но которое иногда нельзя не нарушать.
но которое иногда нельзя не нарушать.
Также удобно делать шаг сетки в 4 px, так будет легче работать с колоночной сеткой.
Колоночная сетка
Колоночная сетка помогает распределять объекты по горизонтали. Учитывая то, что в мобильной версии таких объектов может быть 1–3, колоночная сетка должна повторять логику расположения элементов десктопного сайта, но подчиняться правилам, заданным базовой сеткой.

Композиция
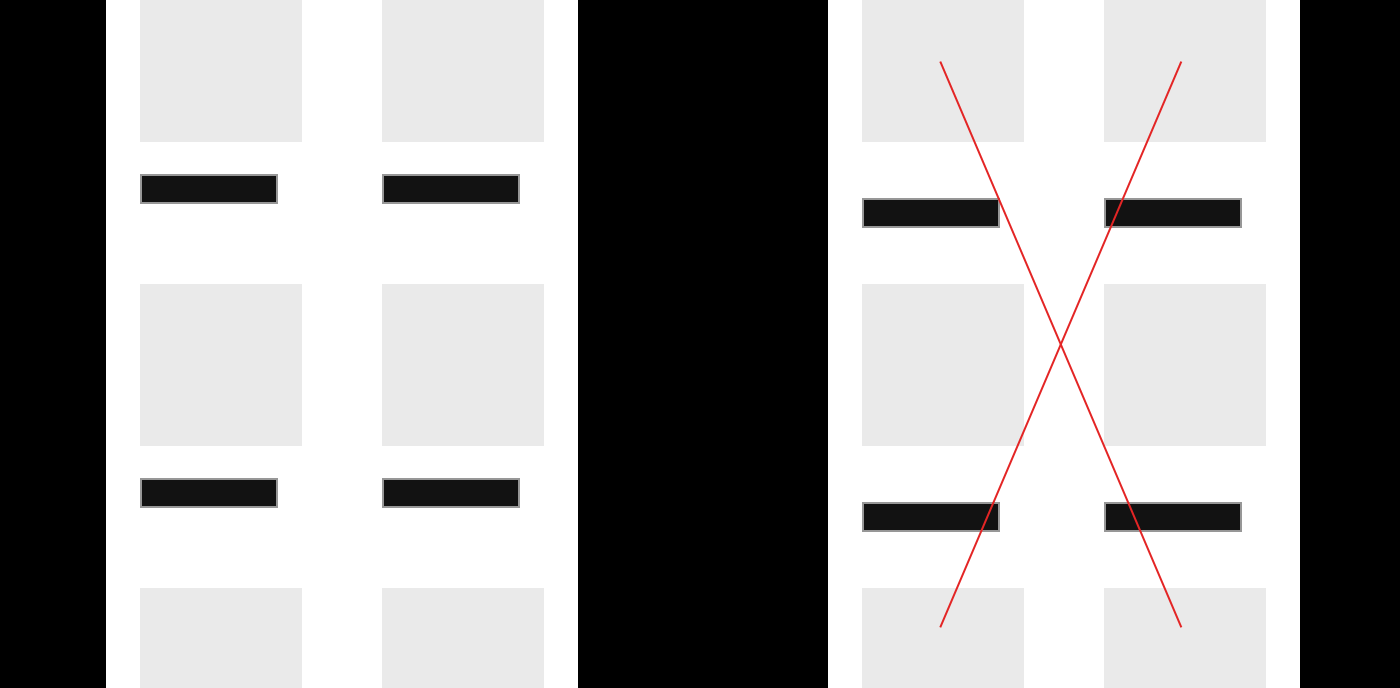
Интерфейс должен быть предсказуемым и понятным. Шапка сверху, подвал снизу, блоки целостны и визуально отделены. Когда мы делаем мобильную версию сайта, с композицией меньше всего возникает проблем. Однако есть одна очень часто встречающая проблема — вертикальные расстояния внутри блоков. Простой гештальт-принцип — Близость, «Объекты, расположенные ближе друг к другу, воспринимаются как взаимосвязанные в отличие от тех, что расположены дальше друг от друга».

Навигация (хедер/шапка/навбар)
Перед тем, как приступать к дизайну страниц, необходимо продумать логику для шапки мобильного сайта. Условно можно выделить 3 типа навигации: простая, минималистичная, с «бургерным» меню и двухуровневая с «бургерным» меню.
В то время, как ряды ярых противников «бургеров» становятся теснее, для мобильной версии сайта в очень частых случаях наиболее понятного и удобного меню на сегодняшний день нет.
Простая навигация
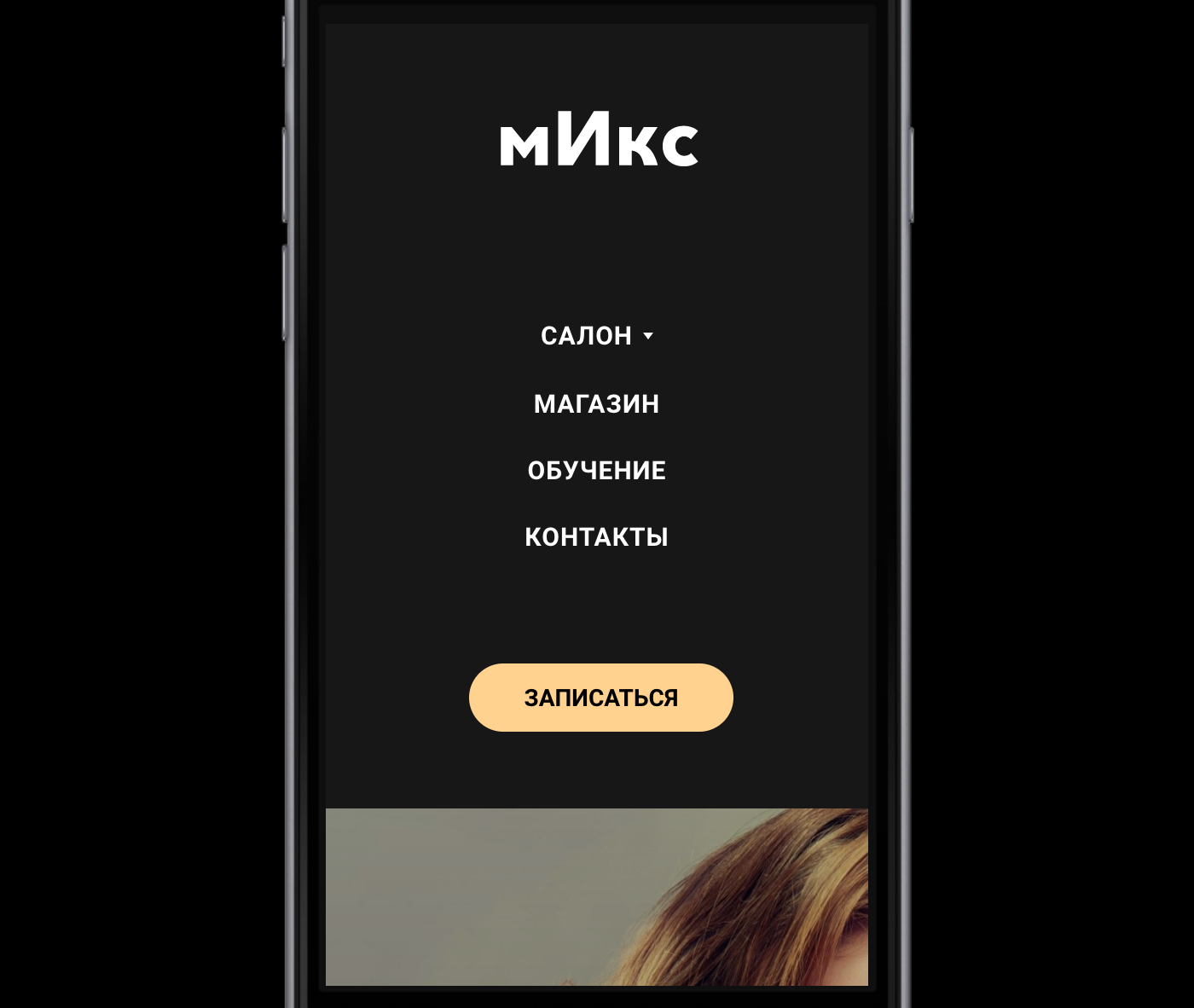
Этот тип навигации предполагает простое упорядоченное перечисление всех страниц сайта. Такая навигация подходит для небольших компаний из сферы услуг, когда сайт не содержит много контента, а его использование предполагает быстрый поиск необходимого контента. Например, сайт для салона красоты. При входе на сайт мы можем сразу перейти на страницу контактов/галерею работ или записаться.

salonmiks.ru, март 2017, с помощью конструктора Tilda Publishing.
Минималистичная навигация
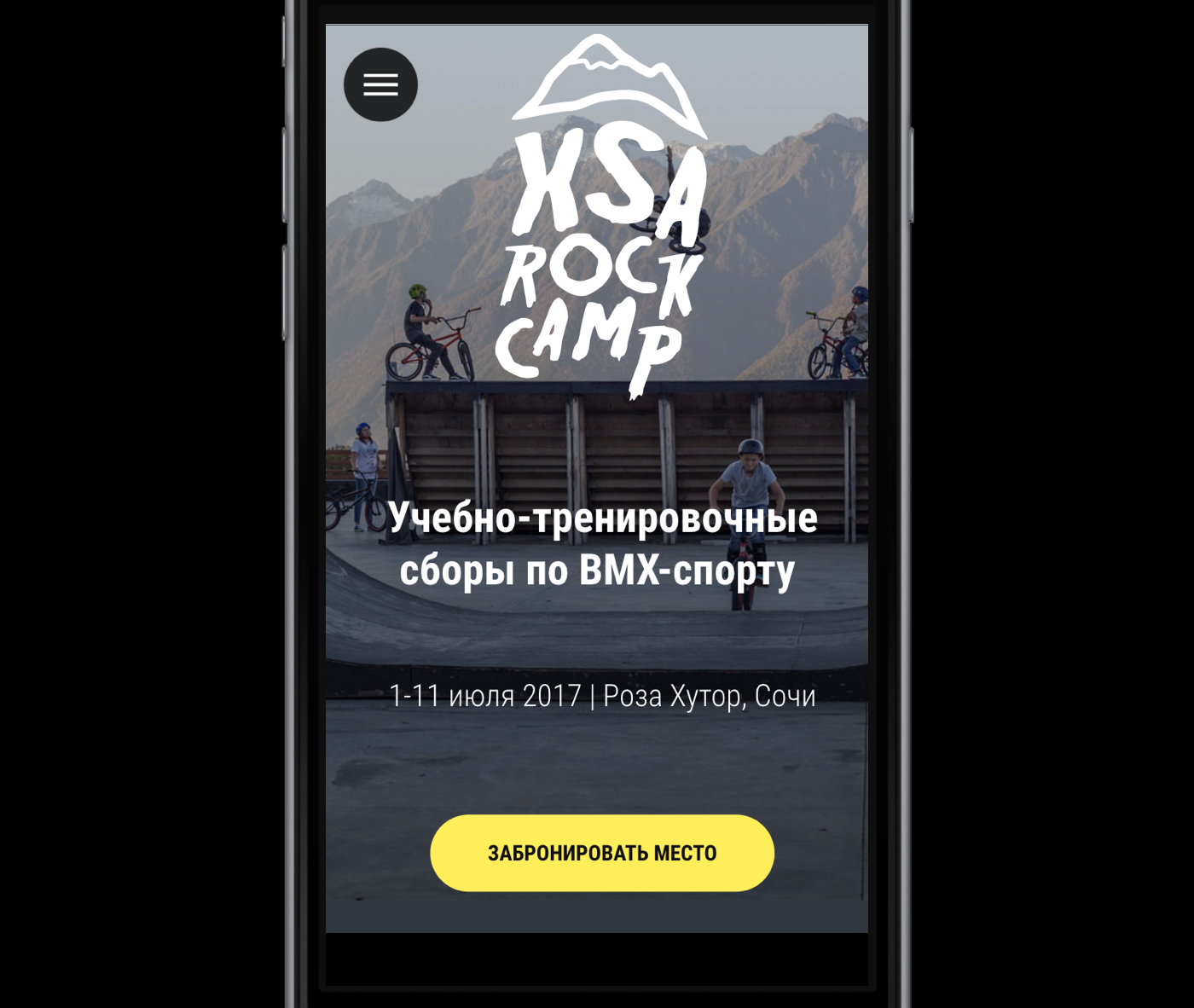
Этот тип навигации представляет собой кнопку или ссылку к меню, тем самым крадет мало места на странице. Минималистичный вариант навигации отлично подходит для лендингов. То есть в тех случаях, когда важна презентация продукта.

xsarockcamp.ru, март 2017, с помощью конструктора Tilda Publishing.
Простая навигация с «бургером»
Этот тип навигации предполагает скрытие части меню за кнопкой «бургер». Также навигацию составляют логотип + наиболее часто используемые страницы сайта (контакты, корзина, личный кабинет, поиск и т.д.).






esetnod32.ru, samsund-online.ru, edostavka.ru, coffeehouse.ru, август 2015–июль 2016,
в команде eski.mobi.
Двухуровневая «бургерная» навигация
Очень часто ссылки на наиболее важные страницы невозможно уместить в один уровень. Главное, при использовании этой навигации не использовать более 100 px верхней части экрана.






esetnod32.ru, samsund-online.ru, edostavka.ru, coffeehouse.ru, август 2015–июль 2016,
в команде eski.mobi.
Элементы интерфейса
Текст
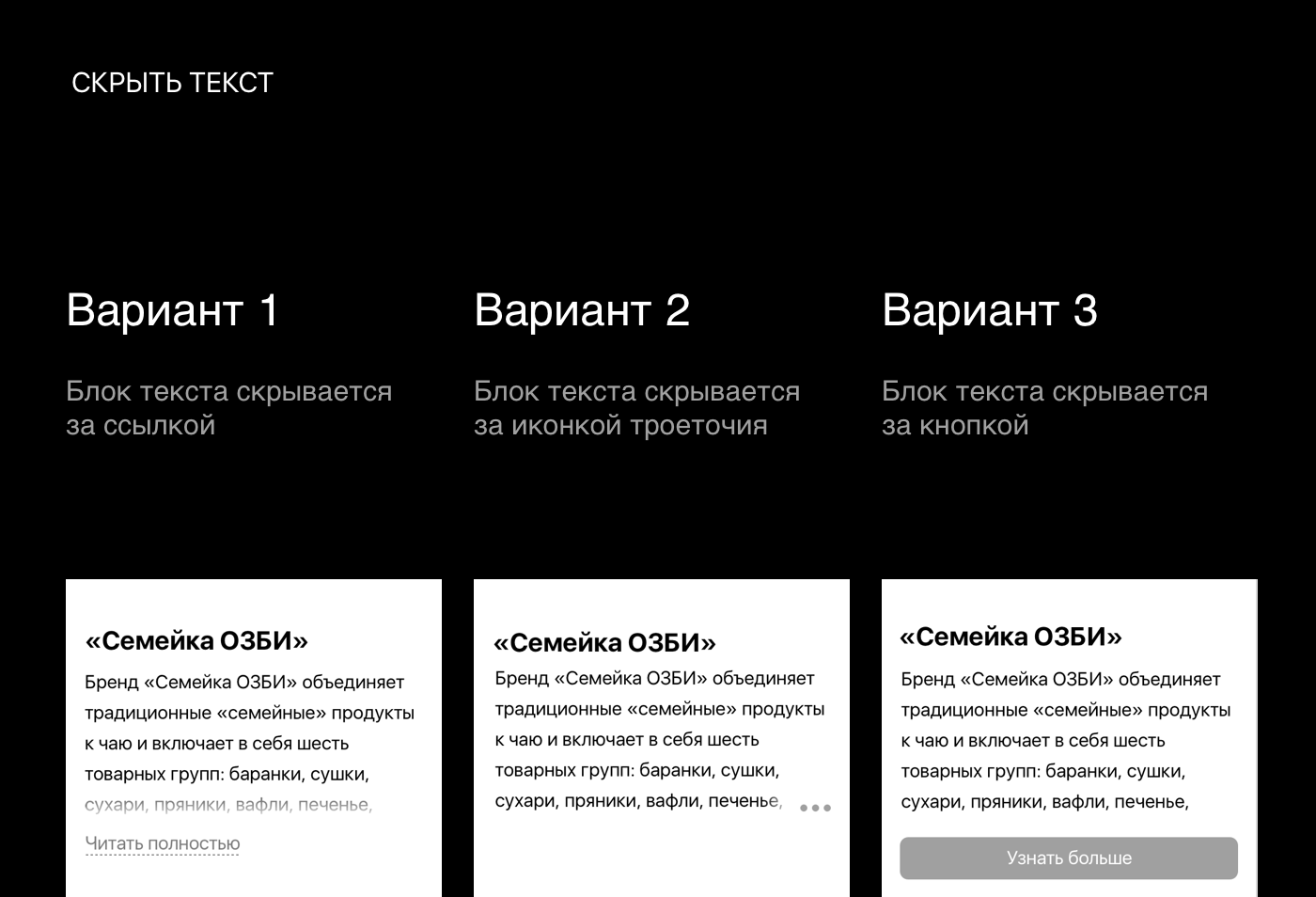
Основную часть практически любого сайта занимает текст. Однако в мобильной версии сайта, если то не предусмотрено назначением сайта, не допускаются большие куски монотонного текста. Если текст занимает больше 6–8 строк,
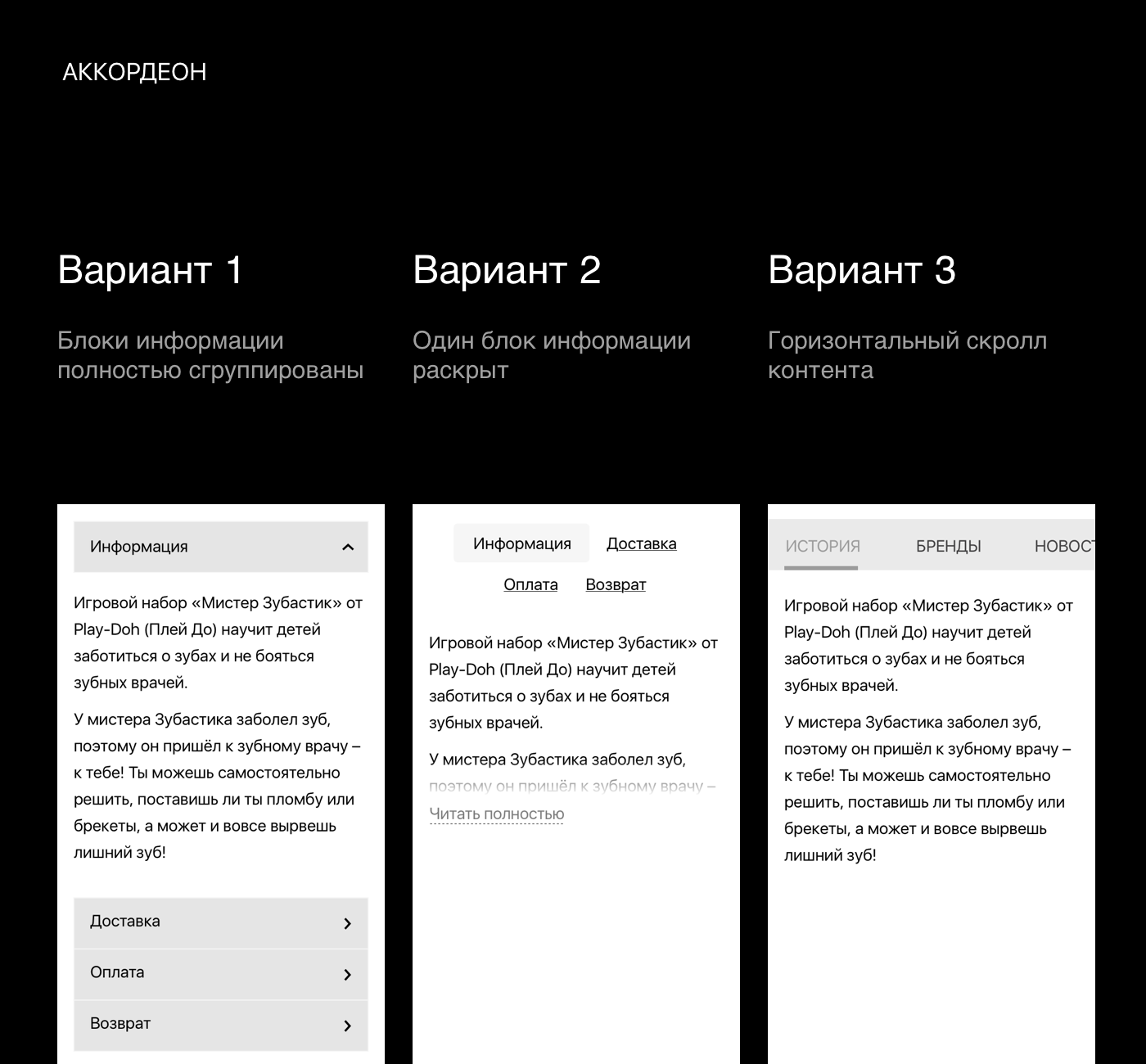
то его стоит либо скрыть за ссылкой, либо преобразовать в аккордеон.


Кнопки и табы
Не стоит делать область нажатия меньше 44 px высотой, а в отдельных случаях меньше 36 px. Это универсальное правило для любых мобильных интерфейсов.
Нельзя делать маленький контраст в цвете между цветом шрифта и самой кнопки (например, никогда не стоит писать жёлтым по белому).

Ссылки
При оформлении ссылок важно, чтобы была понятна её кликабельность. Используйте цвет или/либо подчеркивание. Также, важно учитывать физическую возможность нажать на ссылку, особенно если речь идёт о списке ссылок.

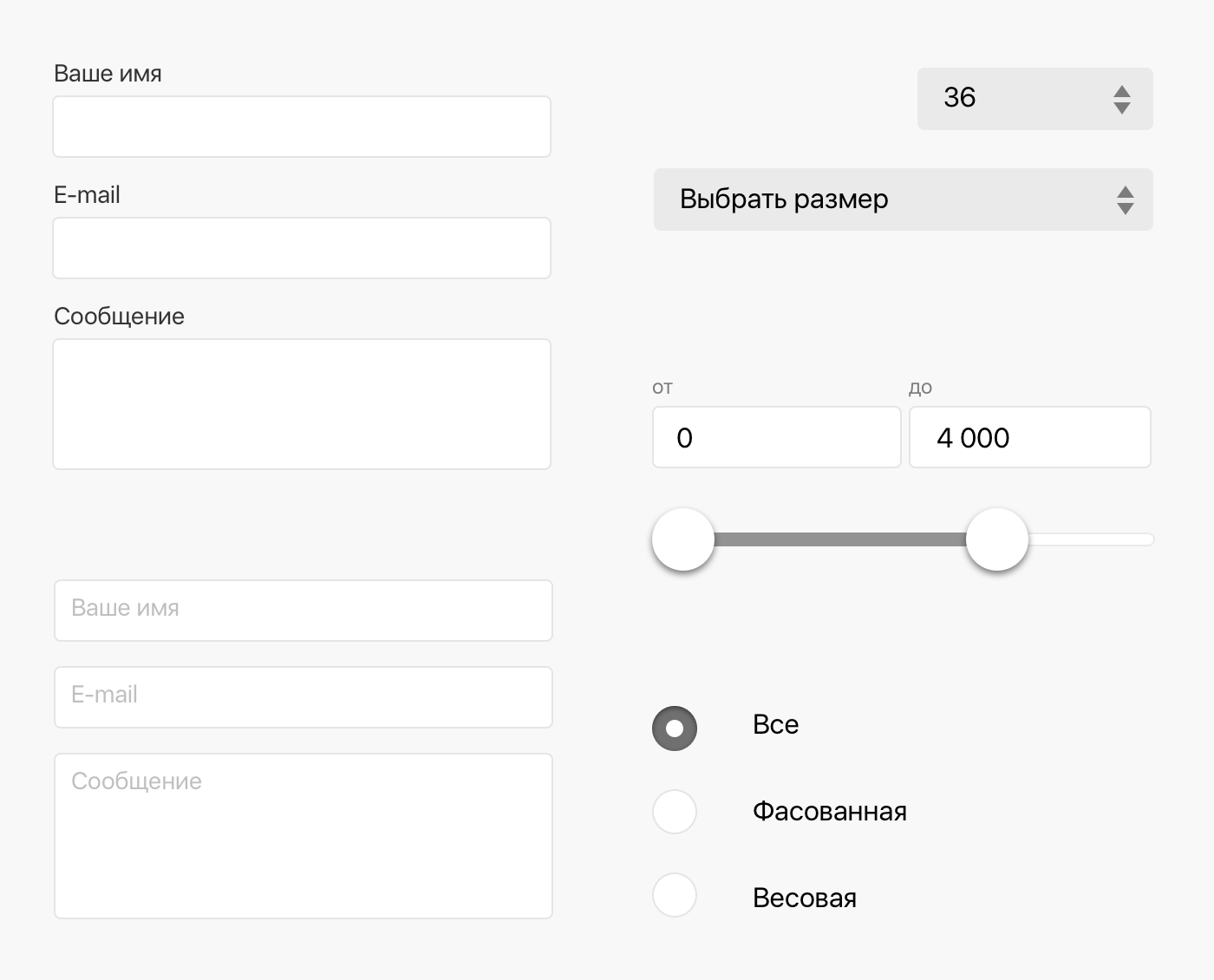
Формы
Для форм действую те же правила, что и для кнопок.

Тестирование
После того, как сайт готов, вам необходимо пройти по всем страницам и проверить не только соответствие утверждённым дизайн-макетам, но и правильность
и универсальность ваших решений. Чаще всего для этого я использую Chrome.
В правом верхнем углу есть меню (вертикальные три точки), далее переходим
во вкладку дополнительные инструменты > инструменты разработчика.

P.S. Не забудте поставить ссылку или кнопку для перехода на полную версию сайта, чтобы у ненавистников мобильных версий всегда была возможность перейти
на родную душе десктопную версию.
Статья на Medium.




