KORTX°
In 2016, Europeans invest in an Indian IT company to develop a large web portal.
It is soon found out that the company's technical capabilities, as well as the specialists' professional level make it impossible for them to meet deadline.
It is soon found out that the company's technical capabilities, as well as the specialists' professional level make it impossible for them to meet deadline.
The investor chose our Eastern European IT team and asked us for help as web technology specialists.
Having evaluated this deplorable state of affairs, the customer agrees to start everything from scratch, but at this time with our team of professionals.
Having evaluated this deplorable state of affairs, the customer agrees to start everything from scratch, but at this time with our team of professionals.
The project is currently being developed, but the investor now has clear and controlled stages of system development :
• Prototyping;
• Brand Identification;
• UI Layout Development;
• Design and Logic Development.
• Prototyping;
• Brand Identification;
• UI Layout Development;
• Design and Logic Development.
The project's development is being carried out, with the customer using YARANDIN Lab.


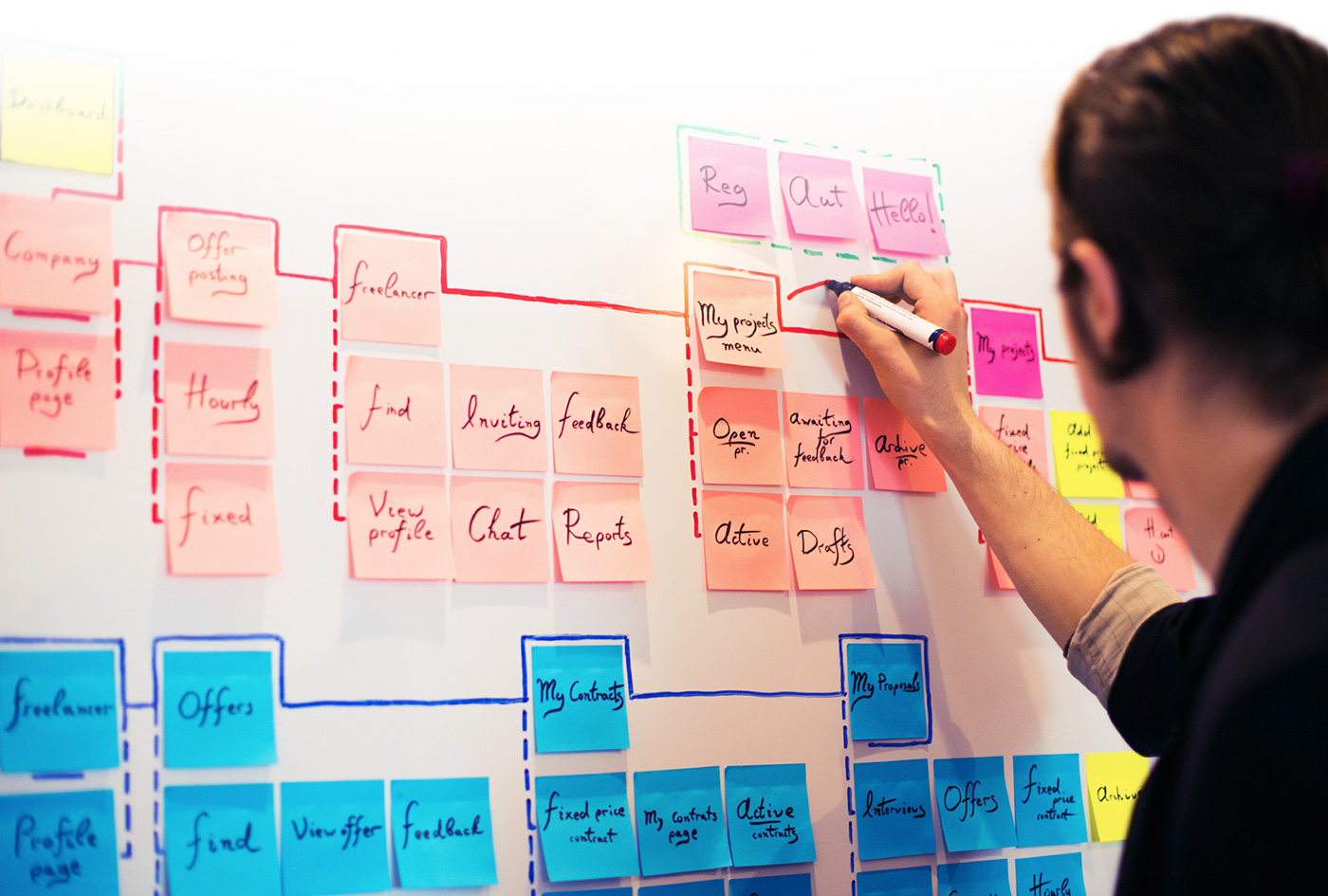
Functional Estimates and Flowchart
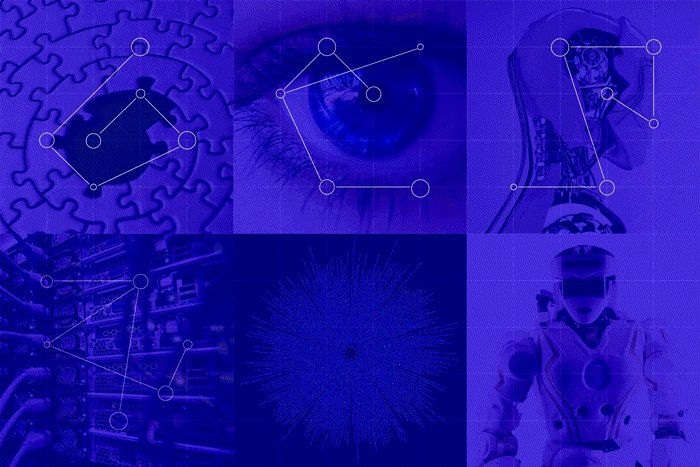
First month was wholly devoted to gathering data for the project.
At this stage we focus on the tasks Kortx will perform, estimate functionality, user types, user behaviour (by way of flowchart) and primary block schemes (wireframes).


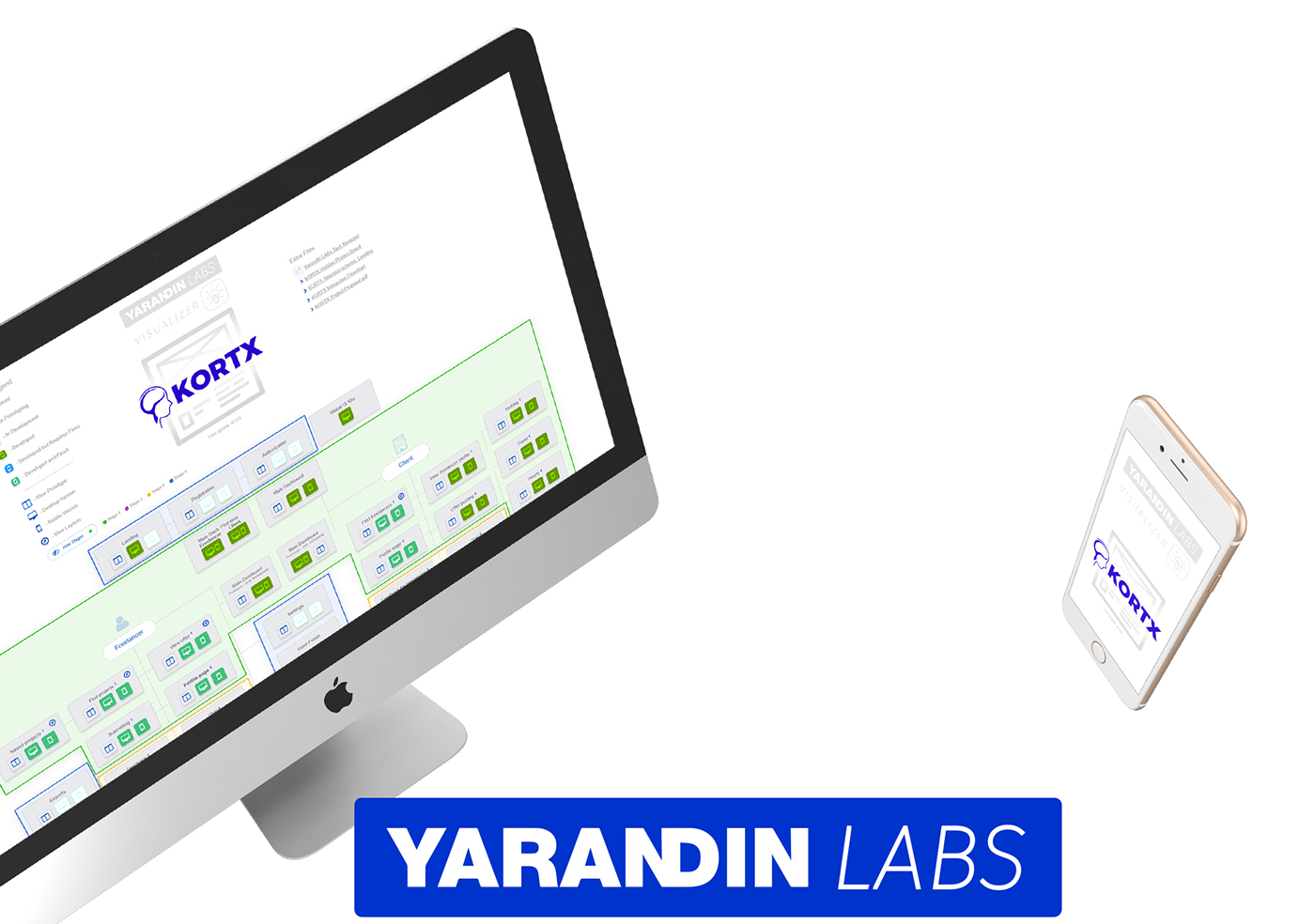
Designed Using YARANDIN LABS Visualizer
After our preliminary estimate of the future system’s main functionality was completed, we started building the product in our own YARANDIN LABS Visualizer system.
Visualizer offers a complex approach to project development, and has several marked advantages for clients who wish to manage the project:
1. Whole project visible on one page
2. Client can view prototypes for every section and every page
3. Development progress can be readily checked
4. Completed design can be viewed for every page
5. Completed layouts can be viewed for every page.
Visualizer offers a complex approach to project development, and has several marked advantages for clients who wish to manage the project:
1. Whole project visible on one page
2. Client can view prototypes for every section and every page
3. Development progress can be readily checked
4. Completed design can be viewed for every page
5. Completed layouts can be viewed for every page.




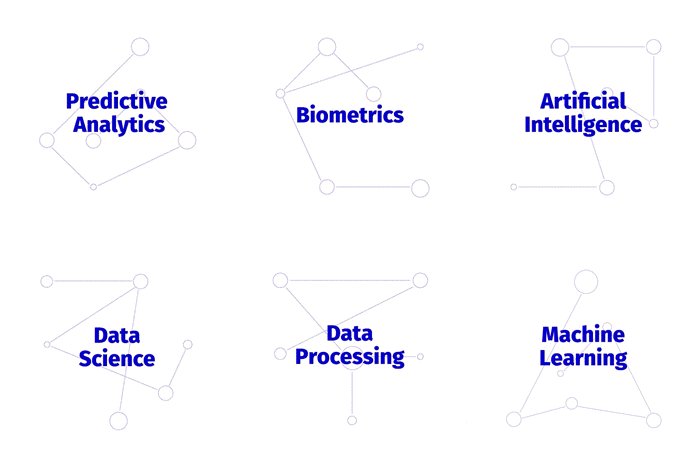
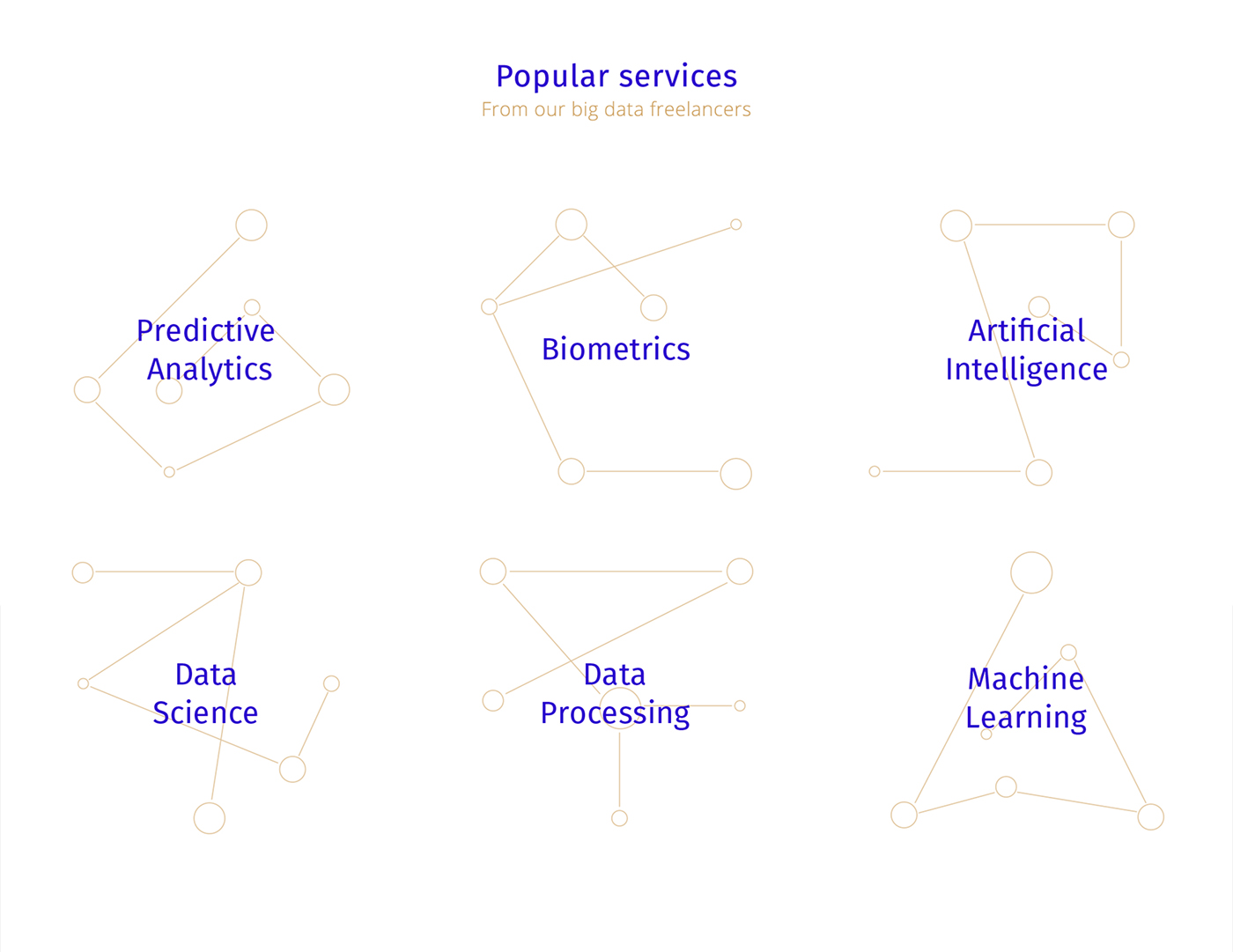
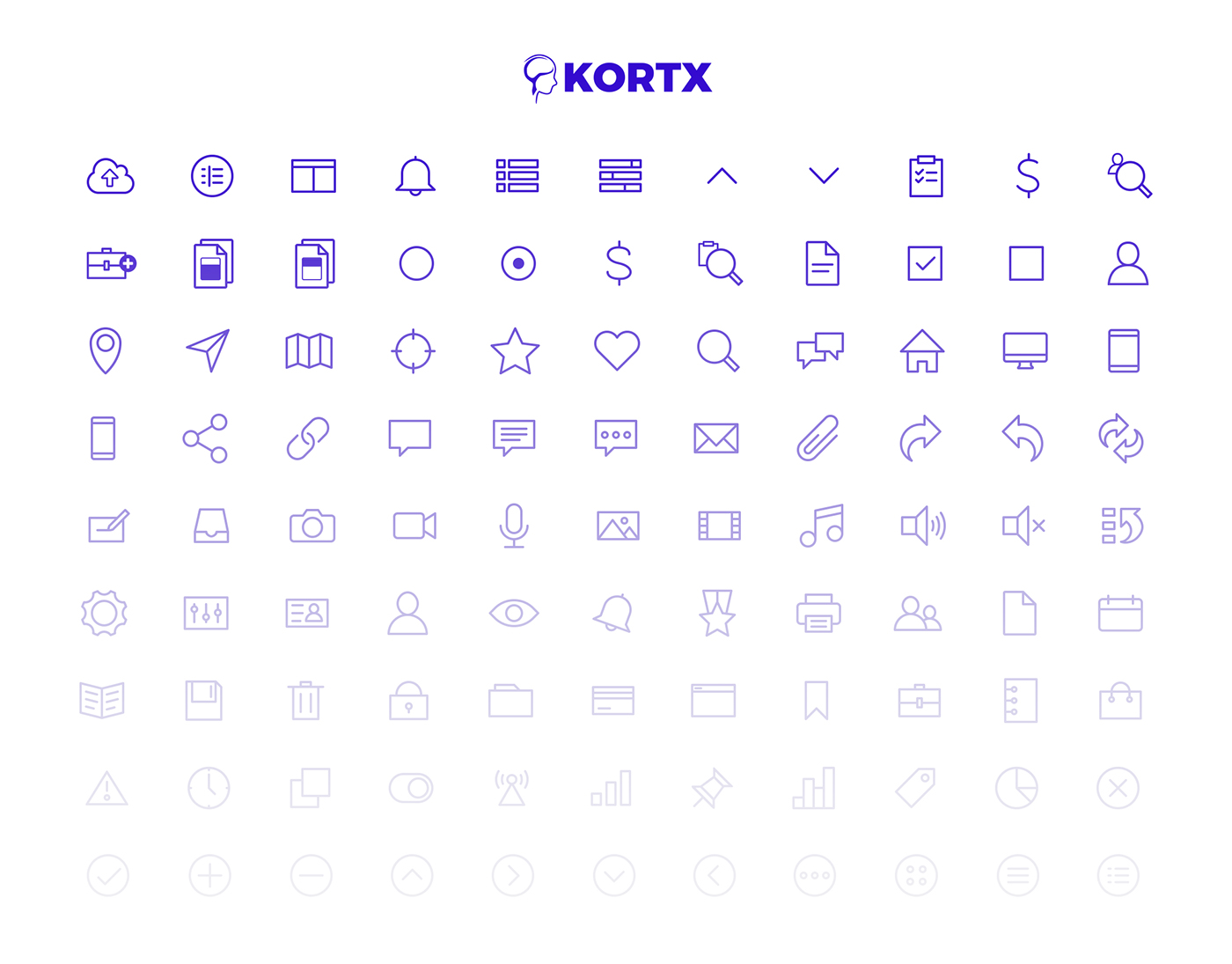
Identics
Icon and identity creation for the service. This is a required, and complex, stage: things like Predictive Analytics or Data Processing have to be shown exactly so that a user can recognize them instantly.


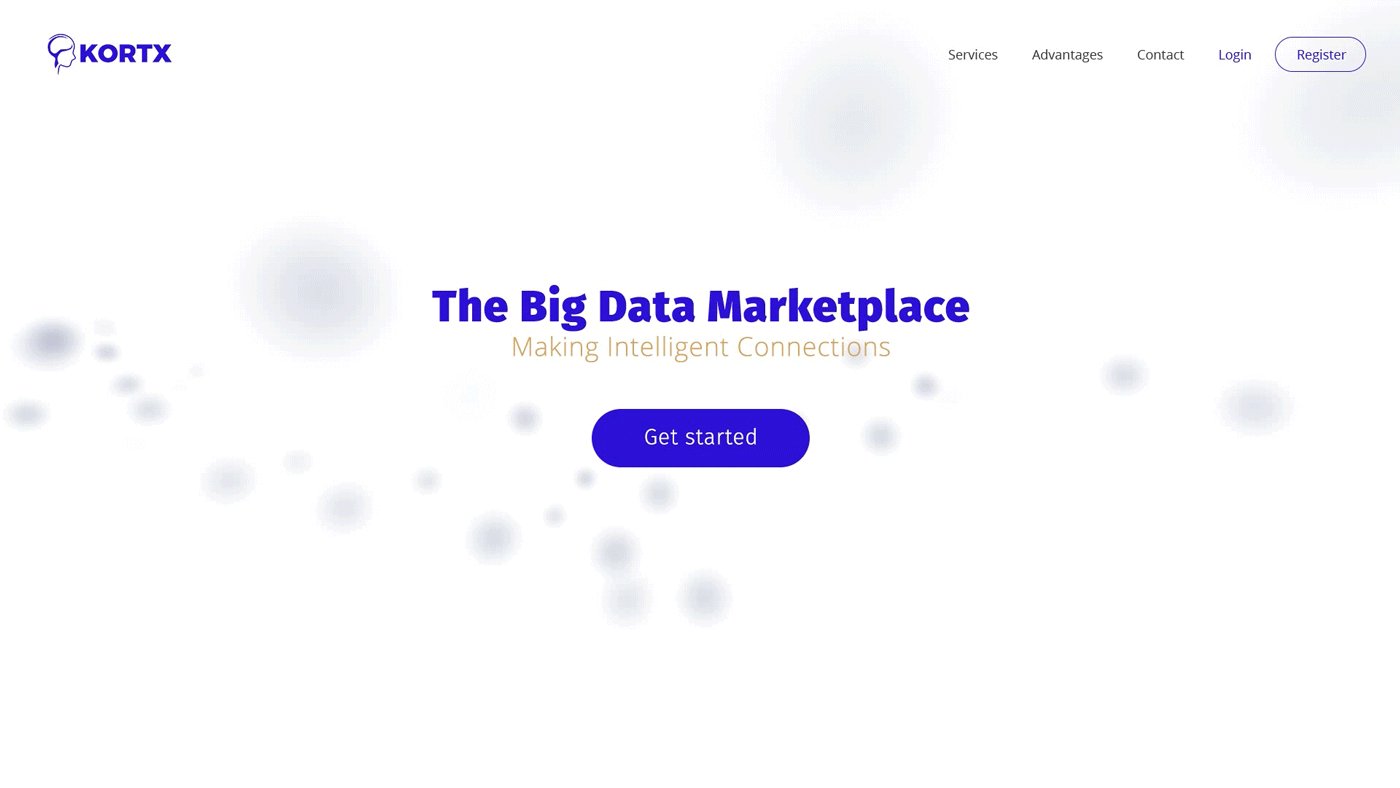
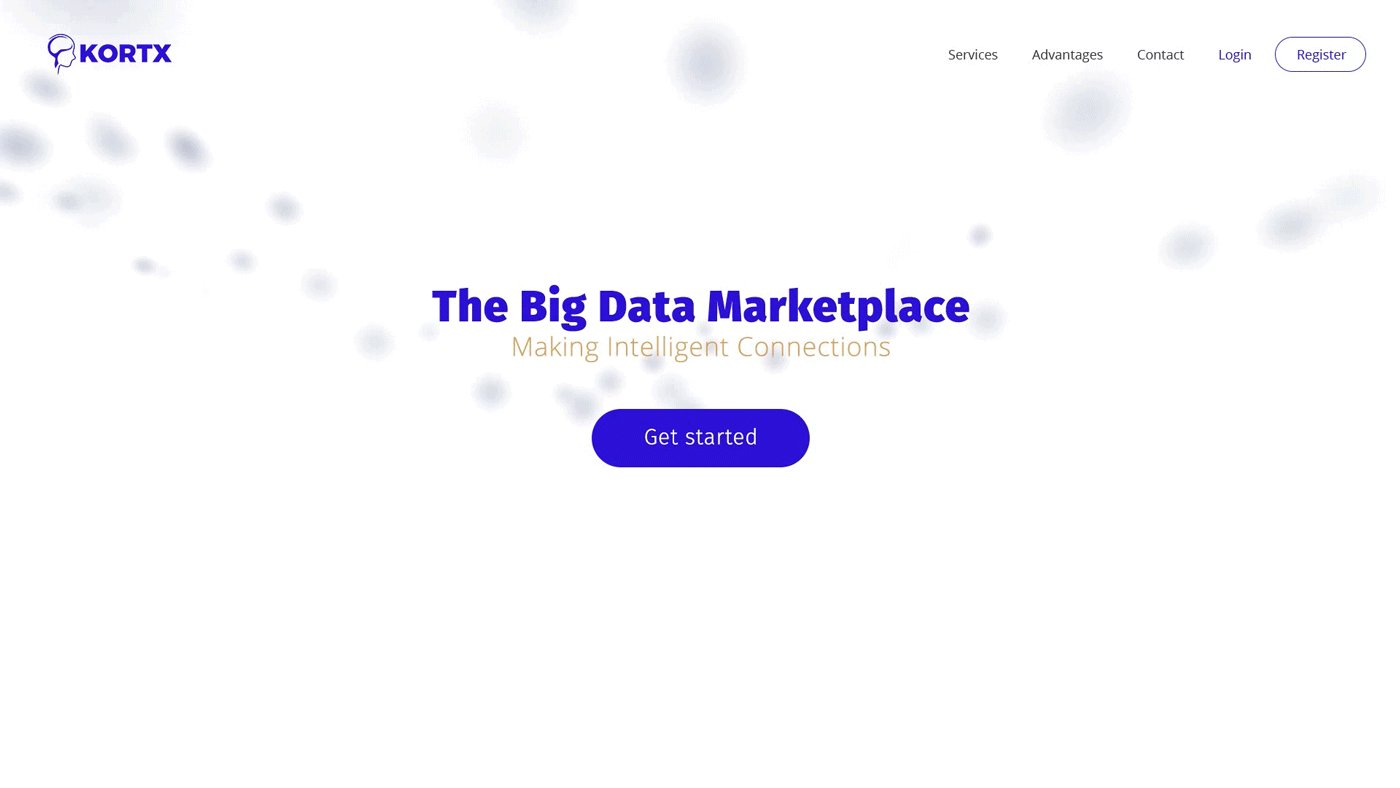
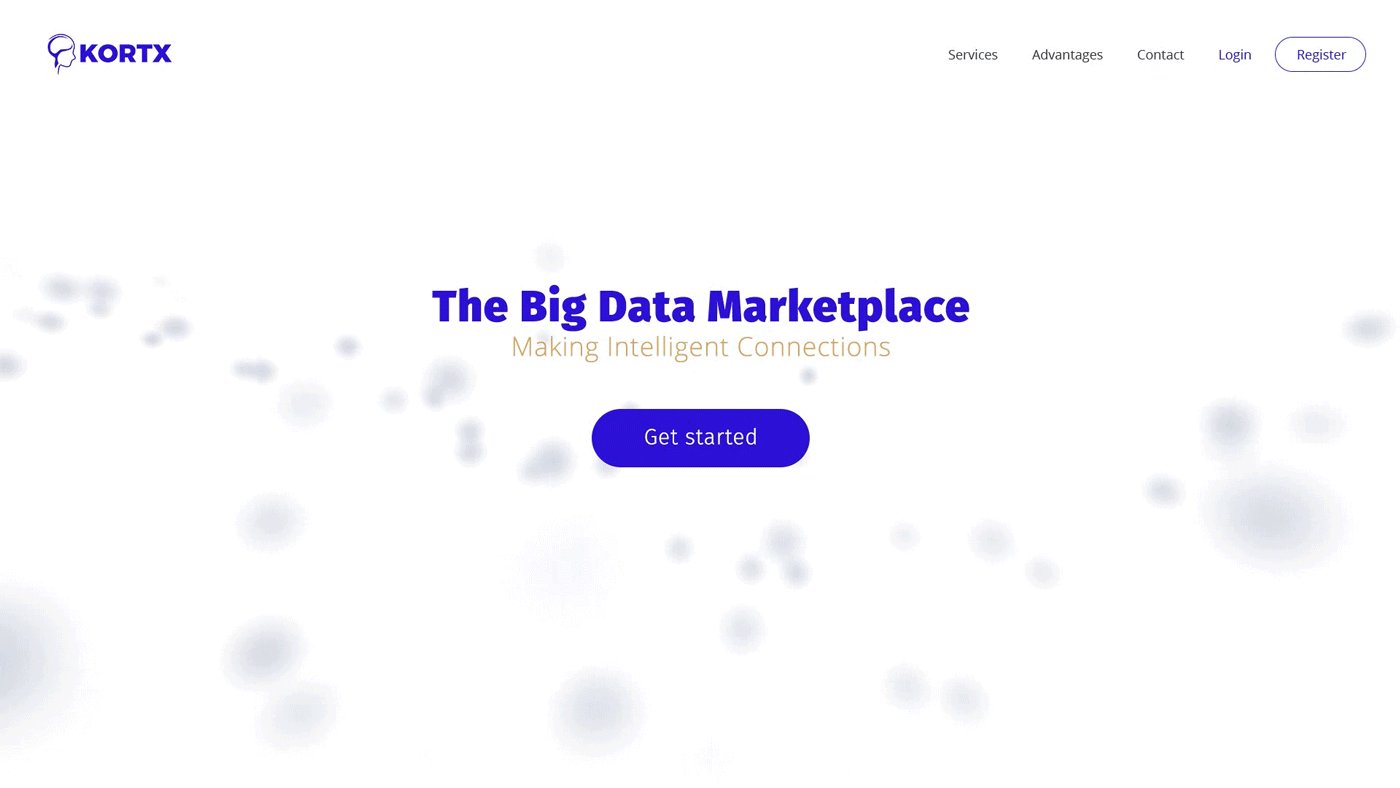
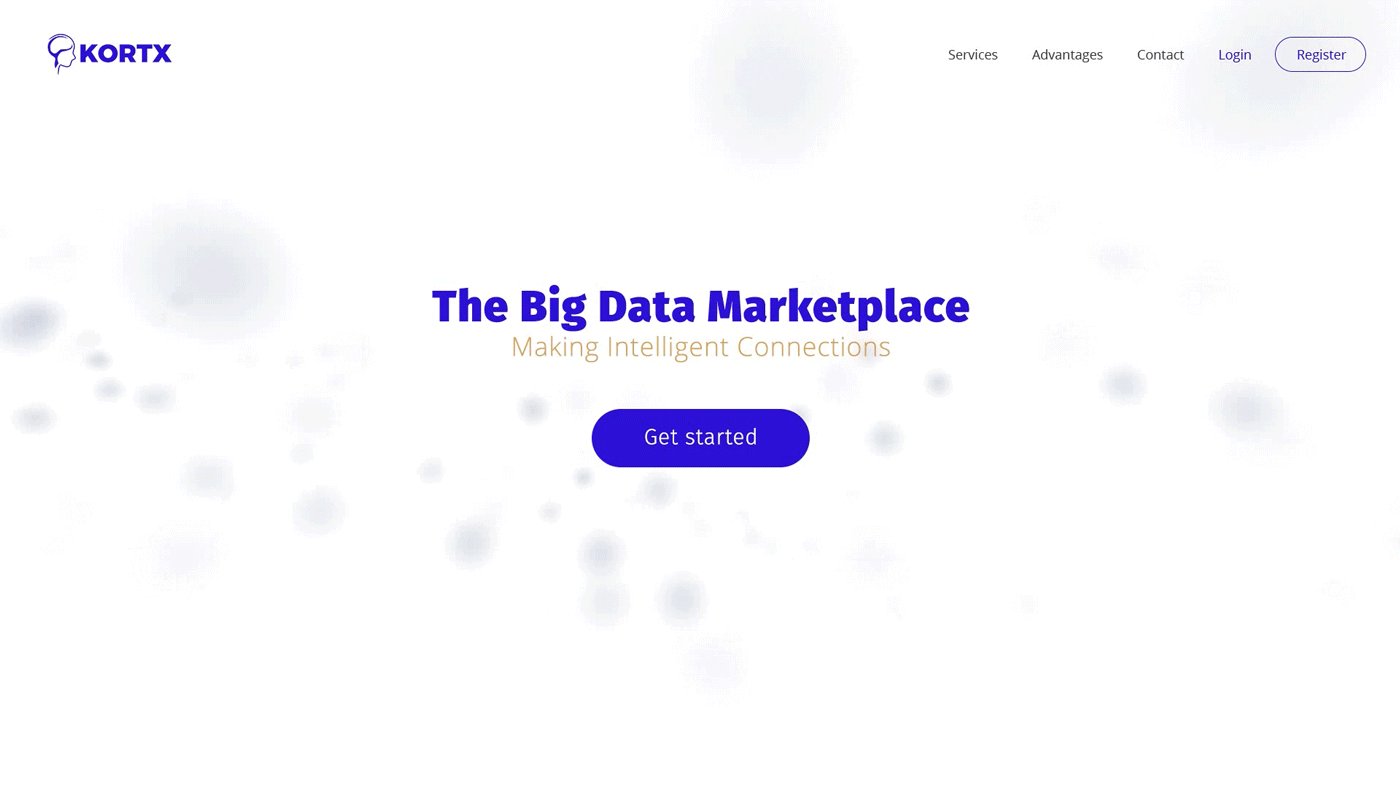
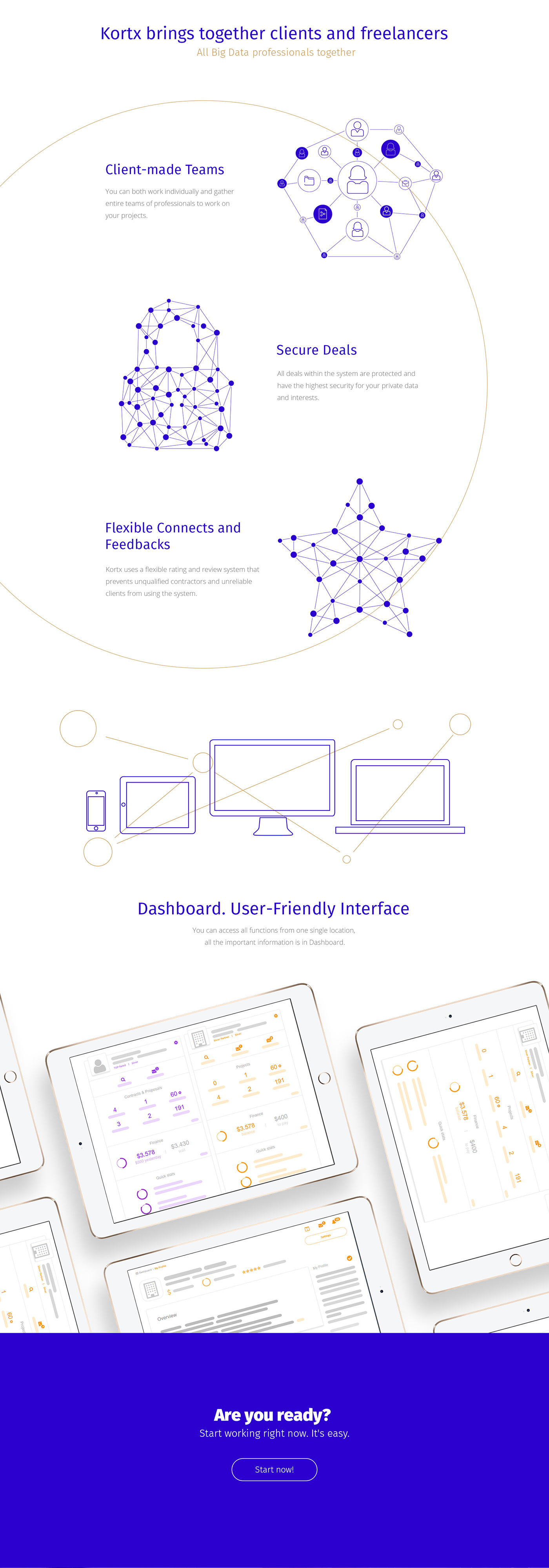
Landing Page
Two concepts were used in our design of the landing page:
1. Make it possible to instantly register and authorize – for people who know why they visited this service.
2. Provide maximum amount of information about Kortx and not make the user bored while viewing it, while remaining serious and functional – for new visitors.
1. Make it possible to instantly register and authorize – for people who know why they visited this service.
2. Provide maximum amount of information about Kortx and not make the user bored while viewing it, while remaining serious and functional – for new visitors.
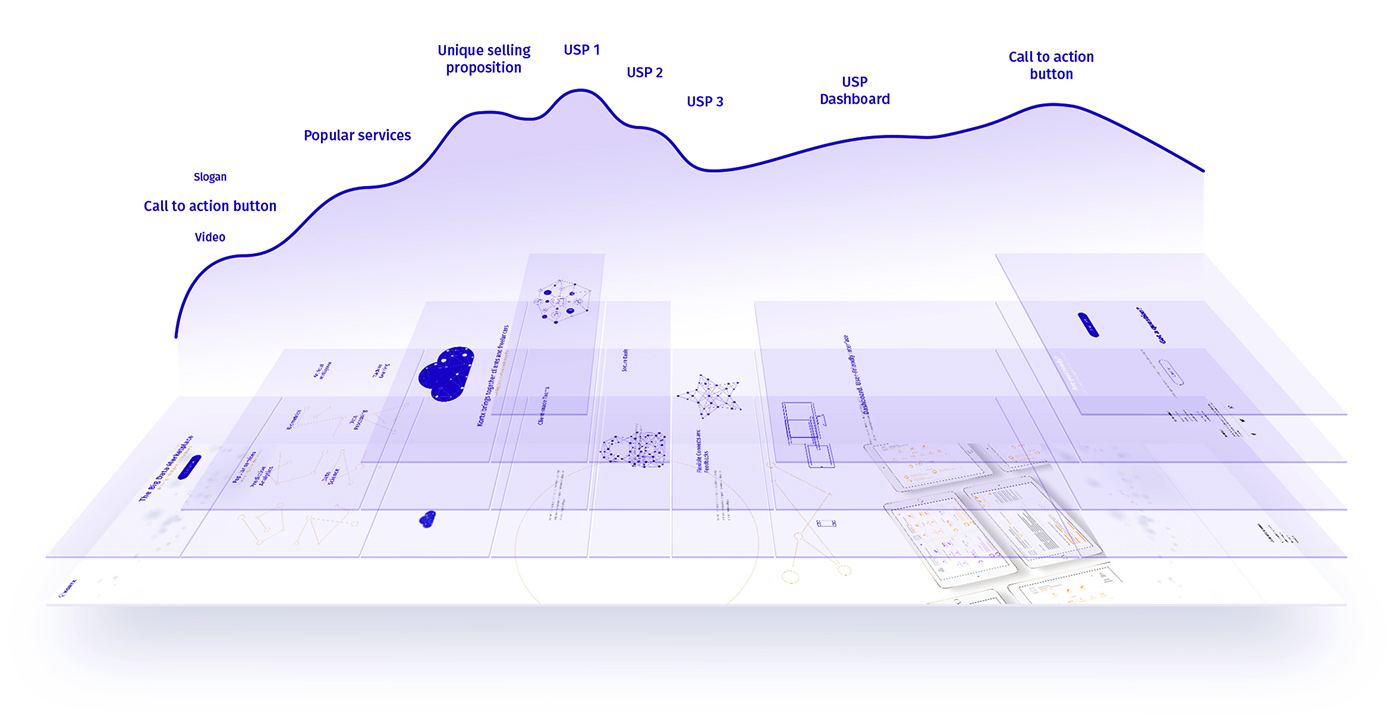
Landing conceptualization began with our attention capture card. This stage has to predict how user attention will diminish and scatter as the user scrolls down the page and views more and more info.

Full View
Kortx Landing Page developed by us, with animations.









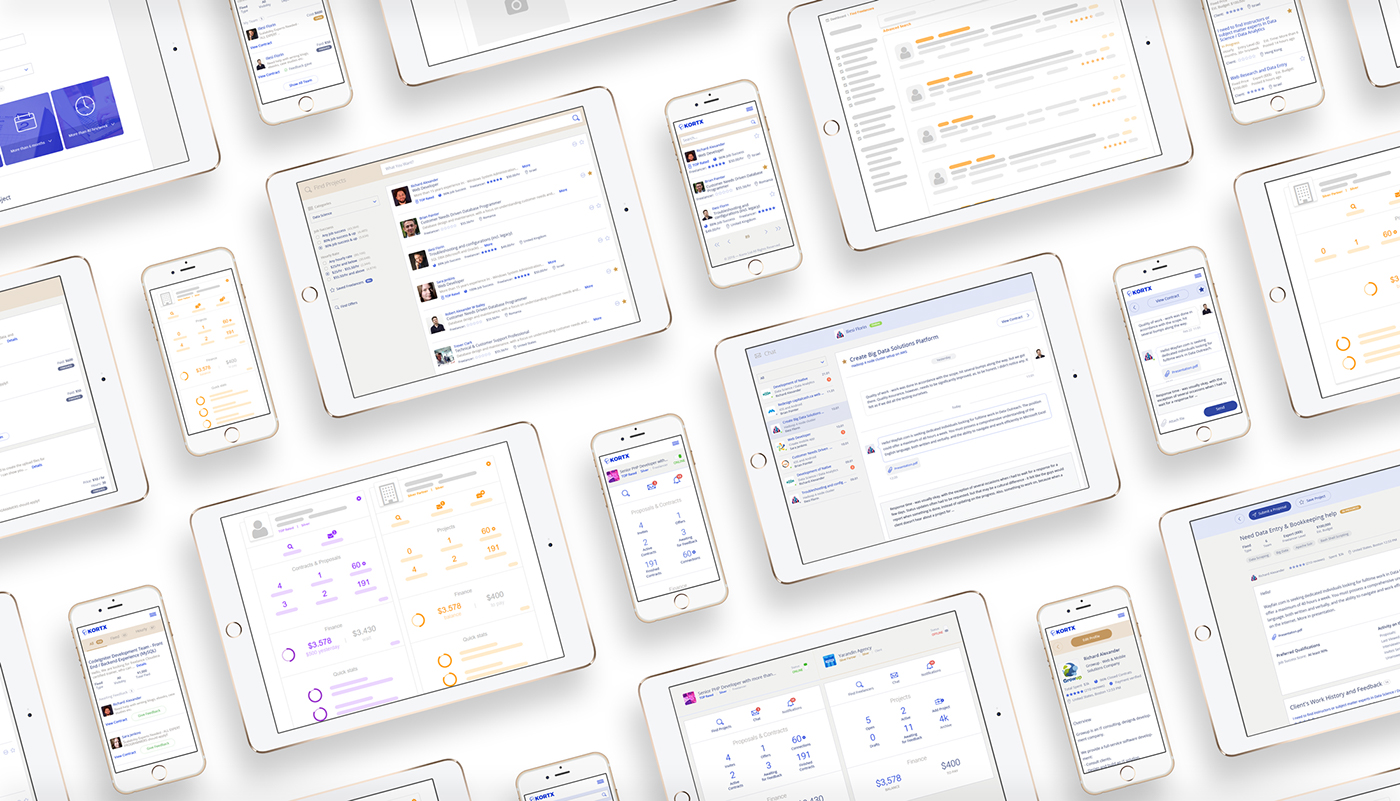
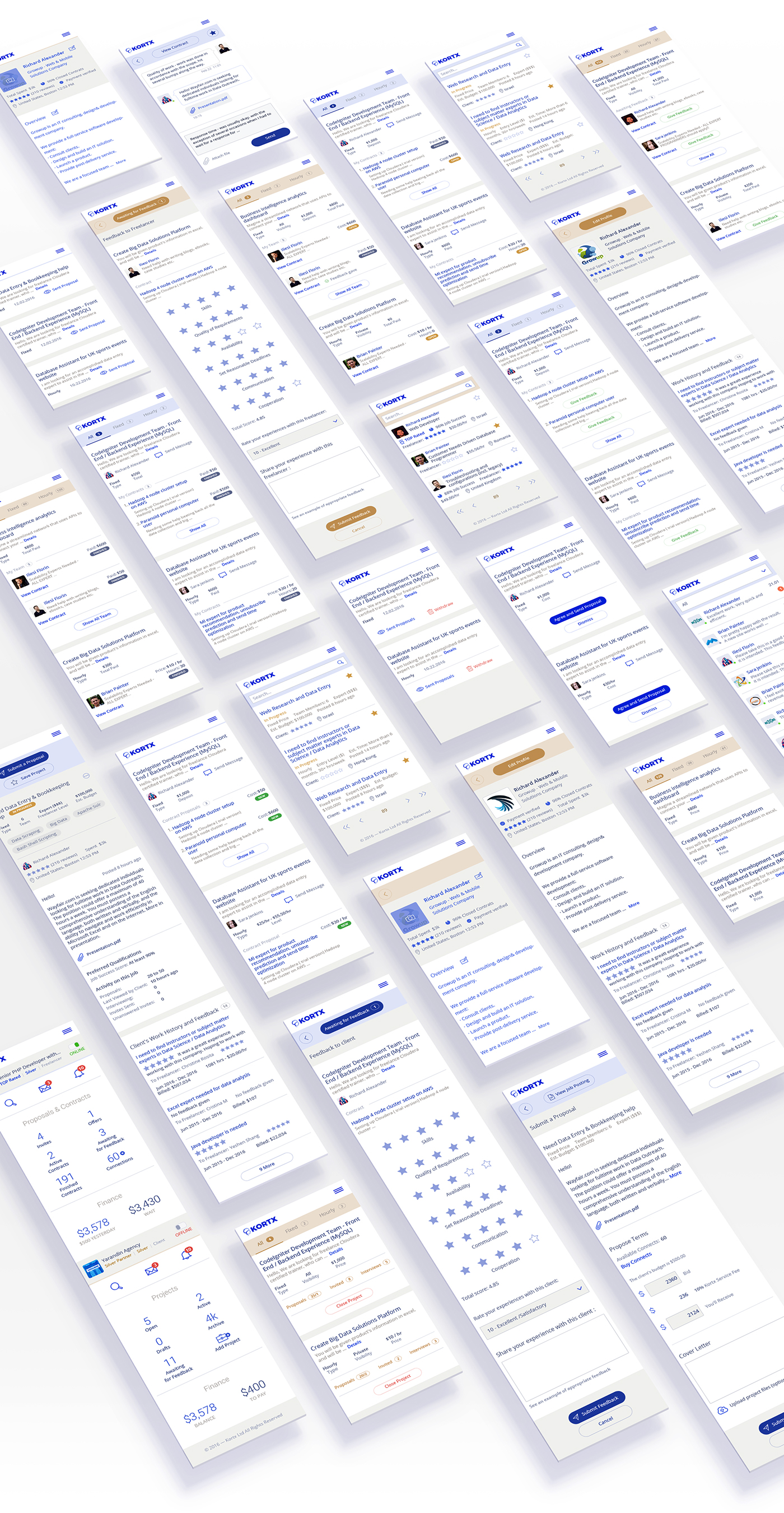
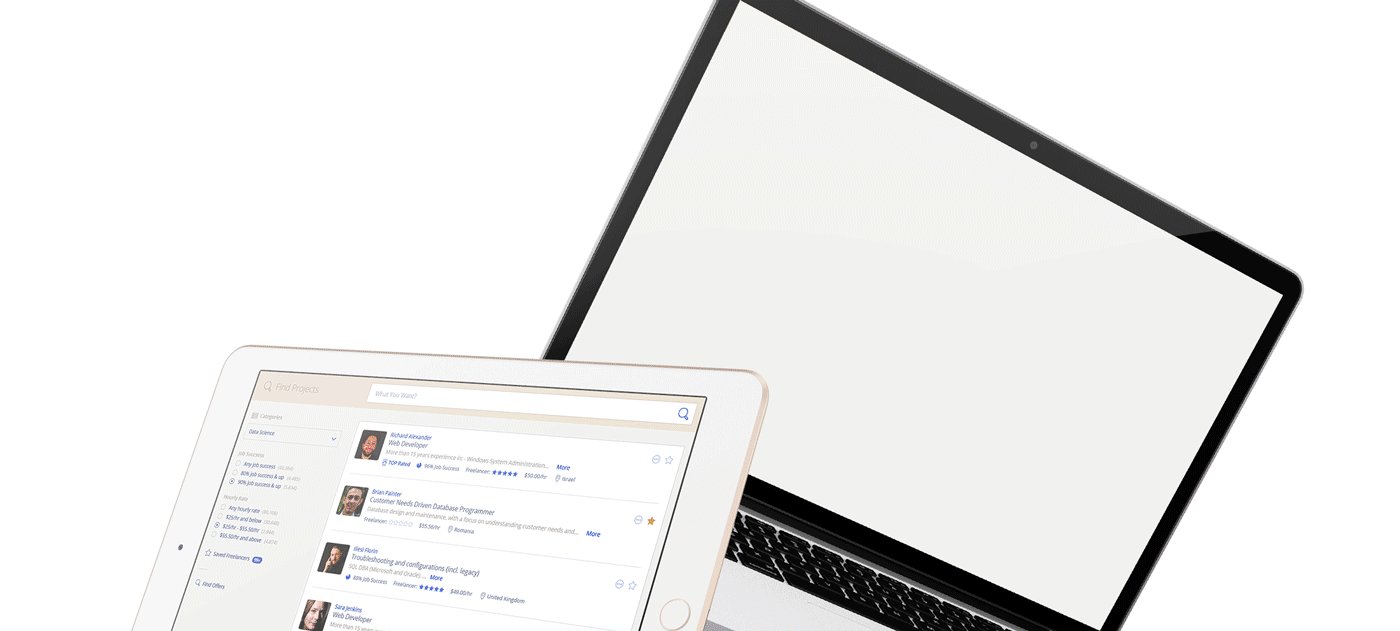
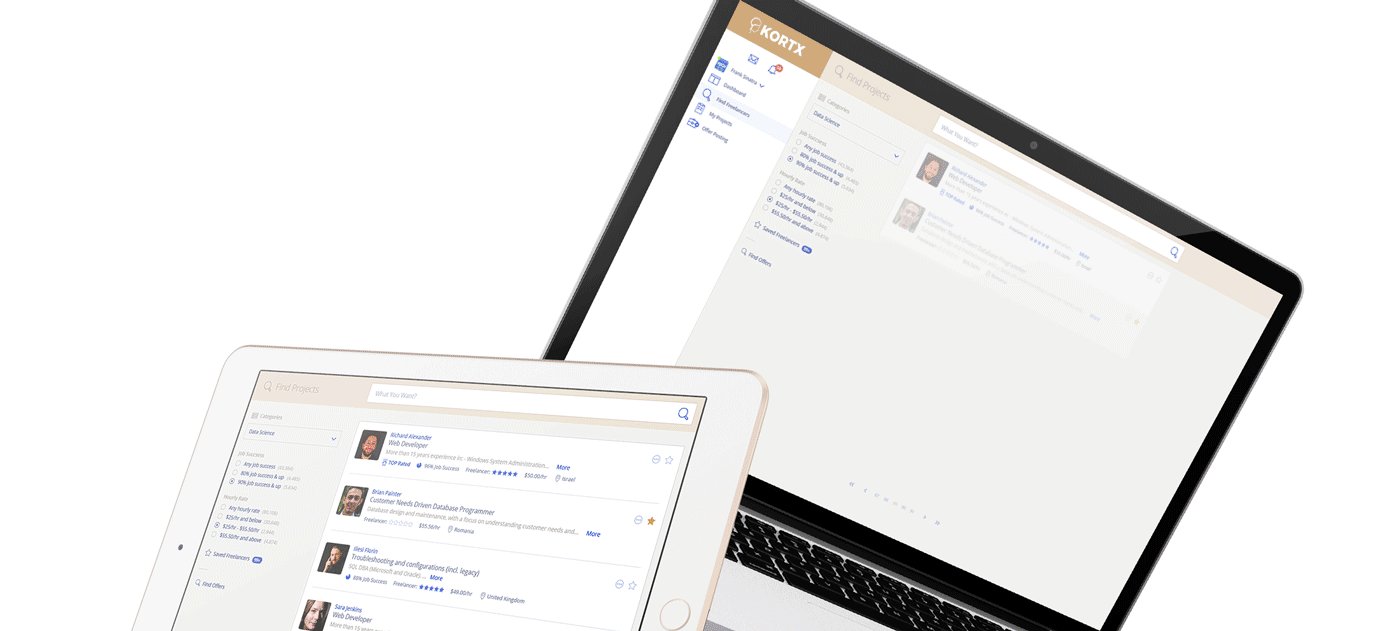
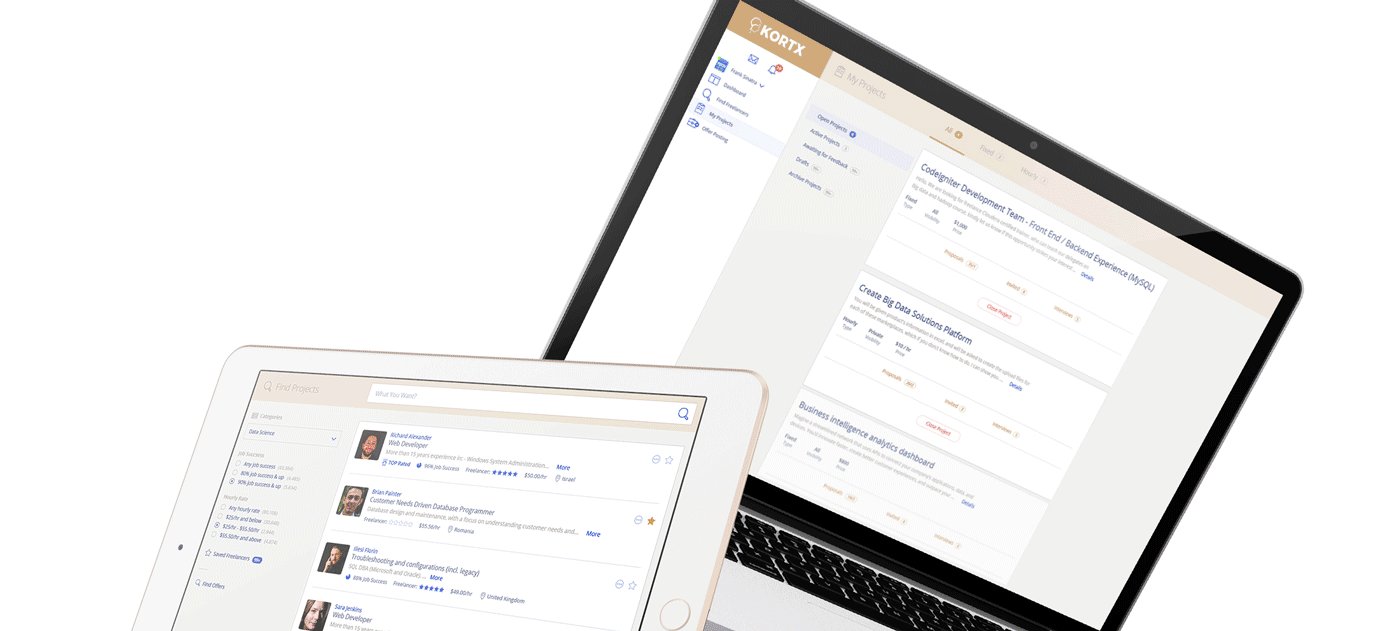
System Interface
Over 300 unique pages were developed for the project. We separated interfaces to create a separate mobile version of the service based on the desktop version’s style. Fonts, icons and other details were also created.






Coding And Alpha Release
Preliminary coding was performed starting from Month 2, but at this stage our programming team was engaged in full. Kortx alpha version was made available by the end of Month 6.

Tags: UI, UX, Product design, AxD, webdesign animation, cloud links, cms, clean interface service, homepage, icons, landing page, mobile, tablet, branding, brandbook, big data, interface, tcp, service platform, webdesign, web site design, user experience, user interface, payment, responsive application, marketplace, dashboard, freelancer, company, logo, presentation, workflow, userflow, user flow, devices, long period project
—
CLICK "LIKE",
IMPROVE YOUR KARMA!
—
CLICK "LIKE",
IMPROVE YOUR KARMA!
—