
发布整屋文章
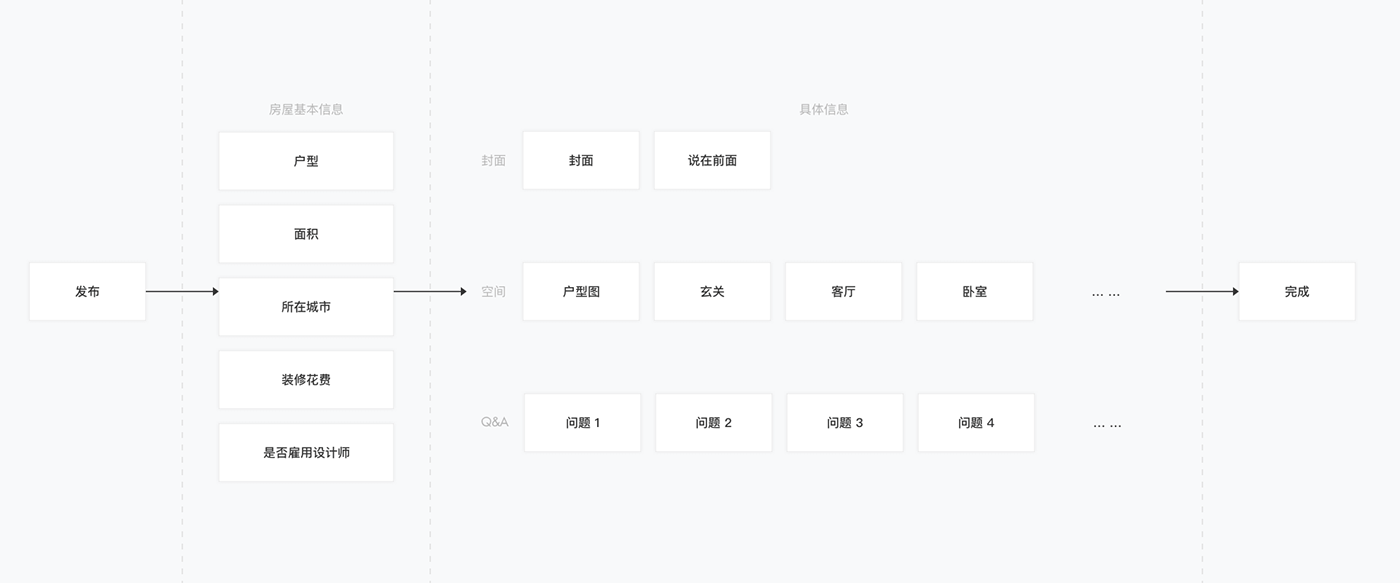
梳理流程

基本信息
房屋基本信息有5个步骤,简化标题使用户清晰明了
选项卡、数字键盘、和获取位置信息都是为了用户更快捷地完成内容的填充

具体信息
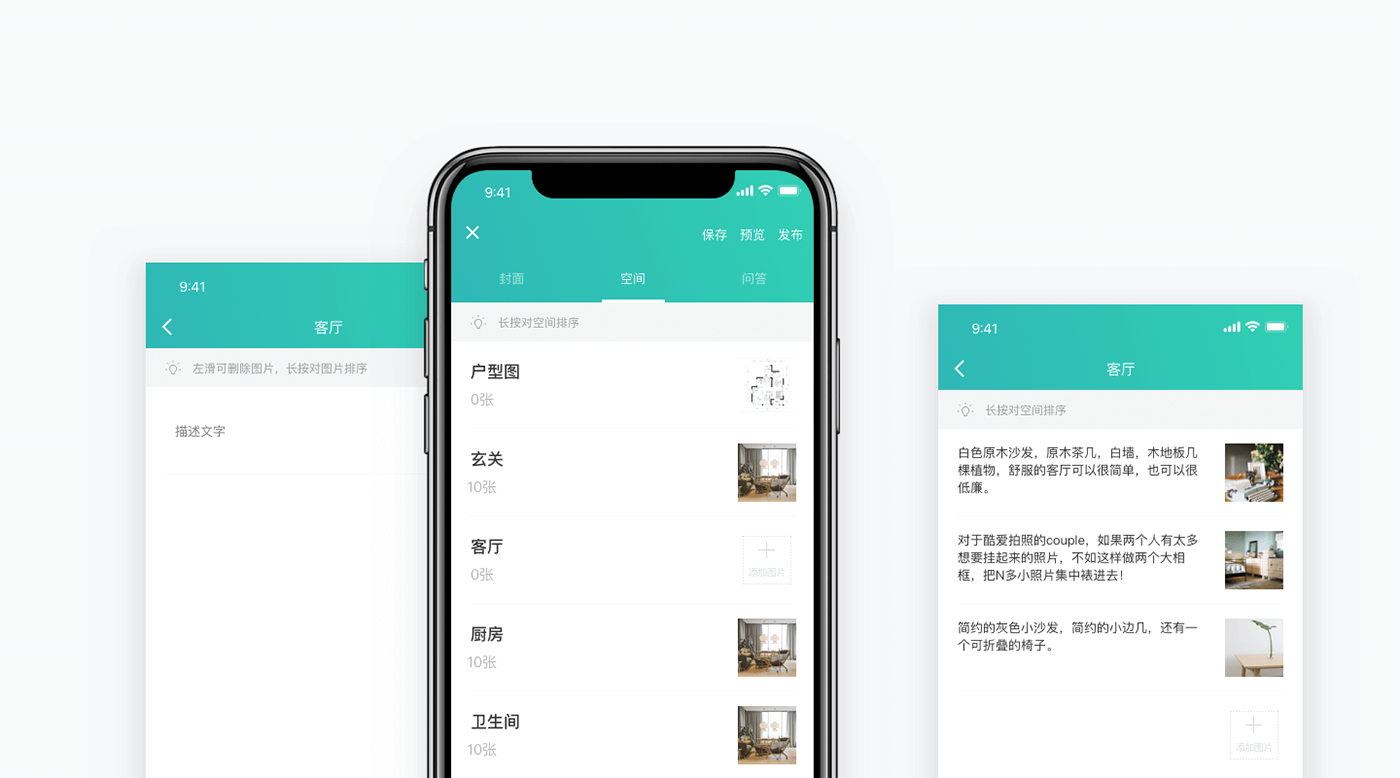
空间
分为三个tab:空间,封面,Q&A
每一个「空间」都可以添加多张「图片」,点击底部「添加空间」,可创建新空间
长按可以操作空间排序,左滑删除自定义空间。新空间处于空间列表最下

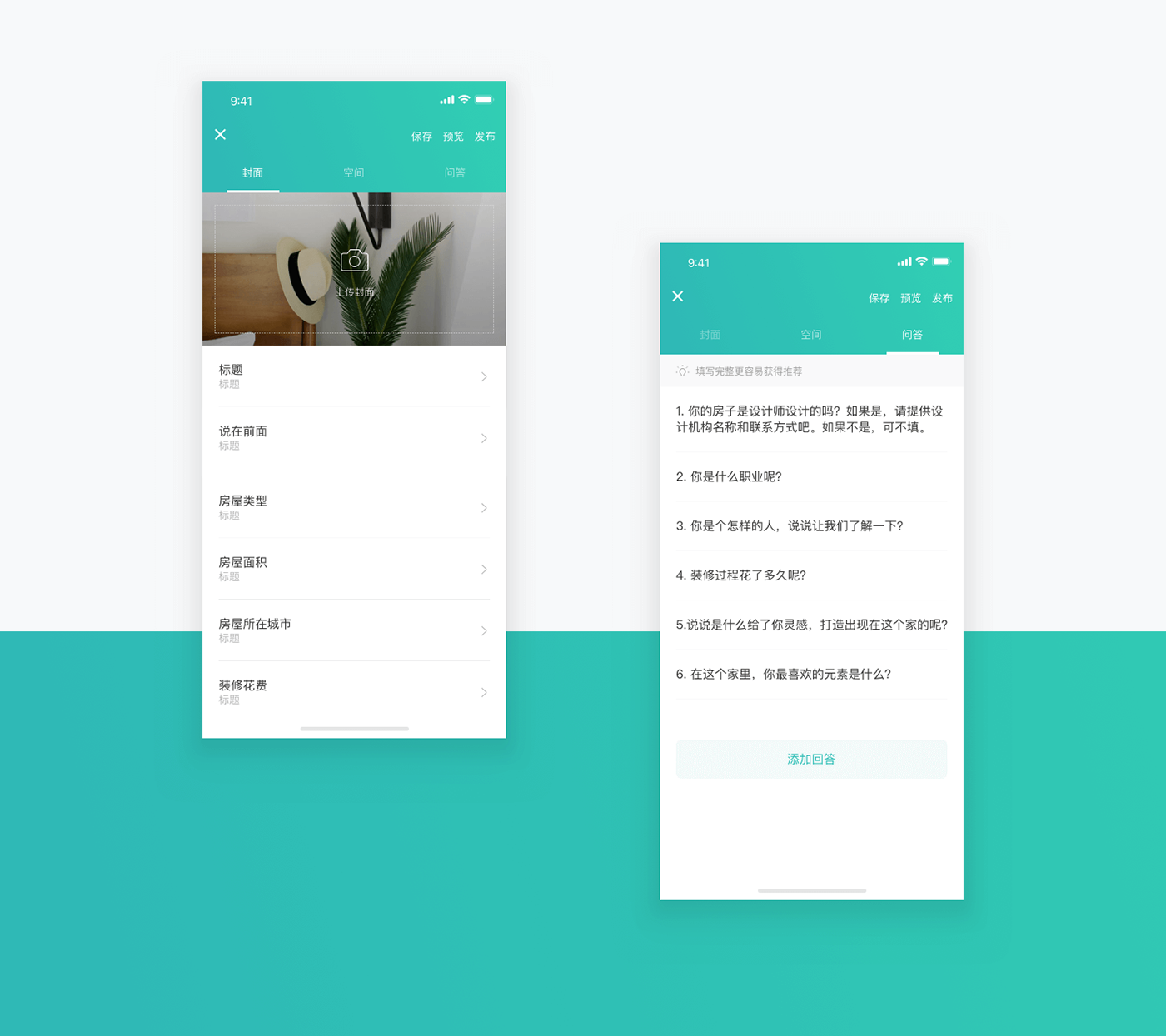
封面
通用户的标题预置内容为“[屋主用户名]的家”,如屋主用户名为5n,整家标题即为「5n的家」
设计师用户的标题预置内容为“[设计师用户名]的设计作品”,如设计师用户名为5n,整家标题即为「5n的设计作品」
Q&A
点击任一问题,跳转至独立的文本编辑界面,用户提交回答后,点击返回,回到「Q&A」页
在「Q&A」下方点击「添加问题」,弹出对话框,输入问题,即可创建新问题
通过用户调研,确定产品定位和使用场景,明确了普通用户和室内设计师的使用频次的不同。用户从实际装修流程出发,从项目开工到入住;设计师则用于作品展示。从浏览者与创建者两边考虑,摘出整屋信息里有价值的、可结构化的信息。并优化了二次编辑、封面与图片库的获取、空间排序等细节

发布空白文章
针对整屋案例,空白文章是一个自由的文本编辑器
设计师用户和普通用户可以使用其创建装修经验文章,也可以分享居家体验
参考案例
Medium 点击三种状态切换 / 点击下一步添加标签 / 分享第三方
Behane 排序 / 选择封面往后放 / 文章属性
印象笔记 网页保存 / 归属于某个笔记本 / 文字 / 附件(拍照,音频,手写,附件)
为知笔记 编辑工具 / 团队协作
简书 写作与阅读 / 选择不同文集 / 私密文字(草稿箱)预览页面 / 收入专题 / 投稿管理
小红书 标签 / 贴纸
下厨房 固定排版 / 用料 排序 / 批量上传 / 推荐至分类
分析
在不同使用场景和用户习惯做细分,出行不同的笔记工具类应用。
小而美的笔记工具多去考虑用户的编辑写作操作的易用性,大而全的产品功能更完善,有夸平台支持、团队协作、社交功能等
这个版本只做了文字编辑和插入图片,后期会加入视频
满足用户基本编辑功能之上,深度强化编辑功能,web版本也统一设计风格,确保体验等一致性

发布图片

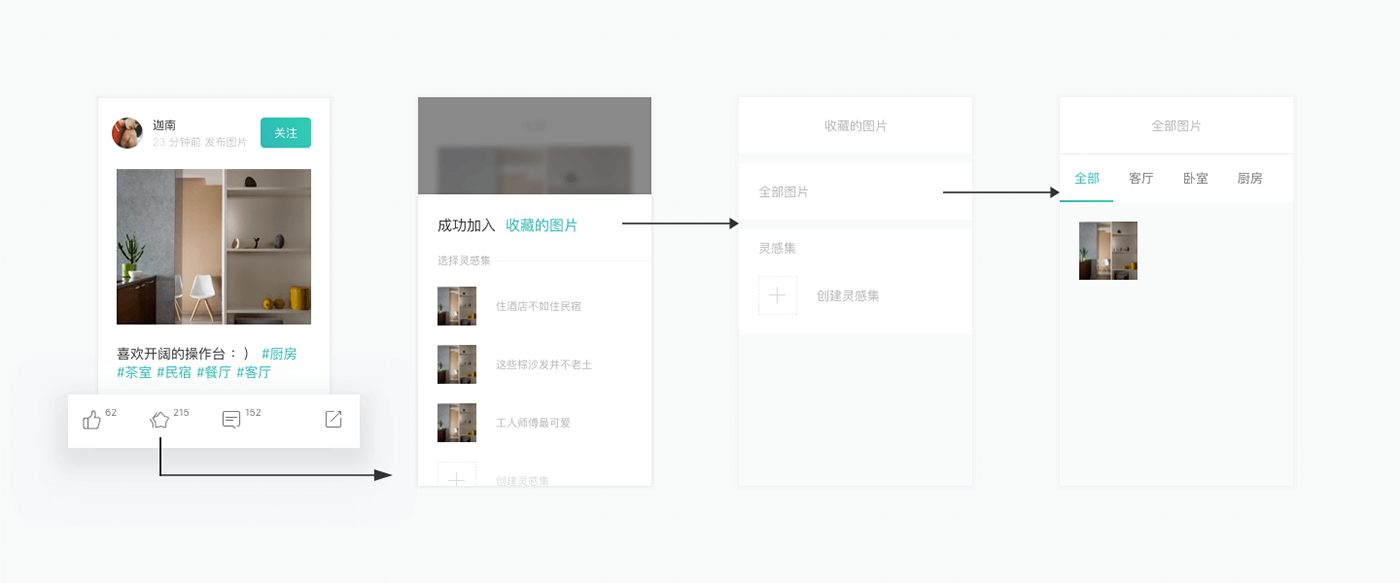
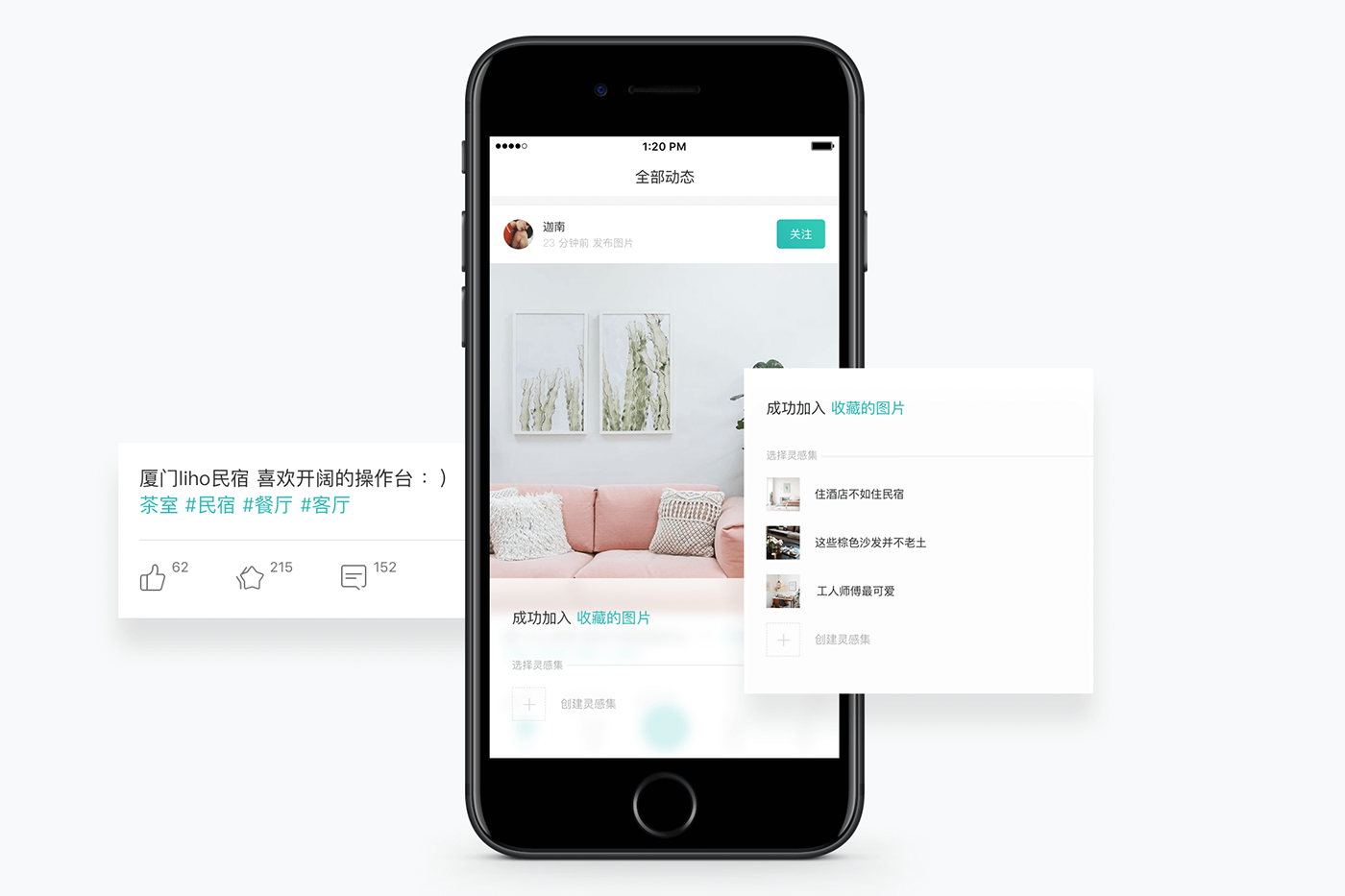
收藏
收藏功能不再承担「为媒体型用户提供生产工具」的作用,只作为一个方便收藏图片的工具
优化「两次点击才能完成收藏」和「直接取消收藏」
个人主页去掉灵感集入口,灵感集不再提供分享功能
未收藏过的图片,点击收藏按钮,按钮变为已收藏状态,从底部弹出弹窗

话题详情页
话题详情页与回答详情页做了优化
话题详情页顶部图片保留,渲染氛围,让用户明确话题主题
使用回答按钮使用 Floating Action Button 样式
回答详情页顶部使用渐变作为话题背景,使界面品牌属性增强回答流程支持添加图片,安卓界面遵循Material Design

消息
按时间排序,收起5种消息类型
规范了消息卡片的样式,突出用户头像,增加社区氛围

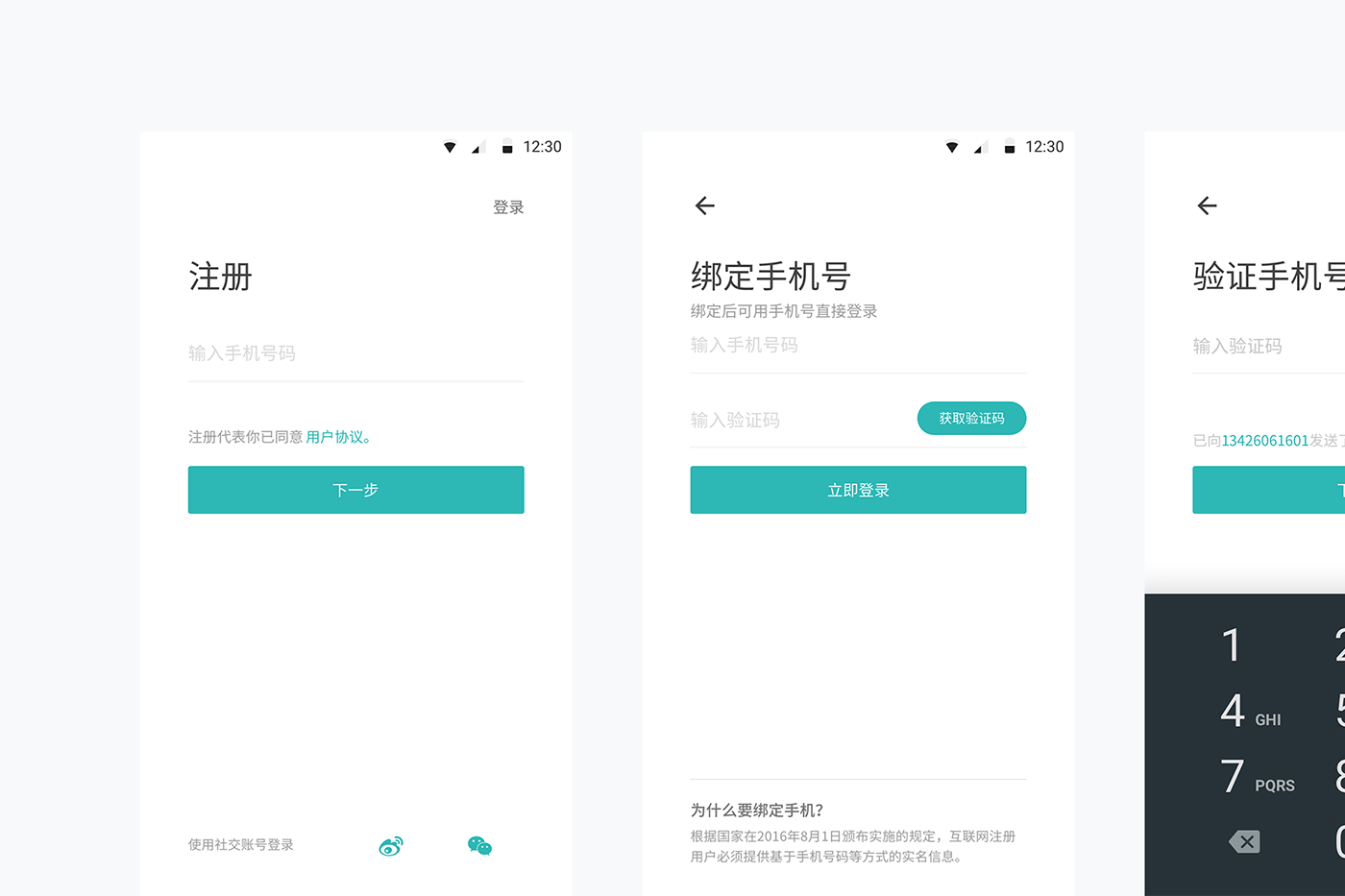
注册 / 登录
尝试使用大字号的标题
弱化第三方登录,简化注册步骤

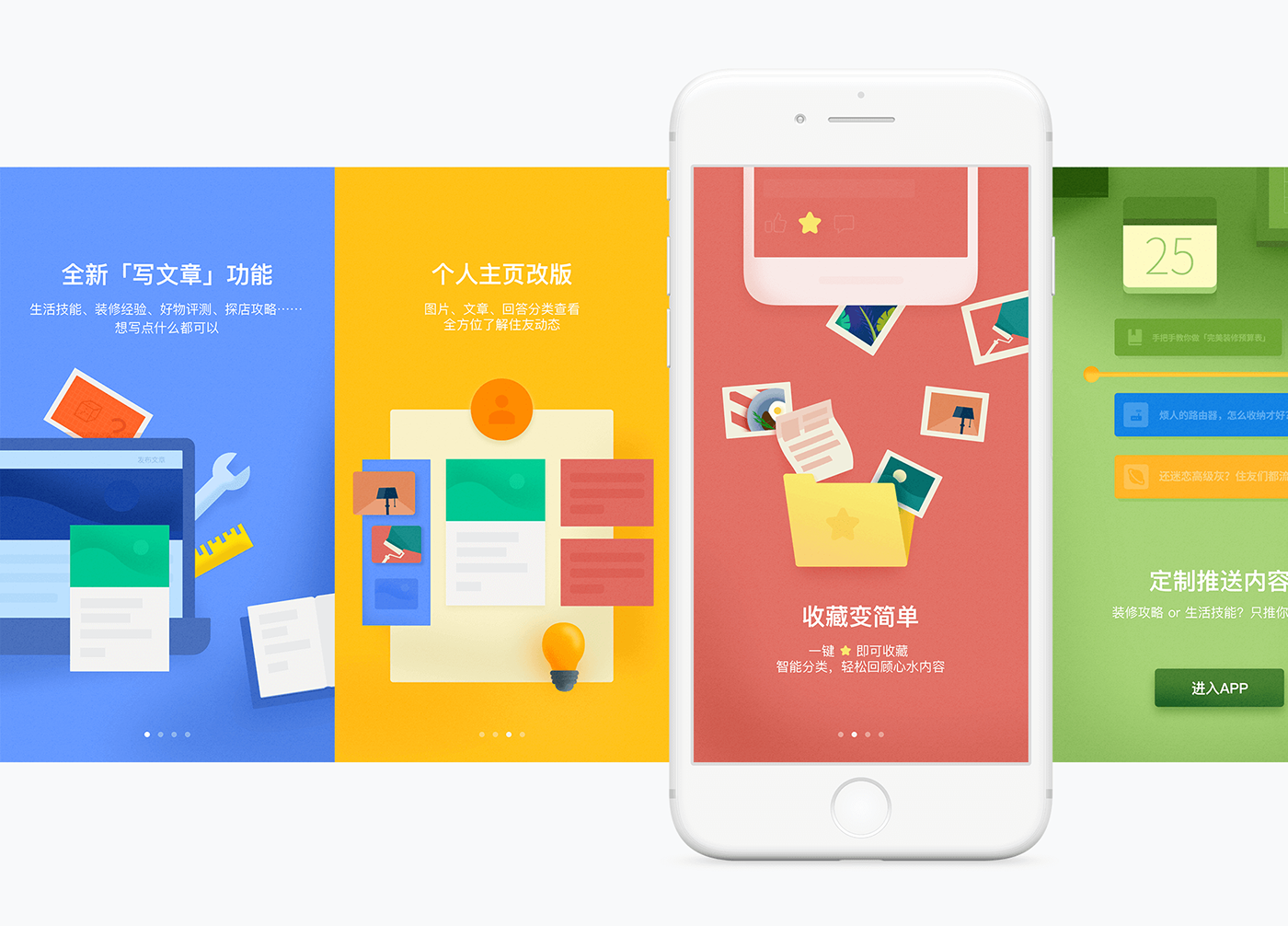
插画
为新的版本做了Walkthrough
借鉴Material Design添加了噪点

梳理规范
2.0整理了之前版本的功能结构,明确了各个模块间层级关系
基于功能模块梳理了交互流程,制定了设计规范:字体、颜色、icon、基本控件。
安卓版严格遵循Material Design做了优化。



总结
移动互联网在中国发展起来,UI设计师(GUI设计师,图形界面设计师)作为一个职业被推在风口浪尖,UI设计师是设计User Interface(用户界面)的设计师,普遍一些互联网公司的设计师单纯的会去做纯视觉的界面,而交互则有PM负责。随着行业的发展,对设计师交互逻辑的要求越高,进阶为UX设计师(User Experience 用户体验),团队成为UE部门。设计师要关注用户使用前、使用过程中、使用后的整体感受,包括行为、情感、成就等各个方面。不仅限于用户界面。包括最近提到的从UED(User Experience Design)到UGD(User Growth Design)用户增长设计,主张“以用户为中心,以增长为导向”。
平时工作中




