
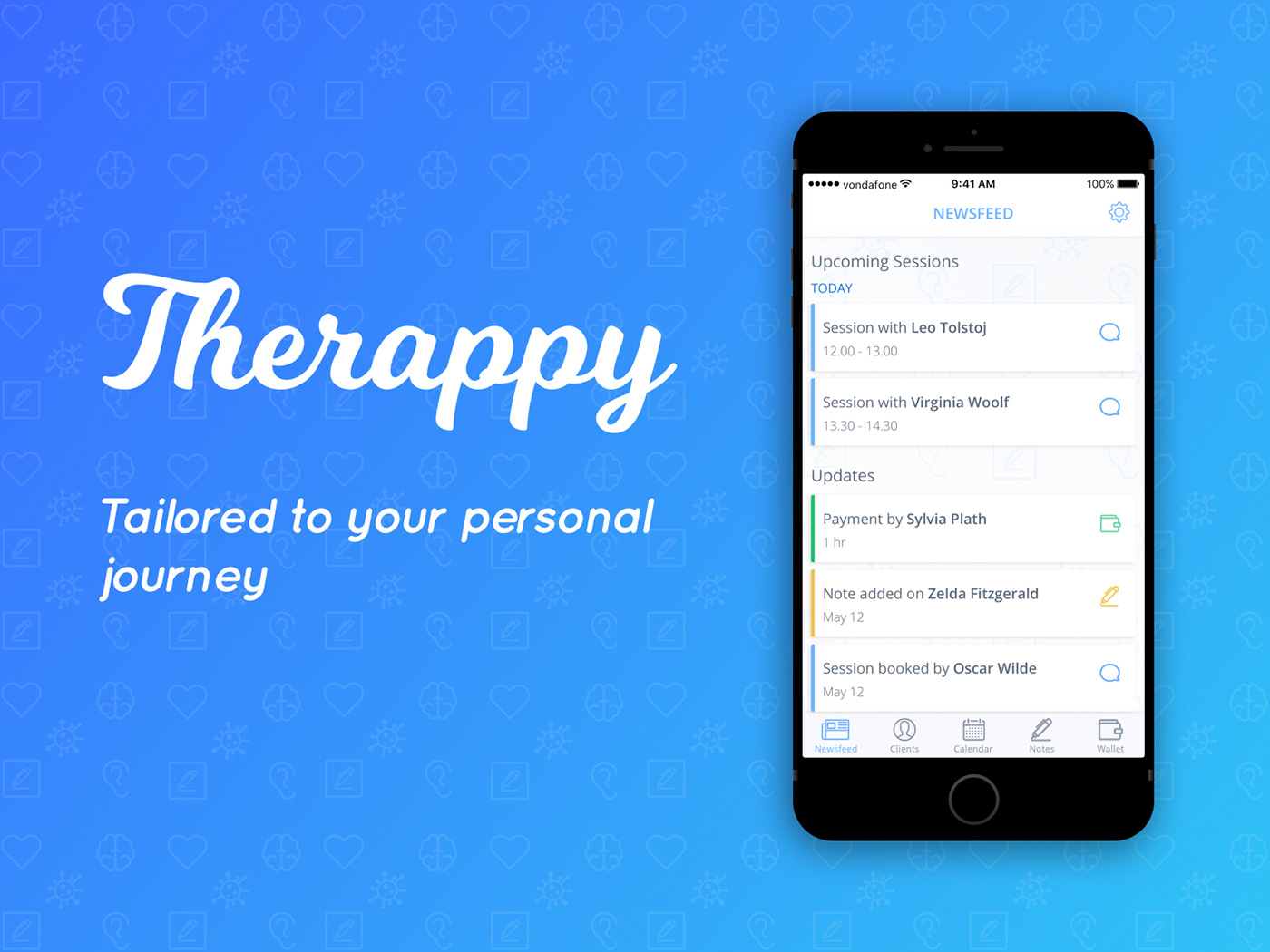
Therappy is an application that supports the work of psychologists, psychiatrists, psychotherapists and clients.
The main objective is to help shorten the time spent with administration and make communication better.
Our Workflow:
I. EMPATHIZE
I./1. Interviews
II. DEFINE
II./1. Design Principle
II./2. Personas
II./3. Empathy Map
II./4. Journey Map
III. IDEATE
III./1. Design Studio
IV. WIREFRAMES
V. UI
VI. PROTOTYPE
VII. USABILITY TEST
I. EMPATHIZE
I./1. Interviews
We conducted interviews with psychologists, psychiatrists, psychotherapists and with different clients (who have attended or attend therapy sessions).
The flow here was: we wrote the script, tested it, recorded the interviews and created excel files out of them.
II. DEFINE
II./1. Design Principle
- To make it simple
- To deliver unique value
- To help with every move
- To make it super user centered
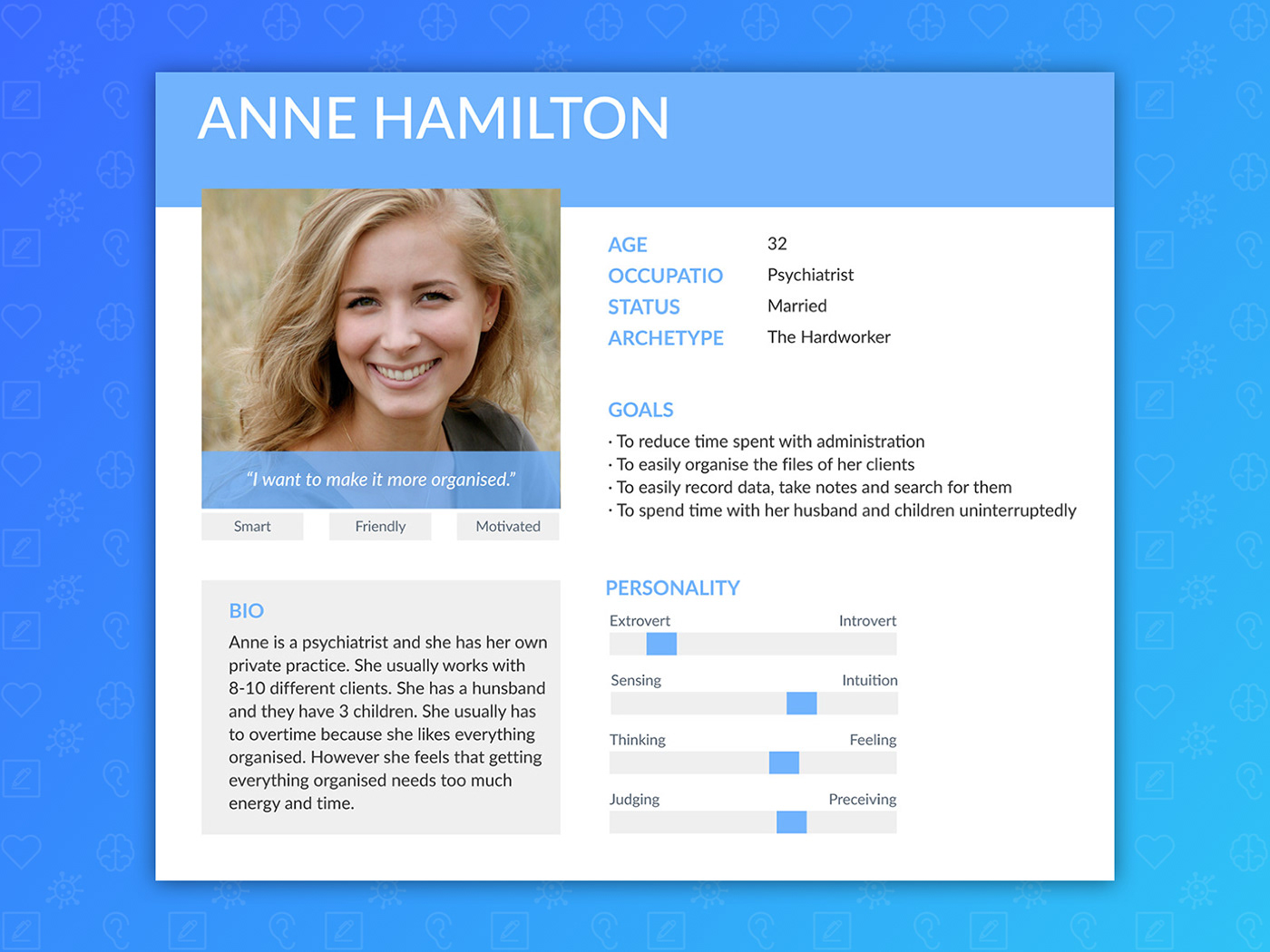
II./2. Personas

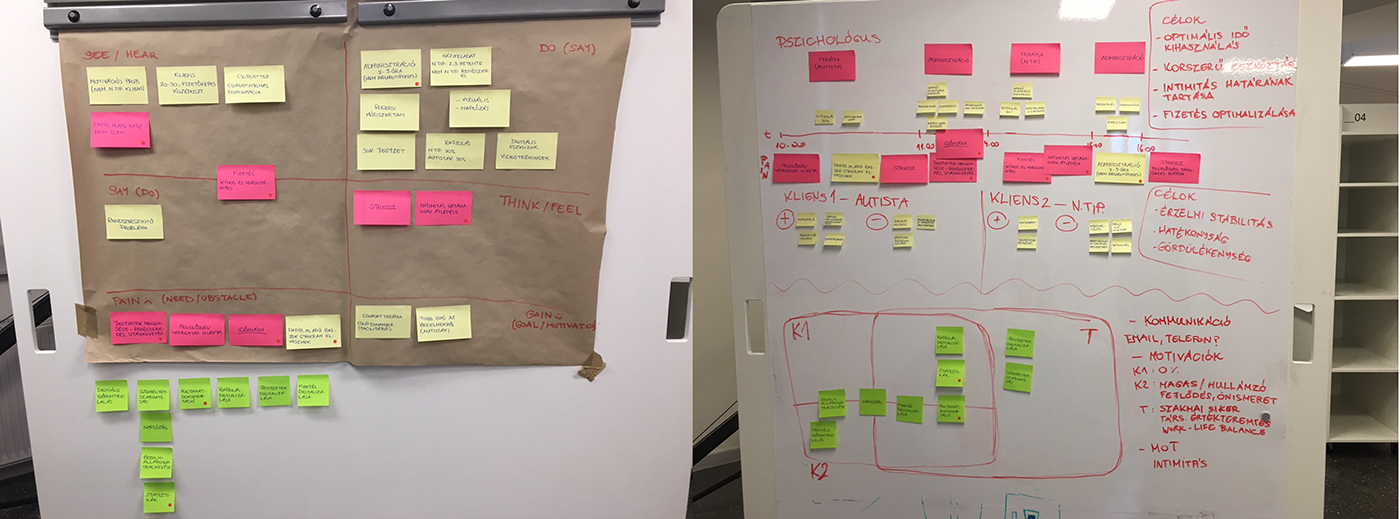
II./3. Empathy Map (left image)
We used the note we recorded after the interviews here. We tried to focus on the problems.
II./4. Journey Map (right image)
This Journey map summarizes the following:
- A psychiatrist's day
- A psychiatrist's aims
- The aims of 2 clients (one with autism and one neurotypical)
- Contact surfaces of the 3 people above (motivations, aims and activities)
We drew a day of a psychiatrist here (Anna's day). We divided her day into 4 different sections: therapy with a person with autism, administration (diagnosis and taking notes, collecting files, photos, etc.), therapy with a neurotypical client and administration (taking notes).

III. IDEATE
III./1. Design Studio
Before this we created a design brief and we also used the 4x4 technique.
During Journey Mapping we knew the problems and with this method wanted to focus on the solutions.
We named the different features/focus points:
- Notes
- Homeworks
- Feelings and Journals + Statistics
- Payments
- Calendar (Sessions and their timeline + booking)
- Notifications + Dashboard (Updates)
- Settings

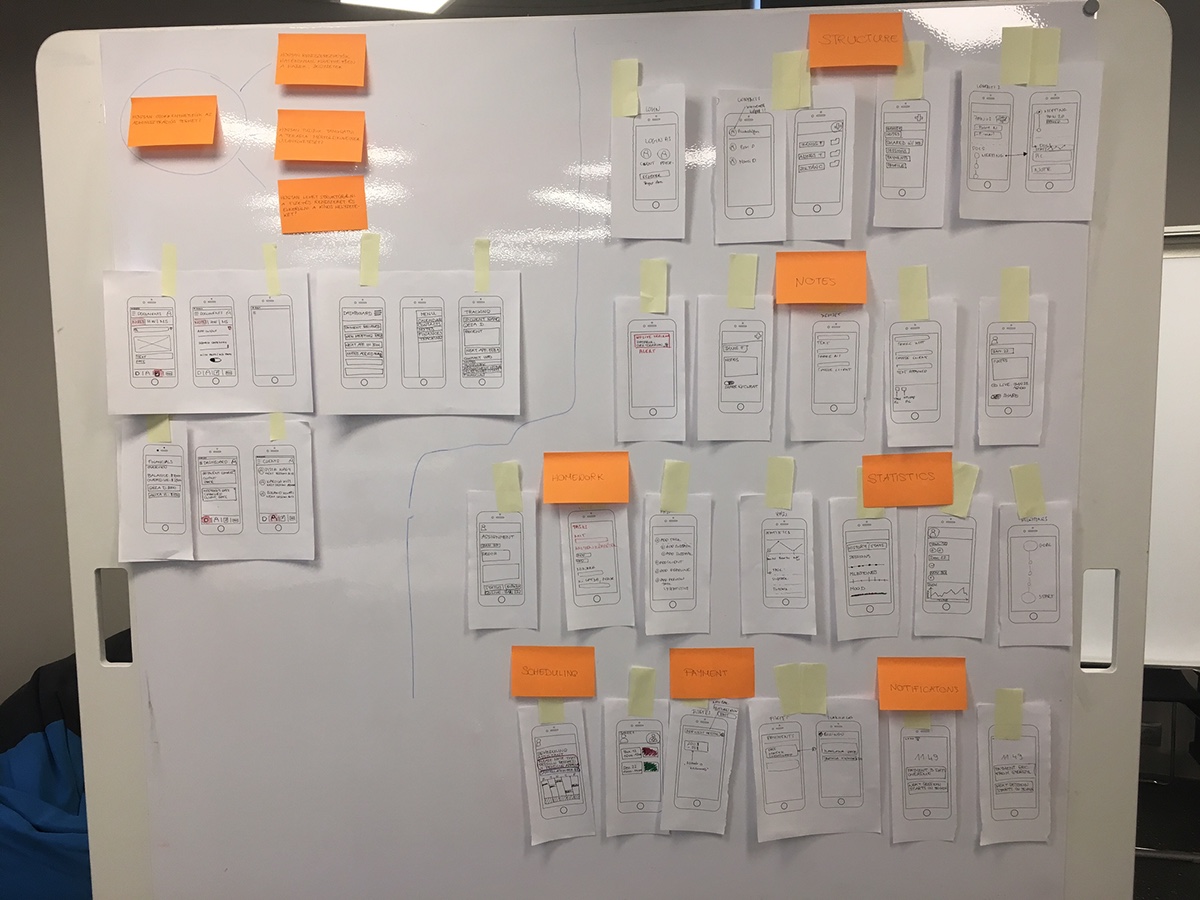
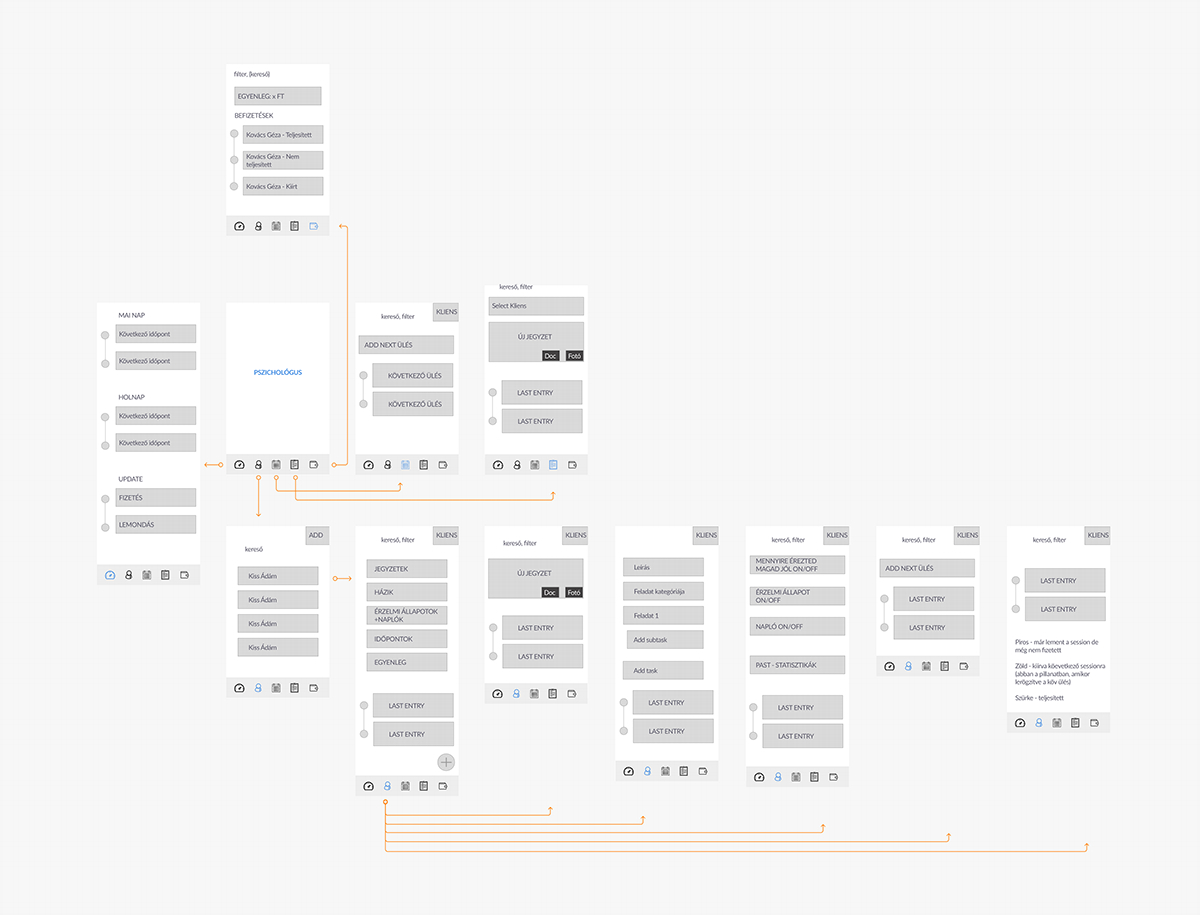
IV. WIREFRAMES
At first we tried to iterate on the System of features on both side (the therapist's and the client's) (top image).
Then we created the exact wireframes (and flows) for the different features.


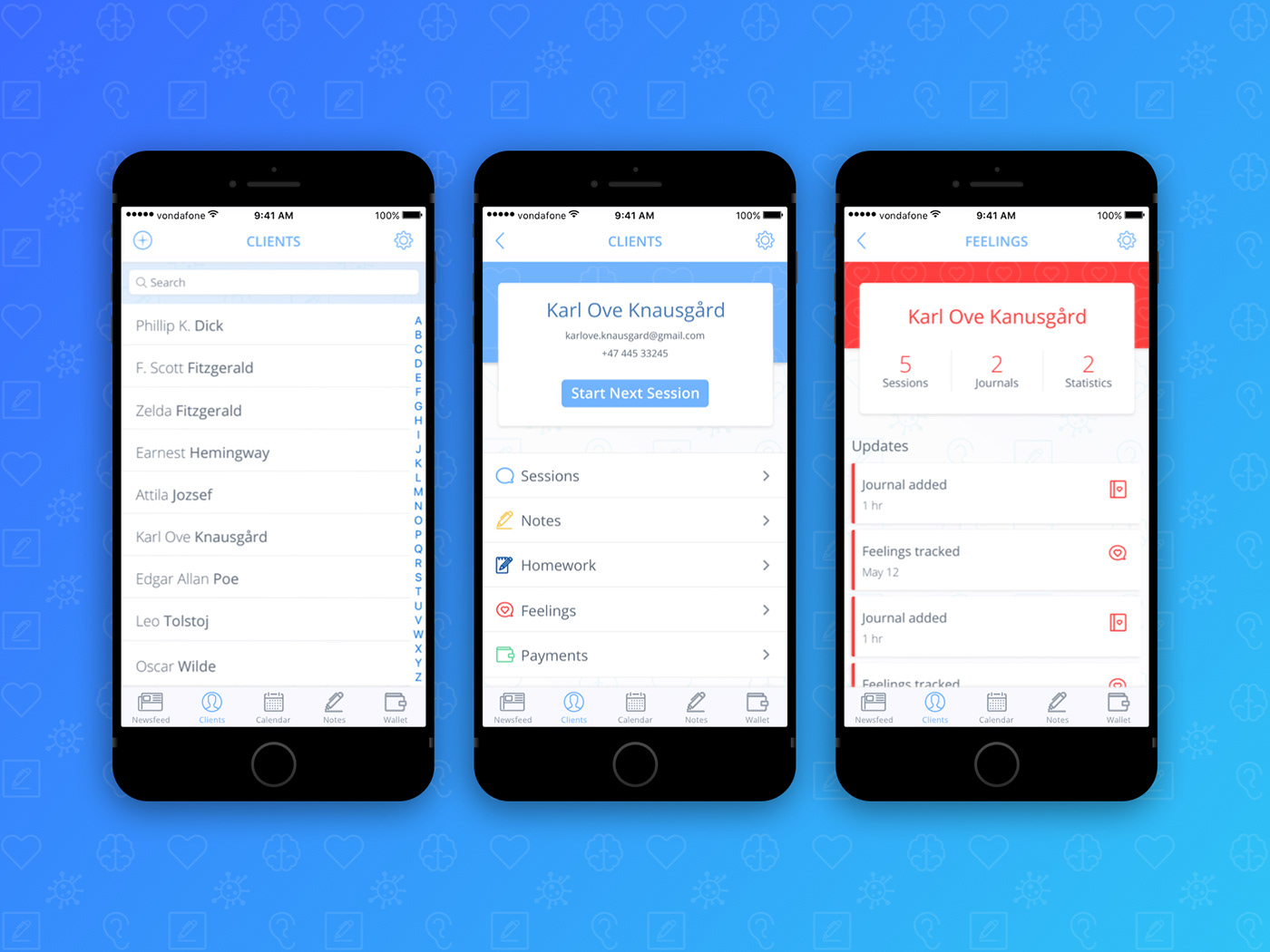
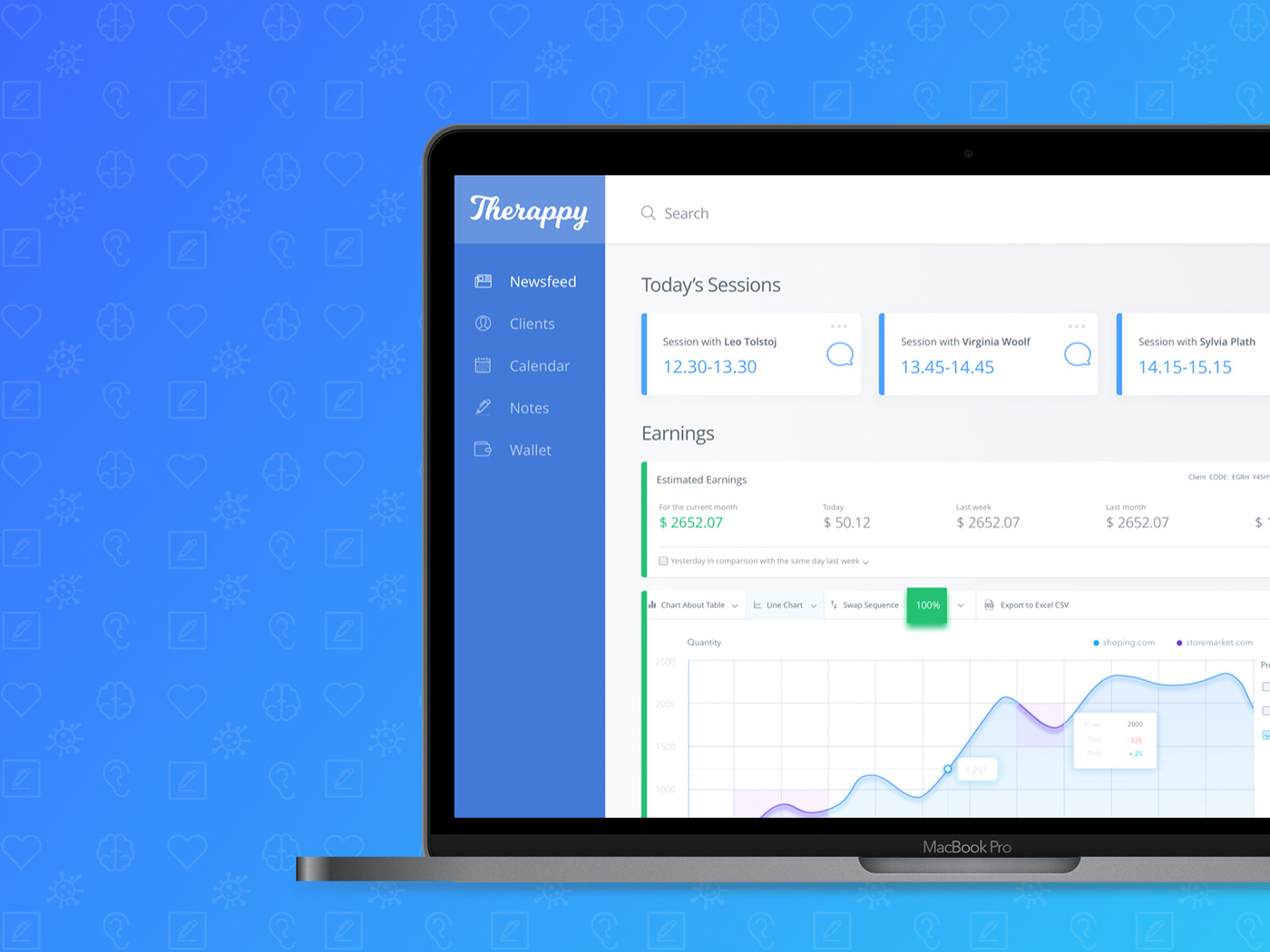
V. UI
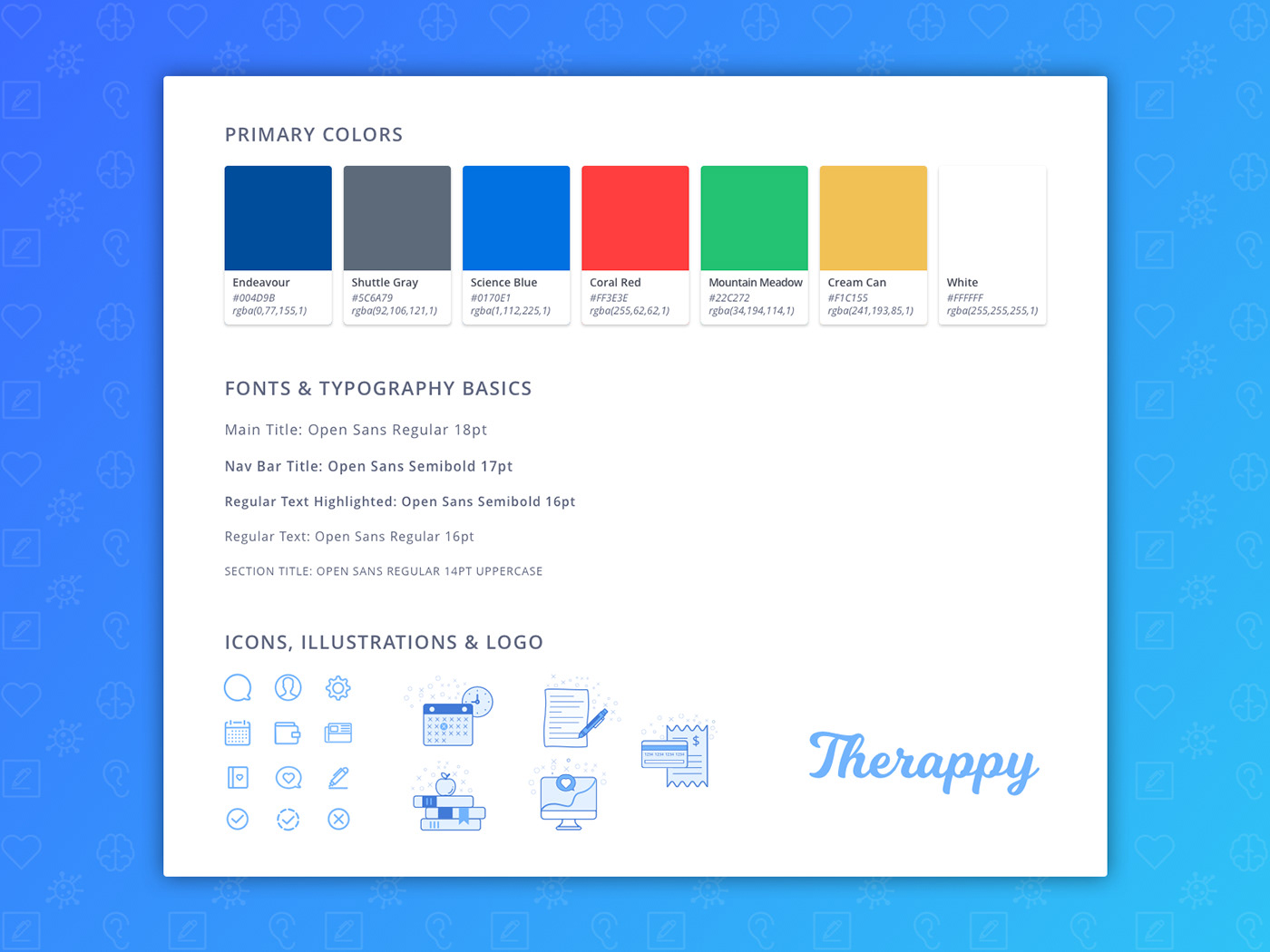
We wanted to make everything really simple and professional. We created moodboards and have chosen this simple but unique style.
We used different colors and icons (and patterns too) on all of the features (eg. Payments, Notes, Feelings, Homeworks, etc).




We also payed attention to the motion design part.


We have started creating the desktop version.


VI. PROTOTYPE
We created several prototypes, PM us and we will provide links.
VII. USABILITY TEST
We tested the flows several times and improved it step by step.
And then we presented the material...










