
Ctrl Hub
Web Application Scope + Design + Build
Ctrl Hub is a data verification and supply chain management that is moving the construction and utility industry away from paper. Its primary goal is to house all of the information a director, project manager, team leader and operative need to perform their task in a much more efficient and productive way. Significantly, it ensures health and safety is always in good order.
Because of the various elements we had to accommodate within Ctrl Hub, although they would all have to be connected, they are valuable in their own right, which is why it was so important to get it right when clarifying the structure of the elements so the web application logically and effectively fitted together.

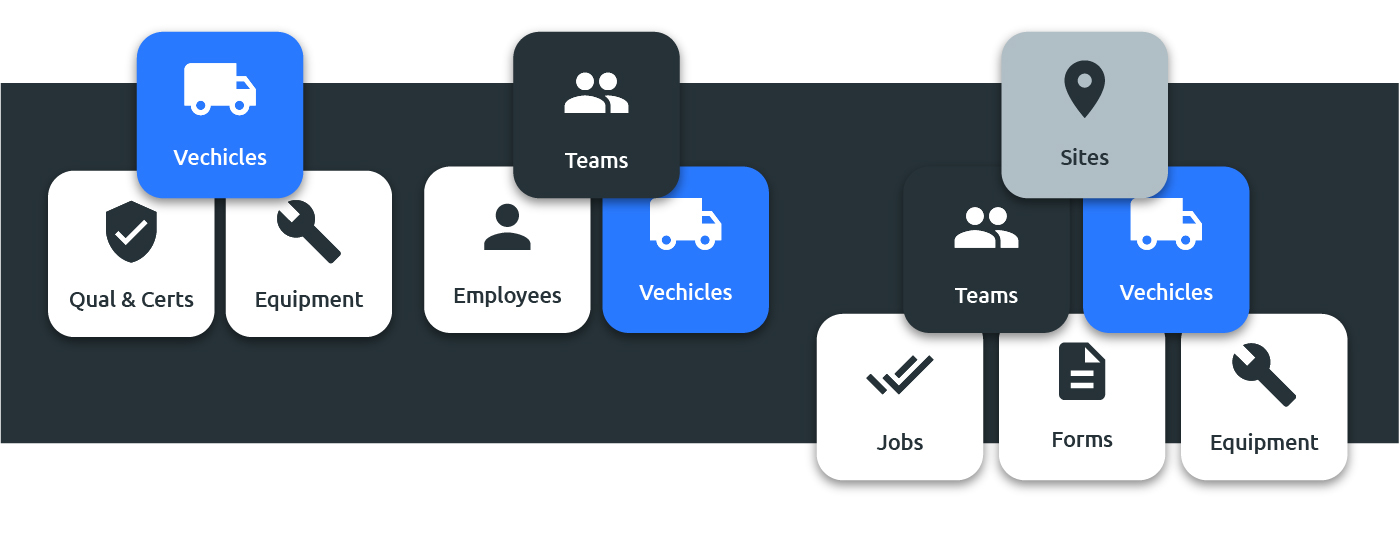
Single tiered elements
The elements that can only have one level of associations sitting within their profile. There may be one or more elements within a single tiered element's profile, however those elements are the end of the road and nothing can sit within them.

Multi-tiered elements
These can have elements that have single or multi-tiered elements within them. It was important to clarify how each set would work in association with one another to better develop our User Journeys.

Main UI breakdown
After analysing the elements, it was clear that a consistent set of elements could be used to keep the navigation of the app a consistent flow between the overarching components, the lists of those components, and their separate profiles.

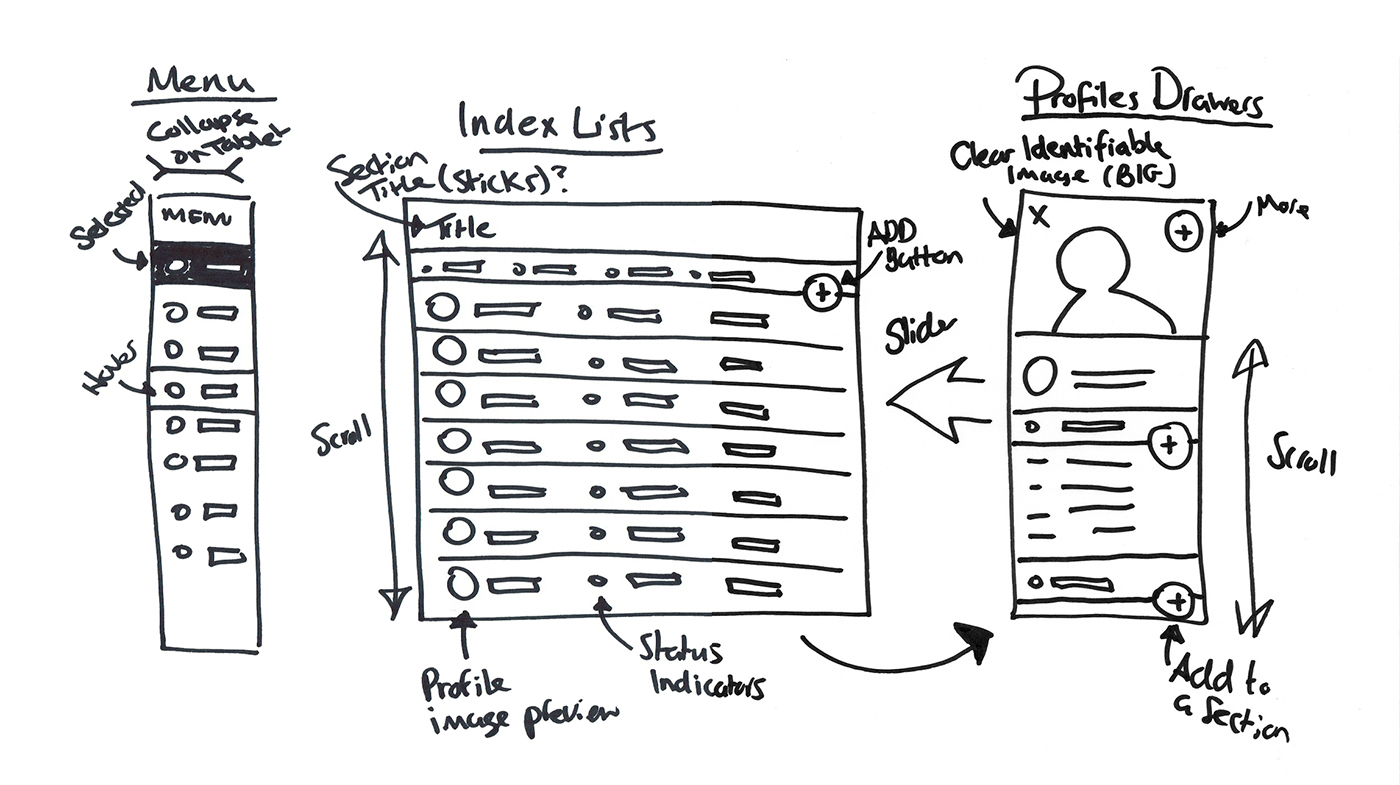
UX / UI Structure
This process meant we could create a universal structure, that not only allows for quick access to the profiles Users would try to access, no matter what they are, but also continue to search the index list while viewing a profile.
UI Design


UI in motion




