Multicolored SVG OpenType font
August 2020: Improved kerning and spacing, added Serbian, Russian & Ukrainian support, added lowercase letters
February 2019: UPDATE: Finally a FONT and not just vectors!!!
July 2014: UPDATE : Added alternative download link
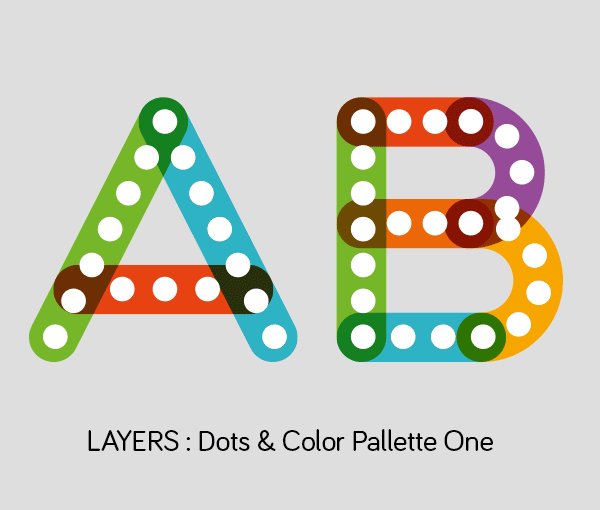
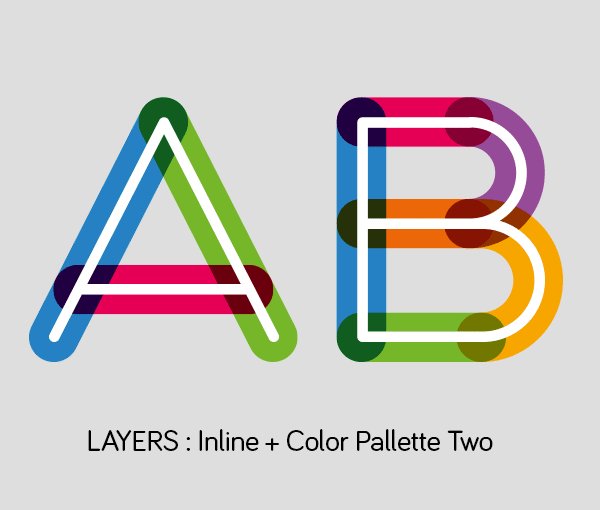
November 2013: UPDATE : Added inline and dotted style
May 2013: UPDATE: Included a Cyrillic alphabet and fixed some small errors.

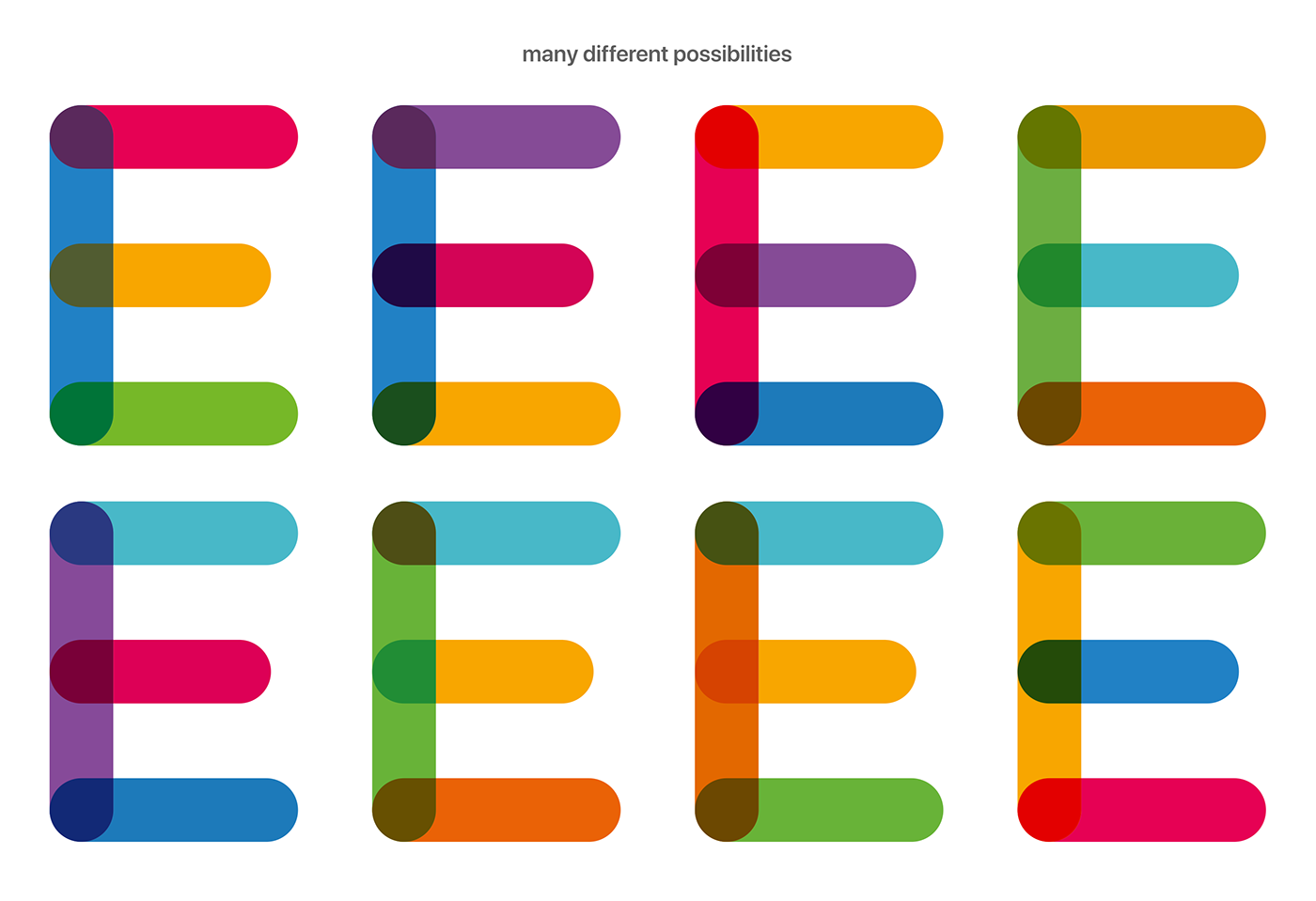
The story of Multicolore dates back to 2012 when I got inspired by the Pentagram's Michael Bierut work for Mohawk Paper and I thought - can I create something like this but in a form of a typeface? By that time technology didn't allowed fonts to have more than one colour, so I basically saved everything as AI and EPS. And I gave it to the public - FREE for personal and commercial project.


People seemed to love it very much and it became my only (so far) Featured project here on Behance. The good thing about it was that everyone could grab it, change the main colors and make something unique.










Follow this link to download the archive (contains SVG OpenType Font, Adobe Illustrator CS3 AI, EPS & PDF Formats and Adobe Illustrator Symbol Library)
⚠️ The SVG font works in Adobe CC 2018 products and above. If your version is lower that 2018, the font will default to monochrome.
⚠️ To use the included vector files you need at Adobe Illustrator CS3 or better.
⚠️ To use the included vector files you need at Adobe Illustrator CS3 or better.
if you like my work and get a good use for Multicolore, you can say thank you by sending me a donation to my paypal account: dphrag@gmail.com.
And while not mandatory I would really appreciate if you choose to credit me, somewhere in your projects, if it allows it :) THANKS!!!
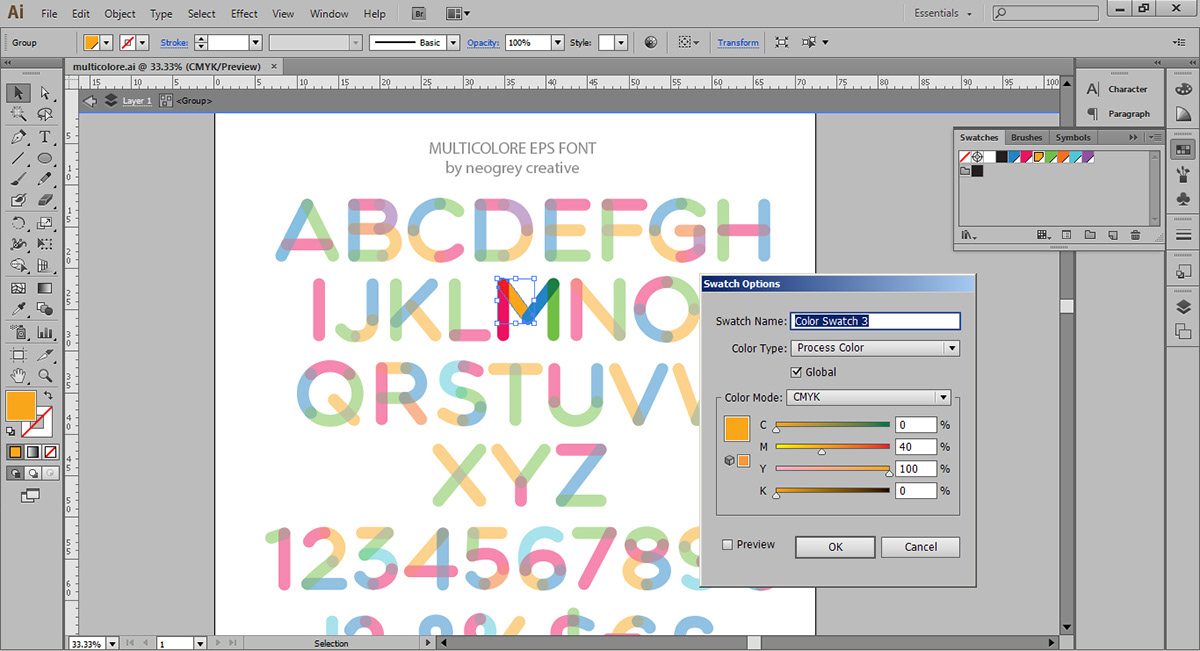
A handy guide for those who want to use the vector files
To easily change the color of any of the color segments : from Window Menu choose Swatches. Then in the Swatches palette change the color of the main color swatches by double-clicking the desired swatch.

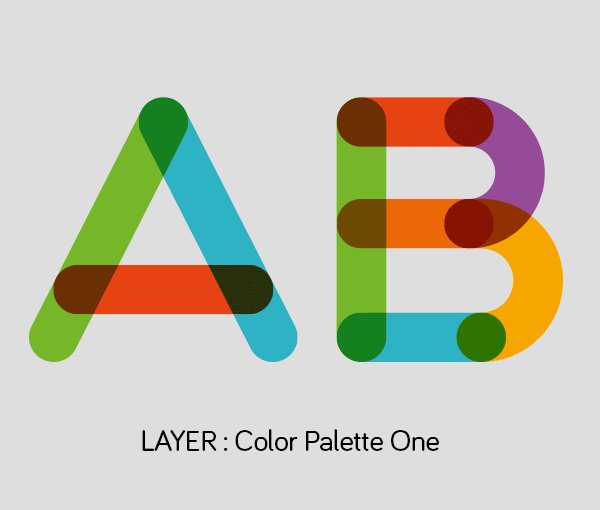
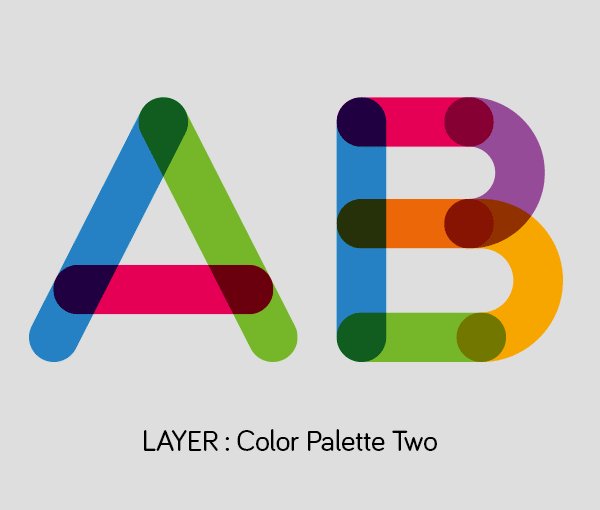
Alternative palettes and effects
To achieve more interesting effects, from Window Menu choose Layers and then make Dots or Inline layers visible by clicking the eye icon. Or just choose the second color pallette.

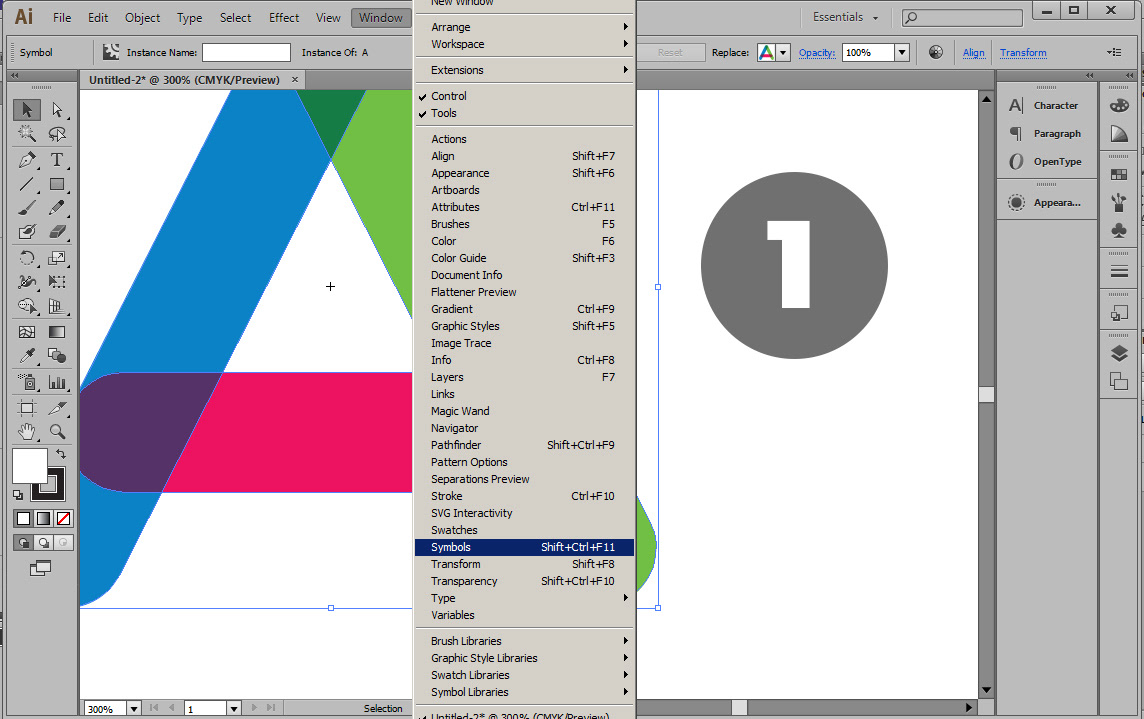
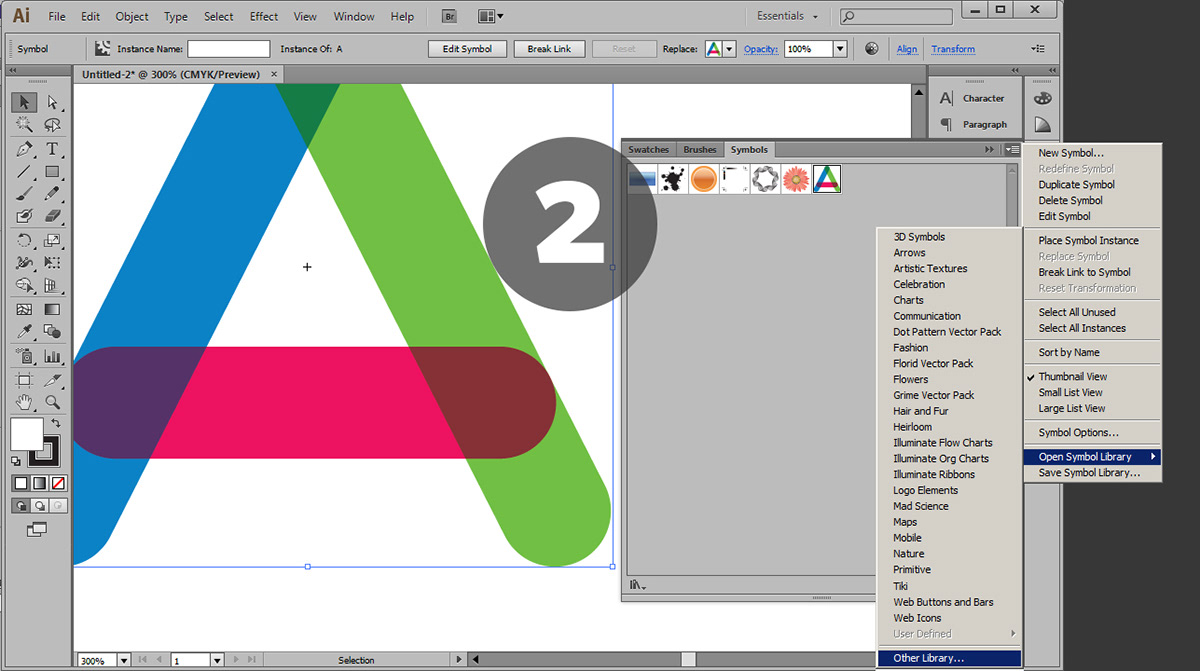
The archive also includes a Symbol Library which allows you to add the desired characters to your designs very easy. After you extract the files in the ZIP to your hard drive, just follow these 3 steps:

1. Make sure the SYMBOLS palette is visible, by choosing Window > Symbols

2. In the Symbols palette, click the little triangle in the top right corner and choose Open Symbol Library and then choose Other Library

3. Find multicolore-library.ai and open it. Now you just pick the desired characters from the list of thumbnails and drag & drop it to your artboard. That's all!!!
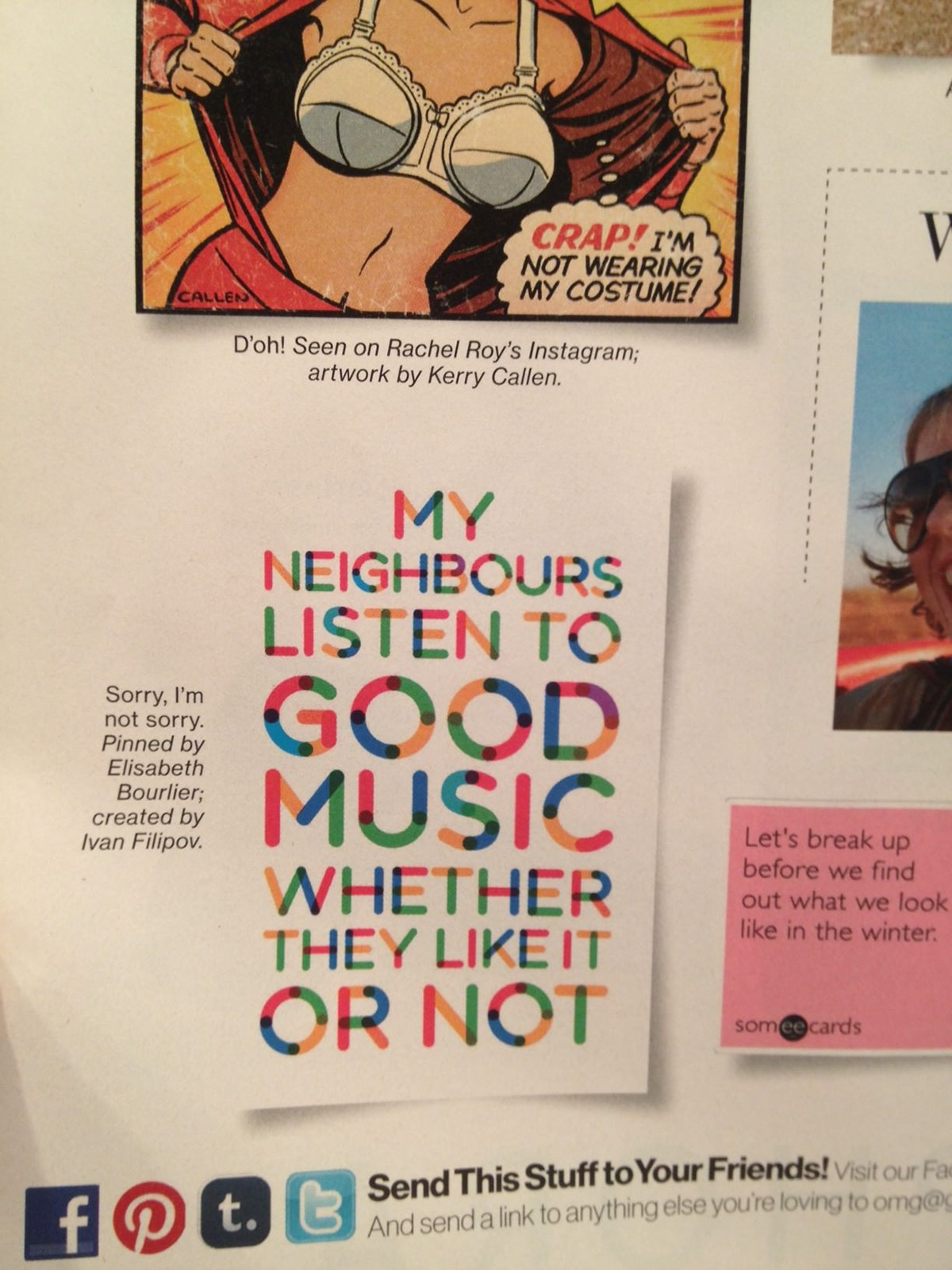
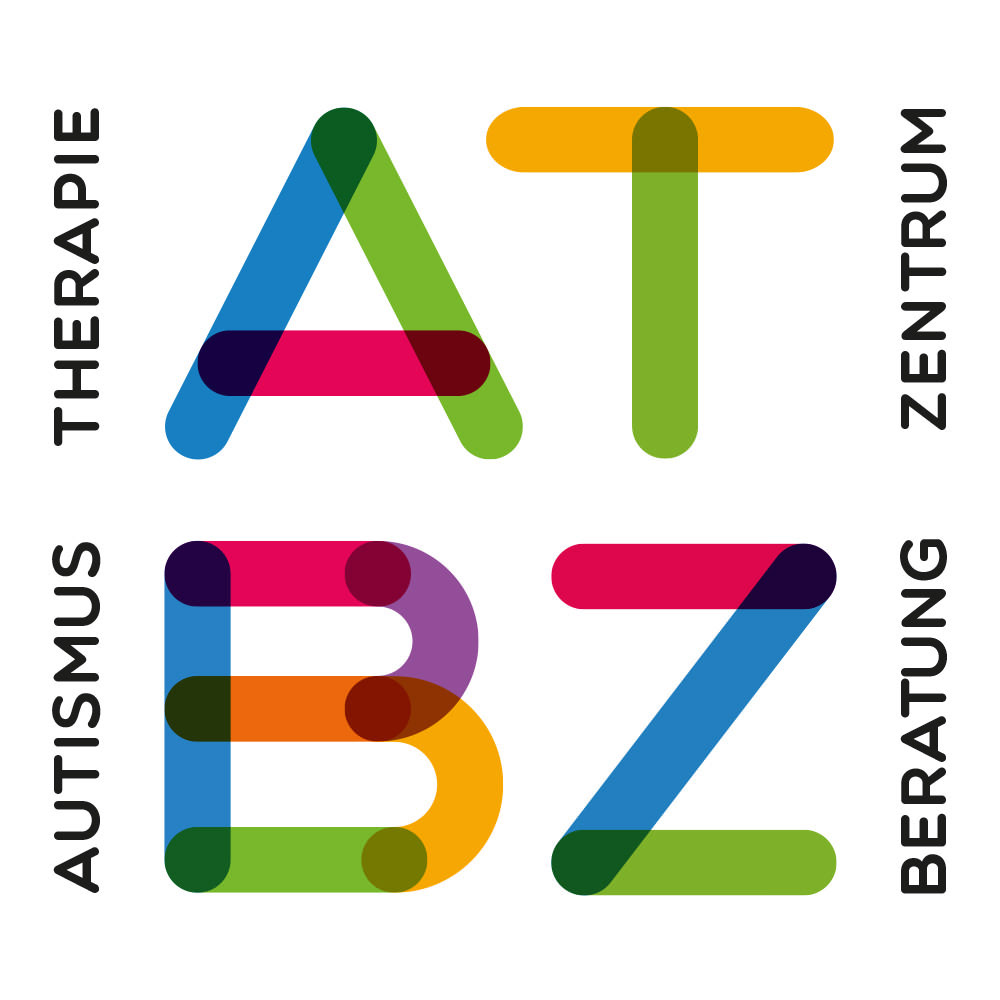
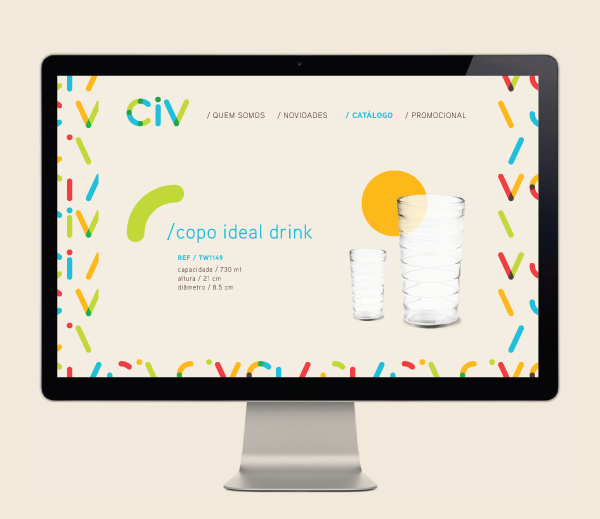
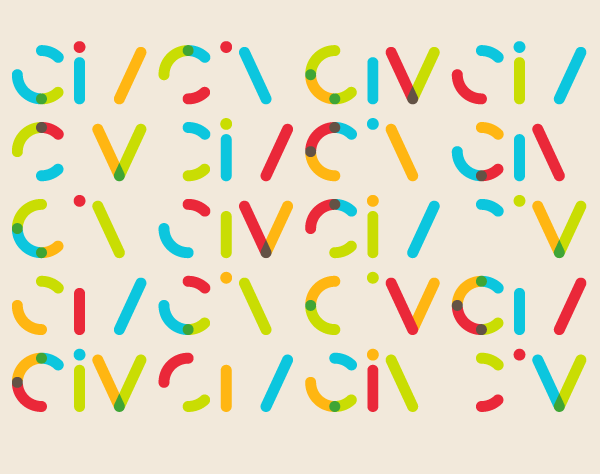
Some examples of Multicolore in use: