
An average modern person has a sedentary lifestyle and needs motivation to be more active. We have designed the Amazfit app for people who want to establish healthy habits and improve their lifestyle. Our product team uses the human-centered design methodologies. We’ve spent significant time on talking to people, understanding their motivations, frustrations, problems and behaviors to make sure we build a product that really solves these problems and brings a little bit of joy to their lives.


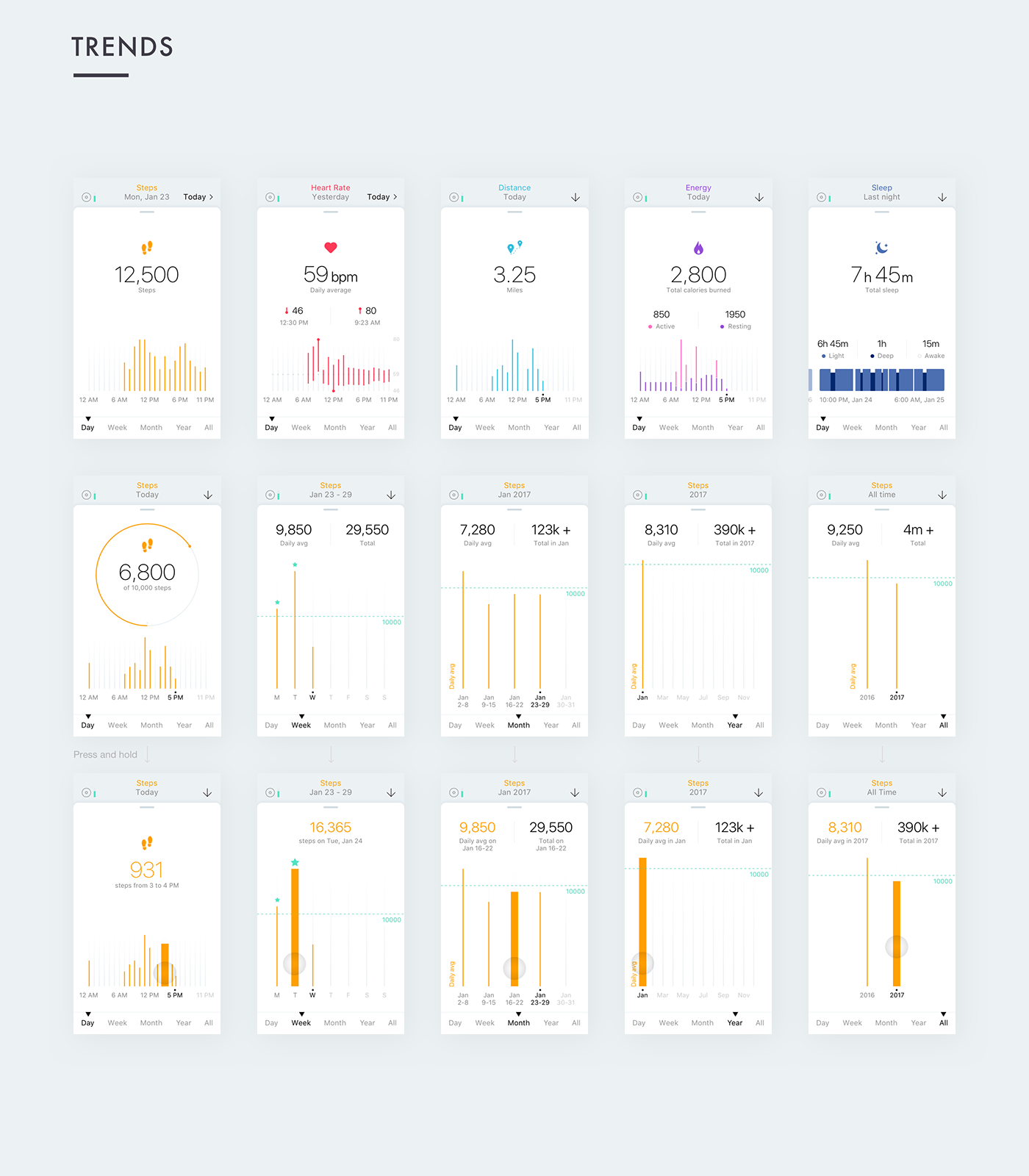
Once the user lands on the main screen Dashboard, the app introduces its communication system with the user in form of the noticeable messages that are easy to dismiss. The Amazfit app engages the user and encourages to do a little more towards achieving the goals acting like a personal coach with in-app messaging and push notifications making sure the user is not annoyed.
We take seriously our users feelings and possible frustration caused by regular underachieving. The app learns and eventually suggests to adjust the goals based on the user’s performance.




To calculate the activity data accurately for each individual, the app has to collect such information about the user as gender, height, weight and age. We made this activity straightforward and delightful with minimalistic custom components that convey its meaning even without labels. We thought about people from all over the world and gave them the right to choose preferable units having defaults based on their phone settings.




We care about usability and we know people use their phones differently. The whole app is easy to use even with one hand on a large display. The majority of actions can be done with finger swipes, but those who are used to old-fashioned taps will find the most critical navigation elements in a form of familiar buttons. Less obvious navigation patterns are explained with subtle animations. Speaking about animations, all the transitions are meaningful and help the user to understand the hierarchy of the navigation.


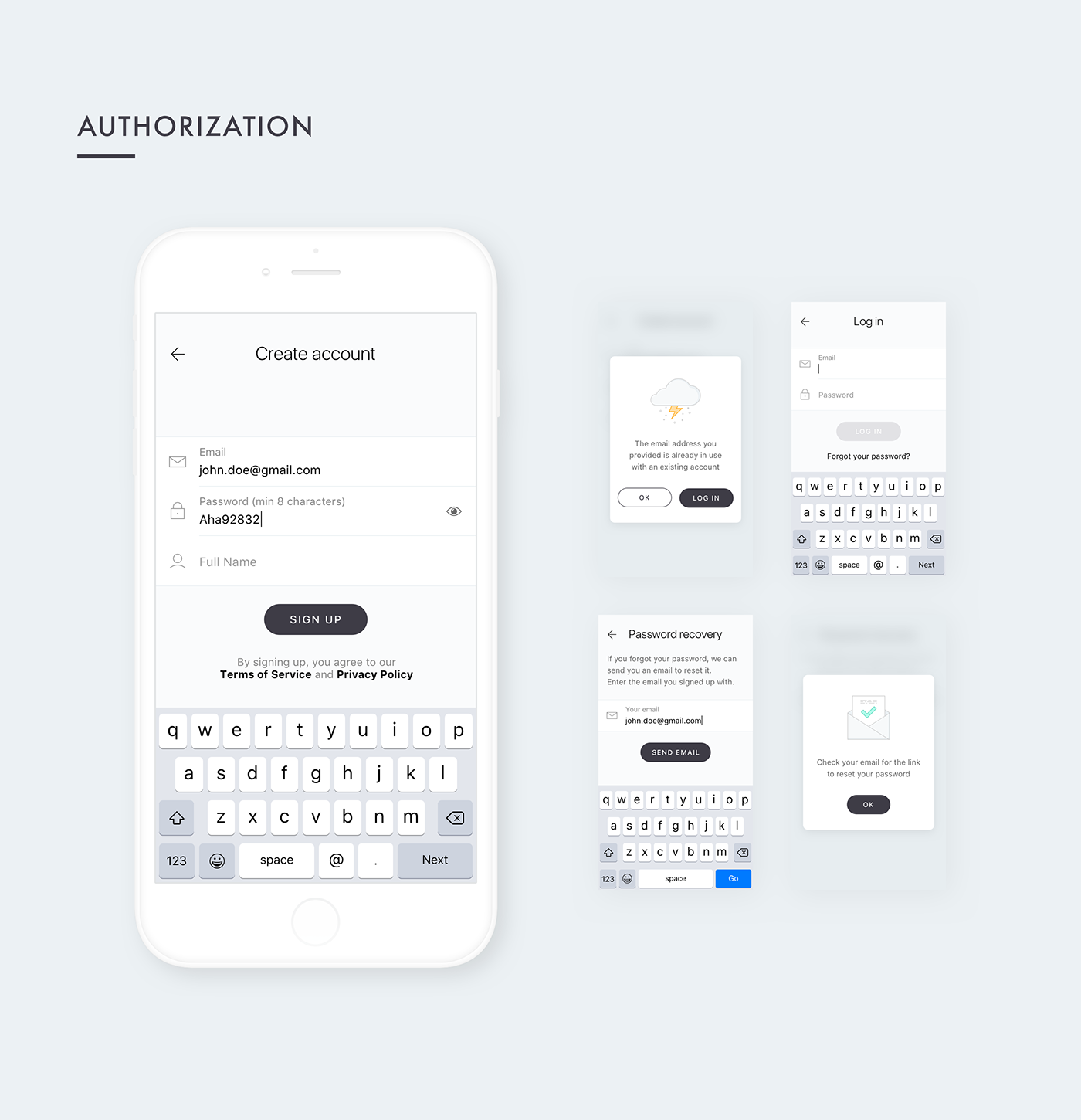
The Amazfit app interacts with a hardware device as well as with cloud, making it a fairly complex product. Error prevention and an ability to easily recovery were among the highest priority usability heuristics. As a result we have covered a myriad of edge cases making sure our users have the best experience no matter what.
Visibility of system status is another important area of design especially when hardware and not always reliable wireless protocols are involved. To leave no questions for the user regarding the connectivity between a phone and an Amazfit device, to not break users expectations when saving changes to the device, we had to build a design system that works across the app.






Design - Denys Nevozhai
Product Owner - Raoul Kahn
Lead Engineer - Nikita Leonov
Engineer - Dmitry Volk
Product Owner - Raoul Kahn
Lead Engineer - Nikita Leonov
Engineer - Dmitry Volk
Engineer - Siarhei Barysenka
Quality Engineer- Raymond Nonato
Thank you :)
If you enjoyed this project, please hit the blue button below
⬇
⬇








