Google.org's Asthma Monitoring and Management App (AMMA) is a fictitious wearable health tracking and monitoring device for asthma sufferers. Google.org has created a revolutionary technology that measures a wearer’s breathing patterns, blood pressure, steps, sleep patterns, and other vital statistics. I chose to improve the user experience of this product and it’s accompanying mobile app as a case study for my portfolio.
My role was to conduct user research, analyze competitors, interaction design, prototyping, and visual design. Deliverables included a research plan, sitemap, and a prototype for the wearable and mobile app GUI.

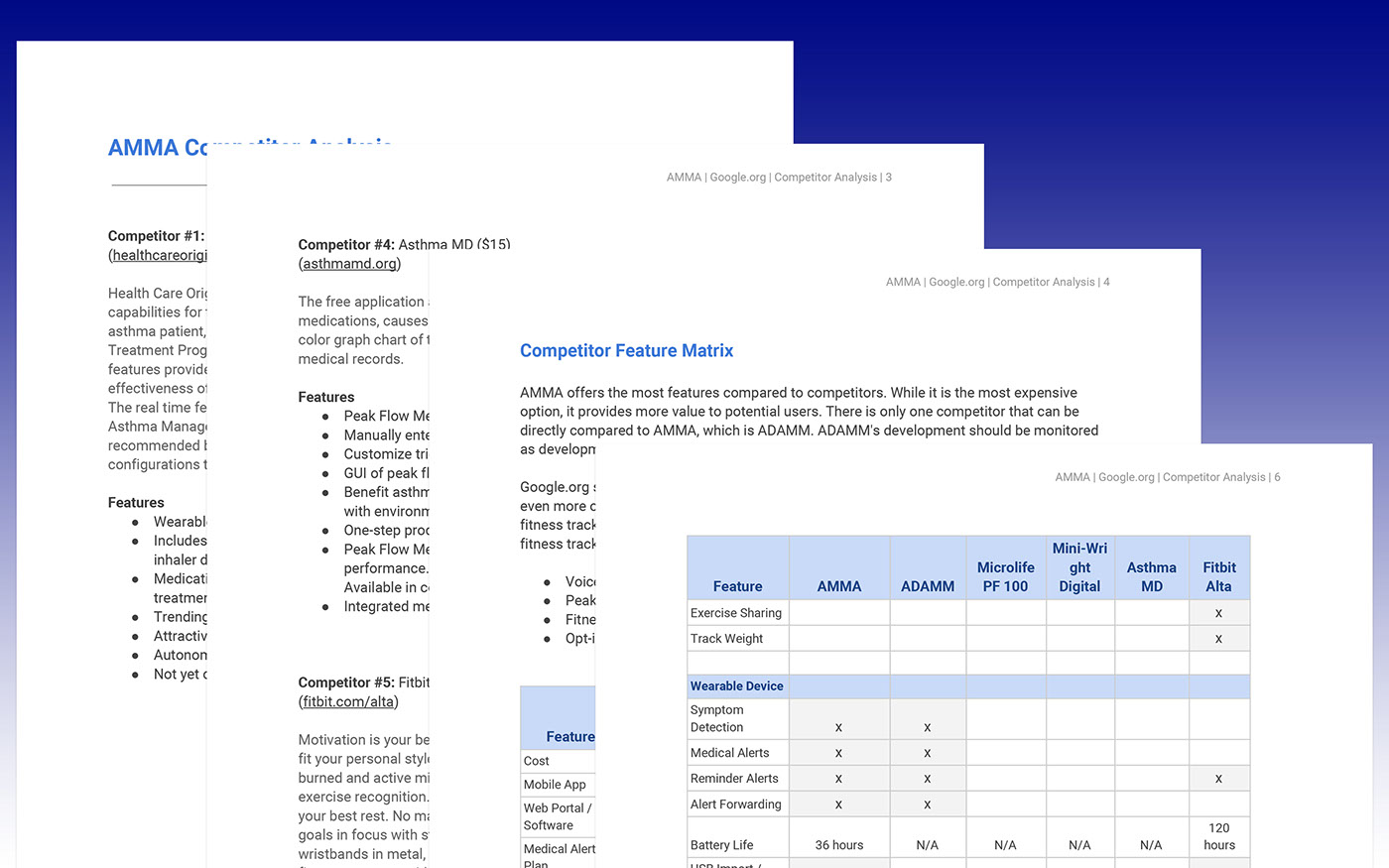
Competitors ranged from other wearables to fitness apps.
COMPETITIVE ANALYSIS
After receiving the brief, I researched competitors of other asthma wearables to identify features and services that are currently in the market. I looked at asthma wearables, asthma device makers, and fitness apps to get a better understanding of the market.

The subject matter expert I interviewed had been a school nurse for 45 years.
SUBJECT EXPERT INTERVIEW
I interviewed a subject matter expert to delve deeper into what asthma is and how people can manage it. I setup a one-on-one interview with a school nurse and we discussed what features would be important to asthma sufferers and their caretakers.
I interviewed a subject matter expert to delve deeper into what asthma is and how people can manage it. I setup a one-on-one interview with a school nurse and we discussed what features would be important to asthma sufferers and their caretakers.

I issued the survey to participants at Amazon Mechanical Turk. Surveys were about how participants manage their asthma symptoms.
USER SURVEY
After interview my subject matter expert, I created a survey to gather information on how asthma sufferers manage their symptoms. After receiving forty responses, I was able to analyze and extract data that helped determine what types of features would be important for users in the development of the app.
After interview my subject matter expert, I created a survey to gather information on how asthma sufferers manage their symptoms. After receiving forty responses, I was able to analyze and extract data that helped determine what types of features would be important for users in the development of the app.

I created personas for two types of users: the user wearing the device and the user's caretaker/parent. These personas were used to shape deliverables throughout the rest of the project.
PERSONAS
As I started to understand the people who would use this wearable and app, I created personas to better understand the behavioral pattern of these potential users. Working with my subject matter expert, I came up with two personas, one about a teenager wearing the product, and the other as a parent monitoring the teenager.
As I started to understand the people who would use this wearable and app, I created personas to better understand the behavioral pattern of these potential users. Working with my subject matter expert, I came up with two personas, one about a teenager wearing the product, and the other as a parent monitoring the teenager.

I tried to envision a typical weekday for each of my personas.
EMPATHY MAPS
Next, I envisioned emotional responses to my personas to imagine how they would interact with AMMA by creating empathy maps.
Next, I envisioned emotional responses to my personas to imagine how they would interact with AMMA by creating empathy maps.

I created a strategy blueprint to help guide me in my next steps of the project.
STRATEGY BLUEPRINT
After reviewing and organizing my research, I came up with high-level strategies to begin the next stage of my project, and beyond. Using a UX Strategy Blueprint, I identified the challenges of the project, and what areas I would focus on for the development.
After reviewing and organizing my research, I came up with high-level strategies to begin the next stage of my project, and beyond. Using a UX Strategy Blueprint, I identified the challenges of the project, and what areas I would focus on for the development.

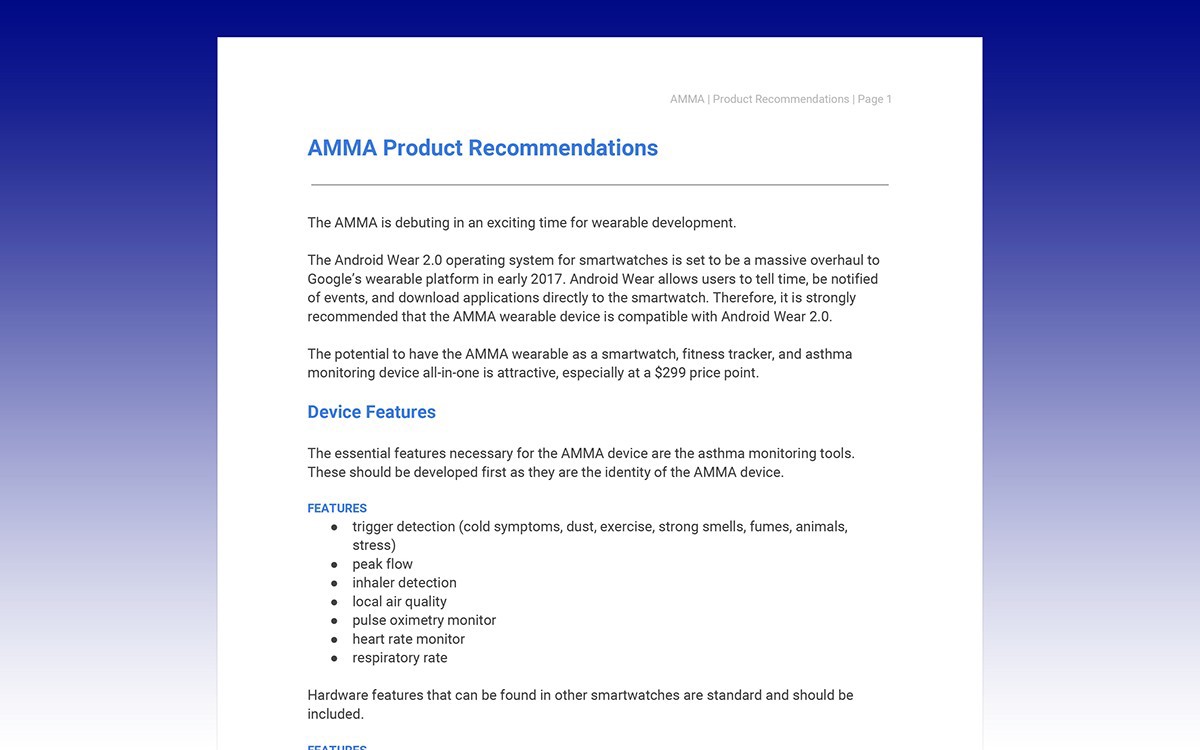
After compiling research, I created a document of product recommendations to implement for this project, and beyond.
PRODUCT RECCOMENDATIONS
Taking the strategy blueprint in stride, I decided what exact features would be created for the wearable and app. This helped me focus my time so I could begin building and figuring out how these features would work.
Taking the strategy blueprint in stride, I decided what exact features would be created for the wearable and app. This helped me focus my time so I could begin building and figuring out how these features would work.

SITEMAP
I created a wearable and app map to determine the foundational structure of these two different types uses.

I used a dark UI palette in accordance to Android Wear 2.0 Material Design.

This app has a dashboard that alerts the caretaker if the asthma sufferer is susceptible to an attack.
PROTOTYPES
Focusing on following Google’s Material Design and Android Wear functionality, I created clickable high fidelity prototypes for interaction testing. I used Proto.io for this feature and included gestures and animations for the prototypes. The prototypes focused on both wearable GUI and mobile app GUI.
Focusing on following Google’s Material Design and Android Wear functionality, I created clickable high fidelity prototypes for interaction testing. I used Proto.io for this feature and included gestures and animations for the prototypes. The prototypes focused on both wearable GUI and mobile app GUI.

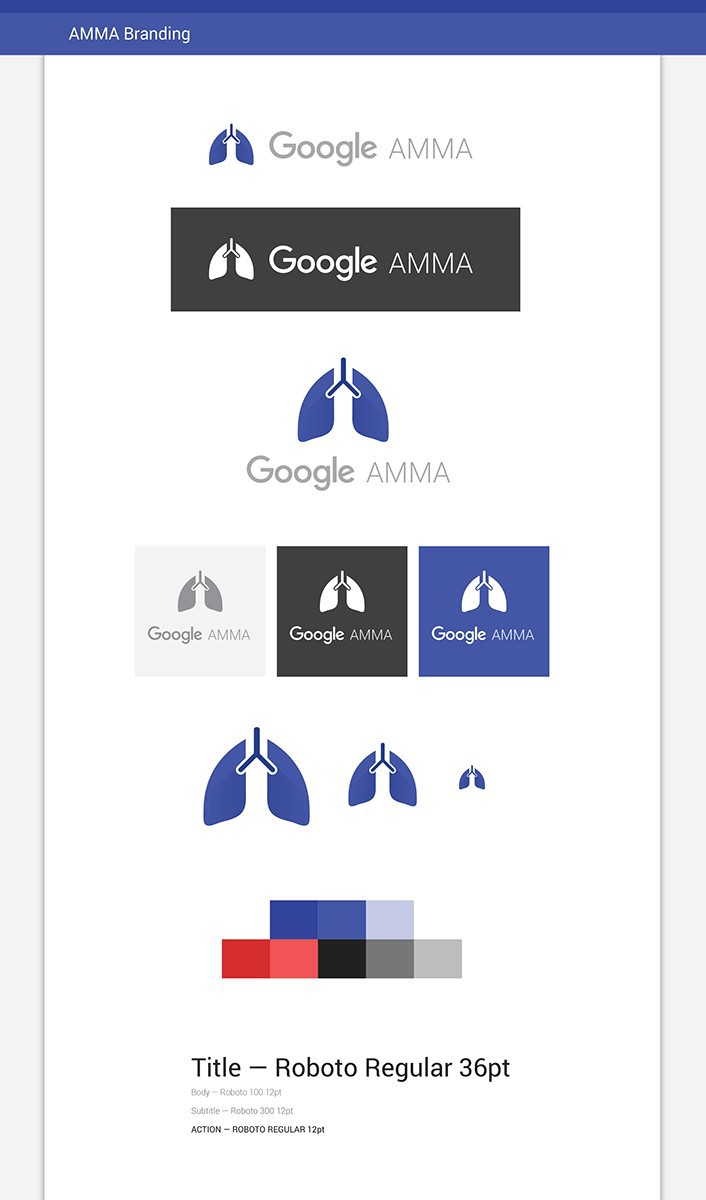
I designed a brand tile to mimic Google's aesthetic style.
BRAND TILE
I created a style guide aligning with Google’s branding to hand-off to developers and designers.
I created a style guide aligning with Google’s branding to hand-off to developers and designers.
PRODUCT LANDING PAGE
I also made a product landing page to seamlessly fit into Google.org’s product branding with a focus on call to actions for each feature.
I also made a product landing page to seamlessly fit into Google.org’s product branding with a focus on call to actions for each feature.

RECAP
While the whole project was a huge learning experience, I especially loved iterating on designs and testing those new designs on users. This tight feedback loop helped take ambiguity out of our designs, and it felt good to produce designs with the confidence that users would enjoy and understand it.
While the whole project was a huge learning experience, I especially loved iterating on designs and testing those new designs on users. This tight feedback loop helped take ambiguity out of our designs, and it felt good to produce designs with the confidence that users would enjoy and understand it.


