
Each year we learn something new about design and 2016 was no different.
After last year’s article had such a success we decided to make some predictions for 2017, so let's get started!
Design trends are influenced by media, technology, the fashion industry and, lately usability. A trend emerges slowly, gradually, making its way into all design branches, and then disappears in exactly the same way. Basically a design trend's life is no longer than one or two years. Design in 2017 will continue the trends that materialized in 2016 while adding some new influences, but the feeling is well known and familiar and you may have seen it in the past couple of years. The main influencer remains Google's Material Design, that suffers a few changes.
01.
Semi Flat Design
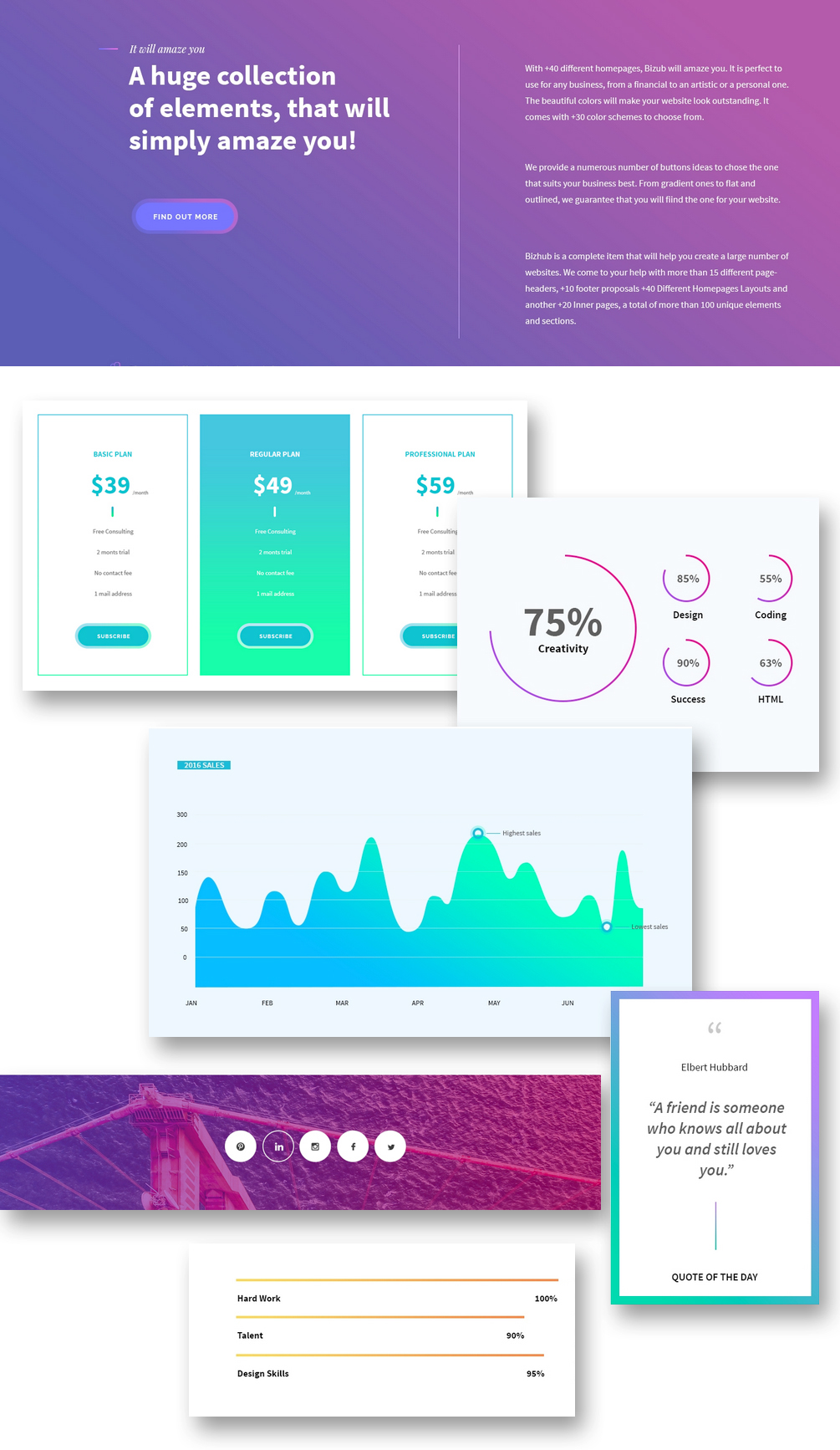
Semi Flat Design
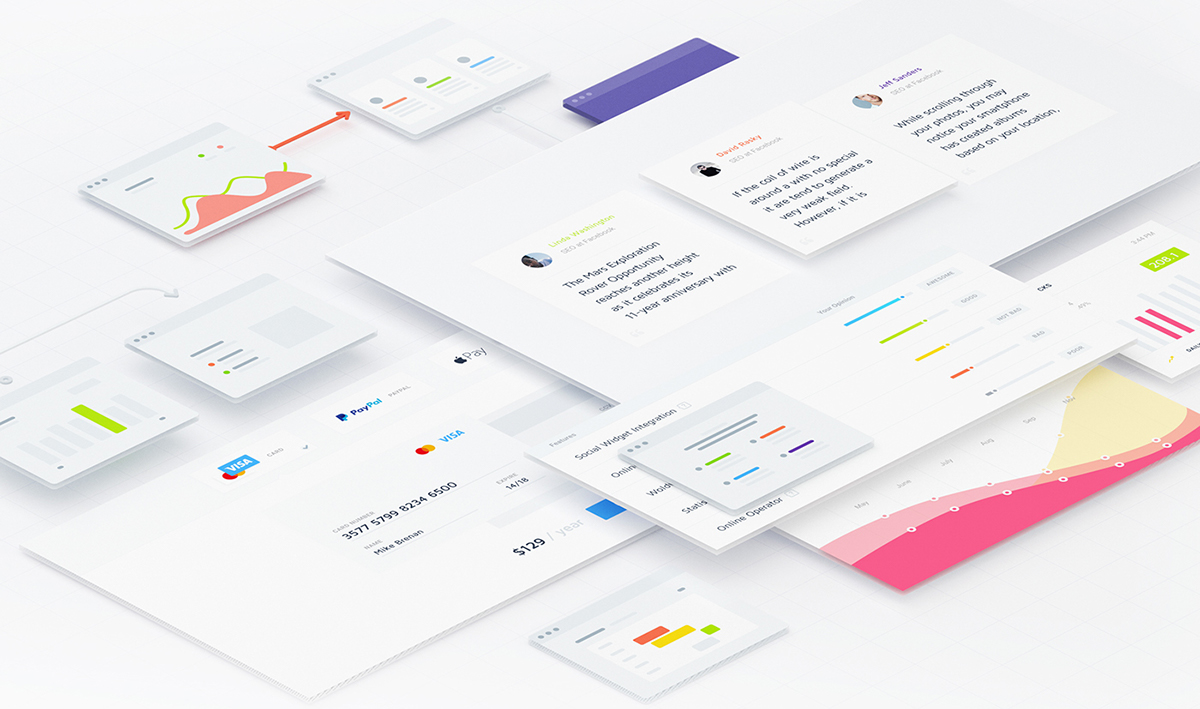
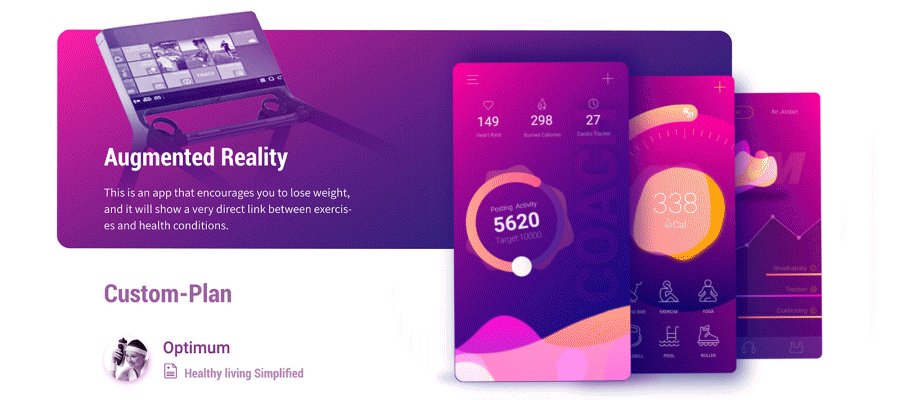
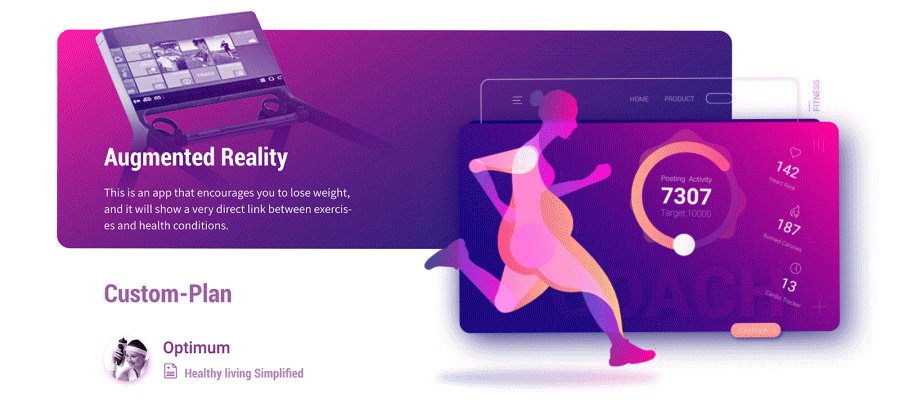
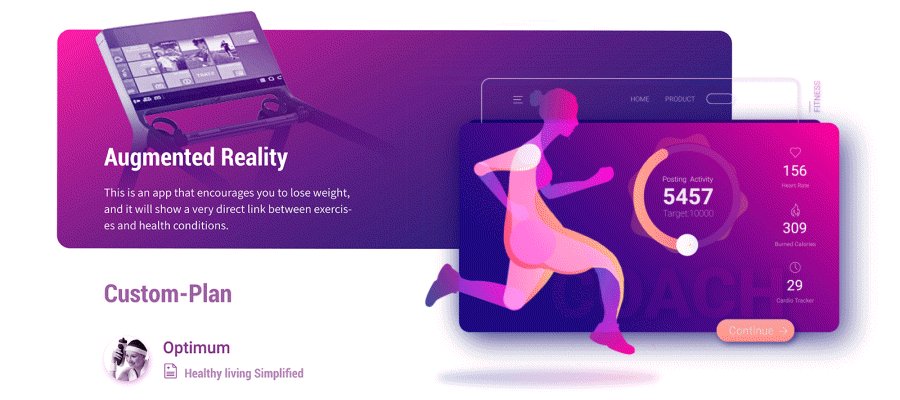
In the past few years flat design ruled the web design market but now, influenced by Material Design, it is becoming more dimensional. This transition begins with some light shadows, making it a semi flat design. The evolution of flat design from a minimalist style suits the new developing technologies. Flat design is still in, but it has undergone some improvements.
The smooth shading adds a depth and complexity without destroying the flat design feeling. This is a new feature added to the flat trend and will continue to evolve in 2017.

----------
Project: Resourсe | UI/UX Tool for Web Services
Project: Resourсe | UI/UX Tool for Web Services


----------
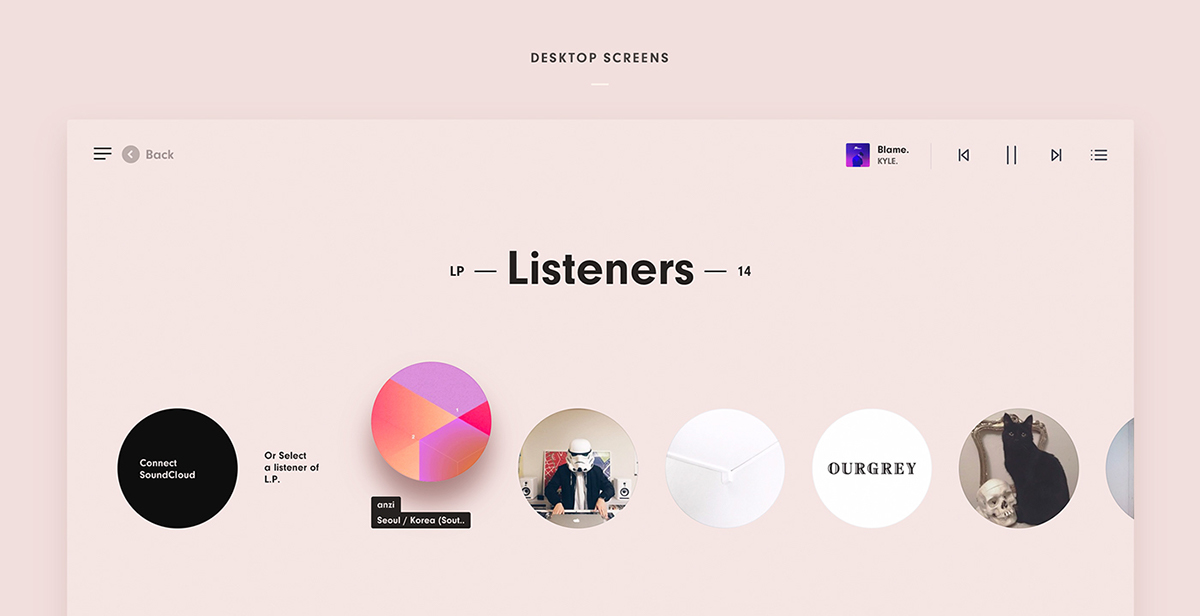
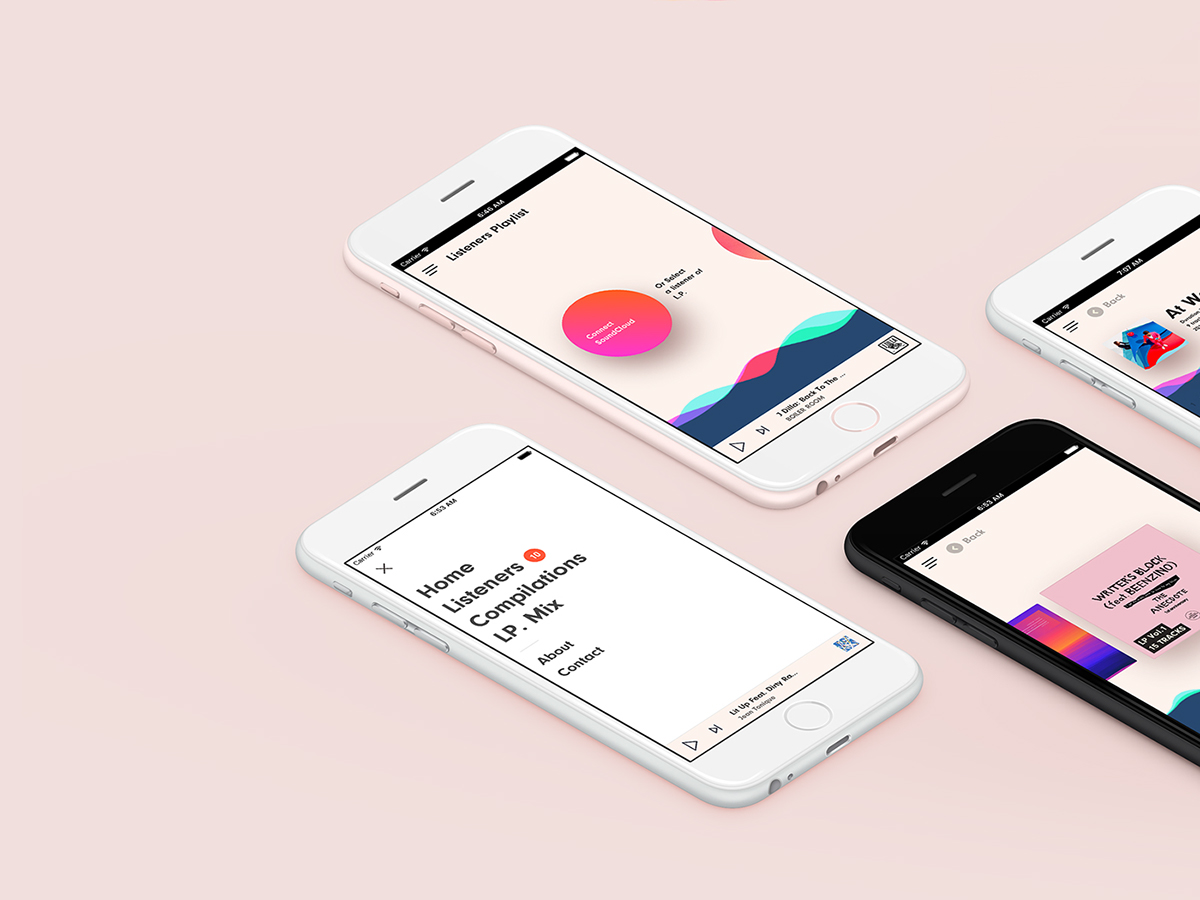
Project: Listener's Playlist
Project: Listener's Playlist
Author: Anzi .
02.
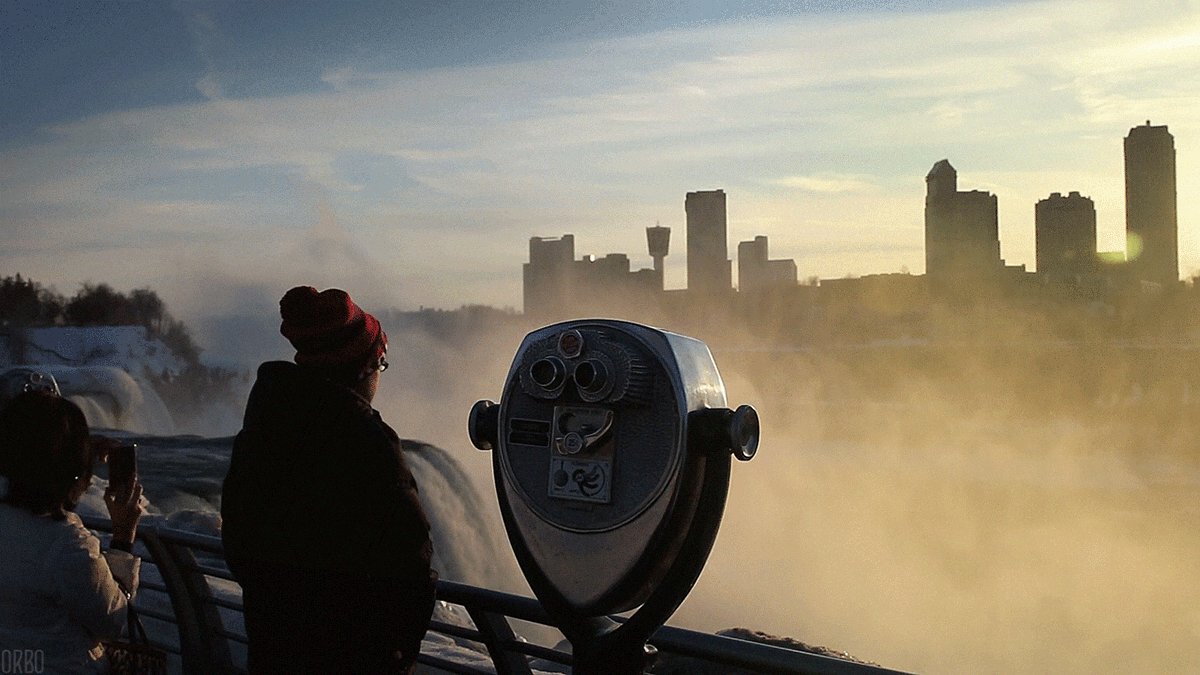
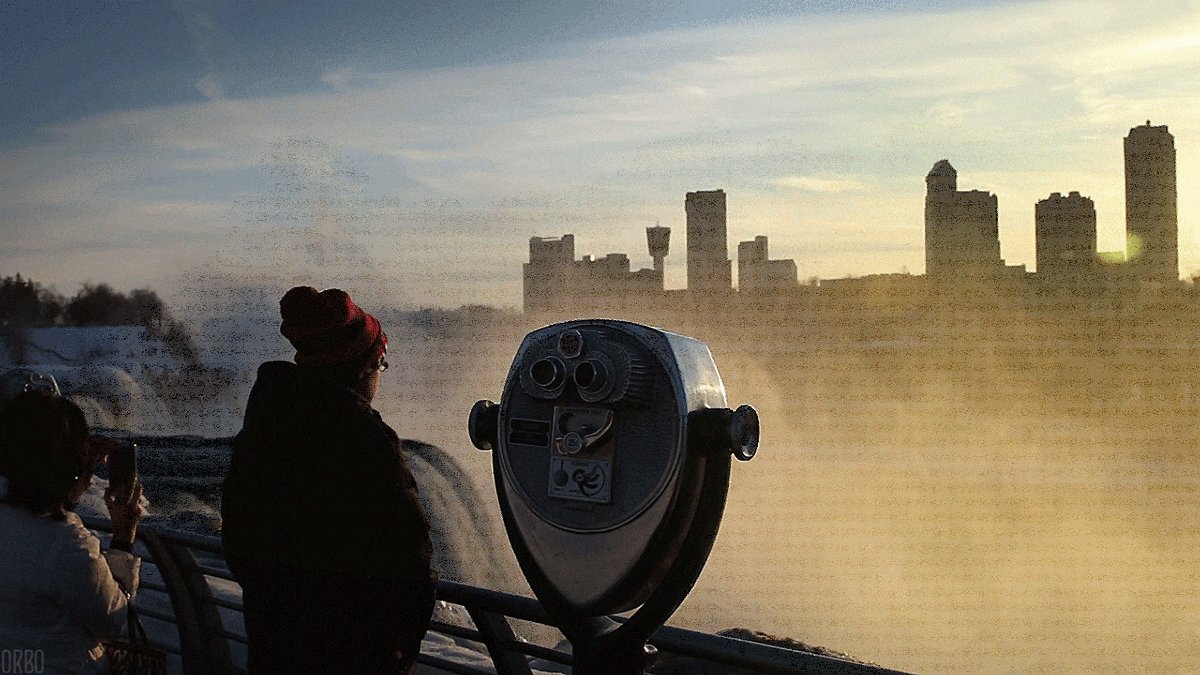
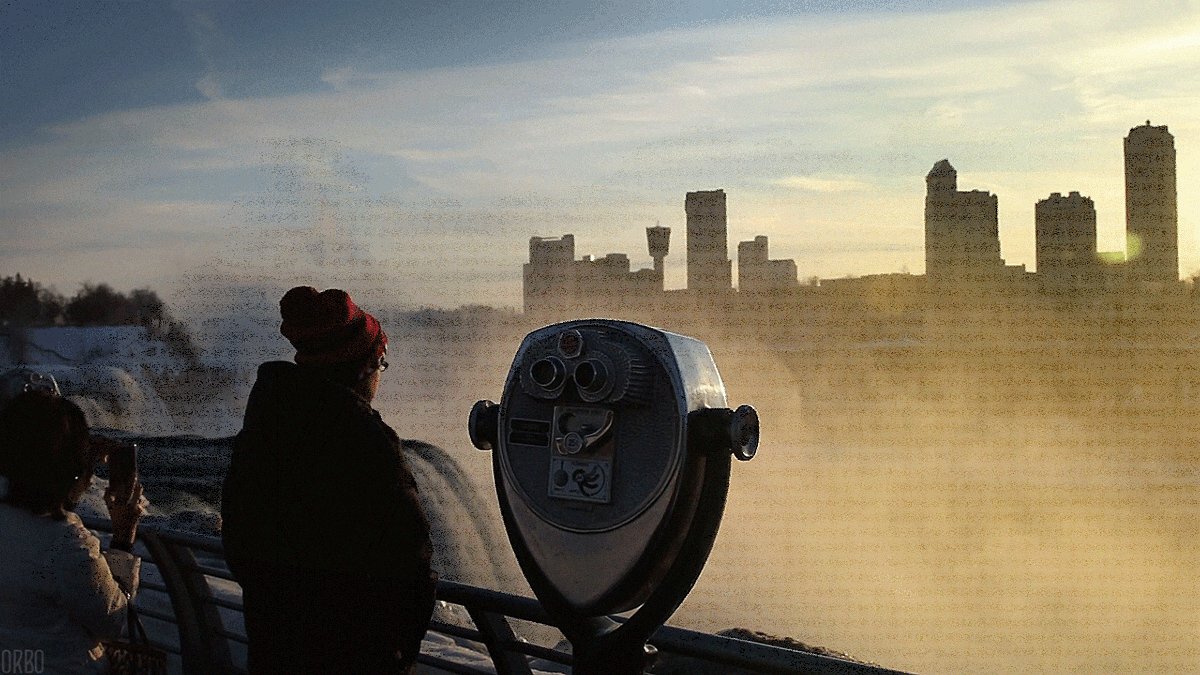
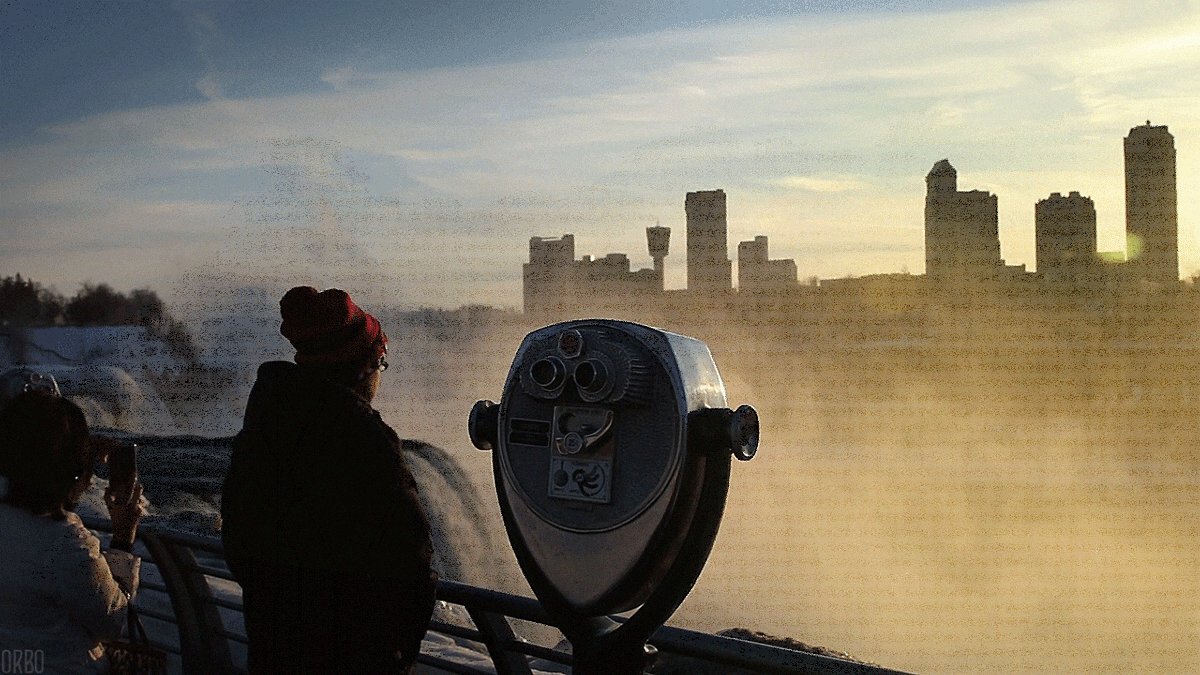
Cinemagraphs
Cinemagraphs
Cinemagraphs aren't the regular gifs we see all around the web. Cinemagraphs are still images with minor elements moving in them. This technique makes a simple photo more realistic by bringing it to life.




03.
More 3D
More 3D
3D is definitely heading our way and we are going to see its influence in all design fields. With the VR/AR revolution rapidly building momentum, this domain is evolving pretty fast.





04.
Animations
Animations
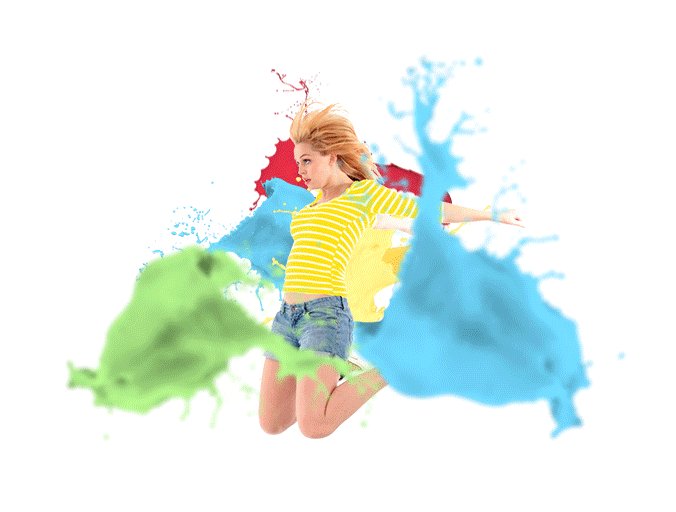
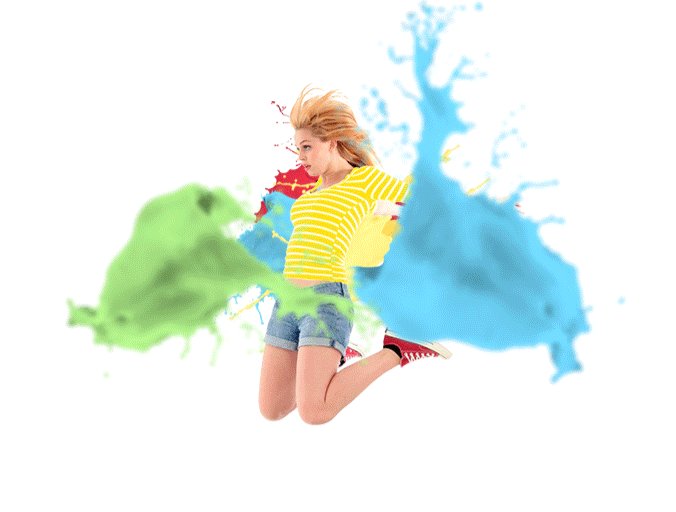
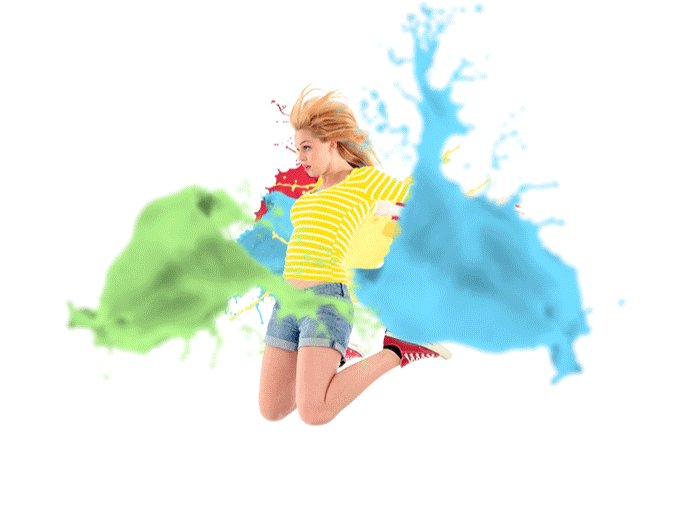
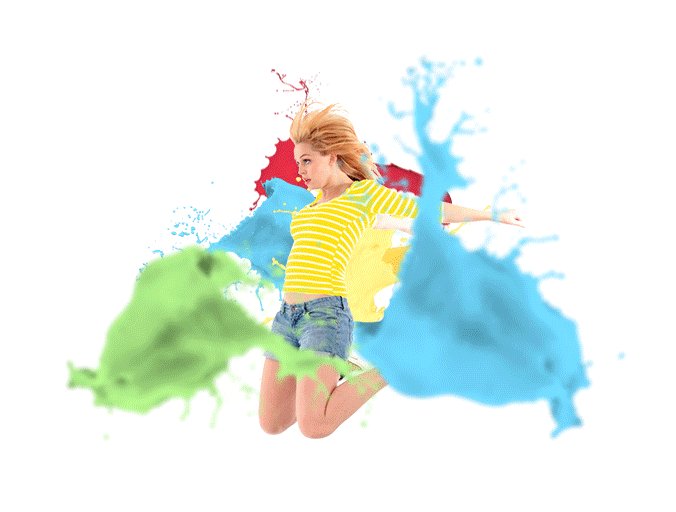
Animations are more and more present in web design and they can be gifs, SVG, WebGL CSS or videos.
Animations were definitely one of the biggest things in the last year’s web design trends, so don't hesitate to use them.




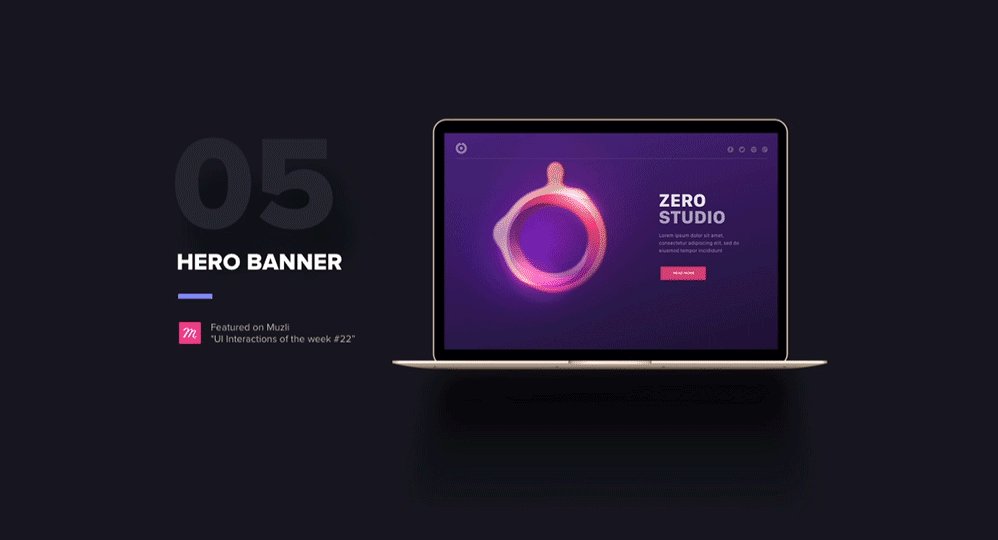
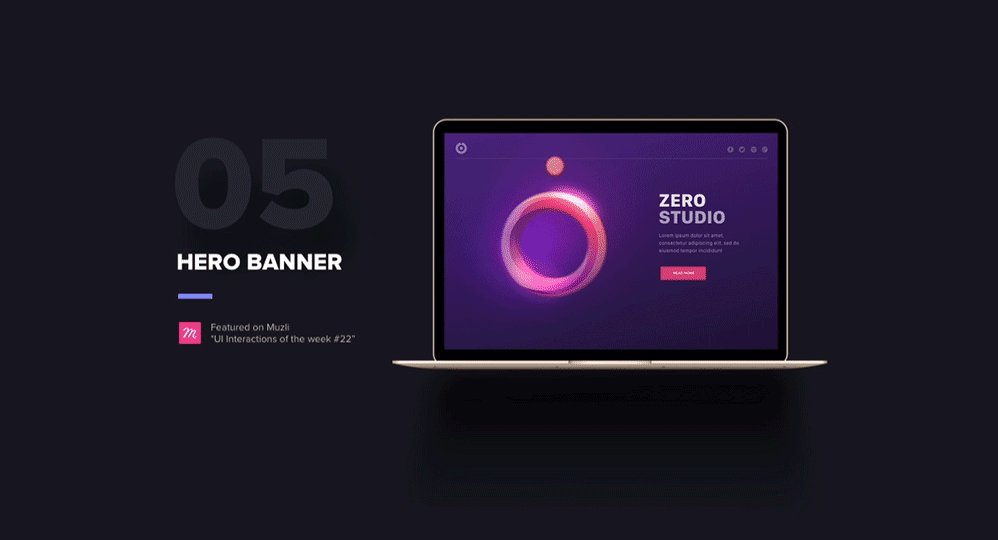
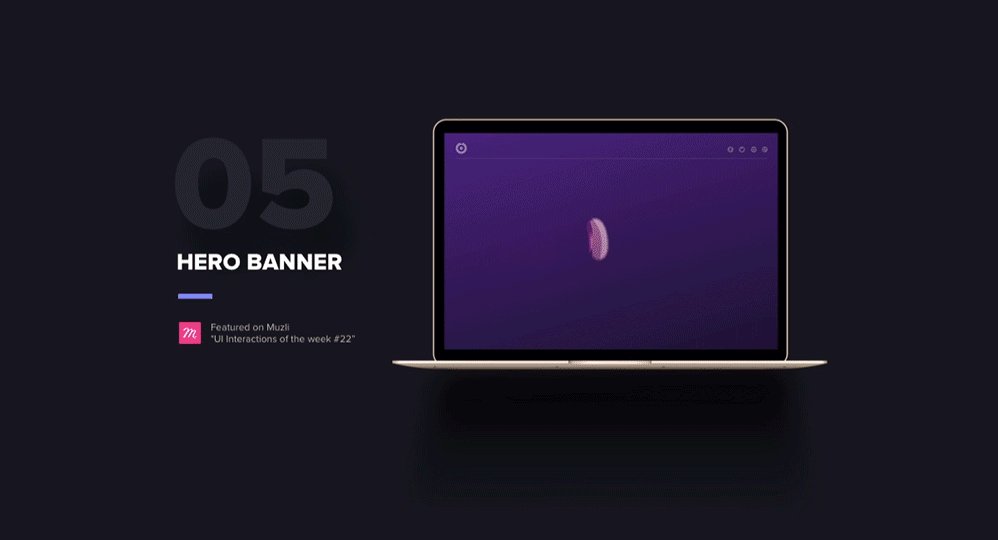
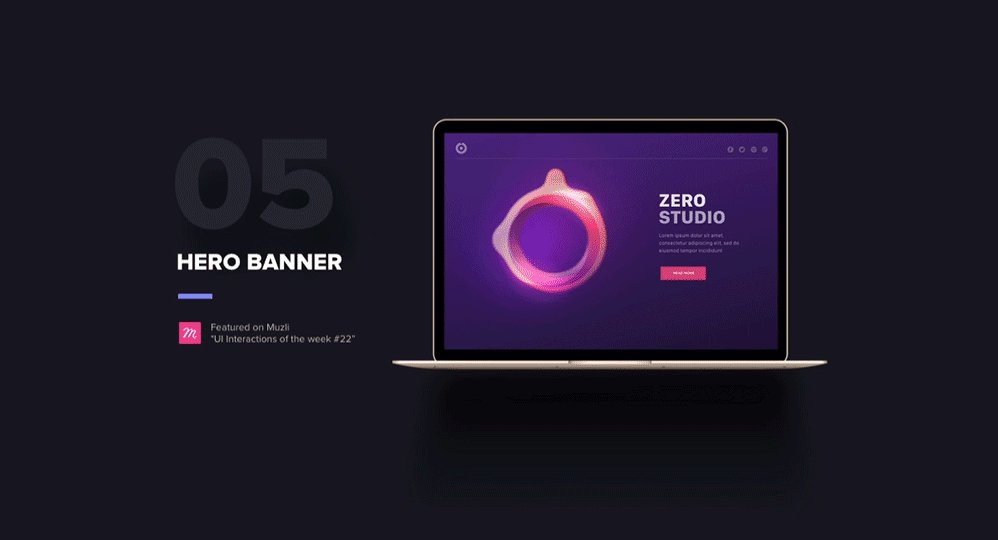
05.
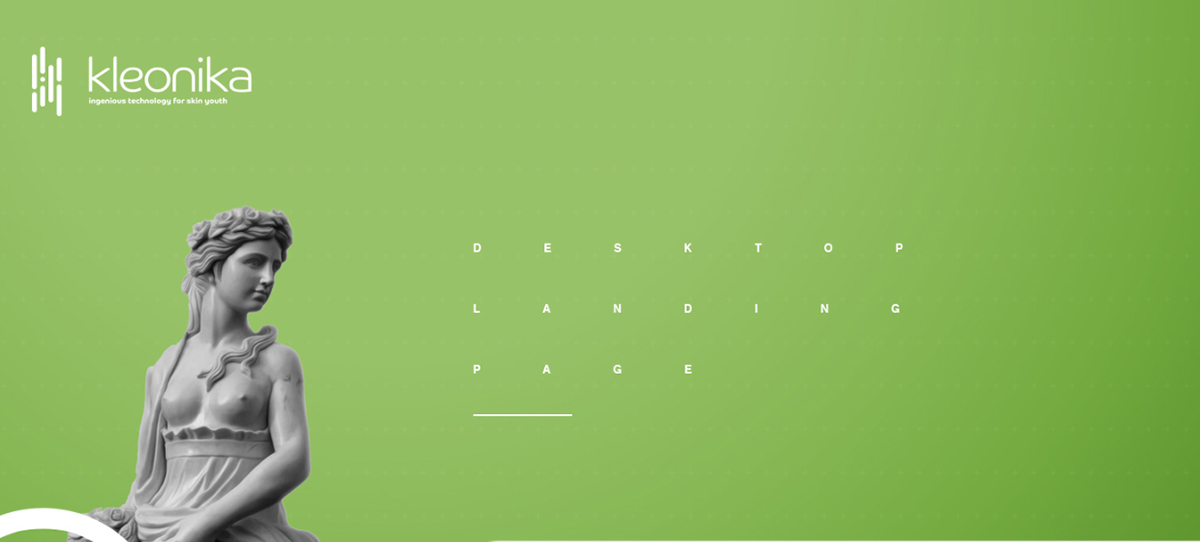
Landing Pages
Landing Pages
In 2017 we will see a rise in landing pages due to their potential for marketing purposes and their ability to better target visitors.
06.
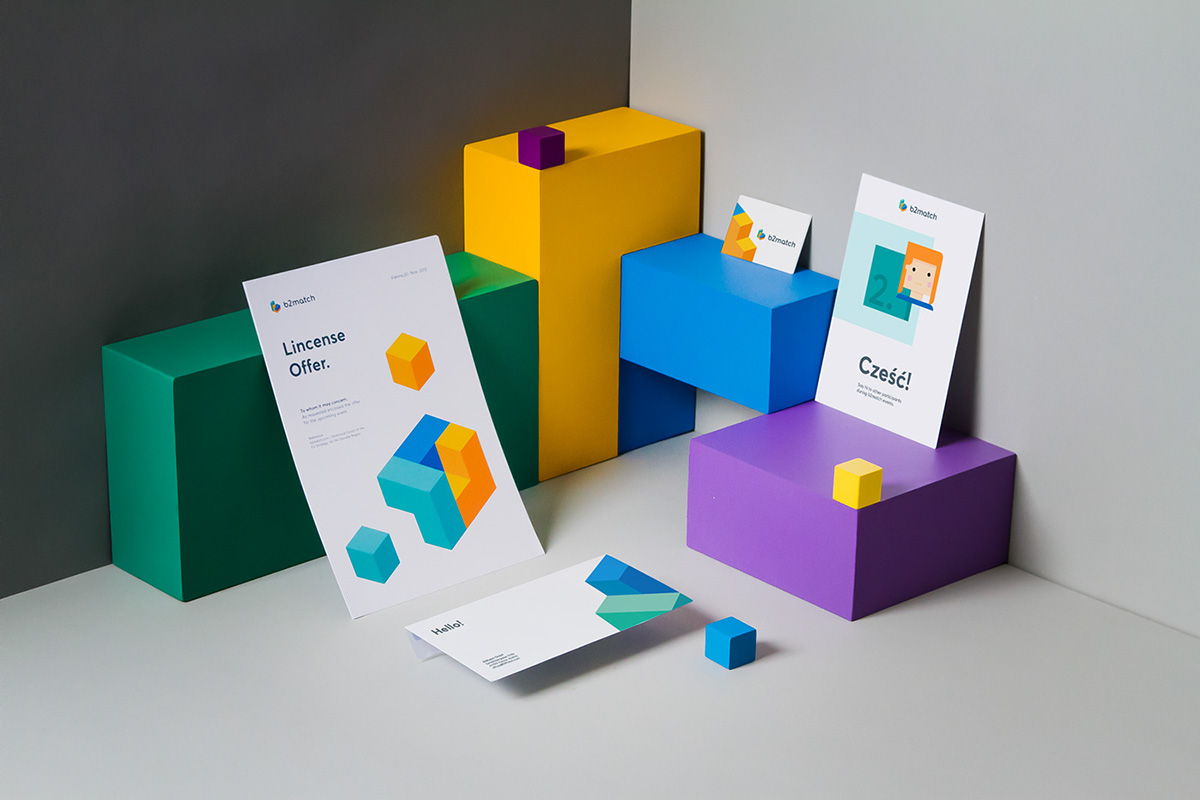
Geometric Shapes, Patterns, Lines and Circles
Geometric Shapes, Patterns, Lines and Circles
This trend started in 2016 and will definitely continue in 2017. You can personalize a website simply by adding some modern shapes, either flat or with a soft shadow.



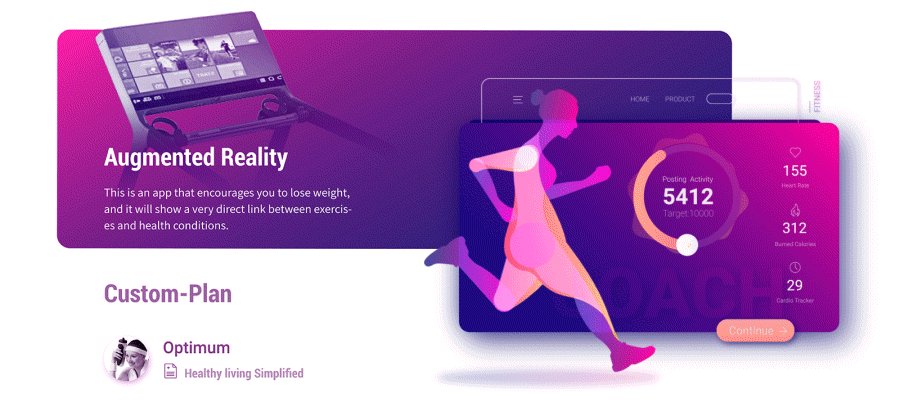
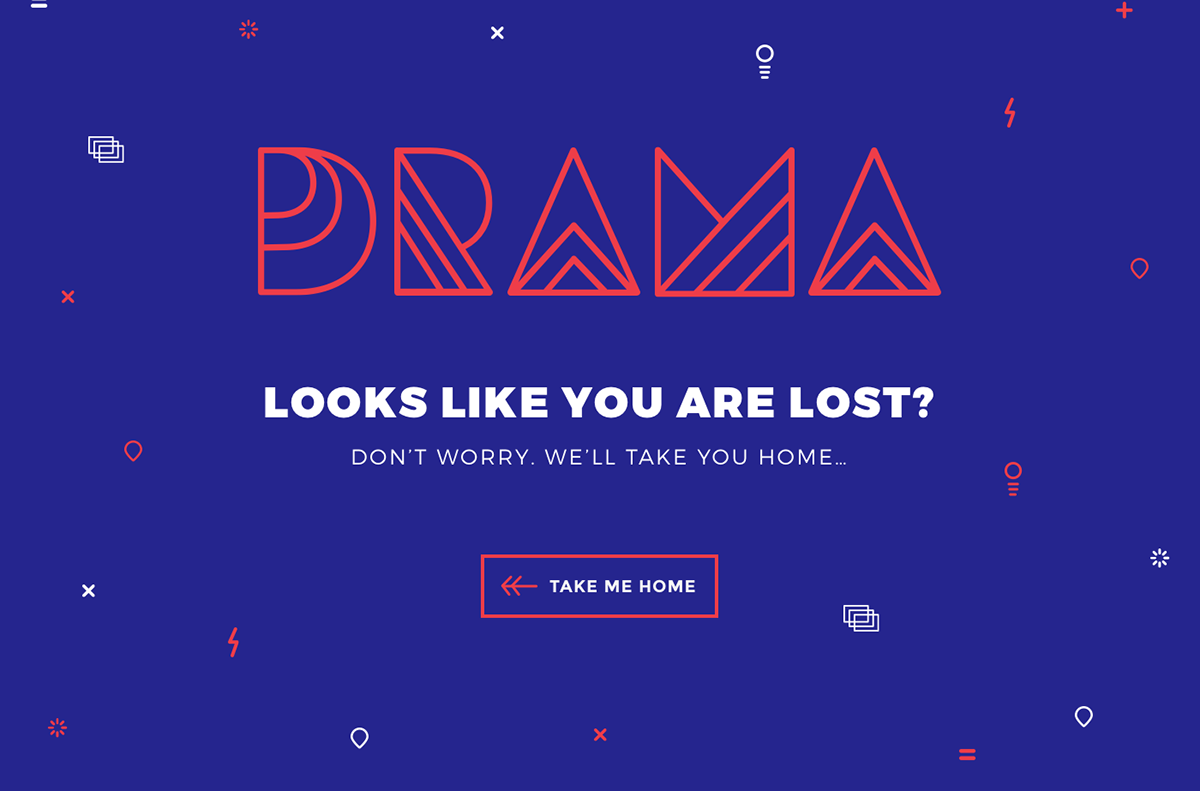
07.
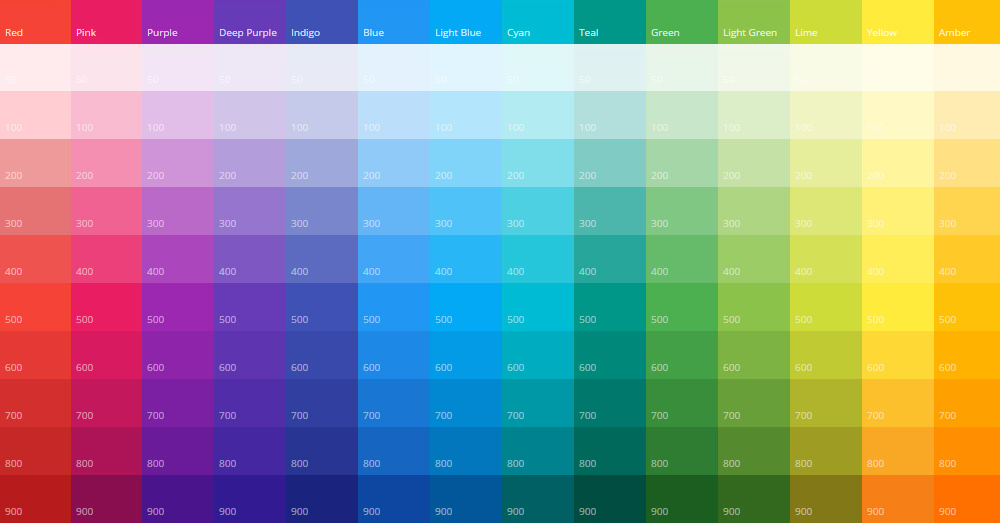
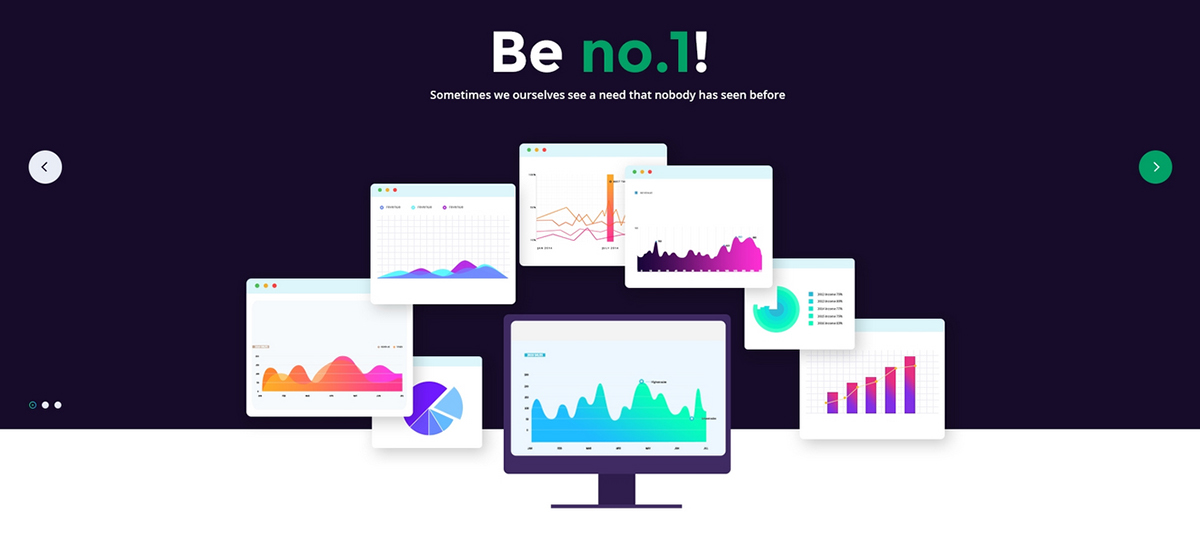
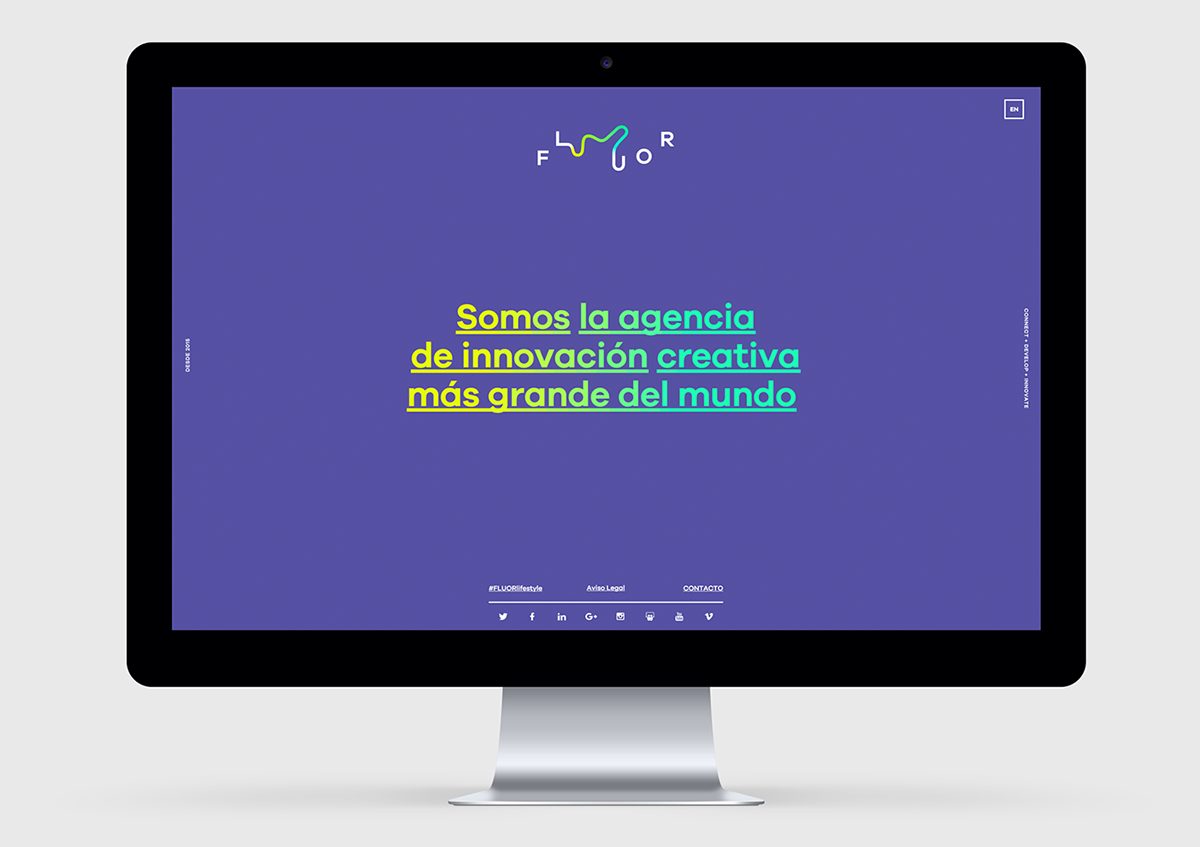
Courageous Colors
Courageous Colors
Use bold colors to make a statement. Material design and flat design go perfectly with bold colors. You can use the color palette provided by Google to choose and pair the colors you want.




08.
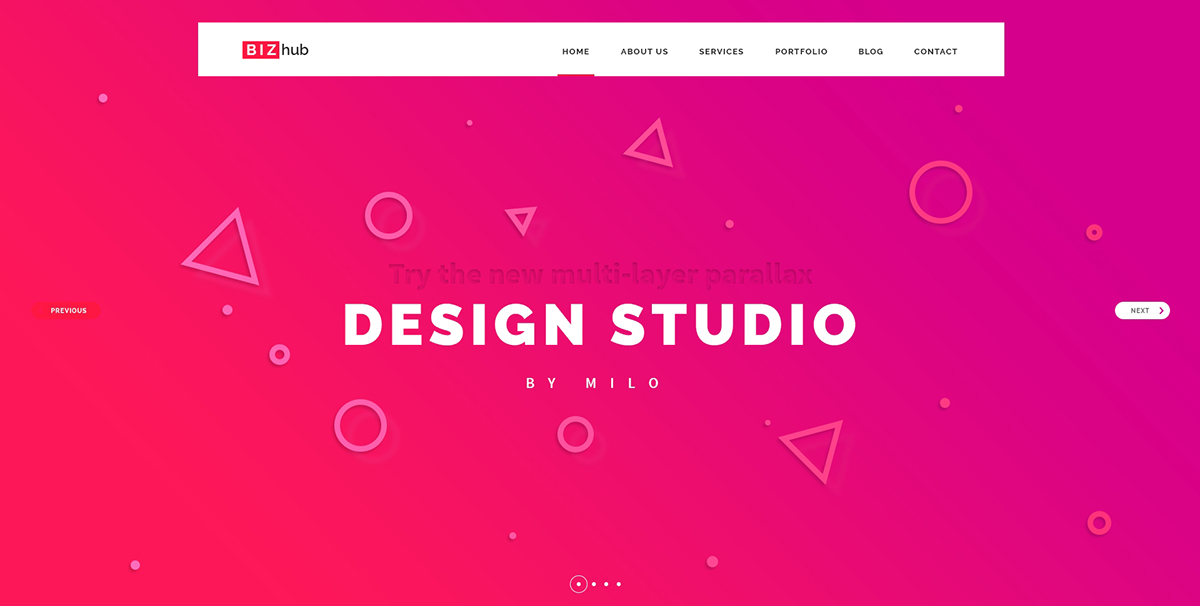
Innovative Scrolling and Parallax
Innovative Scrolling and Parallax
This visual idea is great to add a unique element to any website. From a multi layered parallax to a video parallax, anything is possible.
Meet D.ex Multilayer Parallax. This product is developed by entirely by Milothemes under the lead of Loredana Papp and Mihai Baldean. It's available for purchase on Envato Market / codecanyon.net.

Is a WordPress Plugin that allows you to create beautiful Parallax sections with more that one layer. Be creative and combine layers in any style you want. We create 12 different examples into guide your first steps to a beautiful multi-layer world. Play with layers.

09.
Color Transitions
Color Transitions
Color transitions are one of the biggest trends right now. Beginning in 2016 and growing quickly after, big names like Instagram decided to change their logos and images from a flat color to a multi-colored transitions. From logos to buttons or picture overlays, this trend is everywhere.

10.
Mobile Browsing (Responsive Design)
Mobile Browsing (Responsive Design)
2015 and 2016 brought a considerable increase in mobile browsing. Tablets and smartphones are now the first choice when it comes to browsing websites surpassing desktops, laptops and tablets - and this trend will continue. Any websites not focused on responsive web design need to upgrade asap!

Project: Responsive Website Animation
Author: Muharrem Senyil
11.
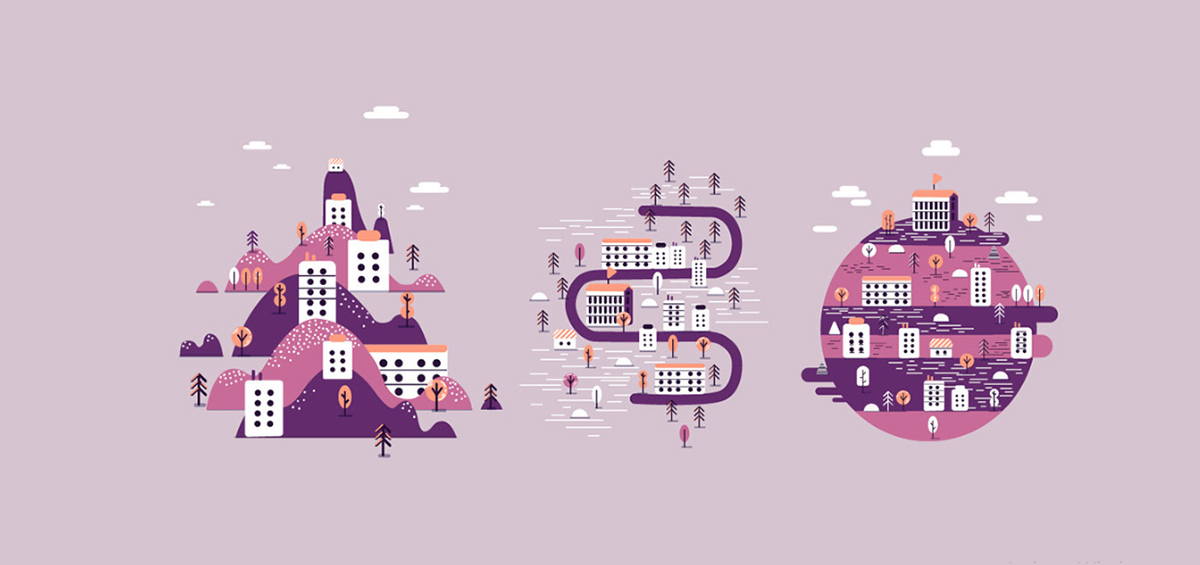
Custom Graphics and Illustrations
Custom Graphics and Illustrations
Stock photos are still pretty popular, but there has been a new trend growing significantly in 2016 that will increase in 2017: the use of custom made graphics and illustrations. If you want a unique looking website that any visitor will remember, contact a digital designer. So, less stock and more original, unique images.


12.
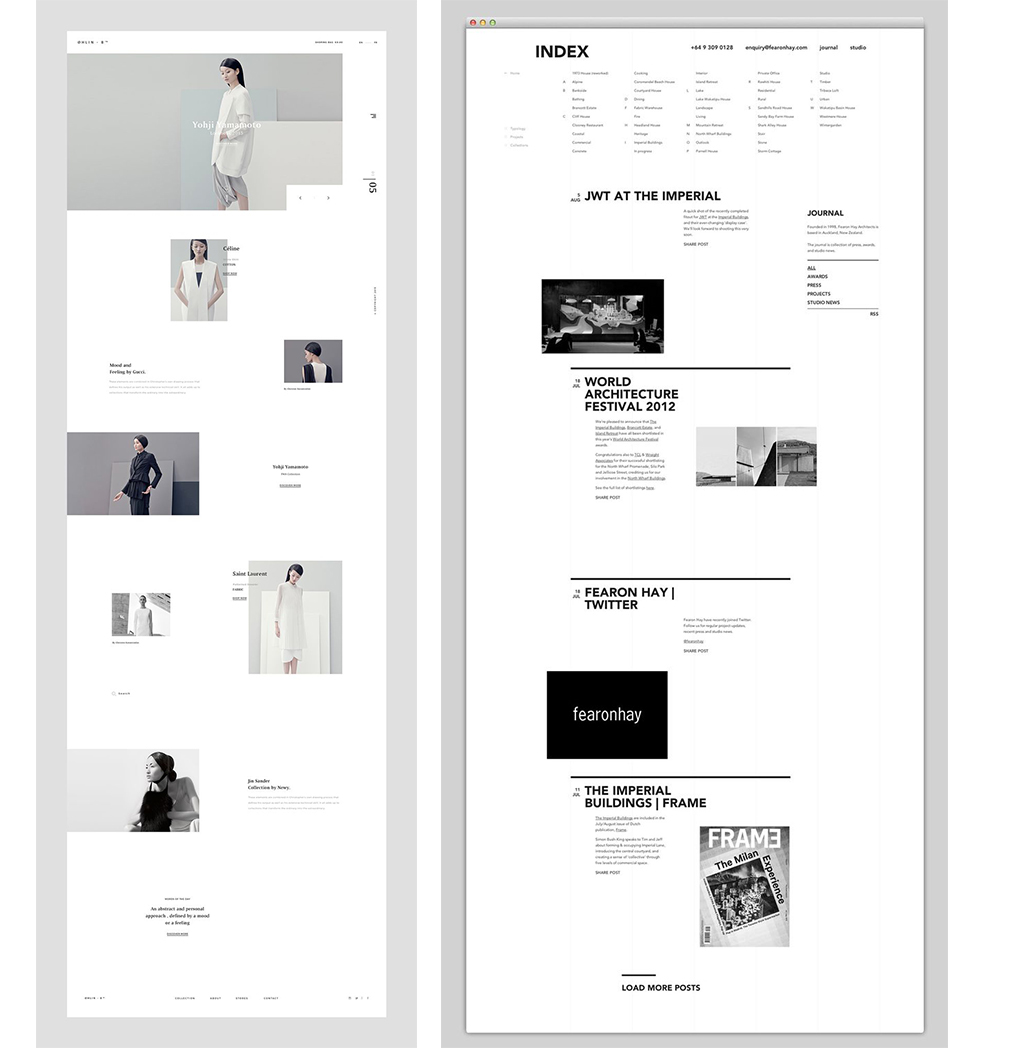
Creative Use of Neutral Space and Grid
Creative Use of Neutral Space and Grid
In previous years web design had been adapted to organized columns and grids, but in 2016 we saw a considerable shift towards irregular layers and ultra-modern design.

13.
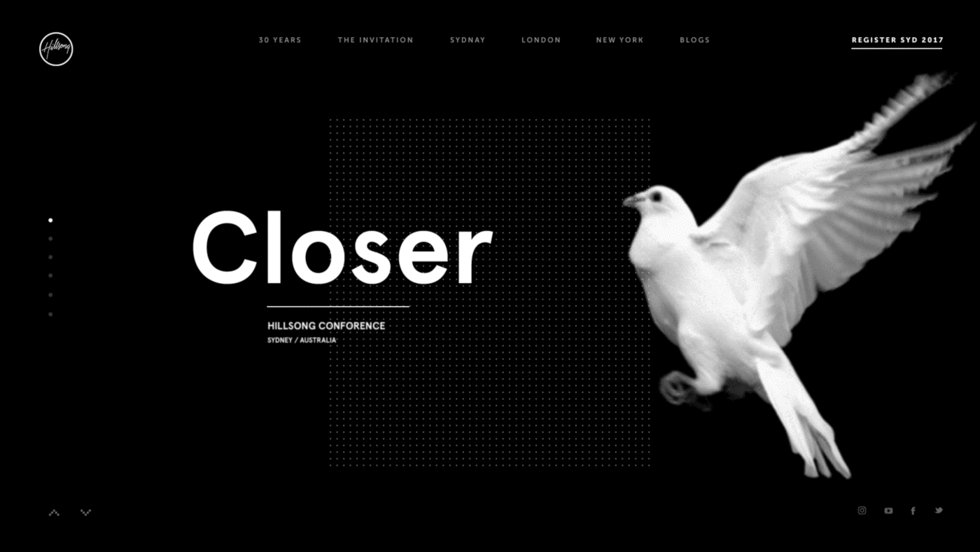
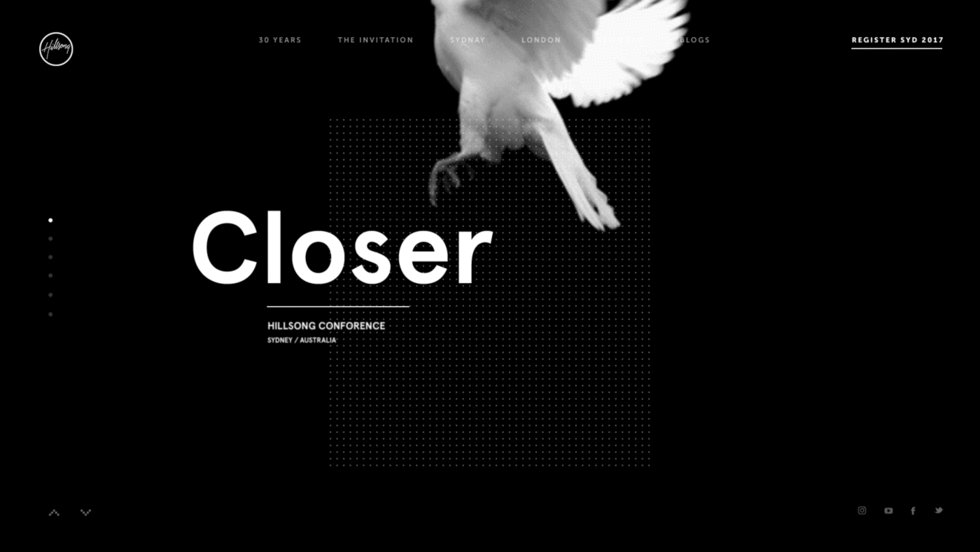
Storytelling
Storytelling
Websites are now starting to tell stories to convince customers to remain on the page. People tend to retain more from stories than they do from reading plain information.
14.
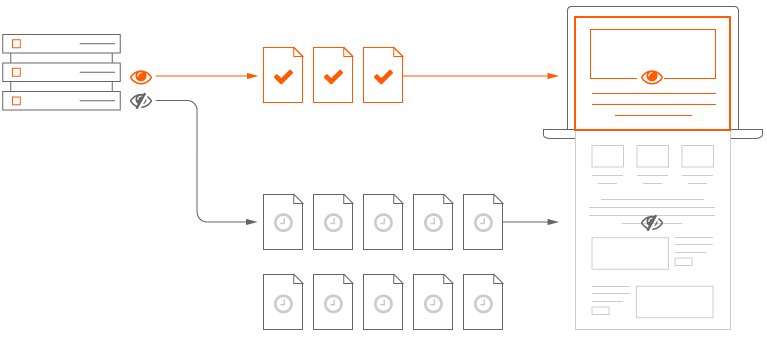
Lazy Loading
Lazy Loading
Lazy loading delays the loading of images in long web pages, basically it allowing information to appear at the point at which it is needed.

15.
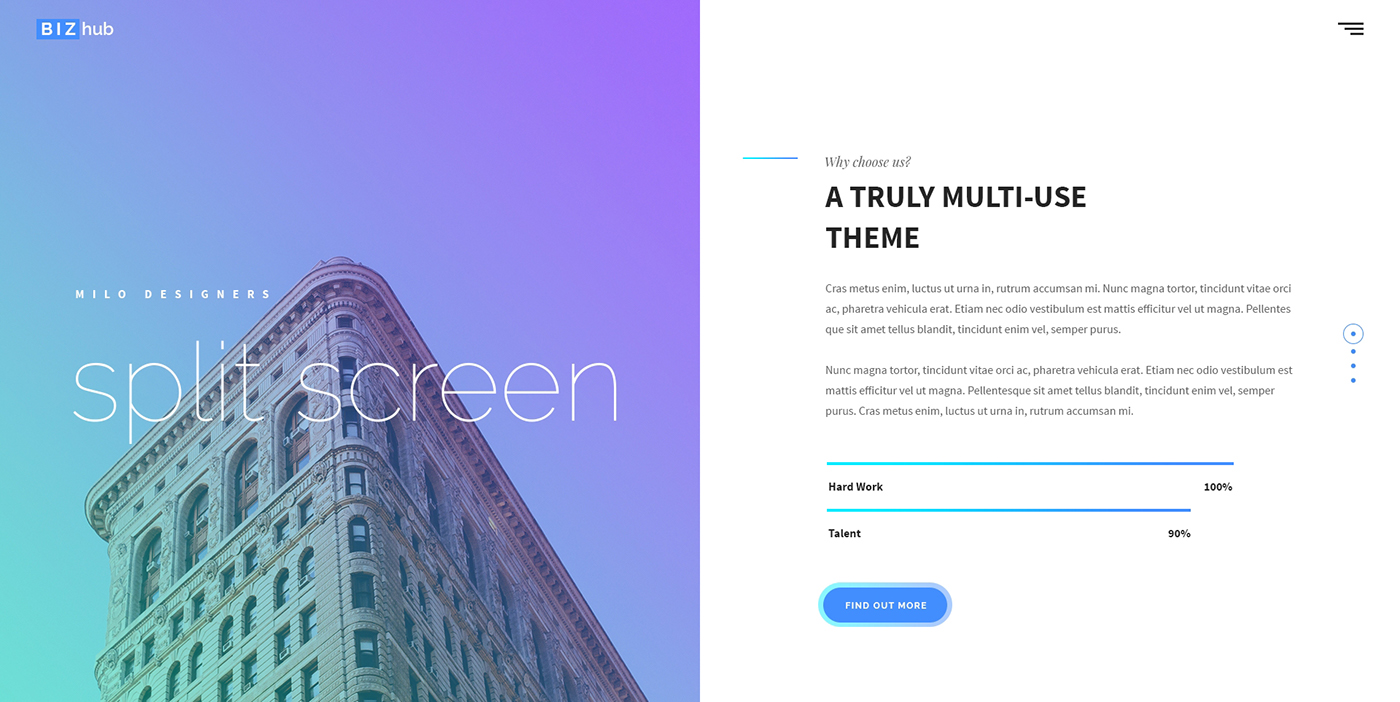
Split Content
Split Content
Split content is becoming popular in responsive web design and it splits the screen in two or more parts. A split-screen website will show the viewer several equally important messages on a single page. This trend is rising since late 2015, but in 2017 it will grow further and is likely to be encountered on many websites.

16.
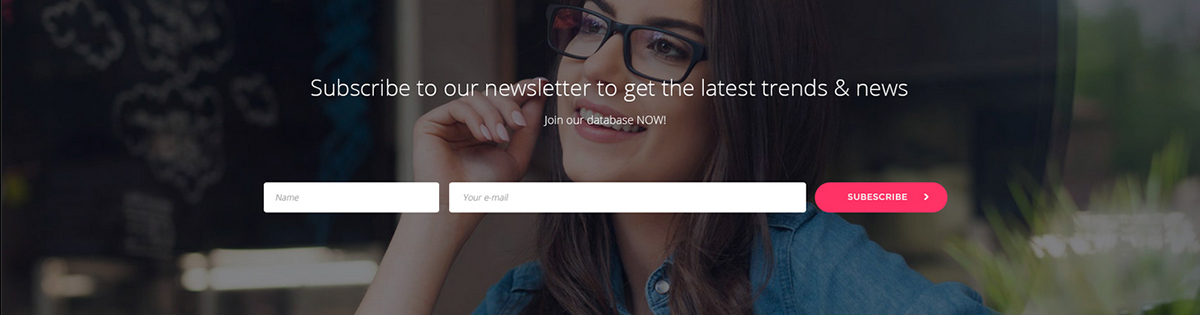
Full-Screen Forms
Full-Screen Forms
No need to go to another page to fill out a form as the new websites are equipped with full-screen forms adapted to responsive design.

17.
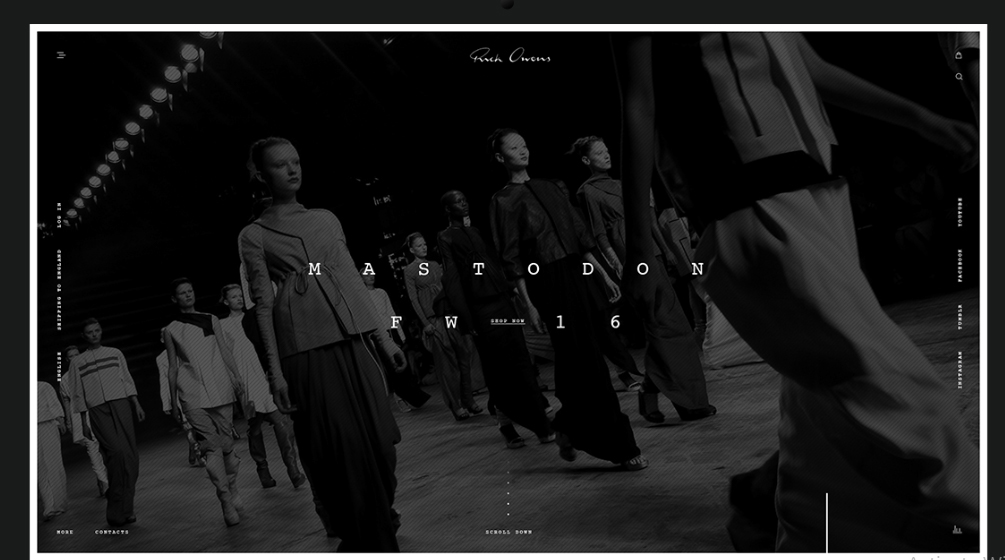
Videos Everywhere
Videos Everywhere
Video content has increased in the last year and people are demanding high quality videos that tell a story. The video showed on the website can be short and broadcast in a loop, showing a product or a large scale cinematographic project that will keep the viewer interested in the story.

18.
SEO is Important
SEO is Important
Search Engine Optimization is very important in a website, so a beautiful website without a good SEO will probably be left behind the pack.

19.
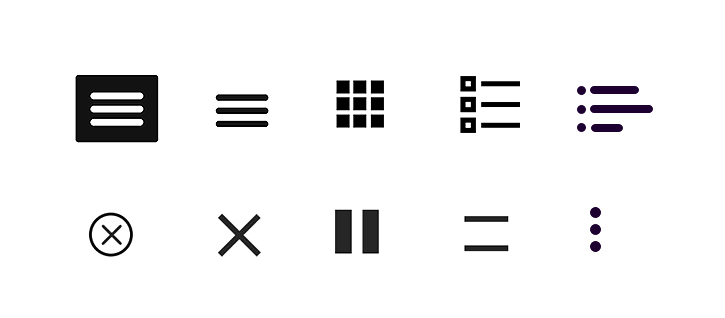
Hidden Navigation
Hidden Navigation
The hamburger menu creates many pro and con arguments over how difficult it is for tusers to find the menu, but one thing is for sure - this trend is here to stay and people will eventually get used to them.

20.
Tiny Design Details
Tiny Design Details
The focus on details is really important this year. From minor details like navigation dots to corner logos, focus on the small details to get the job done.


21.
Logo Design Trends
Logo Design Trends
21.1. Minimalist
As all the big brands switch to a simpler, minimal design, this trend is here to stay.

21.2. Hand drawn
This is a trend that has been in the spotlight for a few years now and it is perfectly fitting for a “hipster” business. This style is used for the café-restaurant industry, barbers or art and crafts.

21.3. Negative space
This is an old trend, but in the past few years we have seen it emerge again and it will only grow in 2017, so it’s definitely something worth keeping an eye on.

21.4. Cropping
This trend is as minimal as it gets, showing just enough to know what a logo is all about and nothing more.

21.5. Geometric
This trend is certainly old-school, but it’s just one of those styles that will never die.

21.6. Line art
This trend is popular among the new and modern business.

---------------------------------------
21.7. Pattern
Patterns are a new trend and this repetition is a unique way to make a business stand out. This original trend can be also used in the logo's presentation.

----------------------------
21.8. Animated logos
Motion design is a huge trend this year and we can find it in all design fields.



21.9. Vintage
Vintage style is still in. Even if this trend has been present for some time now, it still has something left to say.

21.10. Color Transitions
Color transitions are everywhere this year - even in logos.

21.11. Illustrations in logos
Illustrations are a good way to give a unique and personal touch to a business logo. They are becoming increasingly popular this year.

21.12. Photography in logos
The mix of images with typography is really hot right now. They work really well together and it creates a contrast between them.

22.
Typography Trends
Typography Trends
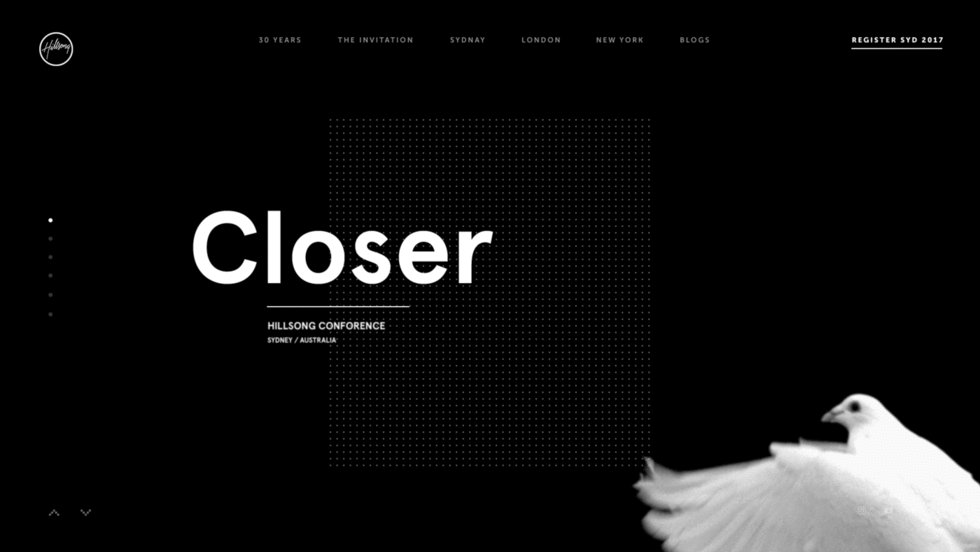
22.1. Big, bold & beautiful typography
Typography is maybe the most important part in creating an outstanding design. This year typography will be bold and big with statement titles.



--------------------------
Check out the artist: Quim Marin

22.2. Color transitions in typography
Color transition is definitely the "it" trend right now and you will find it in typography as well.

----------------------------
Check out the artists: The Woork Co
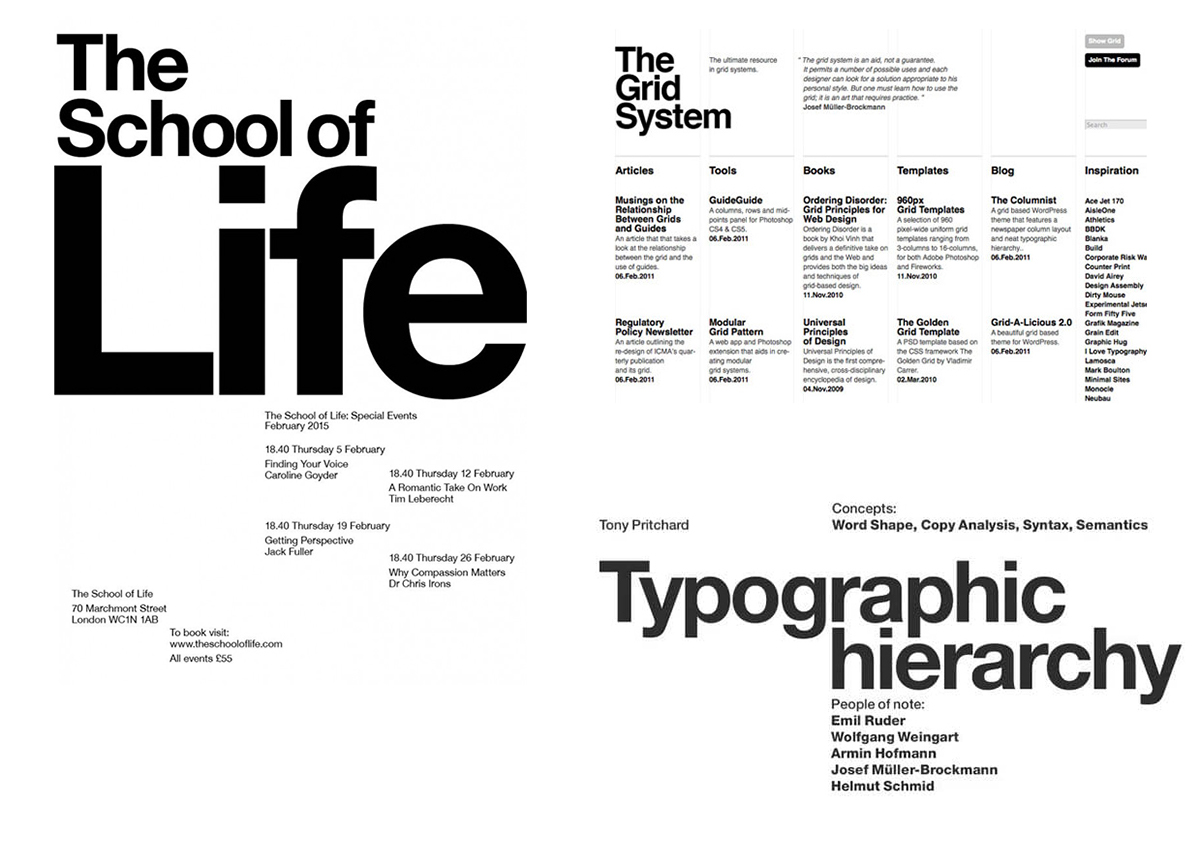
22.3. Visual hierarchy
Typography hierarchy is really important in all design fields. Size and weight of the font can easily indicate which words or letters are the most important, so keep in mind this aspect when you create your text. You also have to remember that you can achieve a great visual hierarchy through the position and color of the text.

22.4. Tiny Typography
Super small text is usually surrounded by negative space, but you can create a contrast between colors or images to make it more visible. You can also use animations to help it stand out.



----------------------------

22.5. Animated Typography
Animations are everywhere even in typography. If you use a soft motion, you can’t go wrong this year.

----------
Project: Gotham Pro Animated Typeface Free
Authors: Yaroslav Kononov; Daria Zalyatskaya; Nastya Sokha; Katerina Pavlenko; Max Kravchenko; Nadezhda Shymchenko; Kate Nizhegorodova
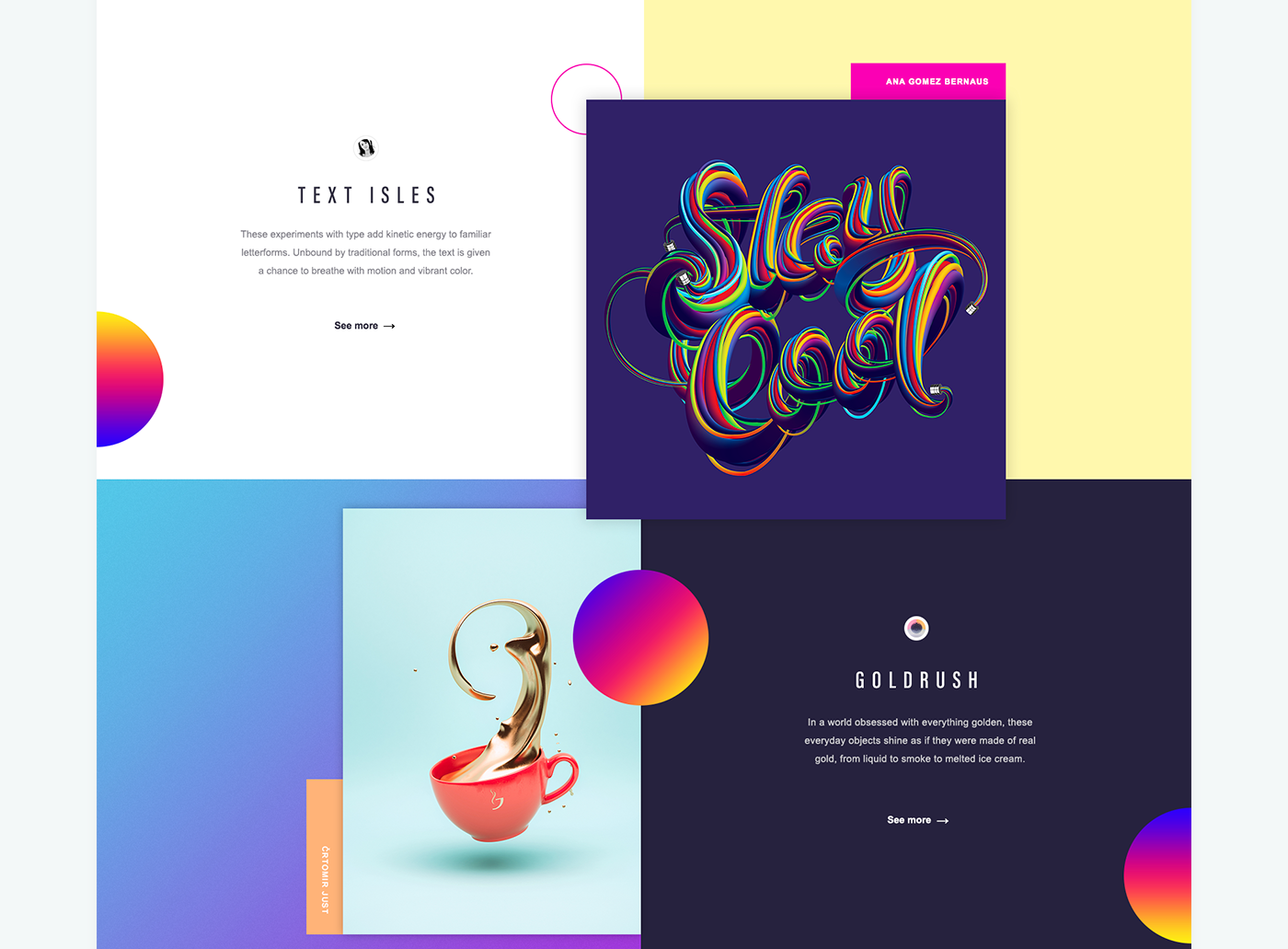
22.6. Typography meets photography
The combination between text and photography can achieve great looks. Take a look at these great examples.


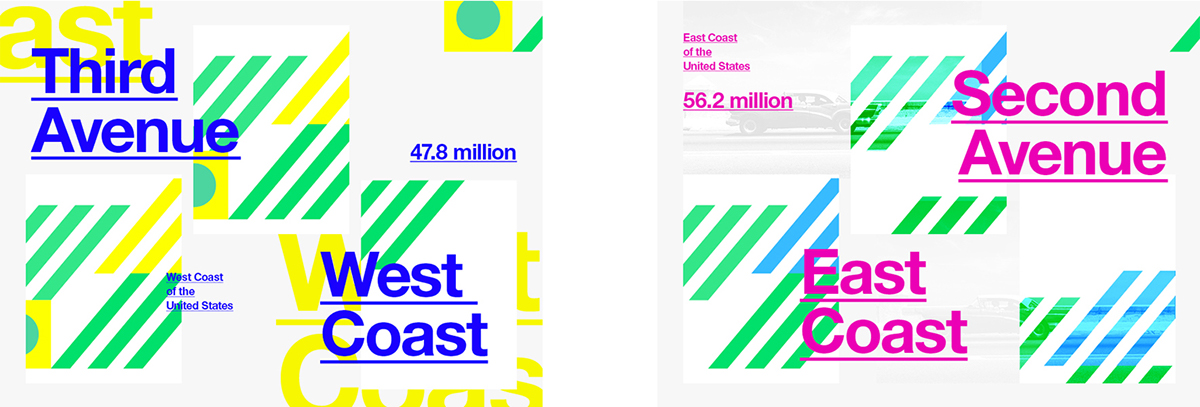
22.7. Geometric shapes and typography
Geometric shapes can also be combined with typography also, to achieve a modern result.


---------------------------
Check out the artist: Quim Marin

---------------------------
Check out the artist: ∆ Studio—JQ ∆
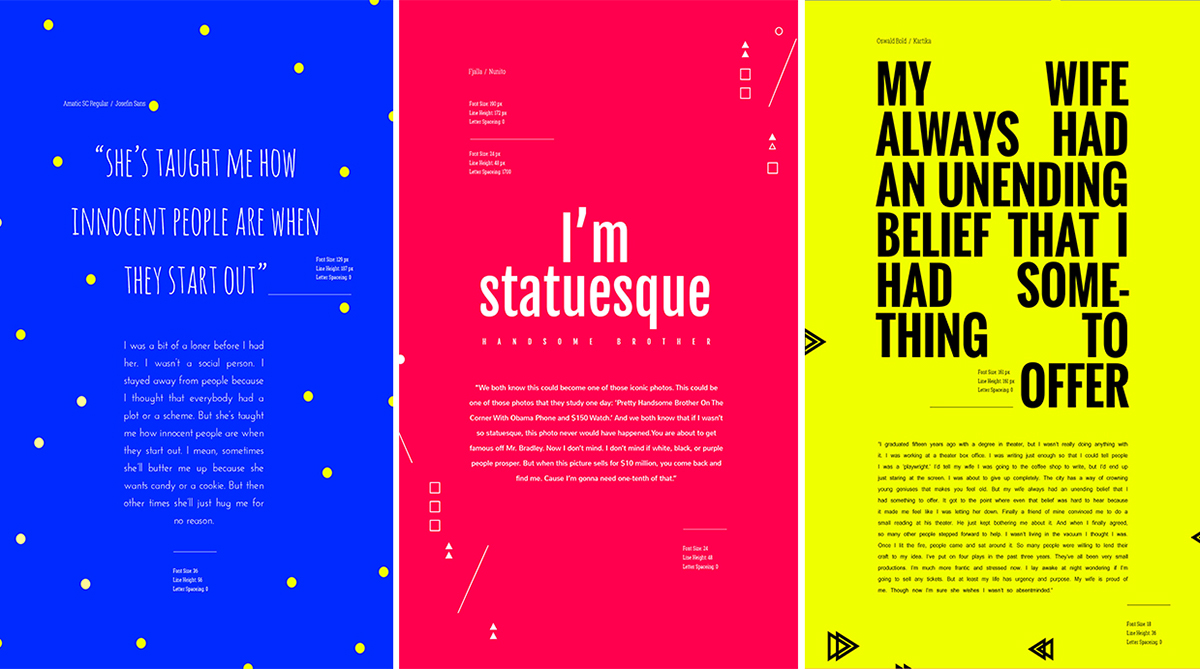
22.8. Font pairing
The use of two or more fonts together is still in trend this year. Check out the examples below for some interesting pairing that will help you on your projects.


Co-Author: Mihai Baldean
---------------------------------
Thank you for your interest and if you like the article please appreciate it
or share it with the world.
or share it with the world.


