ORPI a confié à Digital Ping Pong l’UX et l’UI d’un site dédié à son offre de biens d’exception : www.orpi-exception.com
Le développement back-end et front-end a été assuré par JoliCode.
Une UI en accord avec orpi.com
La volonté première d’ORPI était de créer un site dédié à son offre « prestige », tout en respectant les principes de navigation de la plateforme orpi.com, afin de garder une continuité dans l’identité de marque sur l’ensemble de ses plateformes Web.
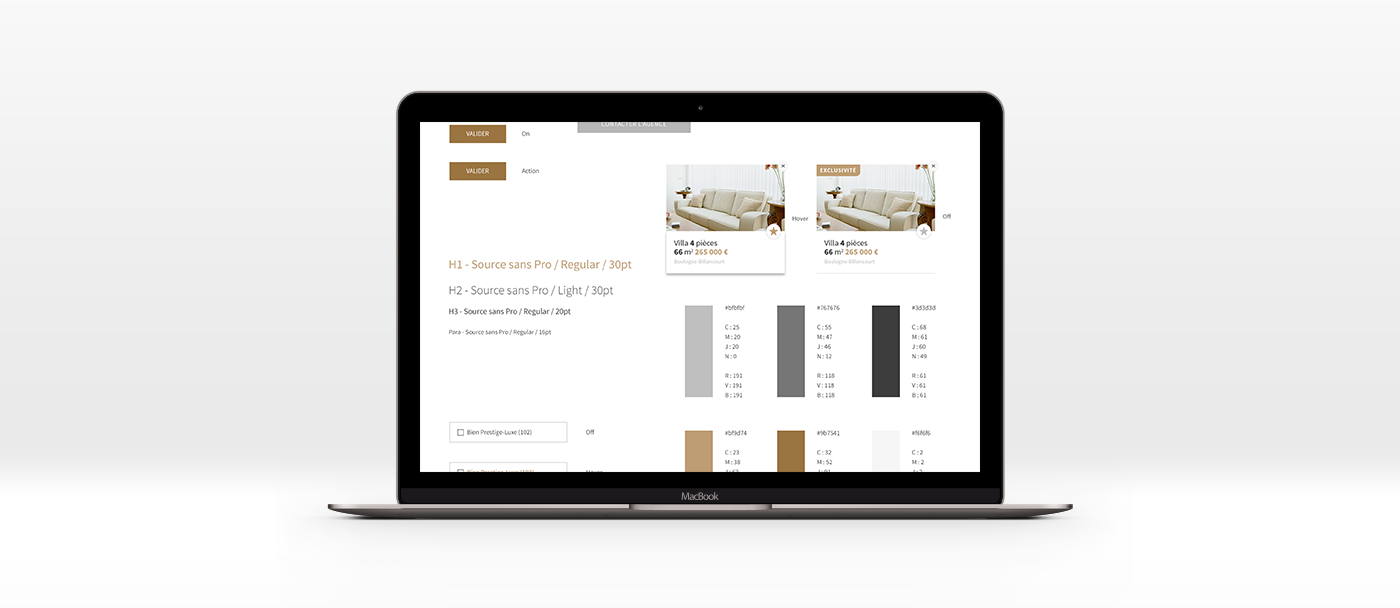
La difficulté principale était donc de réinjecter une dimension de prestige sur la base d’une UI plus grand public. Nous avons donc en premier lieu choisi de capitaliser sur des couleurs haut de gamme : champagne et anthracite, avec une forte dominante de blanc, épurée et en accord avec orpi.com.
La difficulté principale était donc de réinjecter une dimension de prestige sur la base d’une UI plus grand public. Nous avons donc en premier lieu choisi de capitaliser sur des couleurs haut de gamme : champagne et anthracite, avec une forte dominante de blanc, épurée et en accord avec orpi.com.

Le choix de laisser la part belle aux visuels dès la homepage s’est imposé comme une évidence : la valorisation d’une offre d’immobilier de luxe passe forcément par des visuels forts. C’est la raison pour laquelle nous avons créé un header en transparence qui s’opacifie en mode slim lors du scroll sur desktop et tablette. En version mobile, nous avons en revanche capitalisé sur un header blanc afin de laisser un accès facile au burger menu.


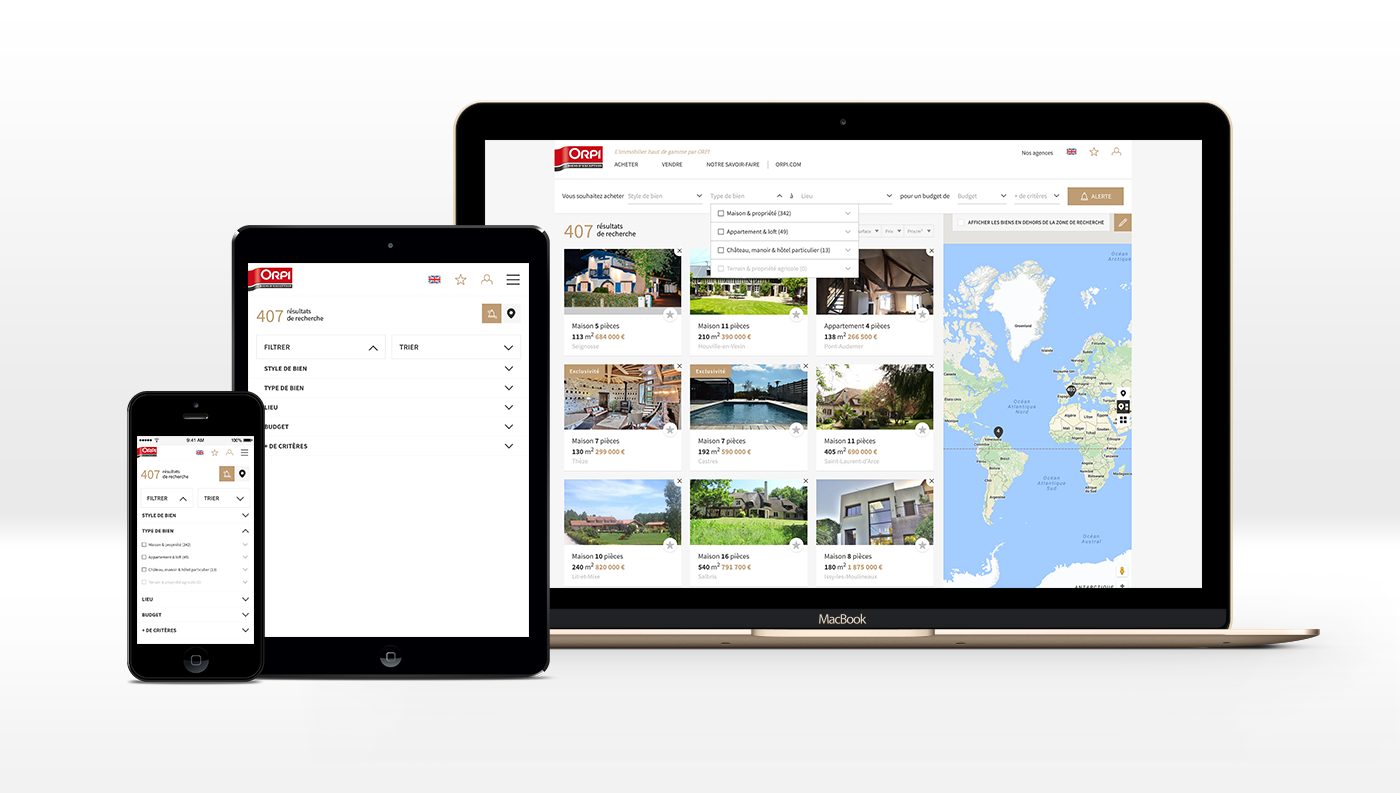
La recherche : fonctionnalité principale du site
Le moteur de recherche est l’élément central de la homepage et la fonctionnalité principale du site. En version desktop, il est présent sur le visuel et permet à l’utilisateur d’identifier très facilement le nombre de biens disponibles par type et sur la totalité des critères de recherche. Sur tablette et mobile, nous avons choisi de créer un bouton « rechercher » sticky sur le haut du navigateur, afin de laisser la fonction de recherche toujours visible malgré le scroll de l’utilisateur.

Lors de la navigation sur le site, nous avons réutilisé le principe de « moteur de recherche en lame » déjà instauré sur Orpi.com, pour garder la même logique de navigation entre les différents sites de la marque et ne pas perturber l’utilisateur. En effet, les biens de prestige remontant dans les résultats de recherhce Orpi.com, il était nécessaire de garder la même UX, tout en étant innovant graphiquement.

La rupture dans la continuité : retour d’expérience
« La rupture dans la continuité », ça sonne un peu politique dit comme ça, mais c’est un élément de brief qui revient souvent et n’est pas toujours simple à interpréter : quel degré de rupture attend le client ? C’est sur les premières pistes graphiques que tout se joue : il faut à la fois convaincre avec des pistes graphiques fortes, tout en rassurant le client sur sa capacité à assurer une cohérence entre des univers graphiques distincts.
Sur ce projet, nous avons eu la chance de travailler avec l’équipe d’Orpi dans une confiance totale, main dans la main. Cela qui nous a permis d’échanger de manière très étroite et quotidienne sur la limite entre la rupture attendue et la continuité nécessaire, afin d’optimiser l’expérience utilisateur entre les différents sites Web de la marque.
Sur ce projet, nous avons eu la chance de travailler avec l’équipe d’Orpi dans une confiance totale, main dans la main. Cela qui nous a permis d’échanger de manière très étroite et quotidienne sur la limite entre la rupture attendue et la continuité nécessaire, afin d’optimiser l’expérience utilisateur entre les différents sites Web de la marque.