NMCP: 1999 - 2004
For who? SPAWAR Systems Center, San Diego
Role:
- Template/Theme Designer
- Template/Theme Manager
- UX/UI Designer
- Front End Developer
- Graphic Designer
- Tutorials/Educational Material
- Logo Creation
Business Challenge
On contract to SPAWAR supporting design and development of the Navy Marine Corps Portal (NMCP), which is transforming the US Navy. We customized COTS products and custom government software to produce the web-enabled architecture the Navy has already begun to utilize.
Results
Today, the NMCP is being used by thousands of sailors and Navy personnel, and will eventually be used by hundreds of thousands, and is being installed on 300 ships and numerous ashore installations worldwide.
Today, the NMCP is being used by thousands of sailors and Navy personnel, and will eventually be used by hundreds of thousands, and is being installed on 300 ships and numerous ashore installations worldwide.
Implimentation
- Deployed the one only enterprise portal solution in the Navy that operates in the Navy Marine Corps Intranet (NMCI), Information Technology for the 21st Century (IT-21), and Base-Level Information Infrastructure (BLII).
- Provided the first-ever single guidance document for the Web service: the Navy Enterprise Application Developers Guide.
- Installed on ships from the USS Theodore Roosevelt Battle Group, COMSECONDFLT, Fleet and shore NOCs in Hawaii.
- Tested and integrated over 100 Web services into the NMCP.
- Deployed the one only enterprise portal solution in the Navy that operates in the Navy Marine Corps Intranet (NMCI), Information Technology for the 21st Century (IT-21), and Base-Level Information Infrastructure (BLII).
- Provided the first-ever single guidance document for the Web service: the Navy Enterprise Application Developers Guide.
- Installed on ships from the USS Theodore Roosevelt Battle Group, COMSECONDFLT, Fleet and shore NOCs in Hawaii.
- Tested and integrated over 100 Web services into the NMCP.

Award:
2003 - SPAWAR Lightning Bolt Award for Team Excellence (Task Force Web, Navy Enterprise Portal team) - For exceptional speed in software development
Project Role:
UX/UI, HTML/CSS, Branding, Logo Creation, Branding, Graphics, Flash, Tutorials, Technical Writing

Implementation & Accomplisments
2000
in 2001, I discovered the power and control of CSS, and went to town creating a dark working environment template!


Year 2001

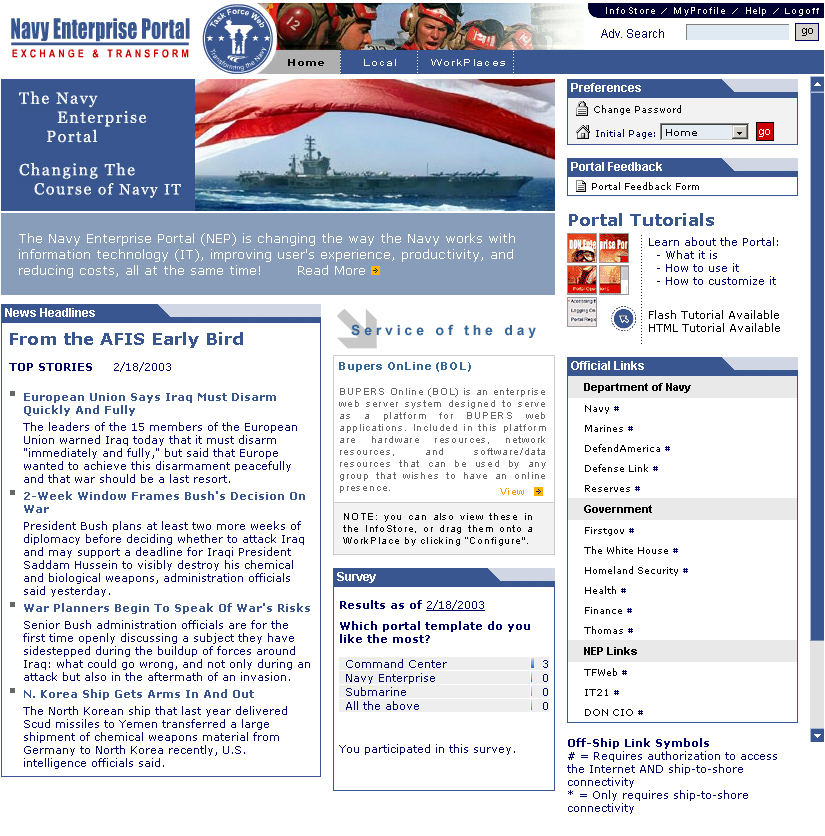
The U.S. Navy Portal started as "Task Force Web." Our team developed the first U.S. Navy Portal. This is a capture of the first test template.
Year: 2000

Between 2001 - 2002, focus was on Information, services and communities. With computer associates's portal, there wasn't a centeralized "go-to-place" for the community, and the iFrames didn't lend itself to an easy eye-flow. I also wanted commanders and decision makers to see the value in the portal, by consolidating and centralizing, top-level information for every crew member to see.

Early take on the home page, displaying business and community life on the ship.



With the ability to customize templates, "every ship's gonna want it's own custom version!"
2001






900 pixels by 600 pixels were the working dimensions for the portal on most computers at that time. Real estate was extremely valuable. Plus, many users didn't use their browsers at full screen, reducing their work-space even more! To maximize a users work-space on the portal, we had to cut fat; and that fat was easiest to reduce in the header's height to display more content.


Retired Captain, Mike Jennings, who initialed the DoN Enterprise Portal, continually asked me to maximize data and content by making the most "wafer thin" header I could: He always made a really good argument for maximizing real estate for information over branding: "I understand branding is important, but the header, for us, should primarily be a navigation tool. Too many commercial websites take up too much space servicing themselves with HUGE headers, which forces users to scroll a quarter of a page down before they can get to the data they're looking for--a total waste of good real estate. We need to maximize that data with rich 'enterprise services', instead of advertising our brand."

Another take on how to arrange information.
Portal Tutorials (Flash and HTML versions)
In 2001, the Internet (especially a portal!) was still a very new concept to most. We wanted to make sure users didn't miss the opportunity to learn how to use it; therefore, a set of interactive set of user friendly tutorials were created with Macromedia Flash. To ensure the tutorials were exposed to users upon their first visit to the portal, Bill Adist, a usability expert, requested that upon every user's first login to the portal, a pop-up window advertising the tutorials, with a simple "click here", was available to them. I added the same tutorial icon that was on the home page to the pop-up window's offering. That way a clear association could--hopefully--be made in the user's memory to look for the same enterprise 'service' again.



Computer Associate's "CA World", in Florida that year was hosted by Bill Cosby to a very large audience. Most people had never seen a sliding Flash panel, or an interactive, animated tutorial before. The "oohs and ahhs" were a lot of fun to hear about. Many people told me they were more impressed by this tutorial than by the portal itself! :)

2002: Flash based, interactive ("Carousel") tutorial.
Since most people had never seen a sliding panel before (now called Carousels), we started with a tutorial to show how to use it. The tutorial was all hand-animated in Flash. This is before Adobe Captivate existed; and Camtasia at the time, produced huge QuickTime files. I had to stick to the manual approach. I produced both a Flash tutorial and a HTML version.
2002 - 2004
Between 2000 - 2004, I continually sought to improve upon user-centered design principles to the working environments of naval personnel. I designed the "Command Center" templates for dark working environments, and the white "Enterprise" template for office and conference settings. These templates could be changed in a few seconds by a drop-down menu.

The NIPR Command Center Template: Designed for darkly lit environments

SIPRNET Template Creation
2003

The SIPR Command Center Template: Designed for darkly lit environments



The Enterprise Template: Designed for brightly lit, "Ahsore" office settings.
Depending on which template a user chose, or was assigned them (based on their working environment), the portal would load a different set of style and images kept in their own specific directory for each template.




The "Enterprise Ashore" NIPR template--great for office settings and conferences.

The "Enterprise Ashore" SIPR template. Red indicates a secure network.





