Client
VSquared is a mobile app which helps international travelers prepare for trips by providing them information for the vaccines and visas required for their destinations.
Brief
Develop branding and visual design for VSquared and create a landing webpage to promote the app.
Duration
2 weeks (1 week to design, 1 week to code)
My Role
Stakeholder interview, sketching, wireframing, branding, visual design, copywriting, front-end web development
Tools
Pen, paper, Pinterest, Balsamiq, Sketch, Brackets, HTML, CSS
Stakeholder Interview
I interviewed VSquared creator, Acecia Thomas-Baker, and worked with her to determine the main attributes of the app that the branding and visual design of the website should reflect: convenient, approachable, informative, and trustworthy. This contrasts with the current visa and vaccine resources available, which are very stodgy and information-dense. She also provided me with wireframe sketches and a clickable prototype of the app.

Wireframe sketches of VSquared provided by the client
Wireframe
I researched several of VSquared’s competitors and made wireframe sketches of their landing pages, noting key content, layout, and visual design choices. Taking some of the most effective elements from competitor landing pages, I created a wireframe for VSquared using Balsamiq.

Wireframe of the VSquared landing page
Content
Part of my challenge was to write compelling copy to promote the VSquared app. Early on, I tried creating a slogan which I thought would put potential customers at ease: “You worry about the fun. We’ll worry about the rest.” However, the word “worry” as well as the prominent use of “vaccine” in one header actually made test users feel worried. To remedy this, I removed the slogan and changed the headers to be more calming. Similarly, I chose calm and serene background images to compliment the copy. Users found the new copy and images much more reassuring.
“I feel like I’m going to get sick or hurt.”
-User responding to early copy
Visual Design
Mood Board
Using airline travel as inspiration, I created a mood board of vintage luggage tags and travel images. I focused on images which used a blue, red-orange, and yellow color palette. The blue is a reference to the sky and air travel, and navy blue in particular is associated with trust. The more energetic red-orange and yellow provide a nice compliment to navy blue and keep the overall design from looking too dull or corporate.

Vintage luggage tags and travel images were the primary inspiration for the visual design
Style Tile
Using my mood board as a guide, I created a style tile in Sketch to determine how the colors would be used in the actual design. I also designed a logo for VSquared. I made the “V” very straightforward but put “squared” in a script typeface similar to ones used in some of the luggage tags. This represented the balance VSquared was trying make by providing very important and serious information but also appearing friendly and approachable.

Creating the style tile helped me determine how the color palette would be incorporated into the interface
Mockup
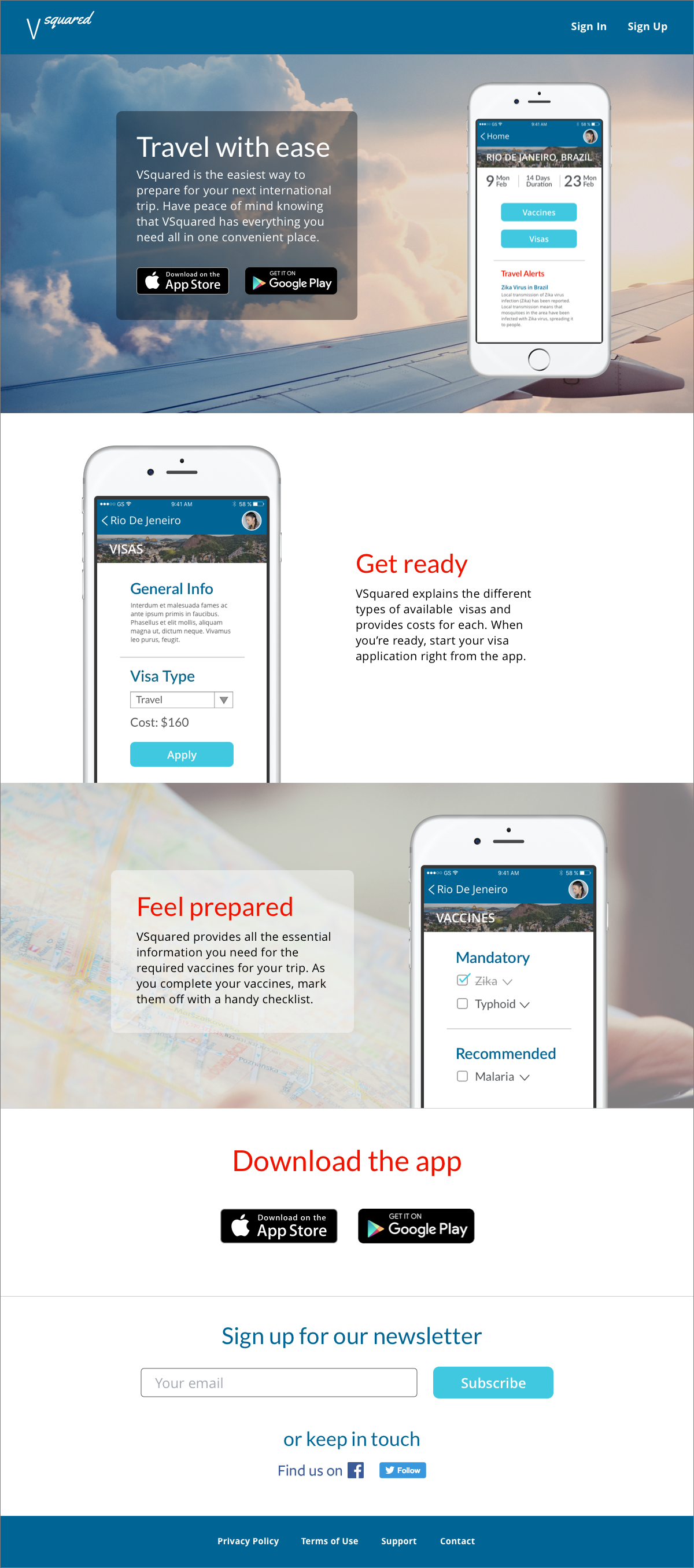
With the layout, content, and visual design elements settled, I created a mockup for the VSquared app and landing page using Sketch. I removed yellow from the color palette because it proved difficult to integrate into the interface with the other colors.

Combining everything in the final mockup created a calm and trustworthy feeling
Coding
With the design complete, I moved on to coding the landing page using HTML and CSS. To make this process easier, I exported a specifications document for my Sketch mockup using the Sketch Measure plugin. This document was interactive and allowed me to hover over any element to view important CSS styling information like font, size, color, and opacity.

The Sketch Measure plugin generated an interactive specifications document with CSS style code
Conclusion
In this project, I learned how to develop visual design for a product and use it to communicate the product’s message to users. By coding the landing page myself, I learned the importance of providing detailed documentation when handing off designs to developers.
Final Design