These are only a few of the many inspirations

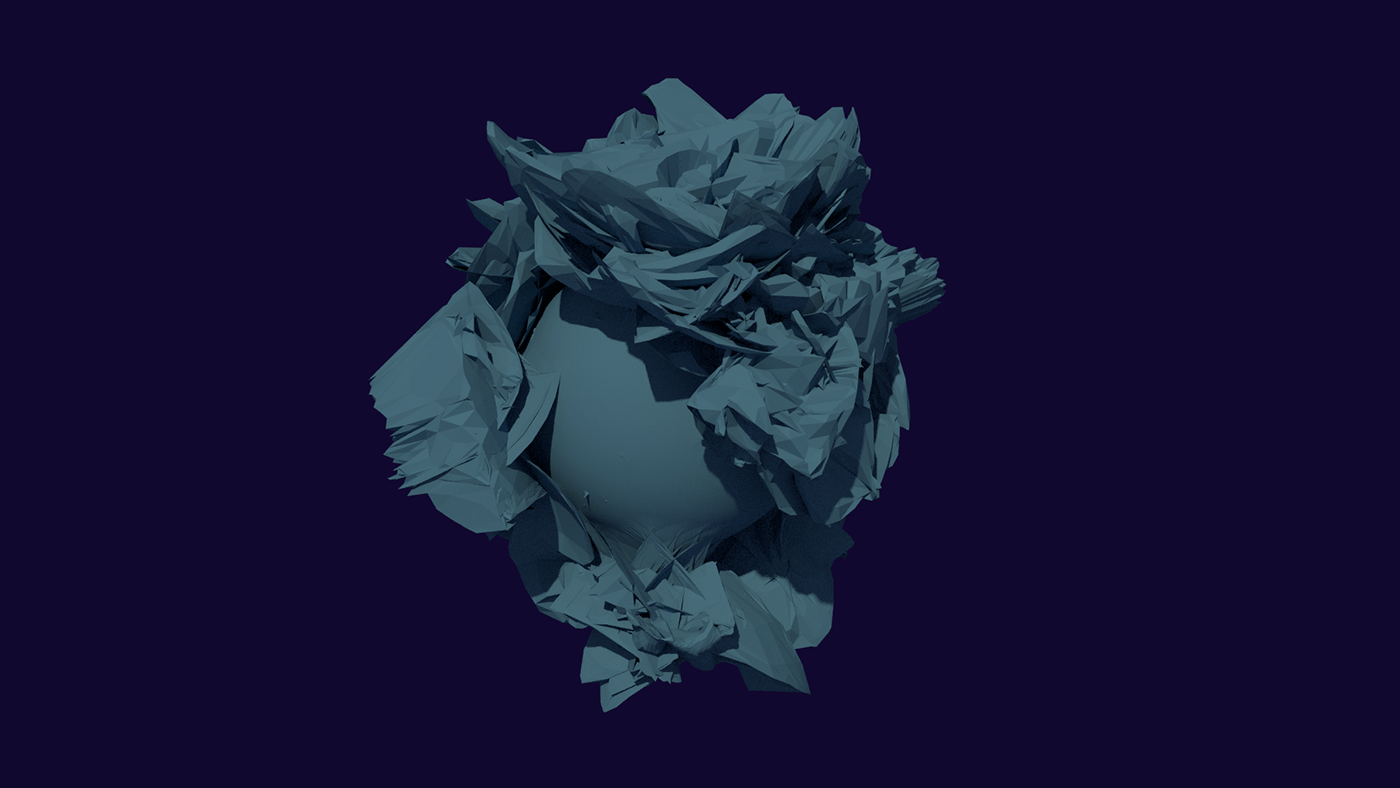
First tests

On the long road to the final look there are always some funny bends you come by...



Okay, the world is low poly, how can I make the texture low poly too?
This is the first time Martin (@usefulthink) had some work to do in the project. He really figured out a way to convert an image to any kind of structure I'm overlaying it with. And all is done with pure Javascript.

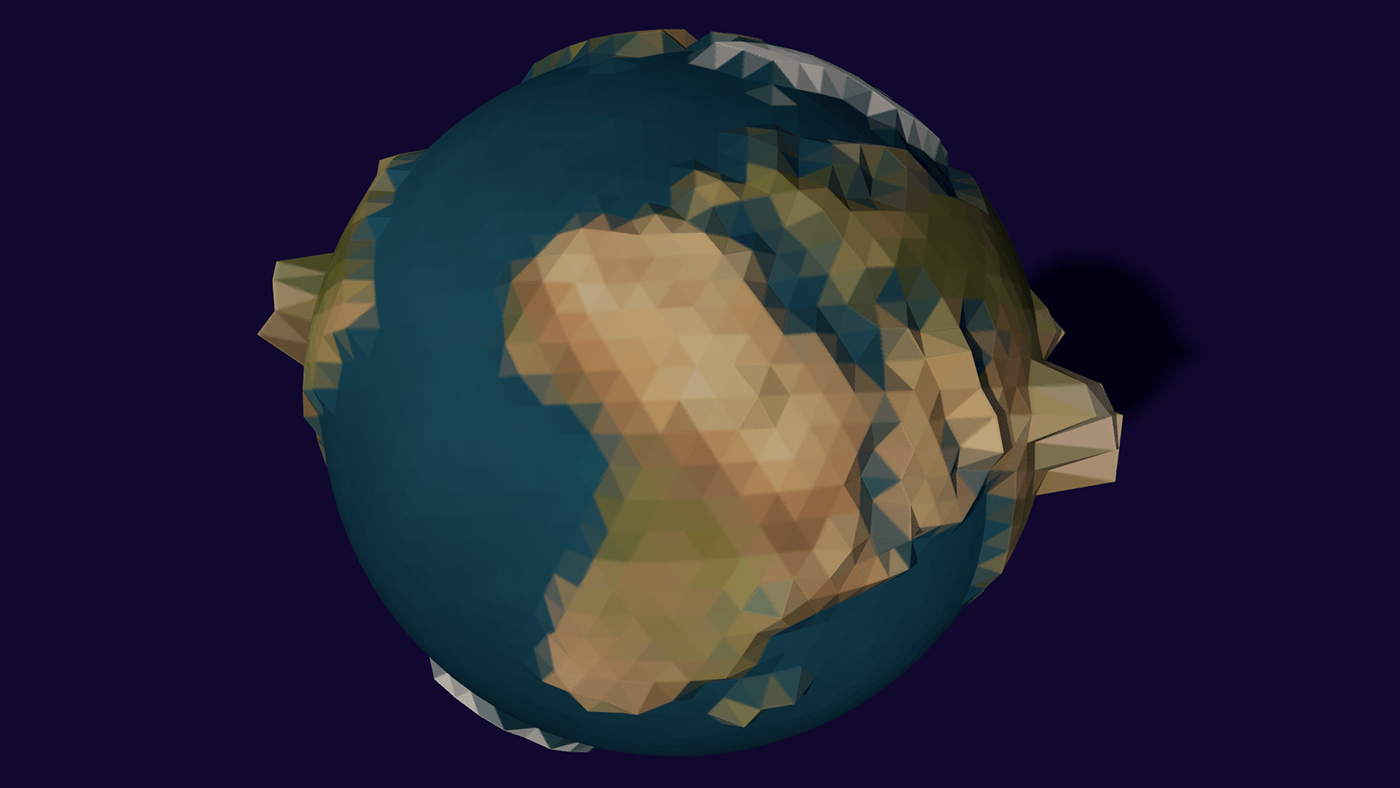
And here we go -> Texture finally put on the world model and then...

A huge thanks to the people of http://planetpixelemporium.com/earth8081.html who make wonderful maps of the world available in all sizes!


Damn, we didn't like it!
Turns out, that just wasn't it! It needed more roughness, less structure. One of these moments, when you decide to do it all over again and time is running out.
Now this was much more like it!

And though nobody would ever notice, I wanted the correct topography in all the right places.
"Because the details are not the details. They make the design"
Charles Eames
"Because the details are not the details. They make the design"
Charles Eames

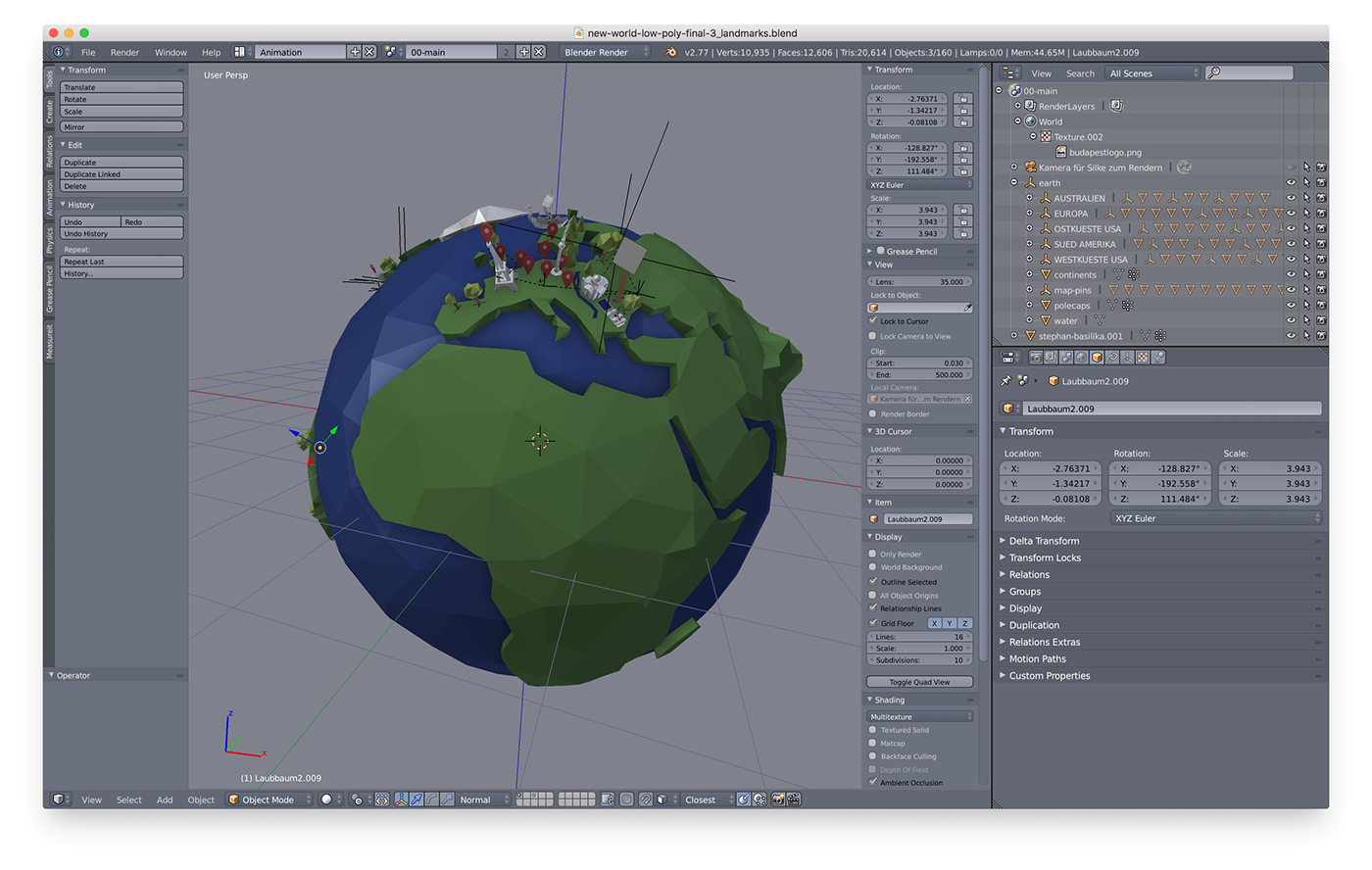
Almost there. What we need, were certain landmarks in the places the speakers came from.




Be sure to check out the final intro movie here: https://usefulthink.com/jsconf.bp-intro/

