
Timeline is a mobile game, inspired by the board game with the same name. It turns boring history notions into a quick and fun game. And if you’re not careful you might even learn something!
My Role
I researched, designed and tested the User Interface. I collaborated with a digital strategist to ideate and refine the product.

Project Execution
THINK
We sketched on paper the application interface in order to brainstorm and quickly iterate many design options.
To better understand the domain and avoid reinventing the wheel, we performed a competitive analysis. We gathered data online about the industry leaders and tried their products. This allowed us to better understand their strategies and how they already solved some UX problems.
We drafted a possible Business model canvas and started defining what were the player involved.
We created personas and user stories using the data collected during the first discovery phase. This allowed us to identify who our users are and what are they needs.
Then, we crafted red routes to rank functionalities and support design decisions.

Example of Persona
MAKE
We started sketching on paper the application interface, in order to brainstorm and quickly iterate many design options.
We realized that the card-based test wasn’t enough because it didn’t simulate well enough the asynchronous essence of the mobile game. To better test this aspect, we designed a chat-based prototype of the game and made people playing it. This allowed us to collect many useful information that would have been hard to observe using a traditional prototype at this stage of the project.
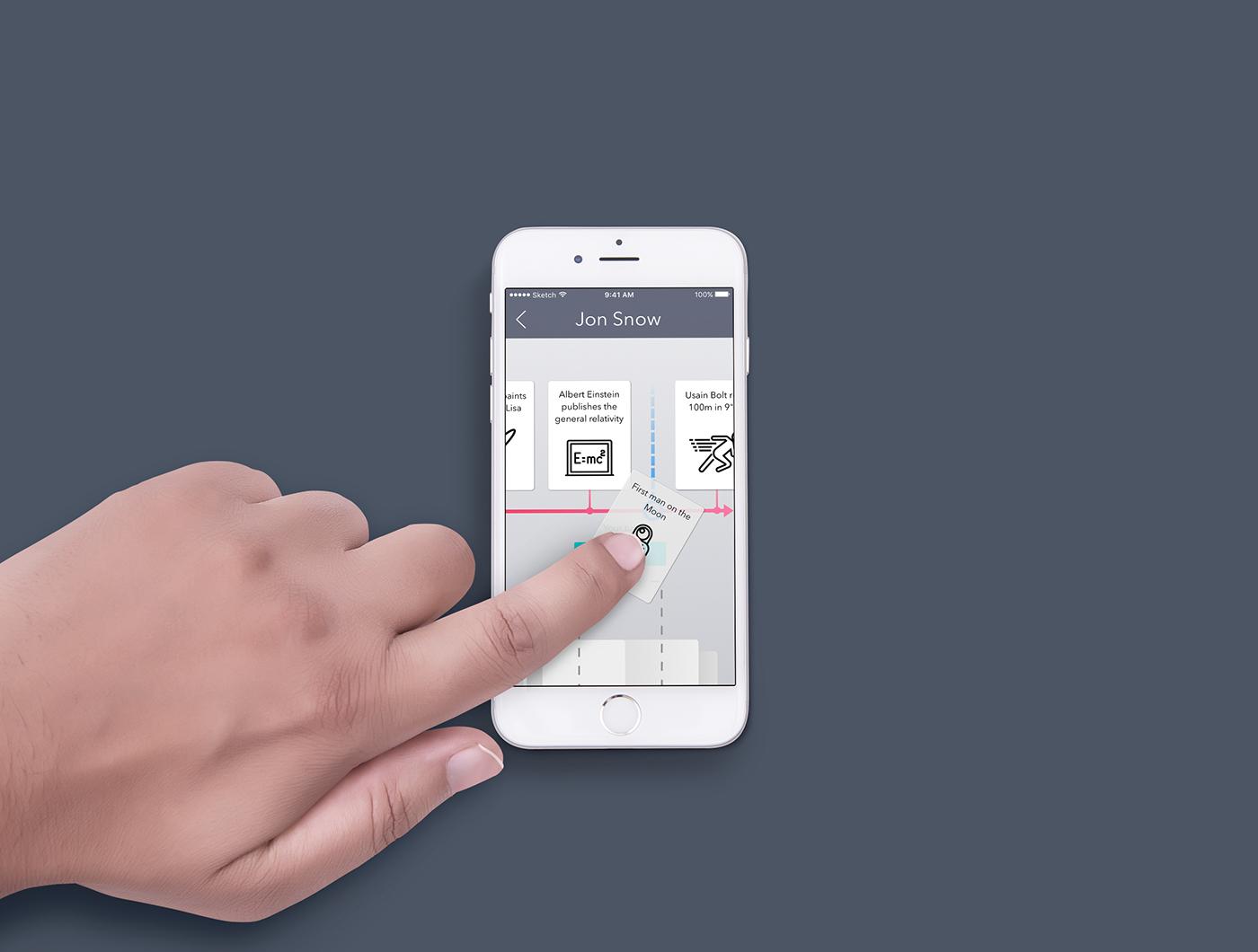
Finally, we designed the final UI to make it more appealing and ready for an iteration closer to the final product. This allowed us also to test the effectiveness of some microinteractions we introduced to reduce the user’s cognitive effort during the game
Chat-based Prototype
CHECK
We interviewed users about their gaming habits to understand what their typical game session looks like and what they look for in a game.
Using Popapp, we digitalized the sketches and tested the first versions of the prototype. This allowed us to collect many insight on what we were building.
At each iteration, we kept testing the current state of the prototype on users, reframing the questions and the tasks to get specific insights on what we want to learn at that point of the process.
We also realized that translating the rules of the traditional board game to the digital world wasn’t so straightforward. We realized that what works when all the player are in the same room, might not work when the users play in different places and in different moments. To find out which mode the users would enjoy more, we used the original board game cards and tested different rule sets.
Partial Prototype
Conclusions
This project allowed us learn a lot about people’s gaming habits, and that moving the context from physical to digital involves making deep changes to the product.
On one side we were surprised by how much people were used to certain ux patterns used in the top games, on the other side we learned to apply UX design methodologies also to games and the changes this context involves.
For example, it was hard to test the game rules without a traditional prototype, but we solved the issue by making people play a chat-based version of the game.
I enjoyed testing the game modes because, even if it was a really low-fi version of the game, people were already getting passionate and cheering when winning or swearing when losing, validating our idea.

Screens from the game UI


