






Wireframes
As I was working on my static website, I've changed a few things.
For example, I decided to use one banner image for each page. I thought it would make things easier for the viewer to see one banner image as opposed to having more than one. And I also thought having one representation would create a specific tone when you go from page to page.
The second thing, I changed was allowing the users to use the Serene Spa logo as a way to return to the index page if needed.
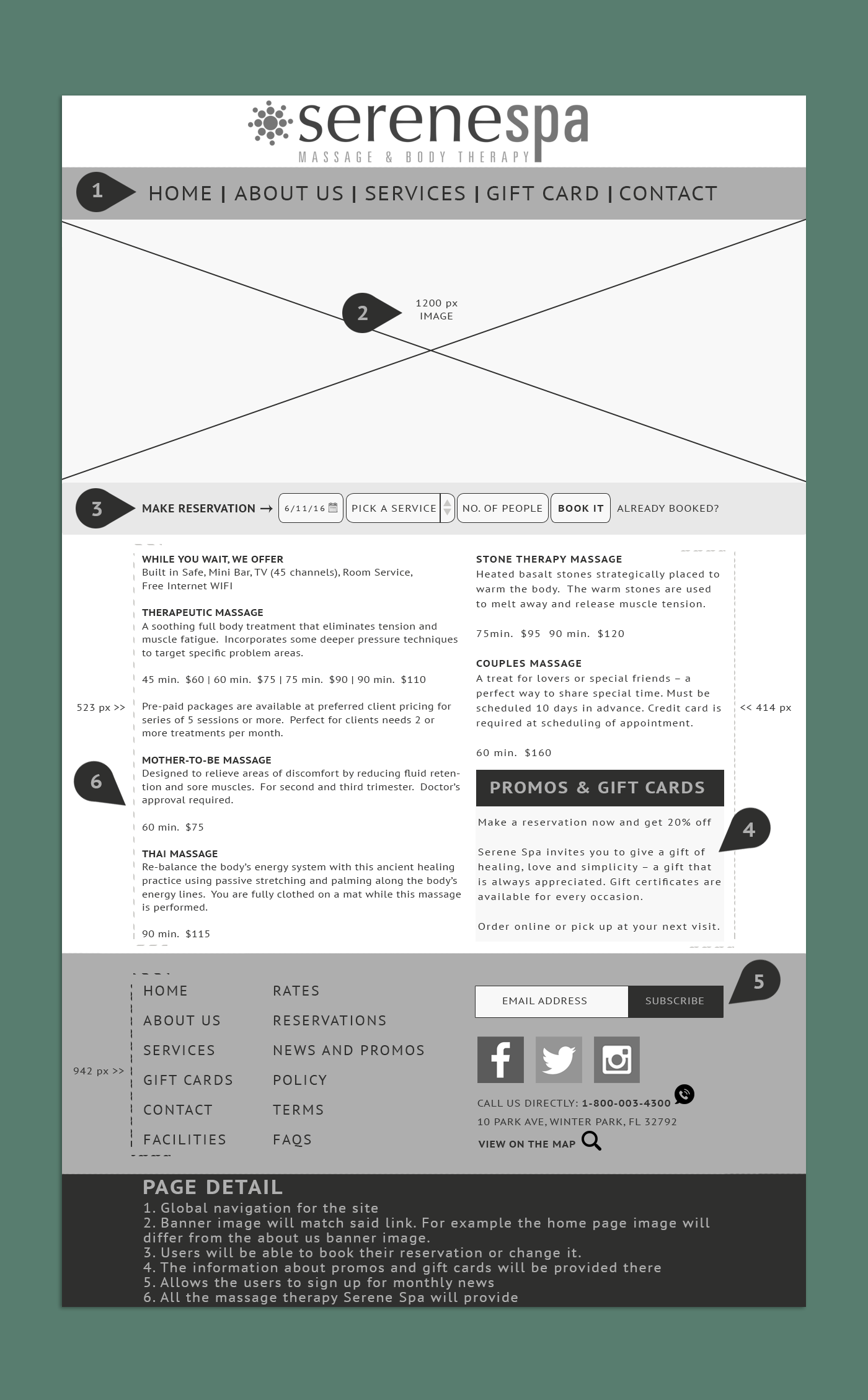
I then changed the services page by creating more space for each service provided. I also moved the promos and gift card section from the rest of the text. That way things will look less cluttered.

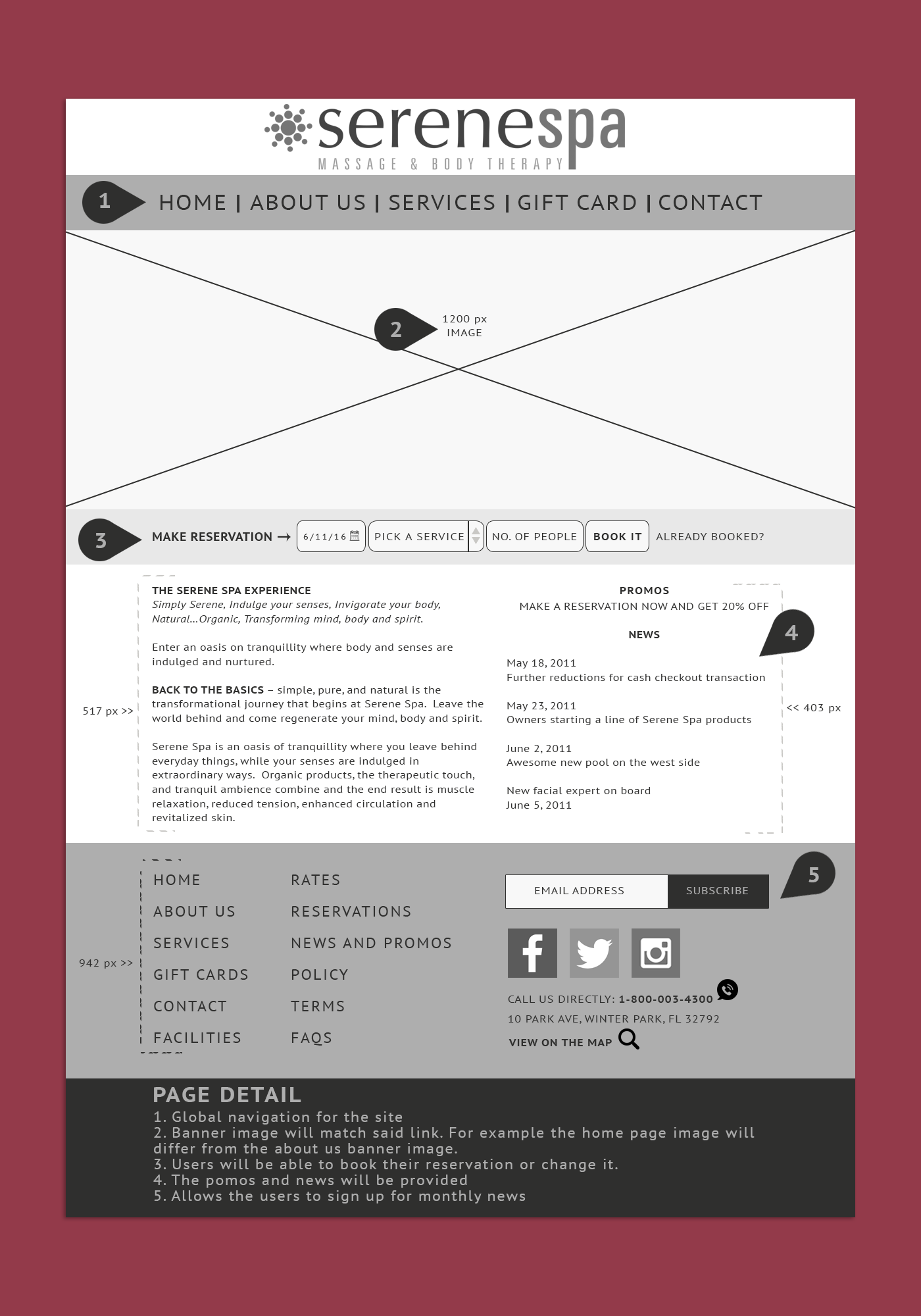
Home Page

Services Page

Contact Page

Layout Design
I had fun creating the look of the site in Adobe Photoshop. It's simple yet it still has that modern/fresh look.
I had fun creating the look of the site in Adobe Photoshop. It's simple yet it still has that modern/fresh look.
I've made a static website on github. You can view the website here.

Close ups


















