

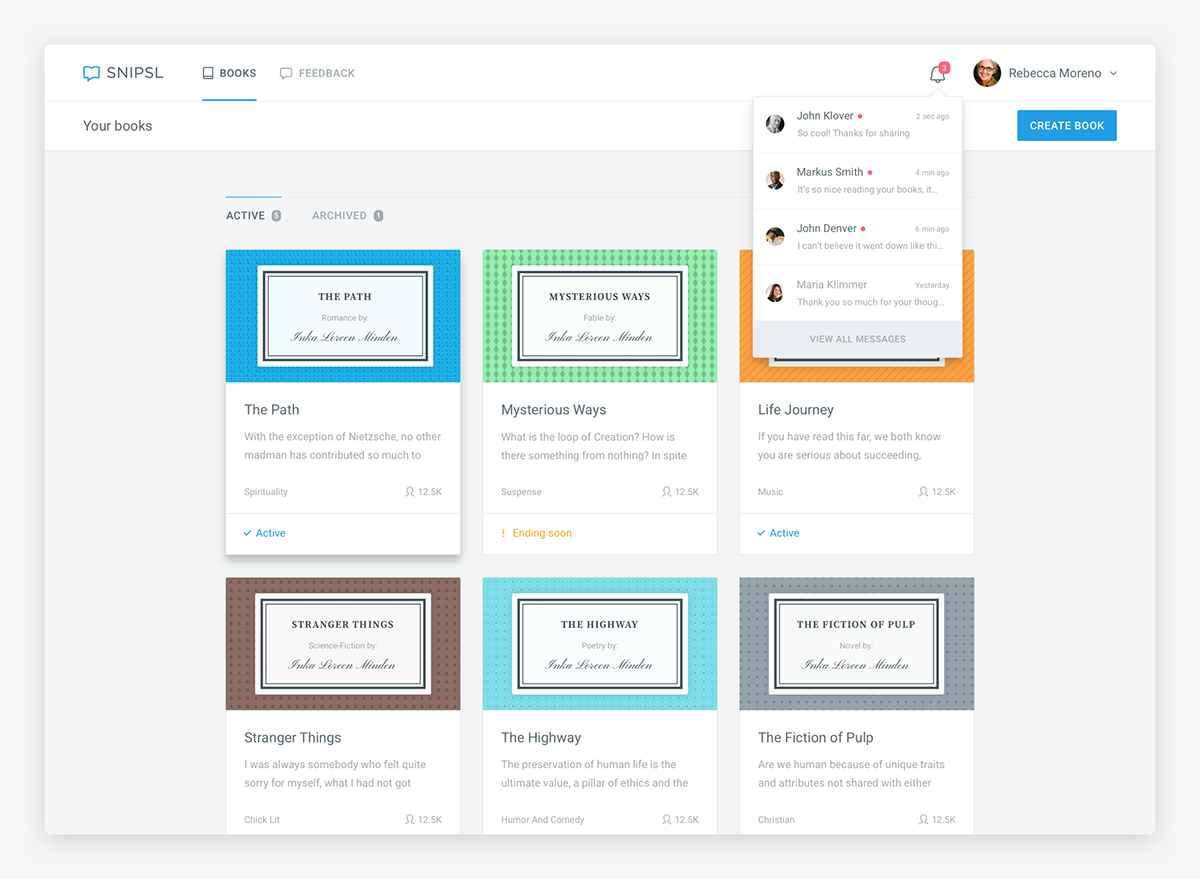
Dashboard
In the Authoring App, the author can find and access all of his books in the dashboard. Either the ones he wrote or to the ones he is still writting, these books are represented by cards which reveal the status of each one.

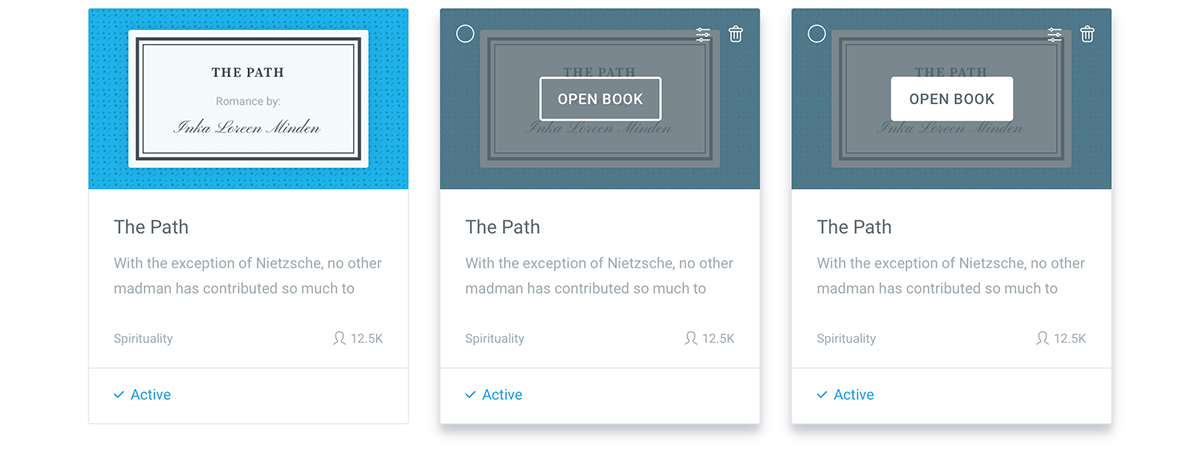
Each card shows the book’s title, its cover and a brief description of the story. You can also find out the number of followers and the book’s gender. Here the author can easily manage his books, delete it or change its settings.

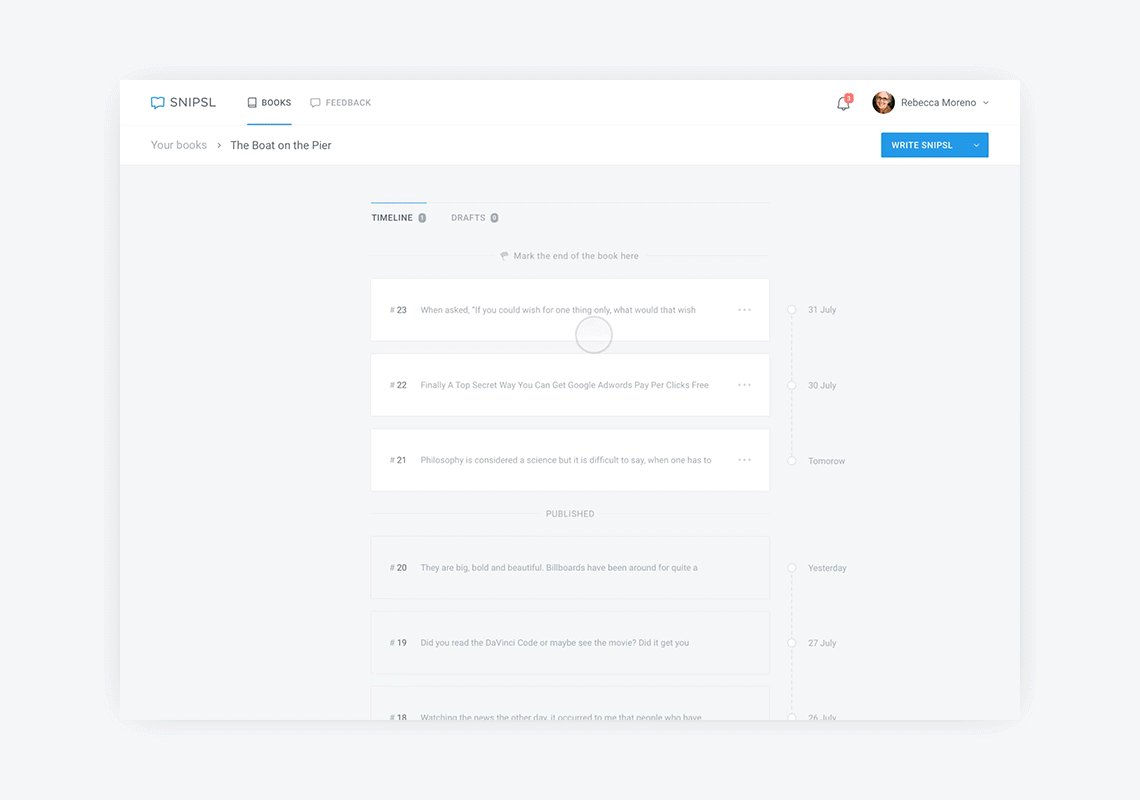
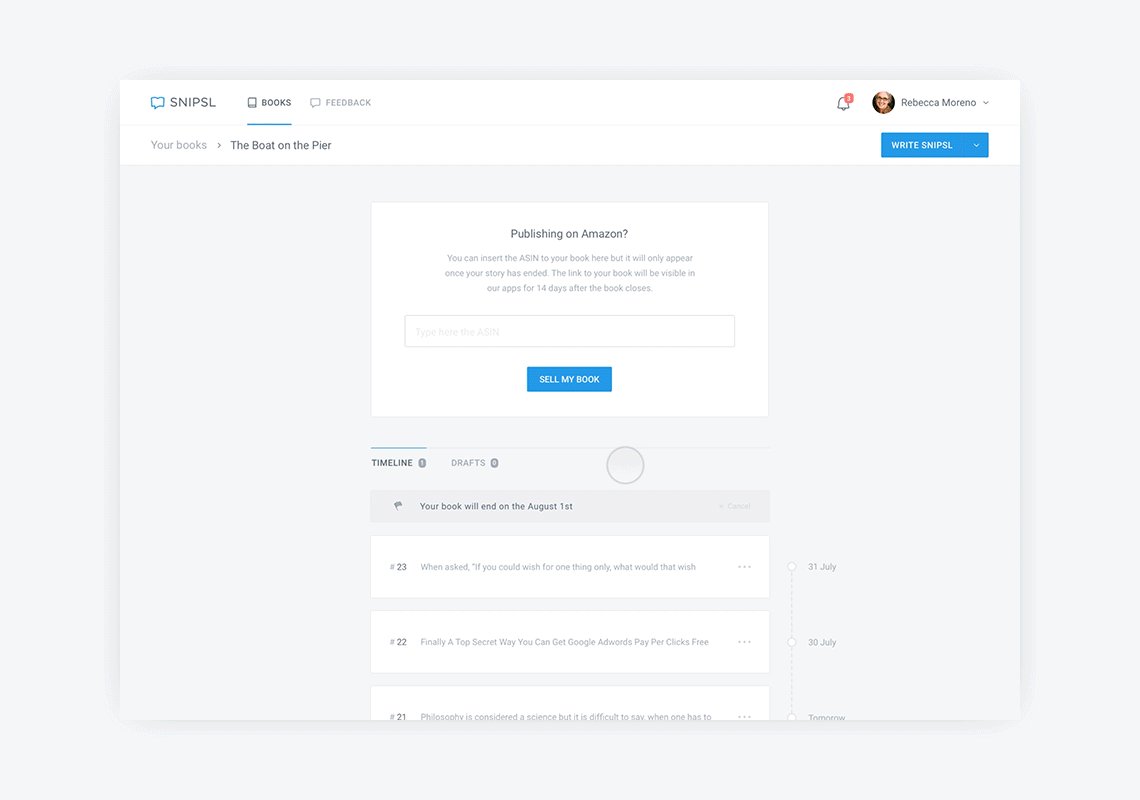
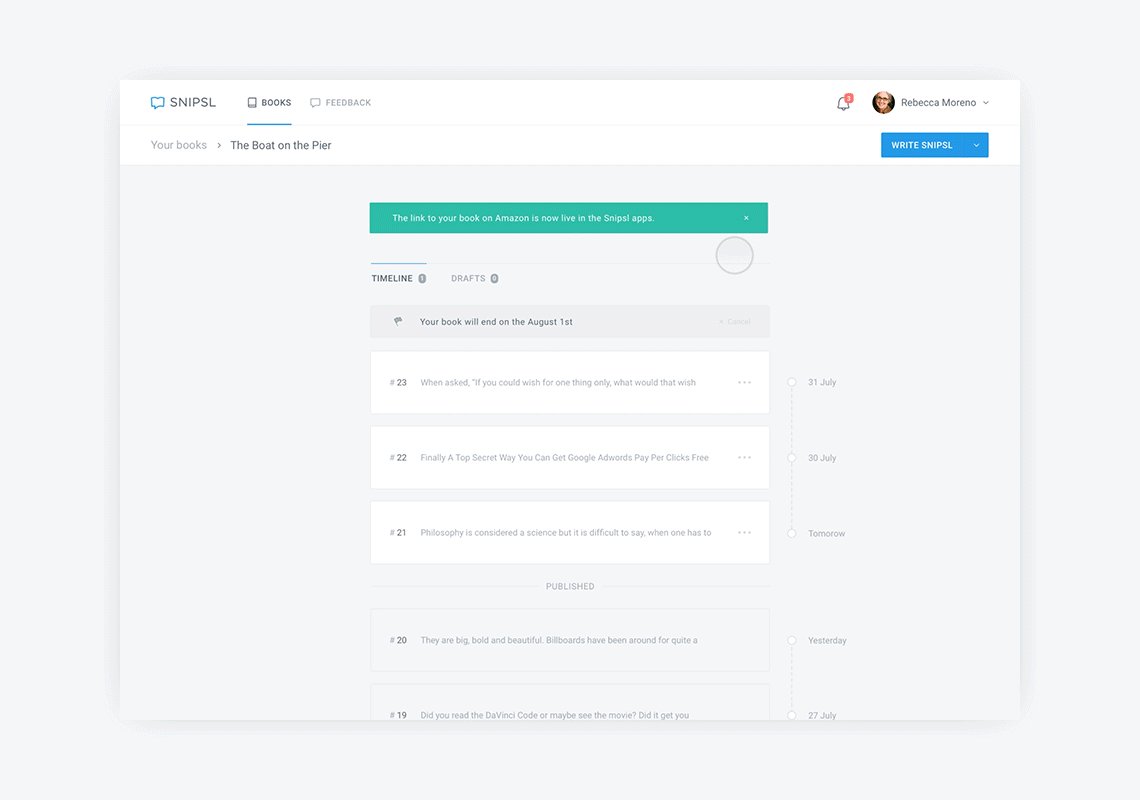
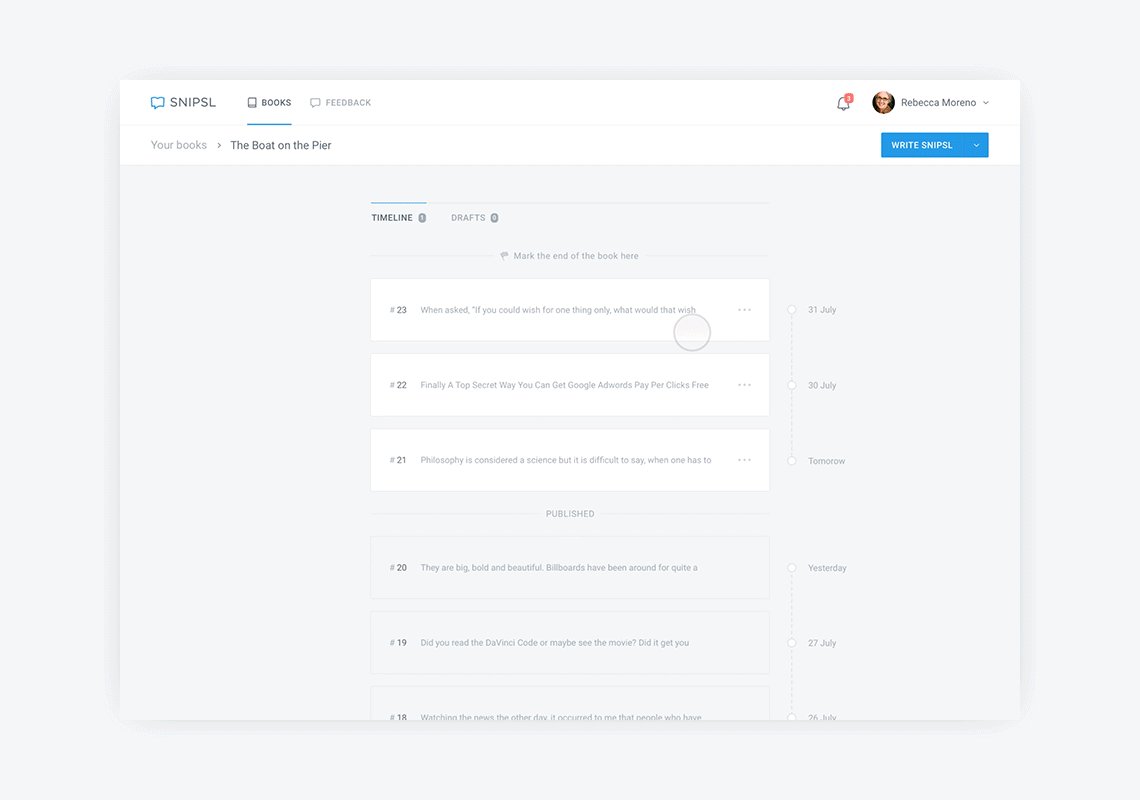
Books
Inside each of the books, the chapters (named Snipsls in our app) are listed in a vertical timeline that tell the author which Snipsls have been released and which ones are being released on what date.

In Snipsl, once the book ends, it can then be purchased on Amazon. The ending of a book can be automatic or the author can define the book’s ending manually. Once the last Snipsl is released the book is archived and the readers are then notified in the app.


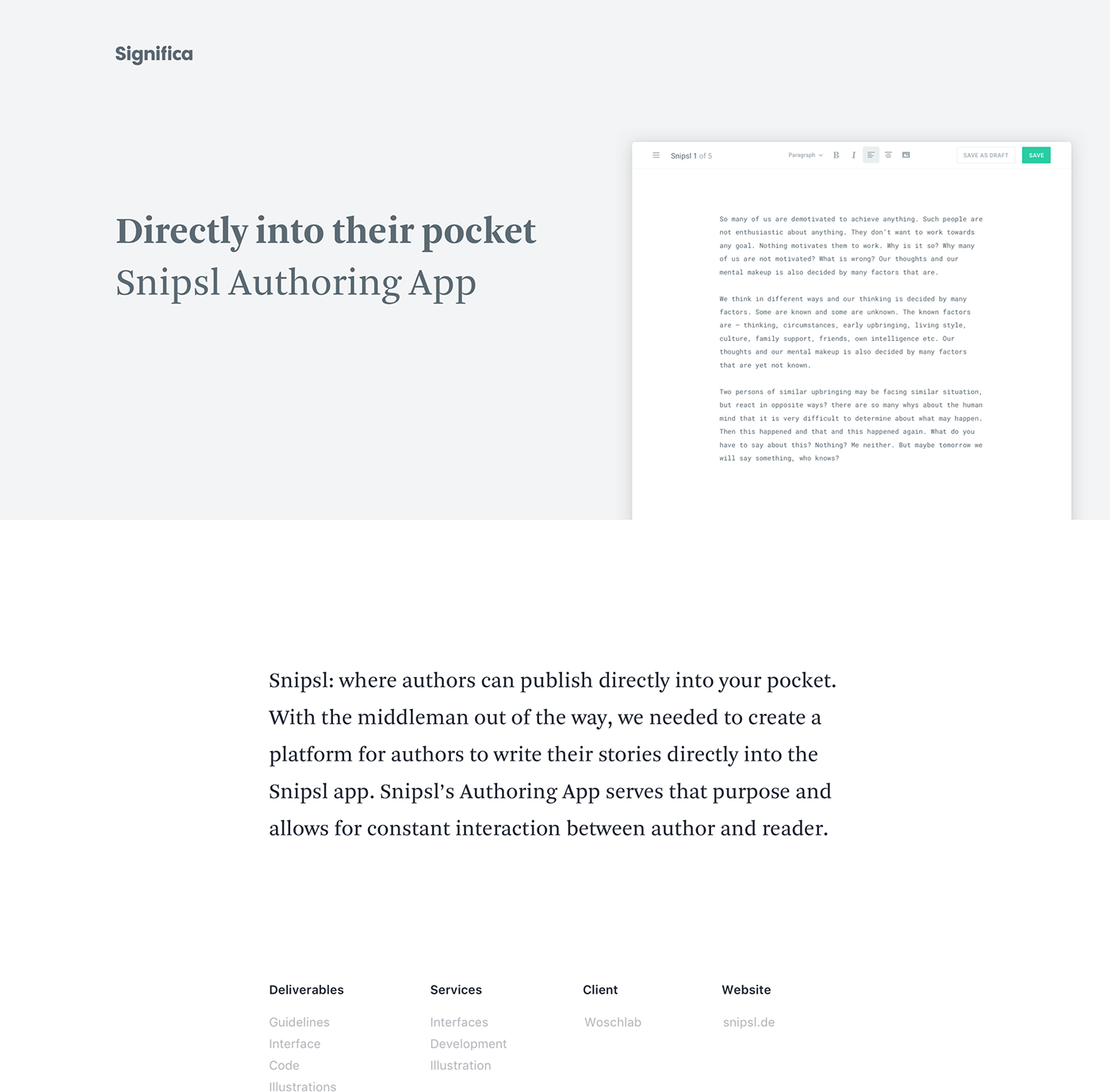
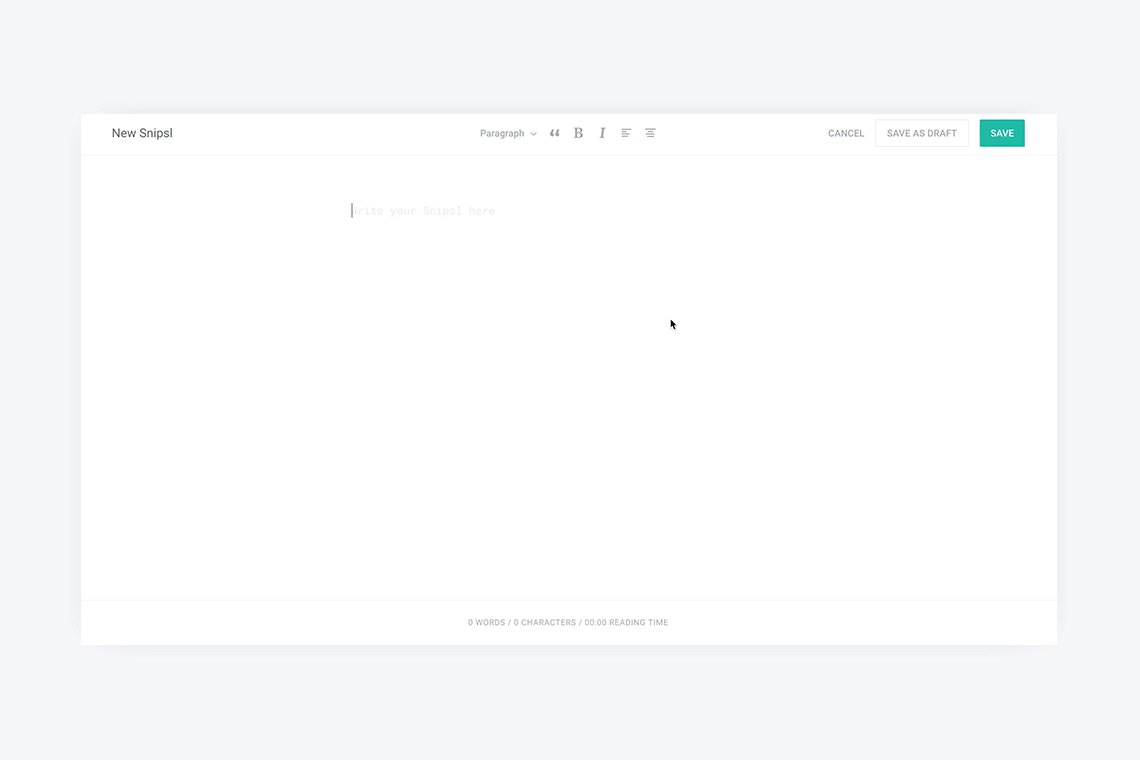
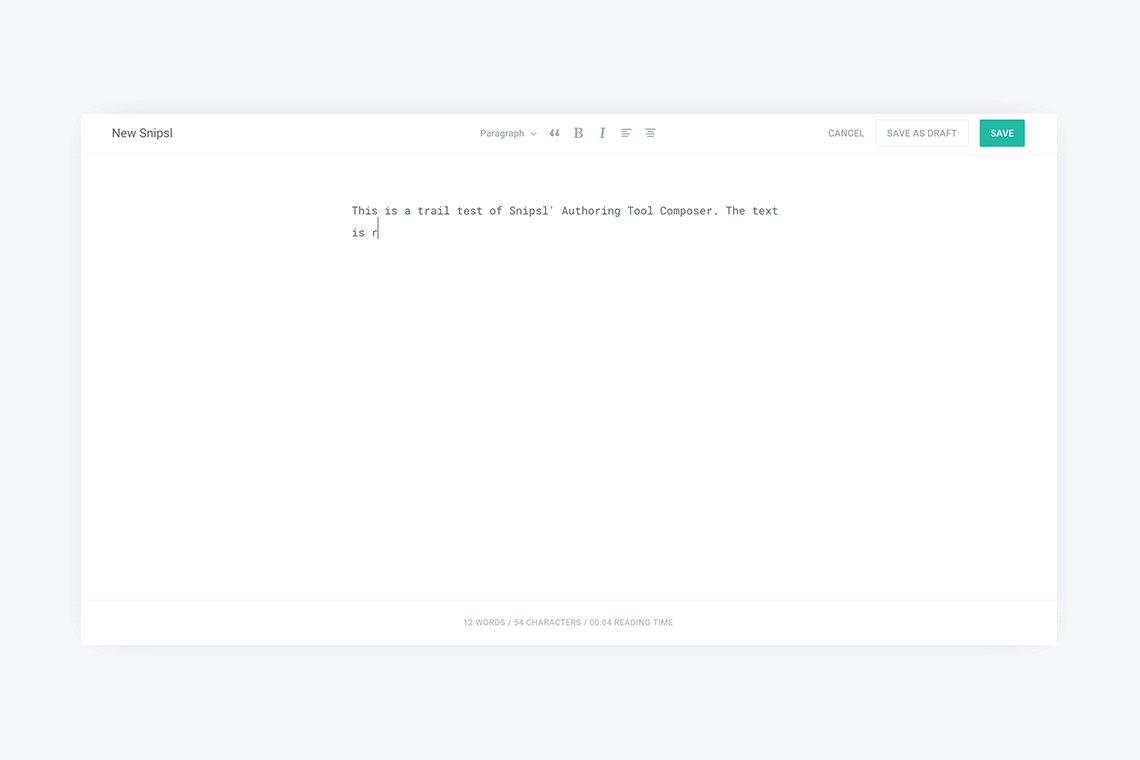
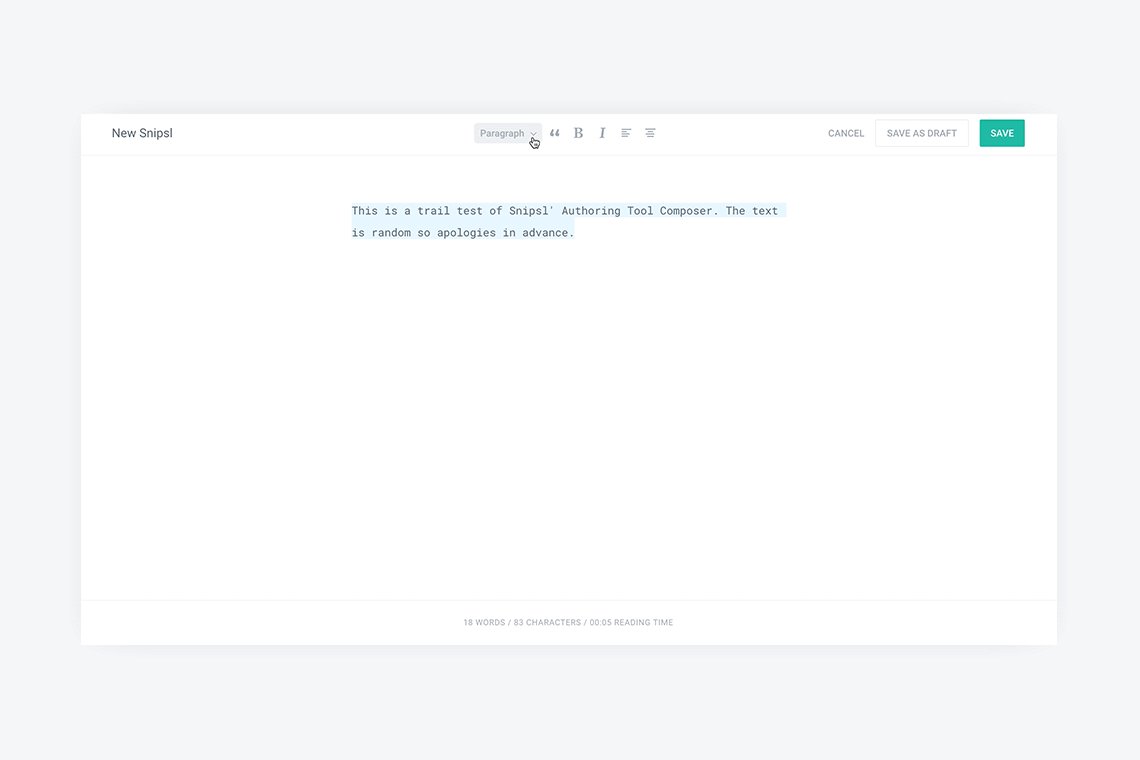
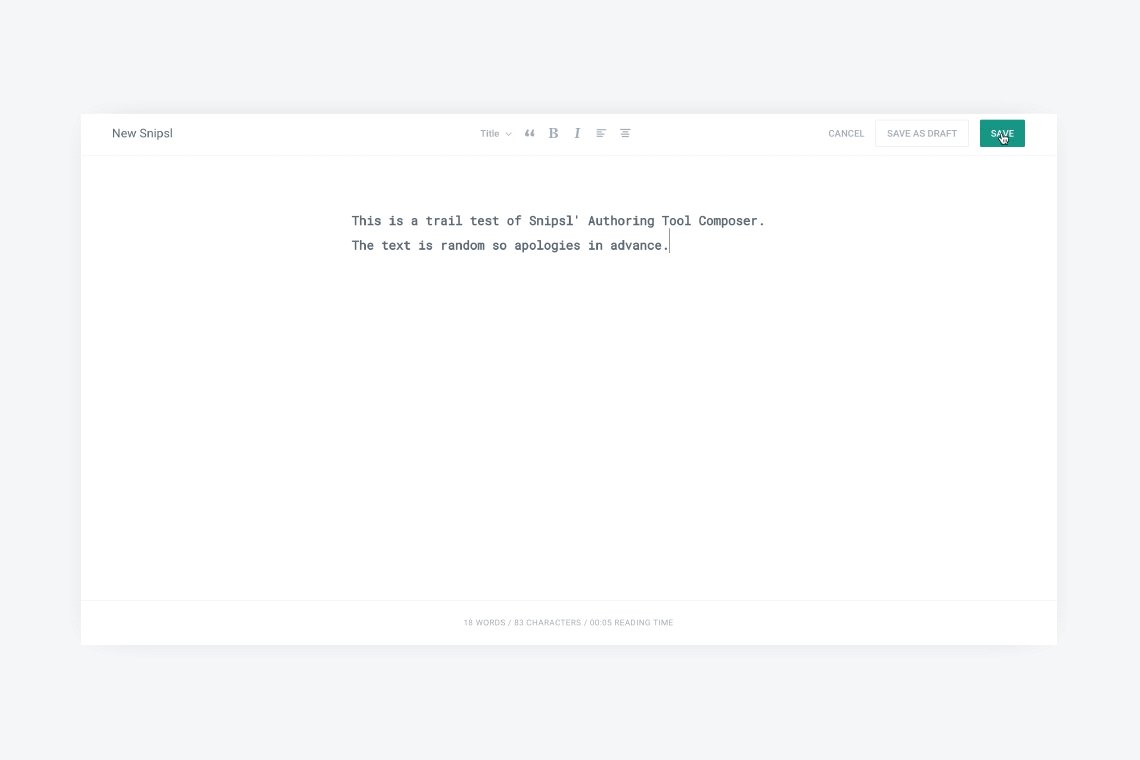
Composer
The most important tool for the Author, the composer required a simple, distraction free design, where he or she can efficiently dedicate full attention to his craft.


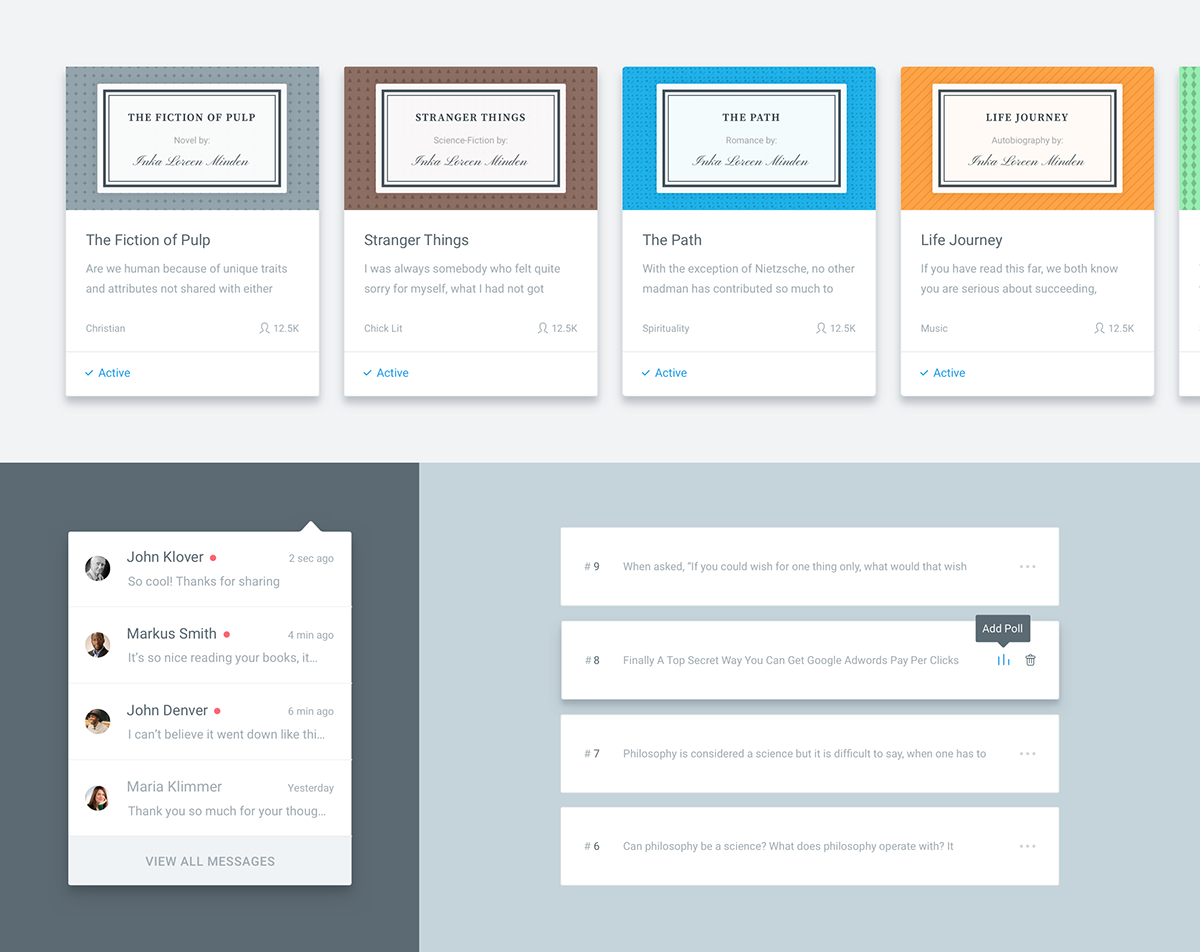
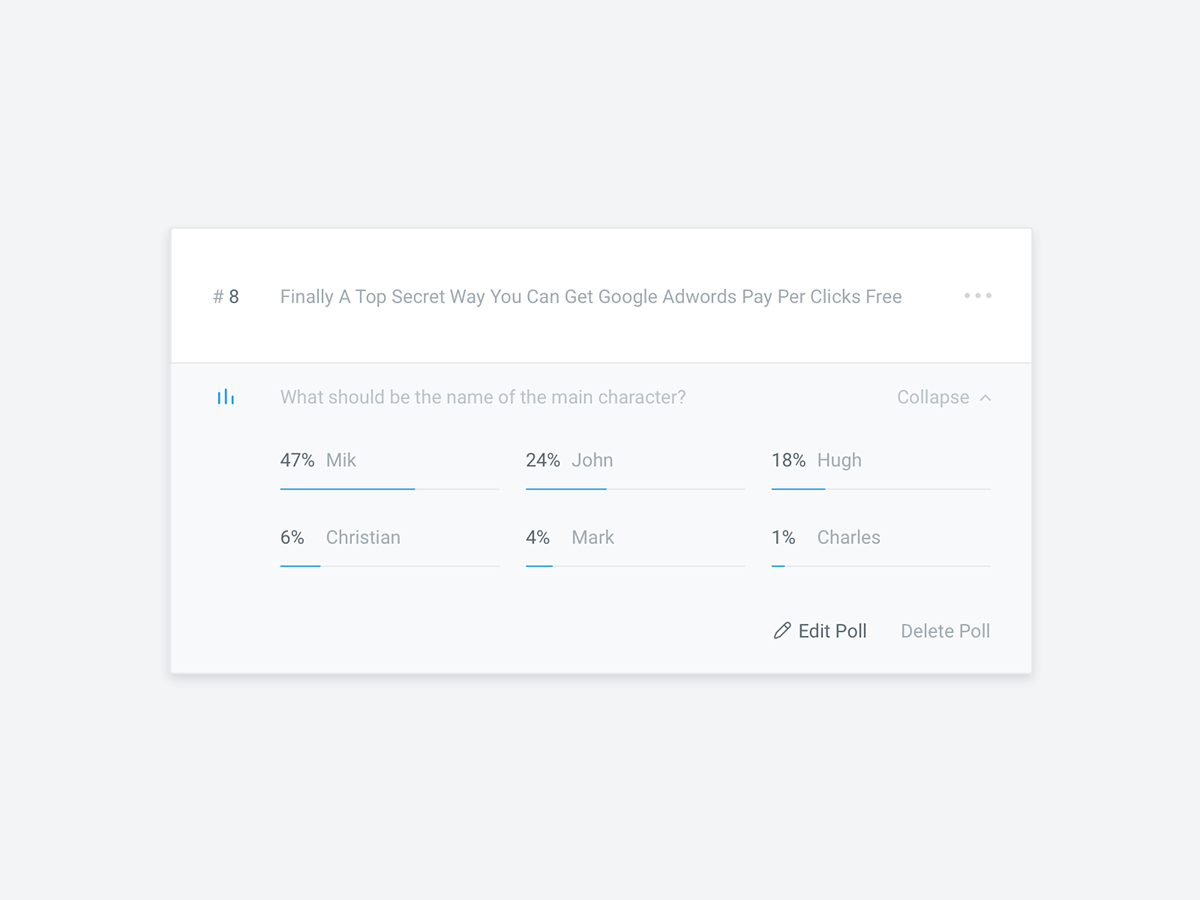
As one of Snipsl’s selling points, the author can interact with his readers. This can be achieved by adding a poll at the end of each Snipsl to get feedback on preferred characters or even on how the story should unfold. Then it was essential for the author to quickly view and study the results of these story driven polls.


New Book
As the Author creates a new book he can immediately see in real time what the book will look like once it is realeased on the Snipsl app. He can decide the title, write a short description of the book, select the genre and select a cover image.

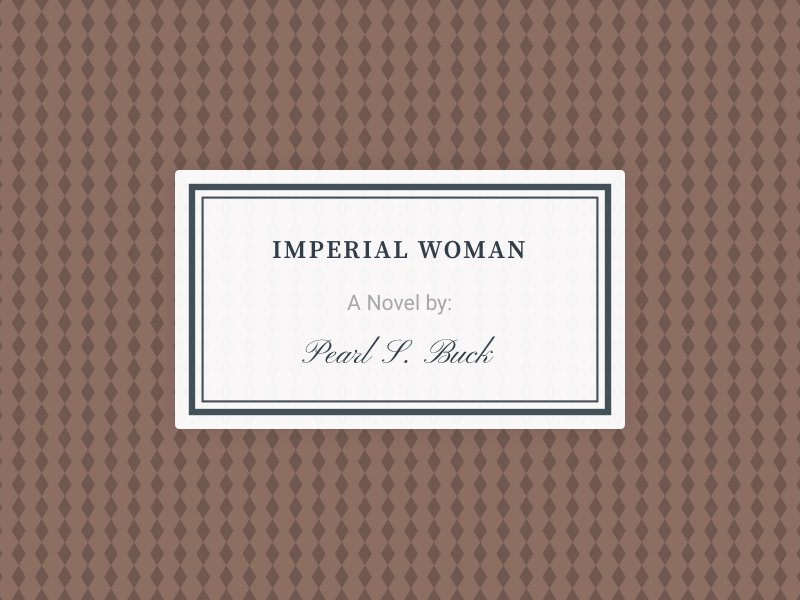
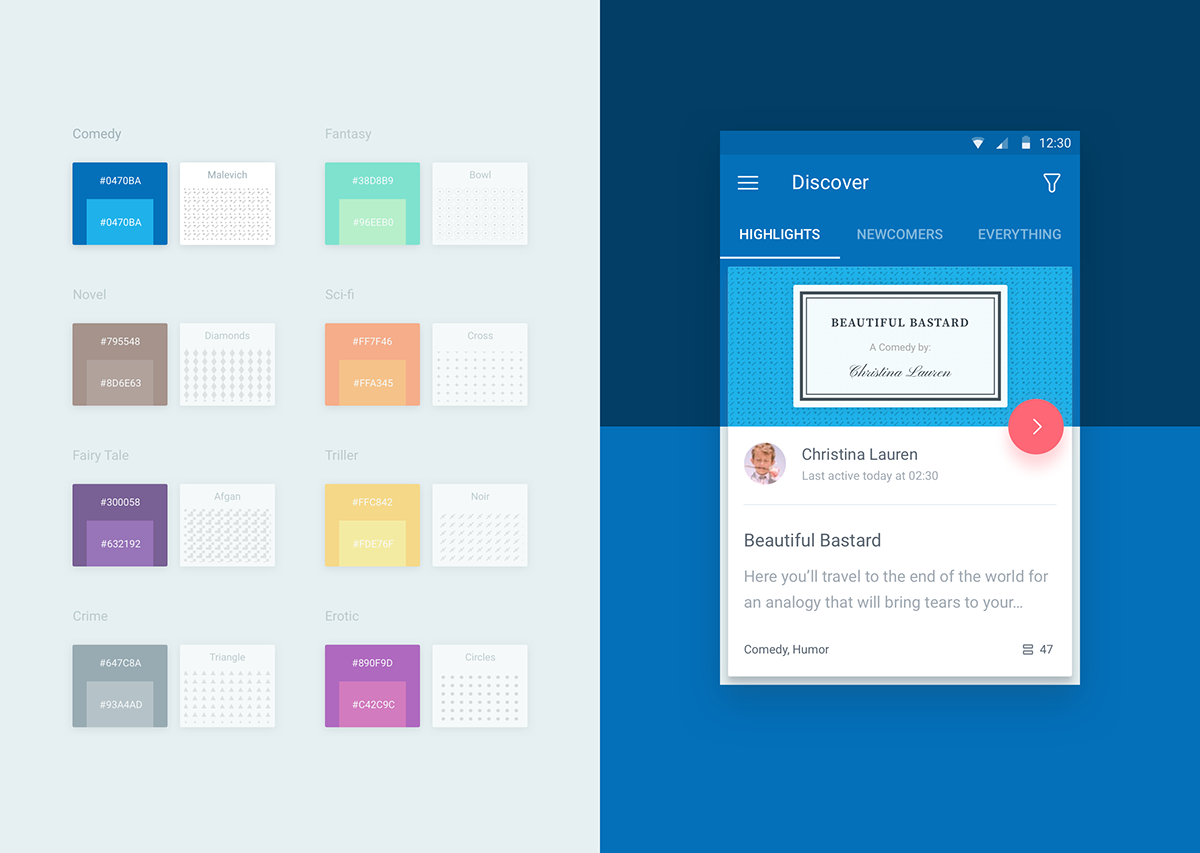
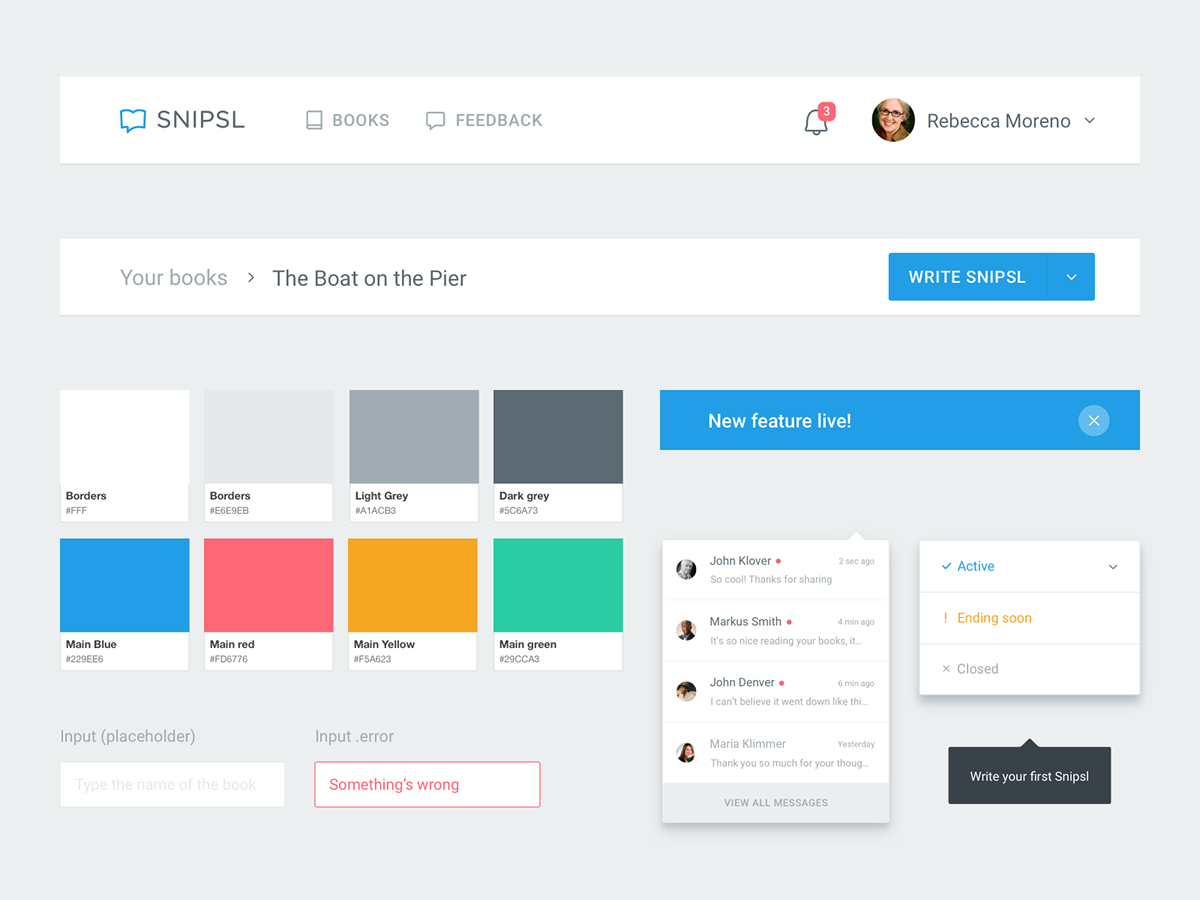
Generated Covers
If the Author does not have a cover image for his book, we have designed a pattern and selected a color to represent each of the book genres. This way, as the author types the book’s information a cover is immediately generated for him.


Feedback
Here is where the Author can get directly in touch with his readers and answer any specific questions that they have on the story or read their feedback on the how it is unfolding and where it can go in the future.

Illustrations
We created the author character specially for the Snipsl Mobile App as part of a set of character that could visually represent the nature of the app. Here it came into use in as an empty state.


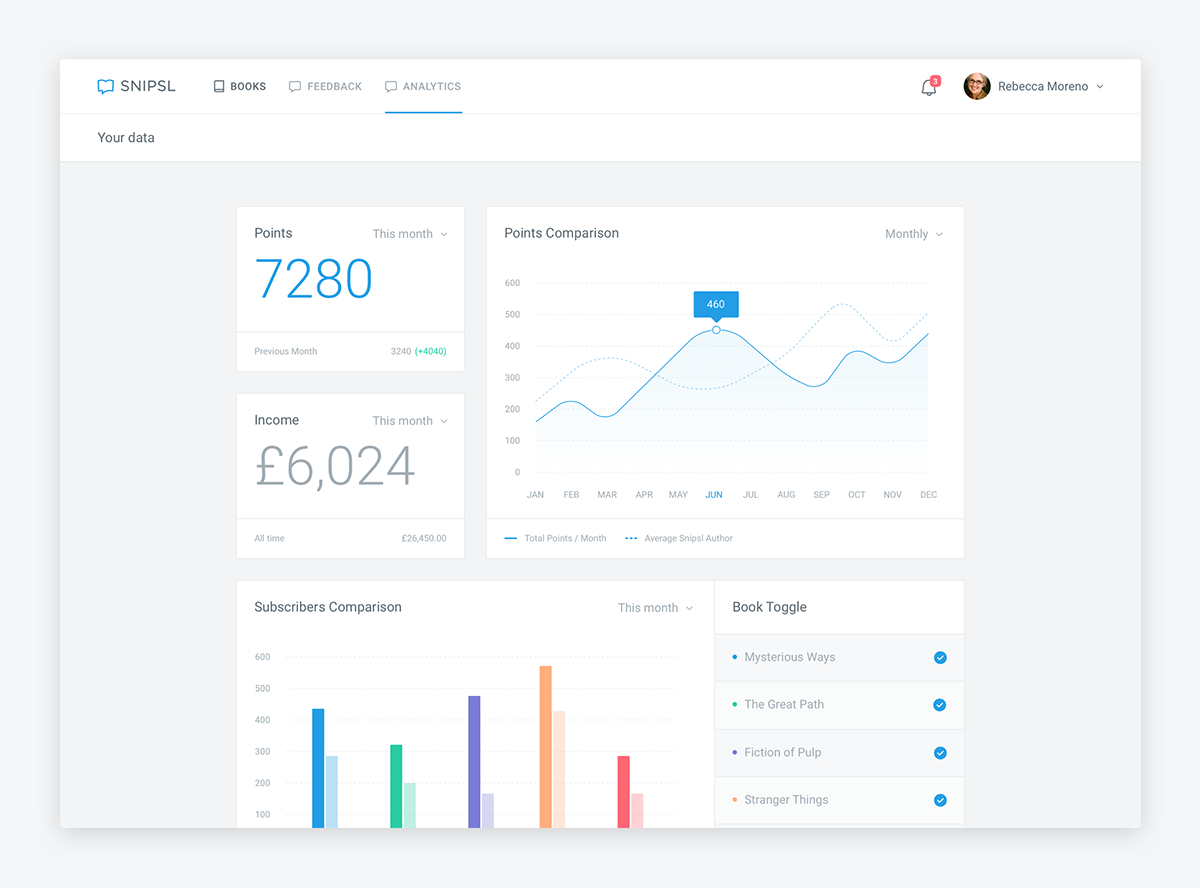
Analytics
A place for authors to stay informed of their book statistics. They can find out which books are selling better and were they fit in the leaderboard.

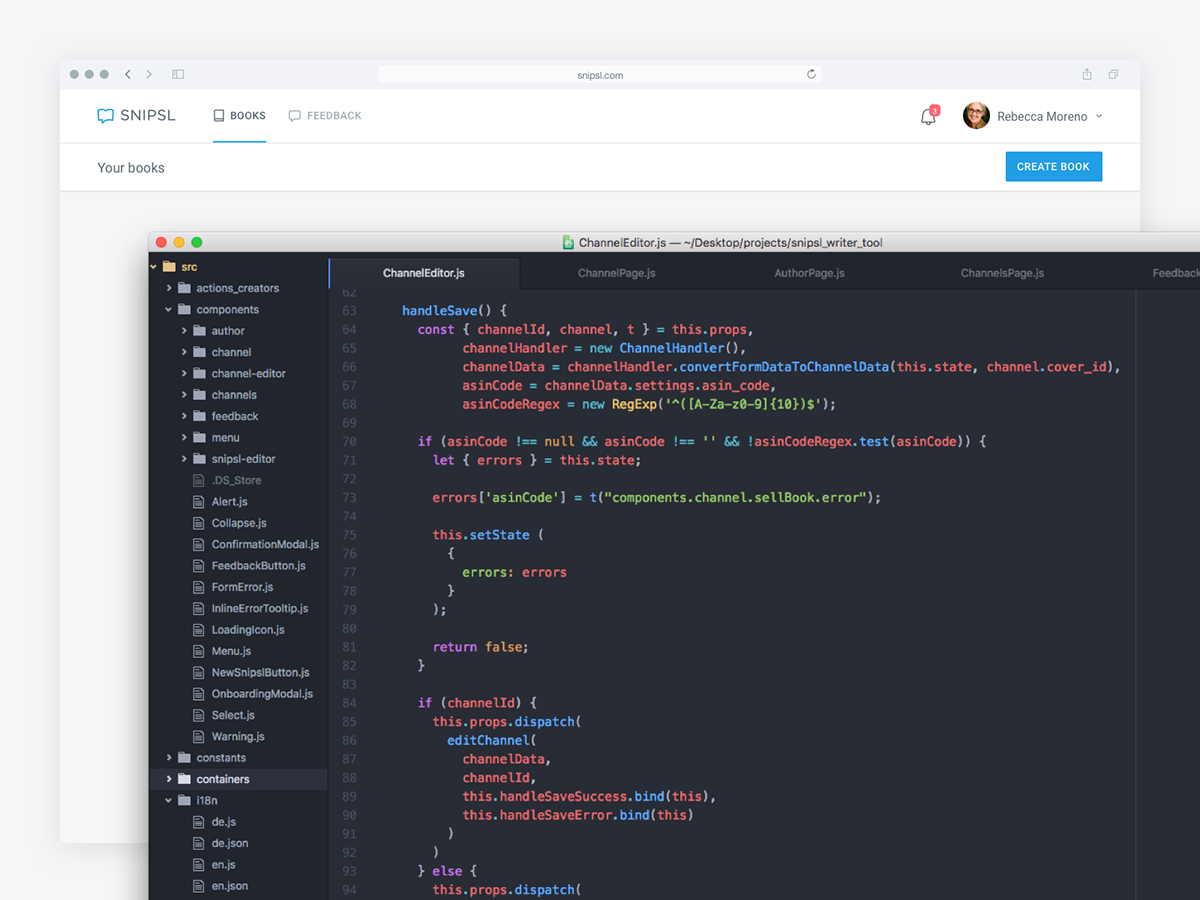
React Development
Using the React framework together with Redux, we created a platform that is always connected to an API ensuring the state of information is always updated. Taking full advantage of a modular design we were able to create a platform that allowed for an easy reutilisation of its components that helped us keep the code organised.



Snipsl Mobile App on Behance.
Visit us on significa.pt or send us an enquiry at hello@significa.pt
Designed by Significa in the heart of Porto.
Designed by Significa in the heart of Porto.


