
Wireframing is an important skill in the software industry, used to organise information on an interface and communicate it with the team. Balsamiq, UXPin, Omnigraffle, Axure, etc. are few of the already established wireframing apps. So, why did I put effort creating this wireframe kit?
The main reason is to avoid multiple tool dependency when creating design artefacts like wireframes, mockups, etc. I have used Balsamiq for wireframing, Sketch for creating mockups and Keynote for prototyping/flow simulation. But the challenge is to manage and bridge this software.
When Adobe released their new tool called Adobe Experience Design(a.k.a Adobe XD) last year, I gave it a try. I used the tool to design screens for the personal projects, and it gave me a single seamless platform to develop screens and simulate the flow between them. This feature got me thinking about doing wireframing on Adobe XD so that I can create wireframes and corresponding mockups within one platform. On top of that, Adobe XD offers static prototyping, which allows you to conduct user testing very early in the development cycle, even at the stage of wireframing.
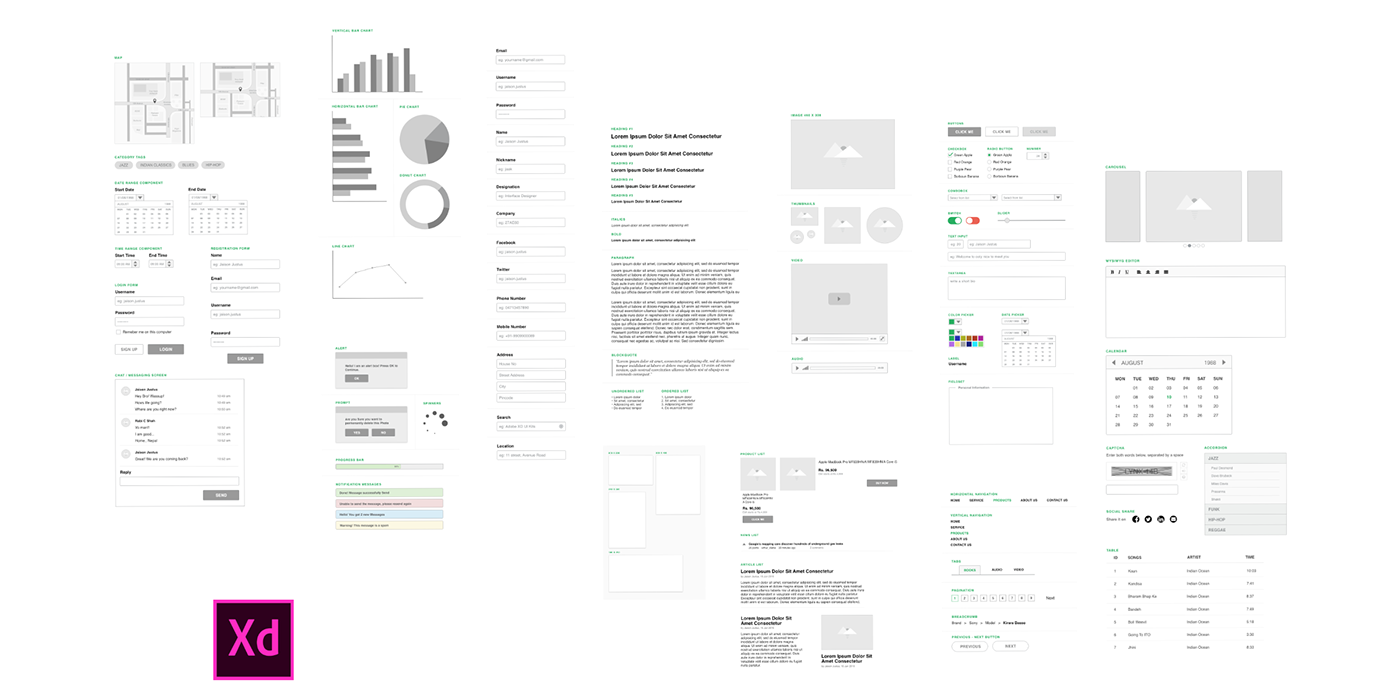
This kit contains

1. Textual helpers: heading, paragraphs, blockquote, ordered list, unordered list.
2. Input Controls: label, text input, text area, button, checkbox, radio, number, Combobox, switch, slider, colour picker, date picker, field set, start rating, heart rating, file uploader, drag, drop file uploader.
3. Dialog boxes and Feedbacks: alert, prompt, spinner, progress bar, notification messages, tooltips.
4. Multimedia Controls: audio, video, image, thumbnails.
5. Navigation Controls: horizontal navigation, vertical navigation, tabs, pagination, breadcrumb, previous-next button, segment control, stage/phase, tab bar.
6. Dashboard: vertical bar chart, horizontal bar chart, pie chart, doughnut chart, line chart, area chart, bubble chart, plot chart, gauge, data blocks, world map.
7. Text Input Helpers: (text box with labels) email, username, password, name, nickname, designation, company, Facebook, Twitter, phone number, mobile number, address, search, location.
8. Listing helpers: product list, news list, article list.
9. Misc Components: carousel, WYSIWYG editor, calendar, captcha, accordion, social share, table, map, tags, date range, time range, registration form, login form, chat/message screen.
10. Card: card layouts.
11. Devices: mobile phone, desktop.