
Verizon innovation labs
Working on various end to end business ideas ranging from chat programs, augmented reality, gaming and other concepts. My role in our work was principal designer/manager for mobile application and products ideas.
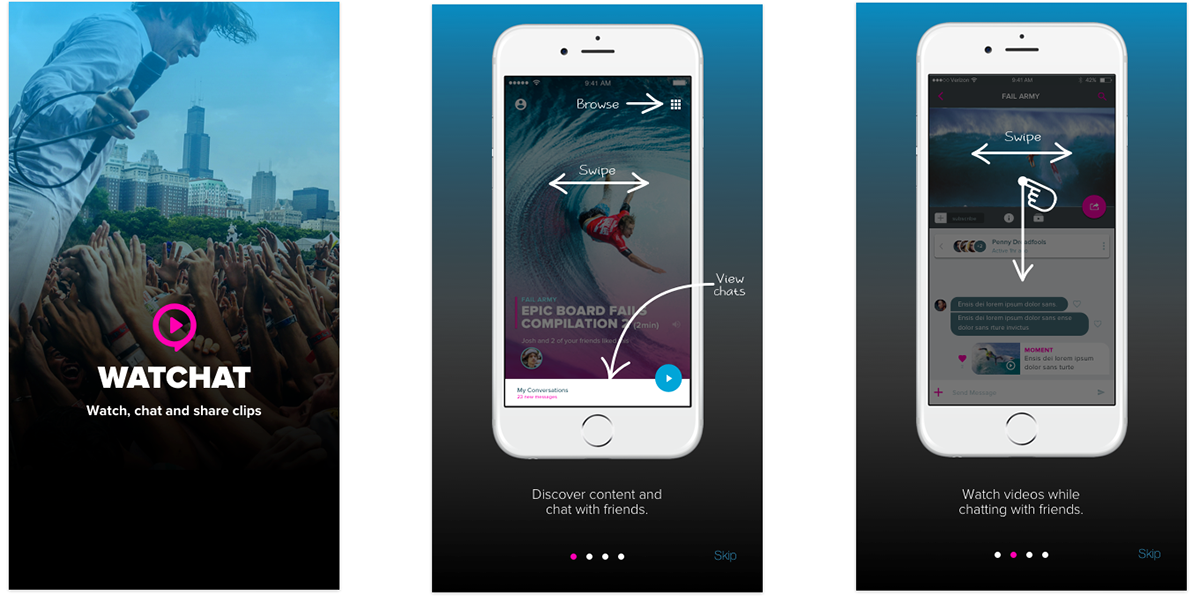
Watchat
Watchat was an innovation project that was created as an alternative to the GO90 application that Verizon had recently launched. Leadership wanted us to look at various other ways we could create a similar experience without the constraints of the large company process.
My role
Watchat was first created 5 months prior to me joining verizon. I was brought in to look at the app from the UX perspective and give overall assesments from the visual design to experience. I created optional concept interactions where confusion points existed and gave a fresh perspective to the team.
Challenges
Coming in as a new designer the challenge was to give honest feedback and optional directions without stepping on current directions or offending the current team. This is very important to jell with a team and learn how to grow together to create a great experience.
A few solutions
💡I solved a few problem areas in the product that I had seen due to constraints the team had. There was a lack of user on-boarding which was confusing due to the complexity of the app interactions. I made sure we implemented a solid tour inline experience.
I audited the visual design and presented all the overlap where colors and heirarchy of items in the current product did not make much sense to me. The argument at the time was that "people wouldn't" care as much if some items were used for different things. I believe there is some truth to this for instance in the early days of snapchat. Very hard to navigate and figure out why things were where they were. People did assimilate though.
I audited the visual design and presented all the overlap where colors and heirarchy of items in the current product did not make much sense to me. The argument at the time was that "people wouldn't" care as much if some items were used for different things. I believe there is some truth to this for instance in the early days of snapchat. Very hard to navigate and figure out why things were where they were. People did assimilate though.

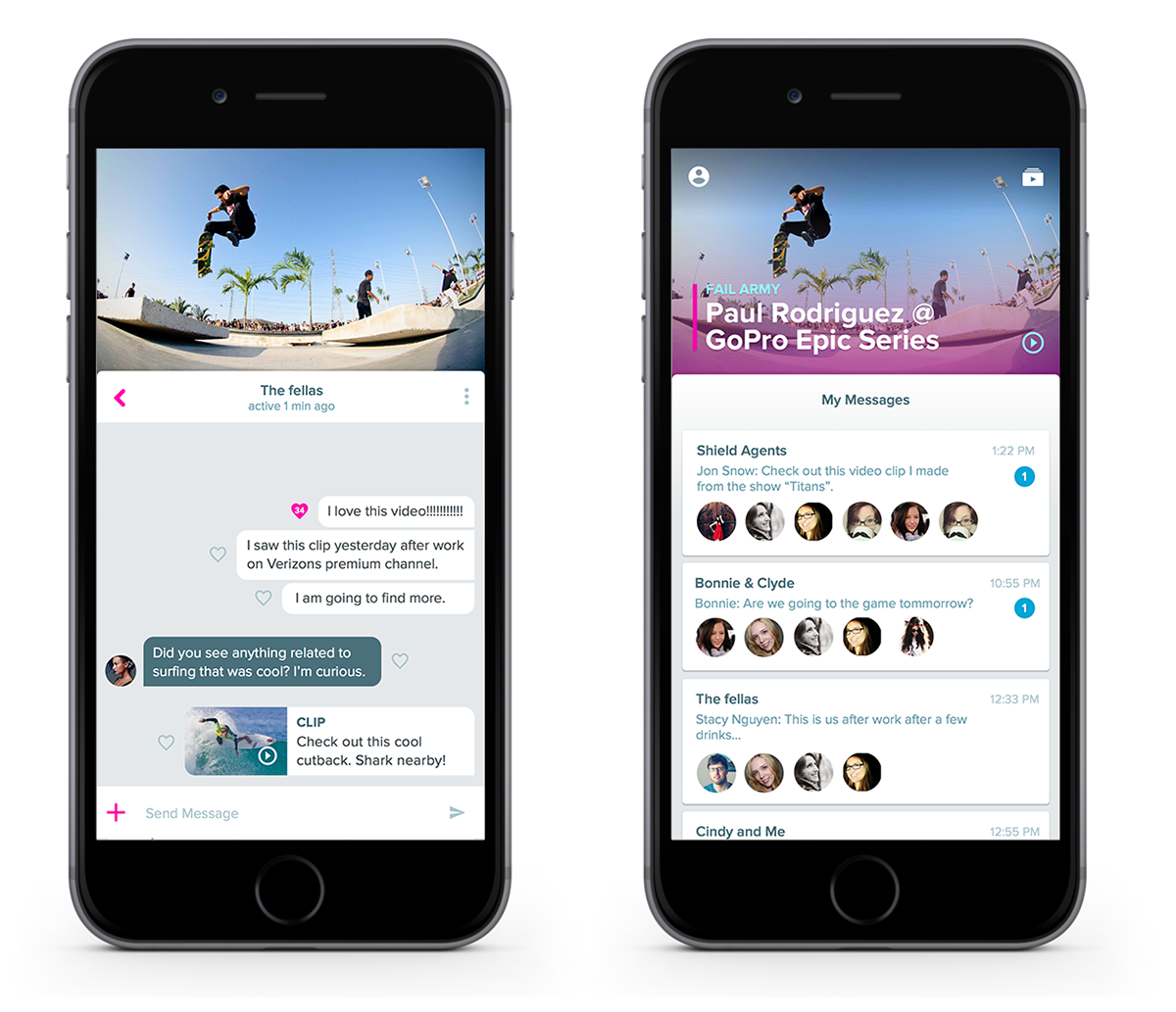
💡Various chat themed concepts were created for the design team in problem areas. I focused on bringing a cleaner, easier to read solutions with text and iconography in areas that should feel more lively. Larger avatars and provided mocks for different directions of the chat view.

💡I enhancing the My messages list to have a more social feel. This I believe was important as the app itself was a social video watching app. The previous design had a cluster of avatars but it was very hard to see who each person was. I thought this was a simple solution making each viewing area more inviting.
What I learned
Given the current constraints I was under given where the project was currently at I realized I needed to fit in a positive attitude and encourage current designers the direction they were going but also add value even if explored previously by them. I believe this was an important project for jelling with the current team and letting them know I can make a contribution without disrupting what direction they currently were going.
Mango
A savvy personal assistant/productivity coach mobile app that prompts users to record, keep track and accomplish tasks: make task tracking a habit.
Problems we were trying to solve:
Setting up task management ritual takes time, effort and wading through tools. Triaging and accomplishing of tasks takes time, recurring use and motivation. Reminders can cause info overload, can get annoying and are easily dismissed by users
My role
Direct and design all UI/UX from end-to-end for current product team.
Direct and design all UI/UX from end-to-end for current product team.
My design direction
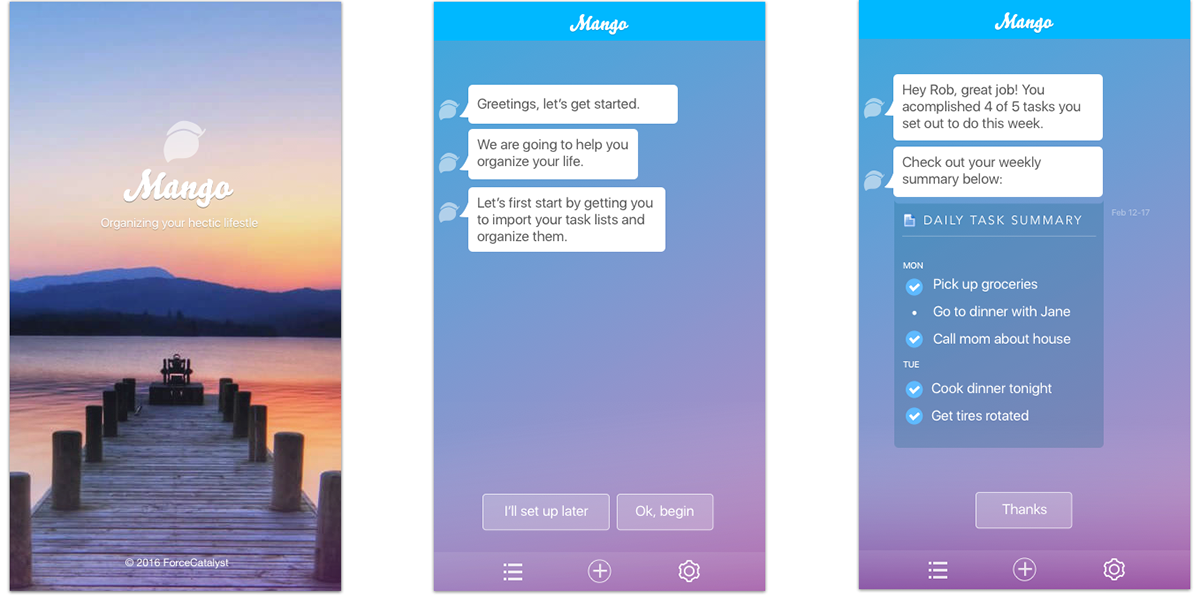
I believed a conversational approach to a smart reminder assistant was a concept that we could achieve and keep easy to use. This conversational direction should motivate, inspire and organize peoples records. The goal was to get users feeling like they had a personal assistant talking to them throughout the day.
The challenges
I wanted the user to be greeted and get the system filled with the users current task list and organize them from a high level. The thought was the backend algorithm would then find the correct times and know when to inform you to proceed with your tasks. It was tough when we had no current development prototype so I had to "assume" which is never a good thing that items would work in the way I wanted them to.
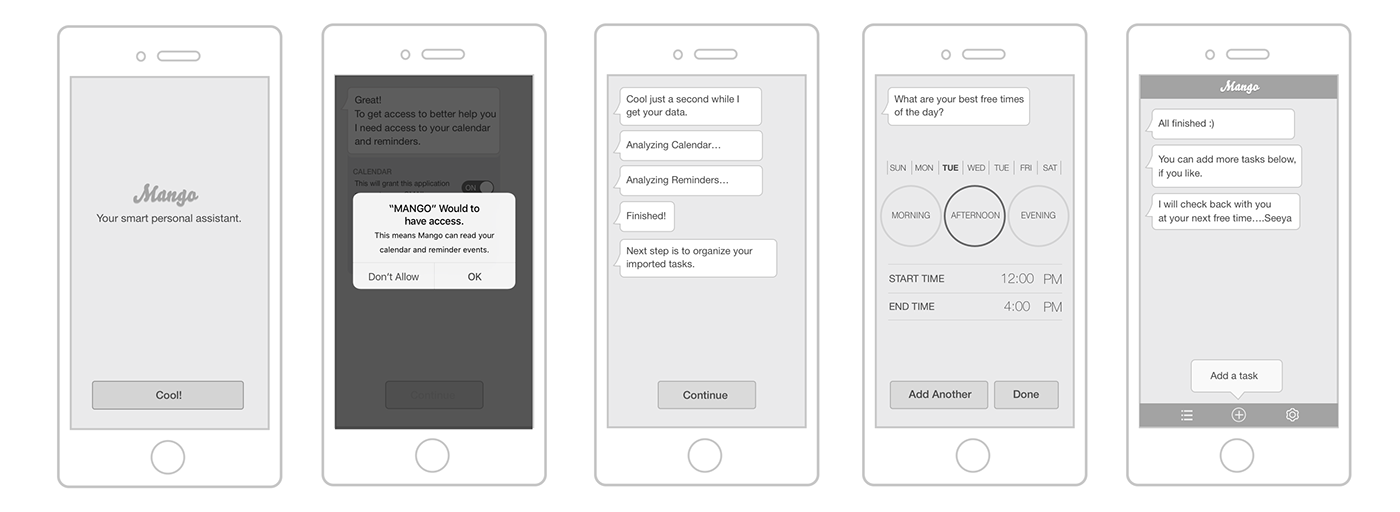
Paper prototype testing
I recruited testers through an online survey and brought them on campus to do a standard test. I created various screens for different scenarios and showcased them to the users as they verbalized where they would click.
A design challenge with this entry point was to get users comfortable with setting up the system and let the app do the rest of the work. The benefit would be learned as the user goes through their daily tasks. I accomplished this with an easy setup that was both discussion and simple choices for the user to make.


Initial landing pages and example of a weekly summary.💡
Organizing tasks was a bit challenging to keep simple
💡The challenge was to bring a potentially high volume of tasks into the app and get the user to organize them quickly. I decided to use a carousel at the top of the screen that the user could easily scroll through and choose and "bucket" each task. The next step would be to choose the users best times to be reminded.
After that the AI would find times after it learned from your daily habits, when you were driving, when you were sitting, when you usually do particular items.
The more you use it, the smarter the app became.
For instance: "I noticed your going to be commuting home right now, would you like to make that phone call to your wife to pick up the kids?"


My learnings and metrics of success
From the design standpoint I knew that with the conversational UI's such as Lark and other AI's that are starting to use Voice (Alexa, Siri etc) this approach would work to an extent. This app would be judged on how well it works as long as we can get users to initially setup their tasks and make that easy to do.
From the design standpoint I knew that with the conversational UI's such as Lark and other AI's that are starting to use Voice (Alexa, Siri etc) this approach would work to an extent. This app would be judged on how well it works as long as we can get users to initially setup their tasks and make that easy to do.
I felt I accomplished the setup UI in a simple organized fashion and also kept the barrier of entering a task very low as you can see with the UI above with the main focal point button. Helping the user answer the questions the AI was asking was also proven in other apps to be helpful. This concept tested well and the next step is to create a smart AI. This project is still ongoing.
