
Design Sprint Week at Hochschule Rhein-Waal
This is an experience report about a five-day Google Venture Design Sprint in a university setting. We split the report into five chapters, one per day, and share some of the lessons learned.
Sprint Week in a Nutshell
On Monday, we mapped out the problems and picked important goals. On Tuesday, we sketched competing solutions on paper. On Wednesday, we made decisions and transformed ideas into a storyboard. On Thursday, we developed a high-fidelity prototype. And on Friday, we tested our solution with real users.
We, the Sprint Team
We are a group of Usability Engineering students at Rhine-Waal University of Applied Sciences, Germany. The ‘advanced research project’ for the second ‘semester project’ is part of the Usability Engineering curriculum. Our sprint week was based on creating a high fidelity prototype within a 5-day human-centred design approach and Test it with real users.
Facilitator / CEO
Dr. Prof. Karsten Nebe
Team members
Alexis César Avalos
Team members
Alexis César Avalos
Bianca Zanardi
Daniela Weinzettl
Dominic Kennedy
Heike Hörnschemeyer
Heike Hörnschemeyer
Houssem Gueloui
Jassim Talat
Jassim Talat
Swati Mathur
Susanne Siebers
Susanne Siebers
T — Pimchanok Sripraphan
Viktor Wasilev
Watch Our Story
Read Our Story

MONDAY
Setting Goals and Listing Problems
We want to create a platform — the best open access self-study knowledge platform for any kind of project or topic!
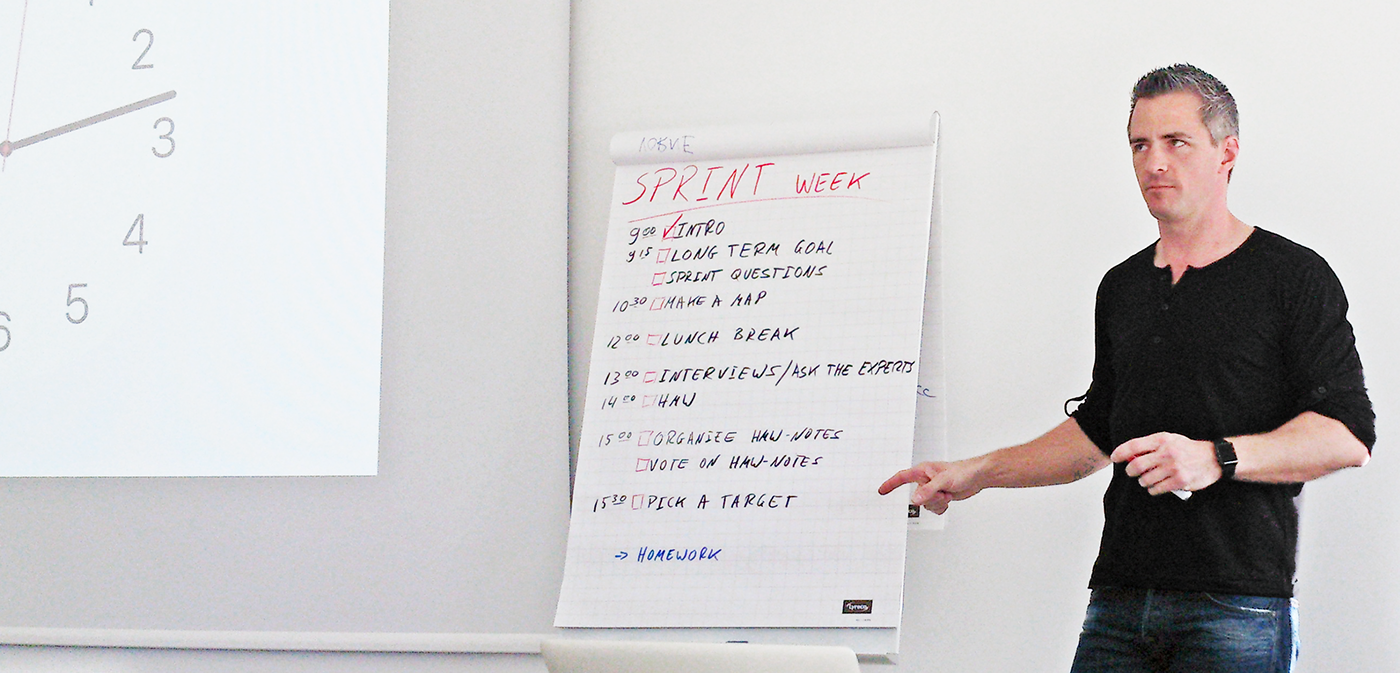
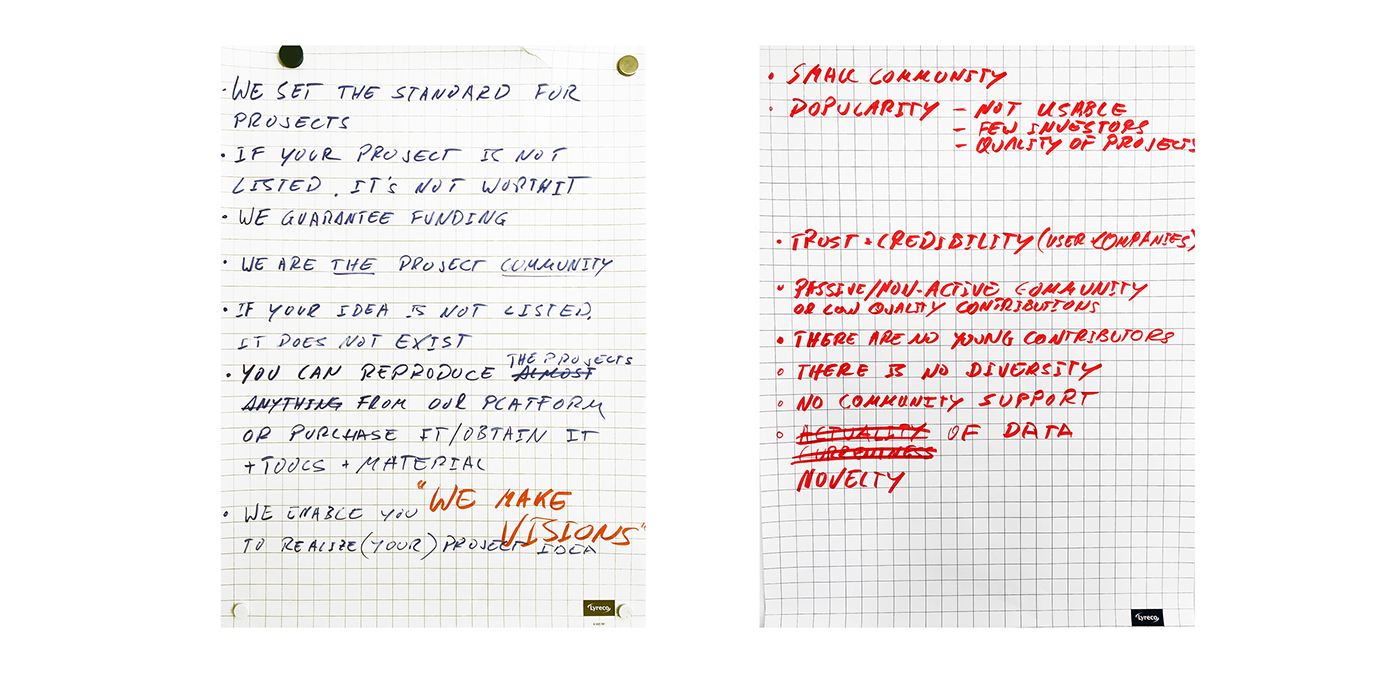
Monday started with an introduction to the topic and the sprint approach, which we were going to use for the week. We talked about the general idea of creating a platform for realising shared ideas. We collected the individual thoughts to form the general, but more specified, idea of our platform, which can provide functions for easily building, documenting and sharing projects. In order to have a common understanding of the long-term goals of our platform, we set up a list of success and failure factors (sprint-questions).

Goals and Dangers
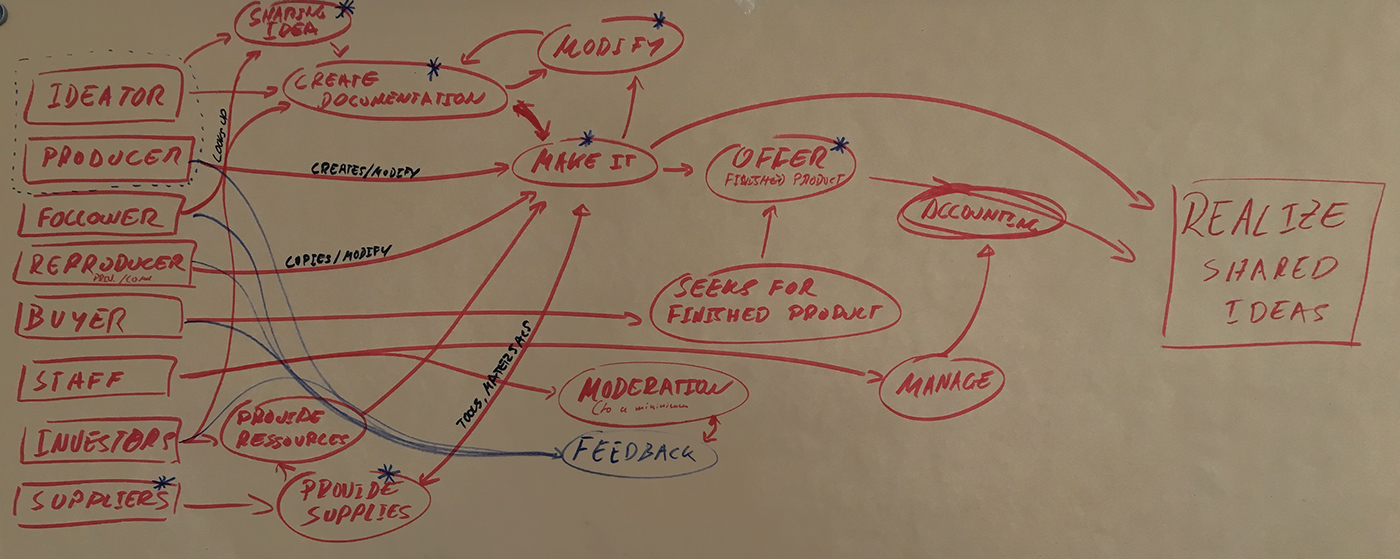
With the long-term goal in mind, we created a map, consisting of the stakeholders, their activities and the core functions of our platform. The map illustrates the relation between these aspects and represents the core concept of our sprint project.

The Map
To make sure that our project followed human centred design approach, we conducted four interviews with experts, who represented the needs of business stakeholders and typical users. We presented our map with the success and failure factors to the experts and got some valuable information on how to improve our concept and which aspects to focus on.


Interview with experts
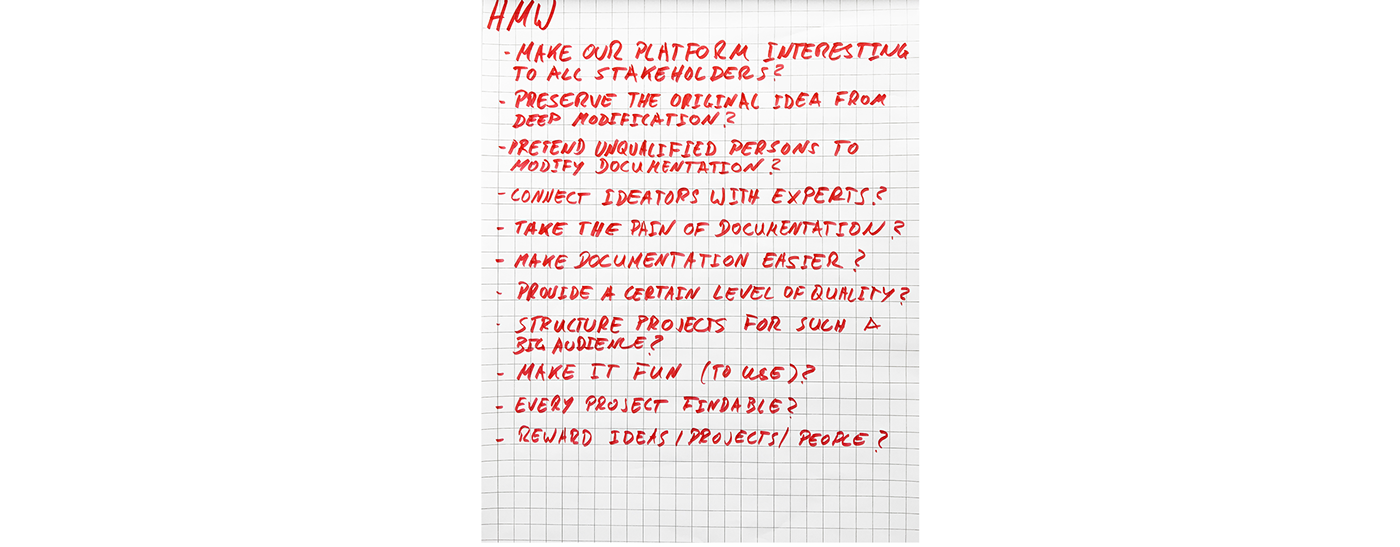
Based on our long-term goals and the experts responses, we set up How-Might-We Questions to address the most important challenges to keep in mind. We collected the questions on post-its, gathered and sorted them into categories. After that, we voted on the most relevant categories and localised them on our map.

How-Might we questions, mapping and voting
Worked surprisingly well. Someone shouted out a ‘cluster’s topic’ and all people started collecting notes.
We identified three core aspects: sharing an idea, documenting and remaking projects. Each participant chose one of those to work on the next day. After we left, the facilitator had a look at each category of HMW notes and picked the ‘most important’ ones. He made a list and sent shared it to the students as a reminder about the problems encountered.

How Might We Questions
Monday’s Lessons Learned
• We realised how important user involvement and feedback is at an early stage of a project, because the users mentioned aspects, we did not think of beforehand.
• For the users (interviewees) it was difficult to understand our idea based on the map. It took the most of the interview time to explain the users, what our idea is and what the map is describing. For the next time, we should prepare scenarios, which would help us to illustrate our idea.
• Our map might have been too complex. What should be improved? Fewer stakeholders? Fewer tasks? How do you know that you have selected the right tasks

TUESDAY
Sketching Day
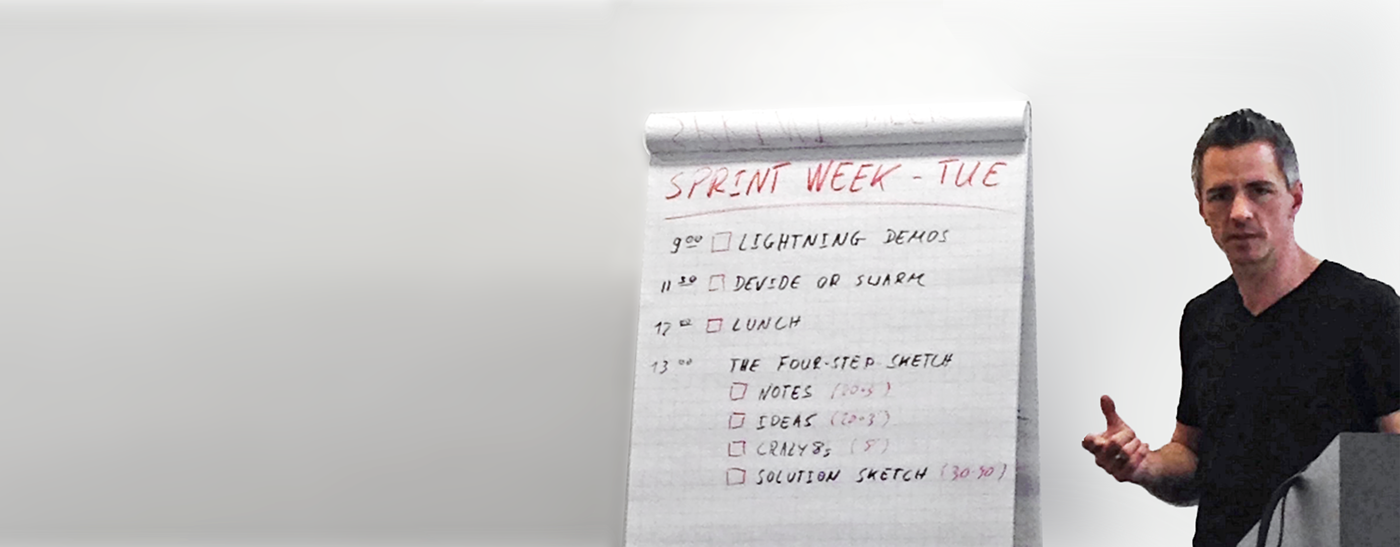
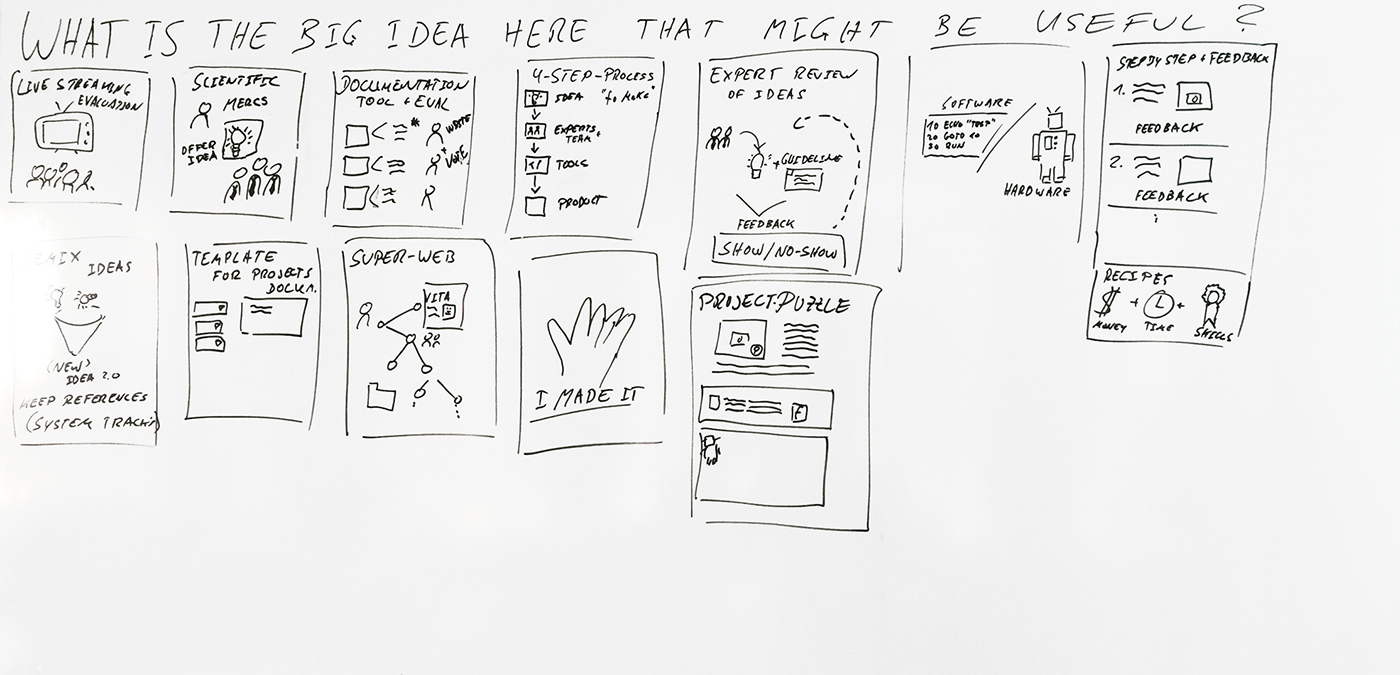
Tuesday started with the lightning demos. We had researched some existing solutions that might fit well into our project as homework and were asked to promote our ideas in 3-minute demos. The facilitator gathered useful ideas with a quick drawing on the whiteboard.

Lightning Demos, Solution Sketches
The results were impressive! Nobody had expected that many nice ideas.
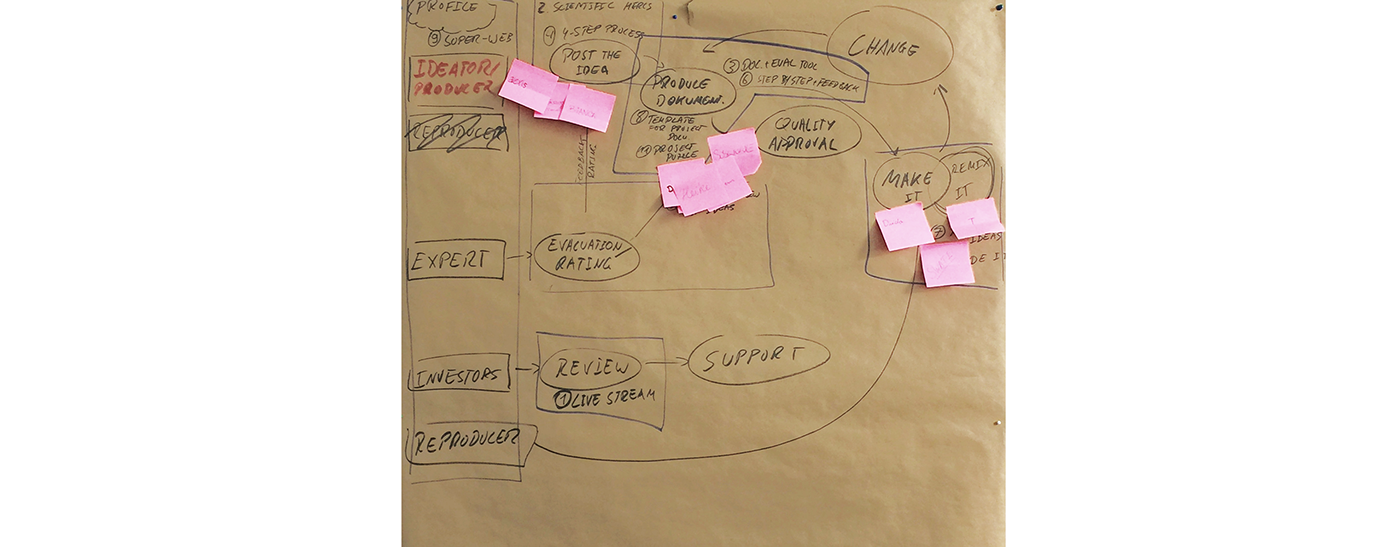
With a quick review, the facilitator demonstrated how nicely Monday’s HMW notes, long-term goals and concept ideas of Lightning demos fit together. Since our map was too complex, we thought it a good idea to circle back and simplify it. We made a simplified map. Only stakeholders relevant for the main workflow were kept in.

Improved Map
We mapped each idea from the lightning demos to topic areas on the map. Each of us picked an area of the map to perform the 4 step sketching on:
1. Notes
2. Ideas
3. Crazy 8’s
4. Solution sketch
1. Notes
2. Ideas
3. Crazy 8’s
4. Solution sketch
Your mind is different from mine.
You may set your focus on different aspects than I do.
You may set your focus on different aspects than I do.
We took 20 minutes to revise the ideas from Monday and Tuesday morning and gather notes.

Sketching
…another 20 minutes to privately jot down some rough ideas.
The idea here is that everyone thinks for themselves first, because ‘group-brainstorming is broken’, as is explained in the Sprint book. Everybody kept their notes private. Then we circled the ideas we deemed most promising.
Eight minutes. Fold a sheet of paper to create eight frames. Hence crazy 8’s. Sketch a variation of one of your best ideas in each frame. Spend one minute per sketch. (p. 111), sprint manual.
We each picked a favourite from our ideas sheet and asked ourselves ‘What could be another good way of doing this?’, scribbled any ideas in less than a minute and then went on to another favourite idea to iterate on. We used this to iterate on various types of ideas, including elements for interaction and navigation, wording, workflow diagrams. Just like the notes, the crazy 8’s were kept to ourselves.
On to the solution sketch!
The idea here is that everyone thinks for themselves first, because ‘group-brainstorming is broken’, as is explained in the Sprint book. Everybody kept their notes private. Then we circled the ideas we deemed most promising.
Eight minutes. Fold a sheet of paper to create eight frames. Hence crazy 8’s. Sketch a variation of one of your best ideas in each frame. Spend one minute per sketch. (p. 111), sprint manual.
We each picked a favourite from our ideas sheet and asked ourselves ‘What could be another good way of doing this?’, scribbled any ideas in less than a minute and then went on to another favourite idea to iterate on. We used this to iterate on various types of ideas, including elements for interaction and navigation, wording, workflow diagrams. Just like the notes, the crazy 8’s were kept to ourselves.
On to the solution sketch!
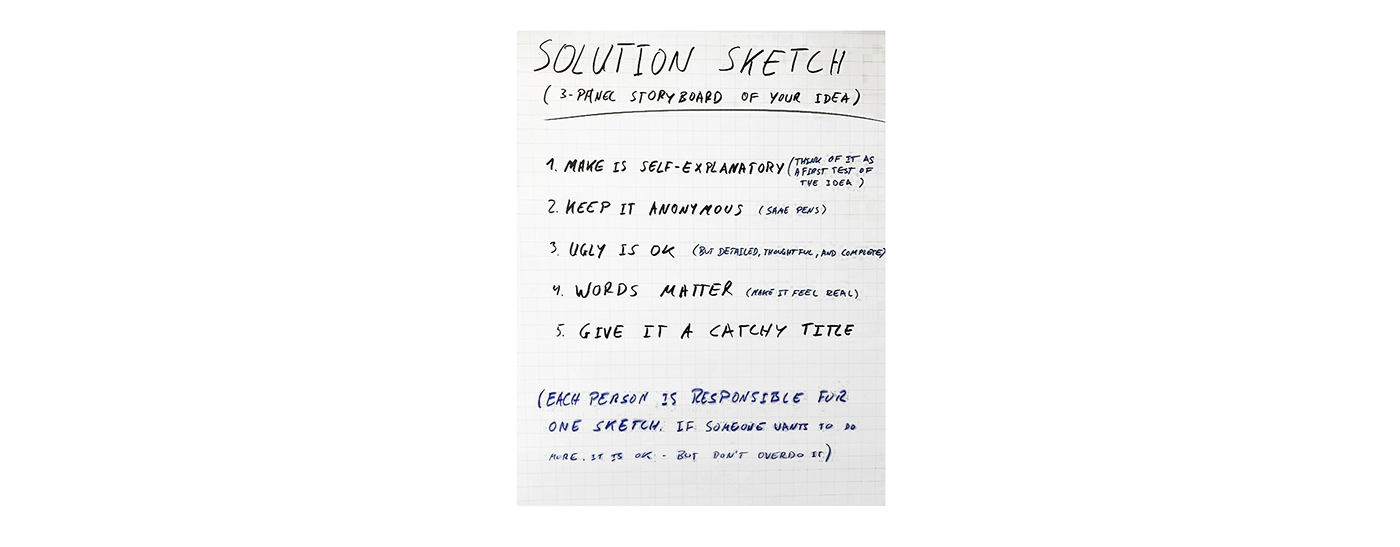
The Rules

Solution Sketch
The Results
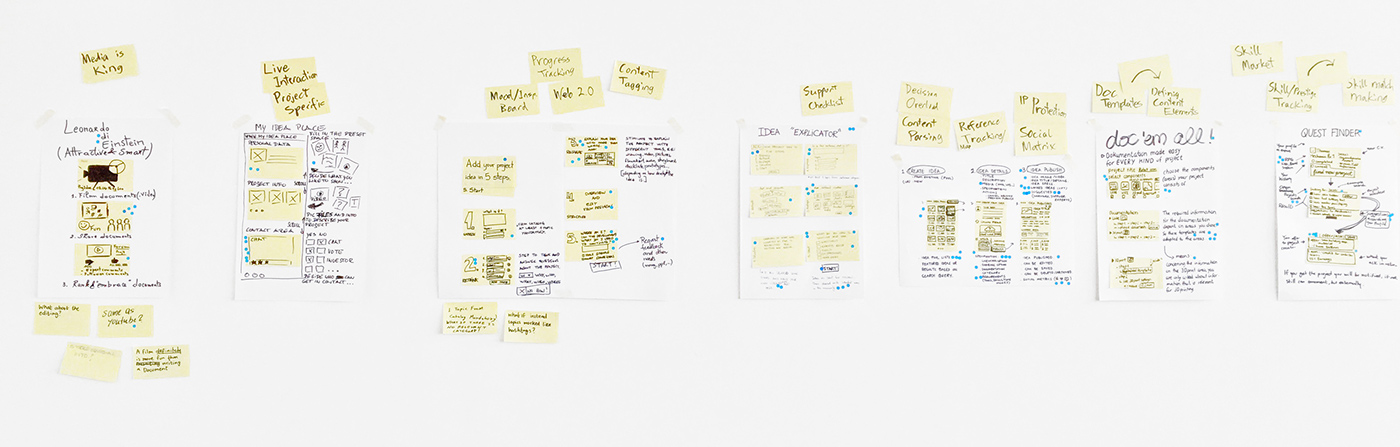
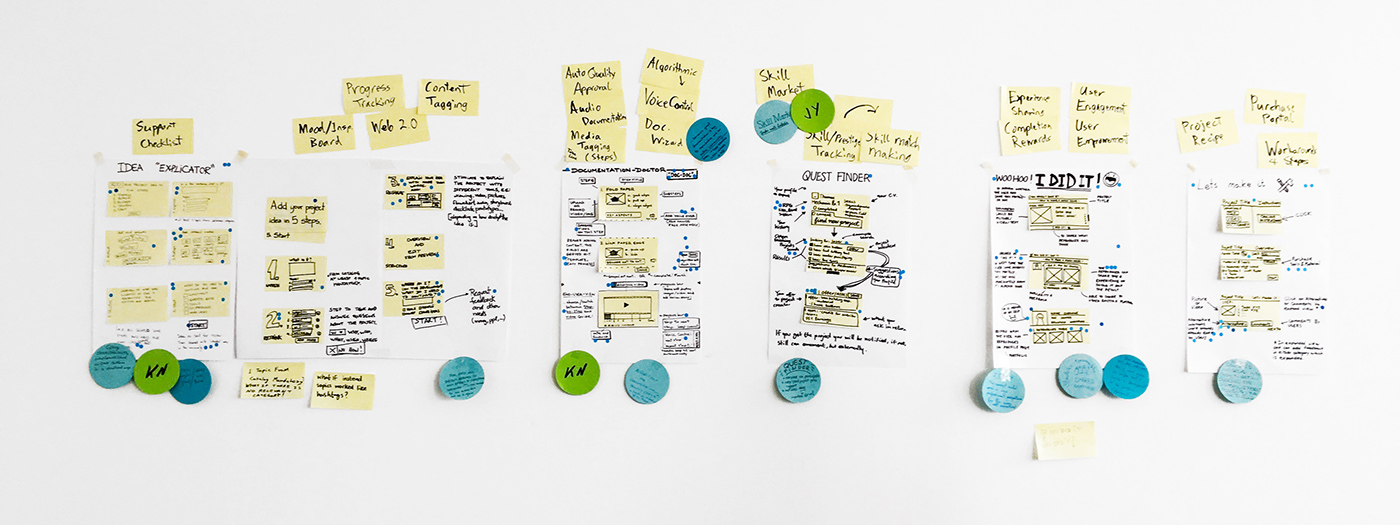
The solutions sketches were collected anonymously and we left for the day. Then something magical happened: Overnight, the facilitator arranged our sketches in an art-gallery style…
The solutions sketches were collected anonymously and we left for the day. Then something magical happened: Overnight, the facilitator arranged our sketches in an art-gallery style…

Our Solution Sketches — Louvre Style
Tuesday’s Lessons Learned
• Steal like an artist
• Crazy 8’s were really crazy
• It’s good to take some time for yourself to revise what happened after a bunch of discussions
• We learned to focus on only one thing even though there were many interesting ideas
• Don’t make things too complicated
• Once we decide to do something, there is no looking back
• It’s good to take some time for yourself to revise what happened after a bunch of discussions
• We learned to focus on only one thing even though there were many interesting ideas
• Don’t make things too complicated
• Once we decide to do something, there is no looking back

WEDNESDAY
Decisions, Decisions!
Day 3 started off with the display of an “Art Museum” for sketched Ideas from each team member for the platform. The sketched ideas and features for each idea were reviewed by the whole team. We voted, in heat map fashion, to determine the features to prototype. Everyone participated: team members, vice- and senior facilitator.

Heat Maps

Speed critique
The speed critique involved a round of quick sessions — three minutes per sketch — including highlights and criticism regarding its’ compatibility with the long-term goal.
“Let's find the million dollar idea”

Narrowing it down
Then a straw poll was conducted by team members for the ideas and super-voting was performed by the facilitator for ideas with the most voted features by the team. This resulted in dividing ‘Winners’ from ‘Maybe Laters’.
It is important to have everybody understand the limits of the design space. Otherwise, a discussion might go on and on again. Here, in our case, the ‘limitation’ or focus was set on ‘documenting your project while you are creating something’. We presented this as a key aspect of the design but the students did not pay a lot of attention on that.
It is important to have everybody understand the limits of the design space. Otherwise, a discussion might go on and on again. Here, in our case, the ‘limitation’ or focus was set on ‘documenting your project while you are creating something’. We presented this as a key aspect of the design but the students did not pay a lot of attention on that.

Final Clusters
Don’t call it winners — it implicates that there are losers.
We decided to skip ‘Fake brand names’ and ‘Note and Vote’ and also decided not to ‘rumble’. Instead, we came up with two major concepts: Everybody can and Power of us.
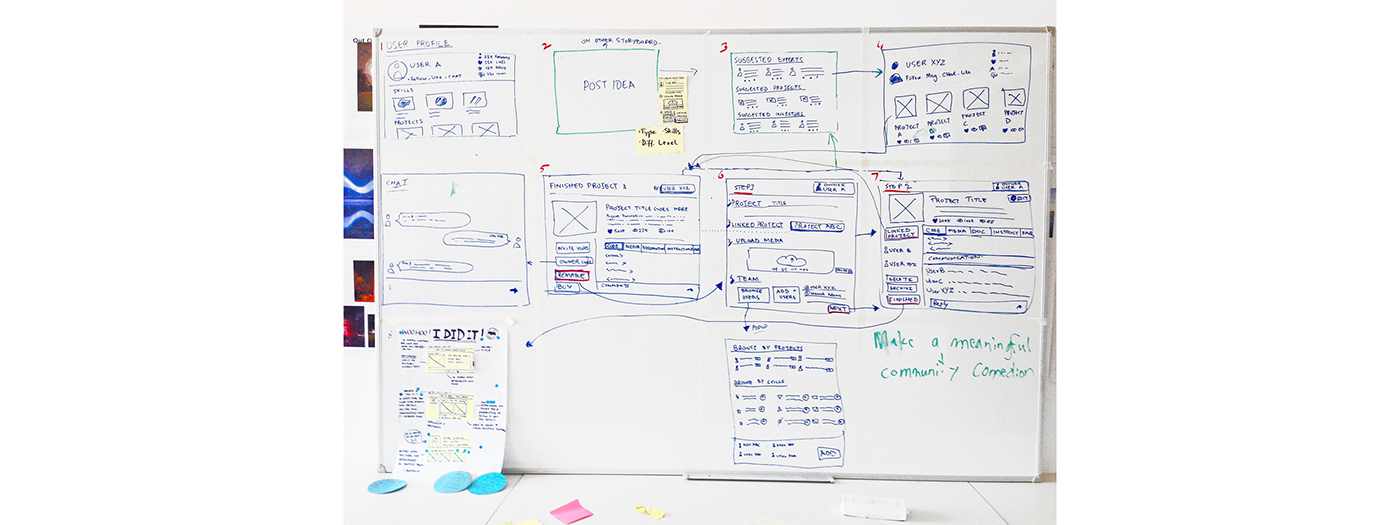
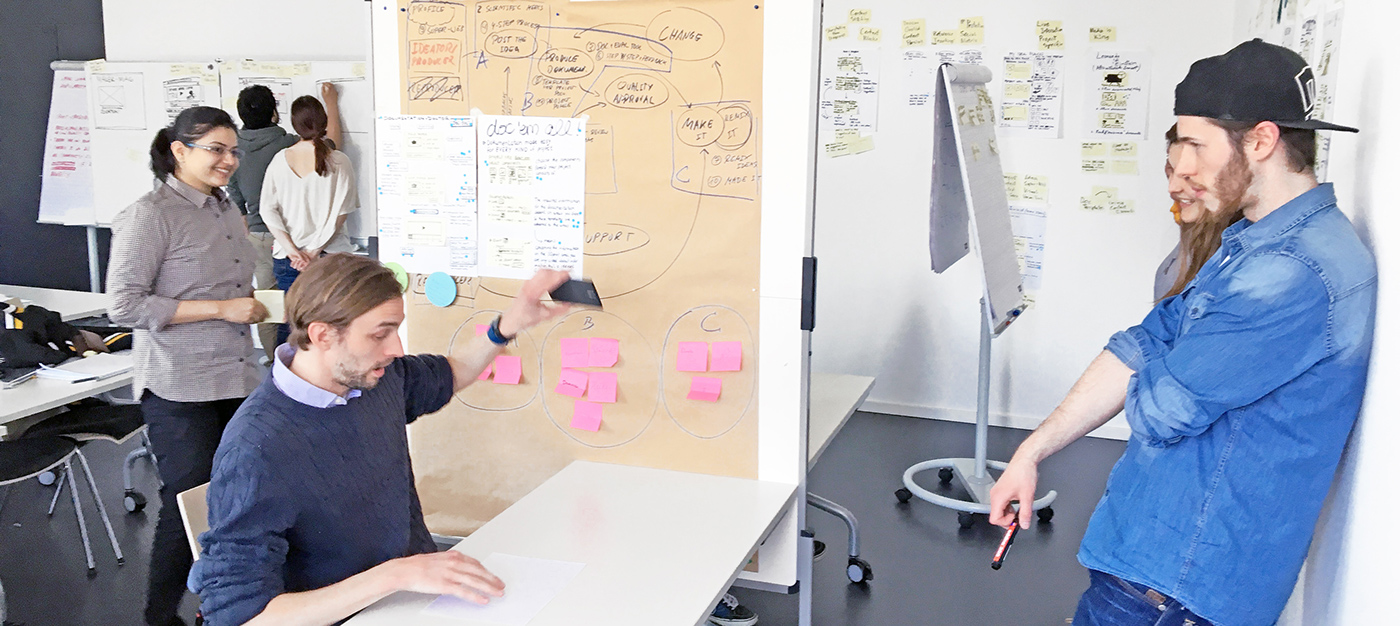
Team A was assigned for sketching the “Everybody Can” prototype on a whiteboard that focused on the workflow of the platform from the starting (homepage) to the project creation process. Sketching on the whiteboard made it easier for everyone to participate and present their views for the prototype as well as making quick changes.

Discussing what to include in the storyboard for prototyping
Team B focused on the sketching the “The Power of Us” prototype. It was based on the project workflow and focused on the community aspects.

The Power of Us
After finishing the two prototypes, they were combined with minor iterations to form one storyboard.
Day 3 ended with the voting for selection for the prototyping tools to be used for the next day. The voting resulted in choosing Adobe Photoshop for designing and InVision for the digital prototyping.
Day 3 ended with the voting for selection for the prototyping tools to be used for the next day. The voting resulted in choosing Adobe Photoshop for designing and InVision for the digital prototyping.

The ‘creating a documentation’ part
Wednesday’s Lessons Learned
This was one of the most exhausting days because people had different ideas in their minds and getting everyone to have one picture in mind was very challenging. We learned how to vote and choose the right features and ideas to work on for the project and then had hands-on experience on making the sketched prototype based on the selected ideas. The next phase was to bring the sketched prototype to life.
This was one of the most exhausting days because people had different ideas in their minds and getting everyone to have one picture in mind was very challenging. We learned how to vote and choose the right features and ideas to work on for the project and then had hands-on experience on making the sketched prototype based on the selected ideas. The next phase was to bring the sketched prototype to life.

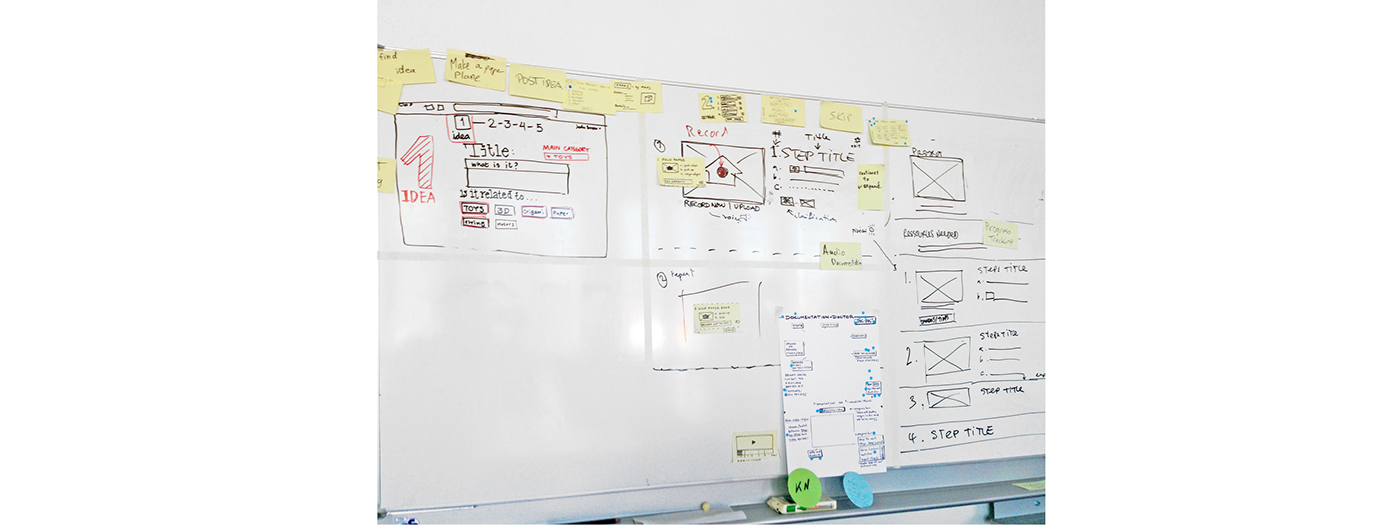
The documentation game
We used 2 tables and 2 chairs and put a whiteboard between the tables and persons so that they cannot see each other. As we were creating a platform for documenting projects, the facilitator asked one of the participants to create a paper plane. The facilitator asked, “how would you like to document it”. The answer was — “by video”. So they were given a cell phone and set it to record. While the user was making the plane, the video was recorded. He also was explaining each step (giving instructions). Then, the facilitator handed over the video and asked the second participant to recreate the paper plane. After that, we discussed what media and information were needed (in terms of a workflow — or storyline) to make & document it.
By doing this, the group understood the level of detail for the process and the story needed. Then, we understood that the goal is important. The facilitator forced them to think about the goal. The scribe also mentioned that it makes sense to agree on the final output first and then always ask yourself on how to achieve this. The facilitator set the timer to 3 minutes. They came up with the basic high-level structure of the workflow. Afterward, they spend another 3 minutes on discussing what is missing.

THURSDAY
Prototyping and Test Preparations
On Thursday we split up, trying to best distribute our skills. The roles of makers, stitchers, writer, asset collector and interviewers were taken. Nine of us were responsible for creating the high-fidelity prototype based on the two storyboards written on Wednesday and the three interviewers got busy preparing the usability lab and the test script.
While some of the makers decided on the layout grid based on live information about the test setup, the asset collector and a maker decided on a UI kit that had most elements we needed and on a color scheme. The stitchers had to go an extra mile and converted two storyboards into one simplified storyboard.
We took five minutes to vote on a name for the platform and the asset collector came up with a quick logo. The UI design was designed in Photoshop and sketch. The high-fidelity prototype was created in Invision. The writer worked on the copy and advertising piece. We placed the ad in a magazine and used it to introduce our platform to participants on the test day.

Prototyping
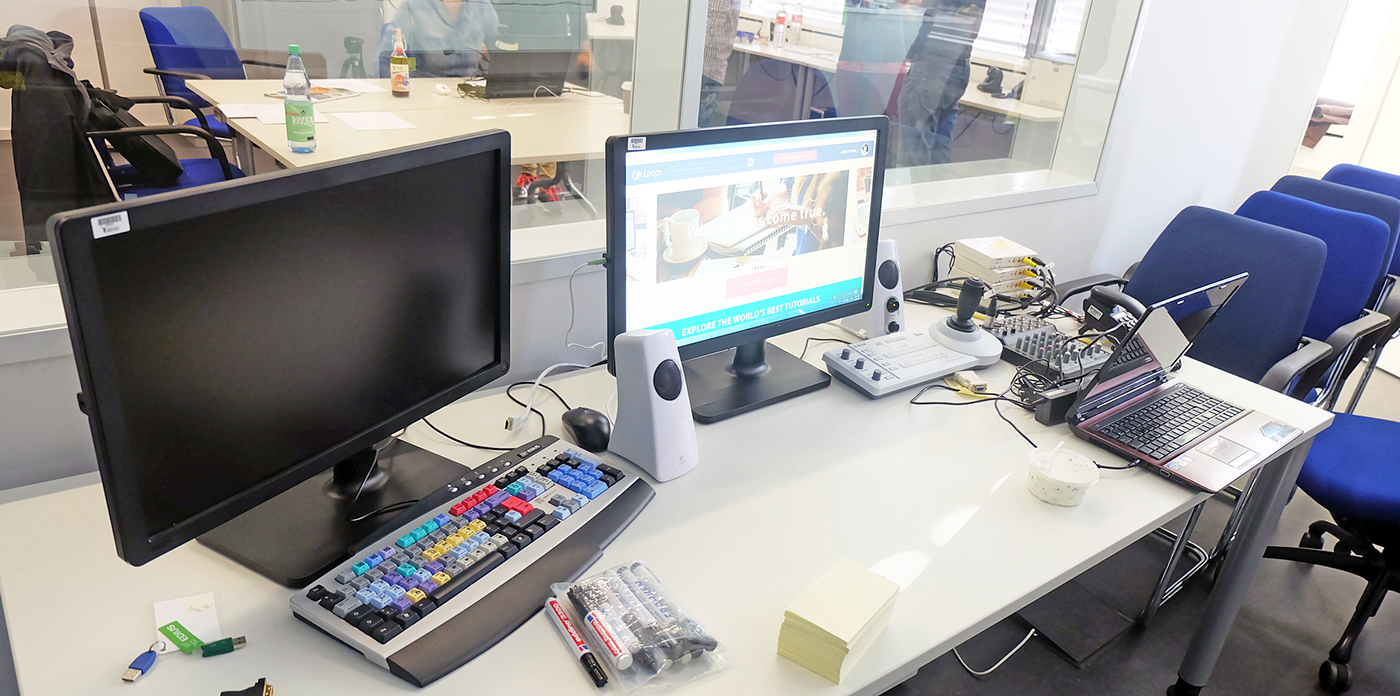
Test Preparations
The Interviewers consisted of a team of three people and moved to the Usability Lab to prepare the test setup for Friday. The morning was spent on exploring the usability lab, what software and hardware are available and can be used. By noon, the required software and hardware elements for conducting the test were tested and set-up. The documents which needed to be created were defined and divided among the group members, that included;
Documents
• Interview guideline consisting of time agenda, introduction, storyline
• Technical lab setup
• Follow-up questionnaire
• Notices for the test
Roles
• 1 Interviewer
• 9 Observers
• 1 Moderator
A long and exhausting day ended with a positive feeling of having a high-fidelity prototype ready and the test setup and roles prepared for Friday.
Thursday’s Lessons Learned
Photoshop and Sketch were fast and easy prototyping tools, although there are better options available for even fast designing and prototyping tools as Adobe XD, atomic.io etc. Having two stitchers helped a lot on the communication as the team was spread in two rooms (the usability lab and the media lab). We used slack and did some great team collaboration while working on the design and prototype.

FRIDAY
Test Day
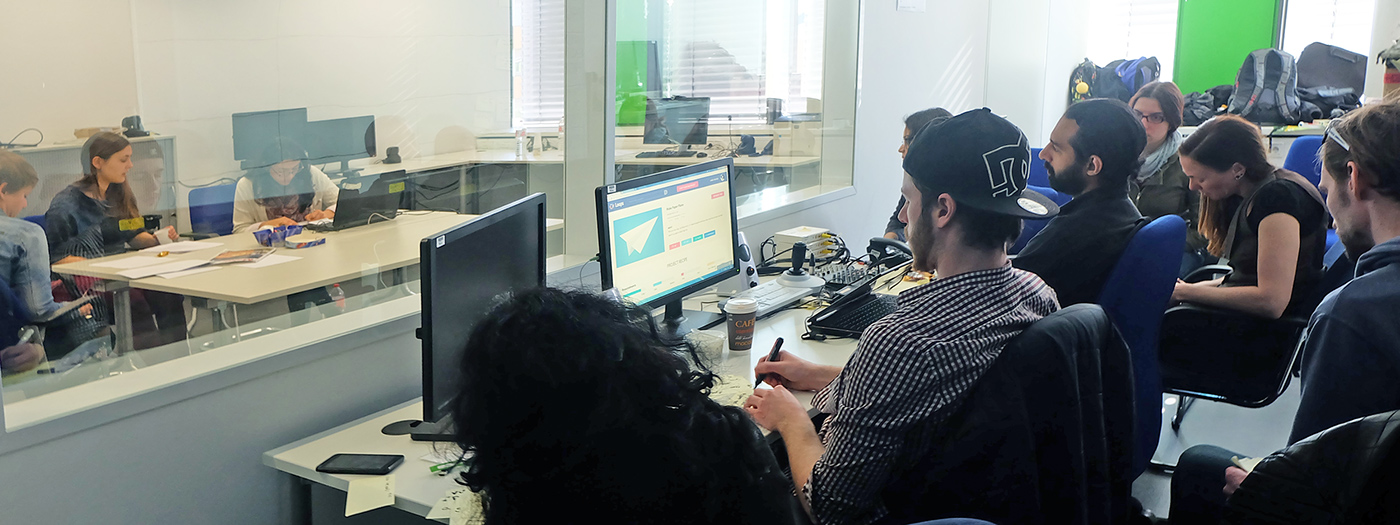
On the last day of the Design sprint week, we conducted a usability on our prototype. The test was designed to be simple and pragmatic. We planned to interview three neutral users in a two-room setup consisting of an Interview room and an Observation room. The sprint team could observe users from the mirror and follow the navigations on the video feed. We made a big grid on a whiteboard to collect the team’s notes. We had one column for each participant and a row for each screen of the prototype.

Usability Lab - One-way Mirror Setup
Interviews
The chief interviewer welcomed the participant in a friendly manner to make her feel comfortable. Interviews started with some small talk and then contextual questions followed. Our magazine ad served as an introduction and then we presented the prototype. Users were encouraged to think out loud and be honest with the feedback. Each interview went on for about 40 mins. The sprint team made notes and observations from the user interviews.
The chief interviewer welcomed the participant in a friendly manner to make her feel comfortable. Interviews started with some small talk and then contextual questions followed. Our magazine ad served as an introduction and then we presented the prototype. Users were encouraged to think out loud and be honest with the feedback. Each interview went on for about 40 mins. The sprint team made notes and observations from the user interviews.

First interview in progress
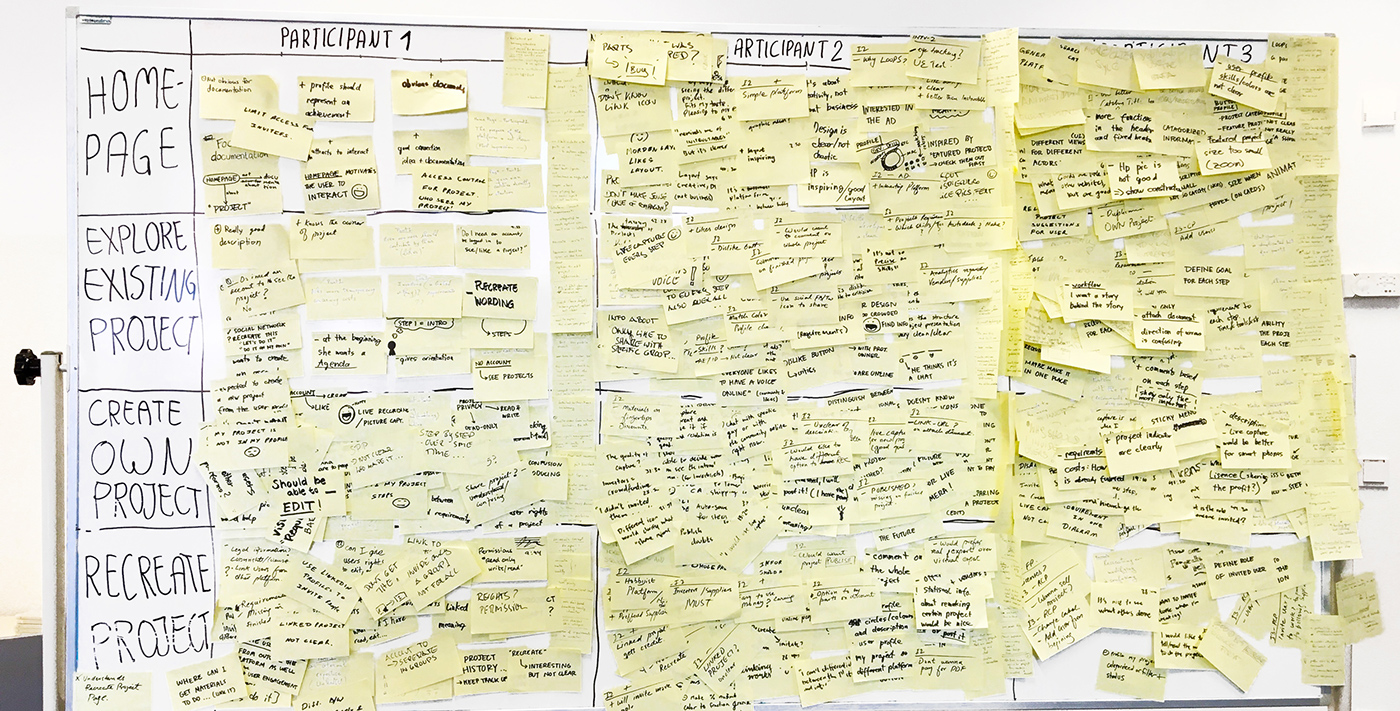
Analysis
After the interviews, the grid board was full of notes from the user’s comments, quotes, observations and interpretations.

Observer notes
We made a quick round of resorting all the notes. It helped us in drawing conclusions and recognising priorities of the users. . After a brief discussion we had a better picture of the users’ needs. We voted for the best features in our prototype based on users’ input. We also recognised the parts which needed to be improved.

Clustering Issues
Friday learnings & Wrap up
After recapping friday’s test sessions we gathered for a final wrap up. Everybody made a list of his personal top 3 most important aspects for the platform. The overall three core aspects were:
1. Take the PAIN OUT OF DOCUMENTATION — this really is the base of the problem and innovation
2. Make RECREATION A BREEZE — with detailed requirements, instructions and supplier integration…
3. Engagement by REWARDS — strong community, licensing…
2. Make RECREATION A BREEZE — with detailed requirements, instructions and supplier integration…
3. Engagement by REWARDS — strong community, licensing…
THE END

