SECOND SEMESTER SECOND YEAR
SOCIAL MEDIA CAMPAGIN
My main idea for this moduel was to come up with a hashtag that could describe everything I was going to upload. I made both a Twitter profile and a Instagram user, these two were going to be my platforms. I wantet to make a user that could inspire people, and also with the hashtag make people take a part of this so it could be a kind of network where we could inspire eachother.
This idea didn't work out that well, I had all my focus on Instagram as the main platform and had struggels gaining followers so I could actually start the campaign.
I therefor sat down after the campaign was done and looked over what I would do if I was to do the whole thing over again.
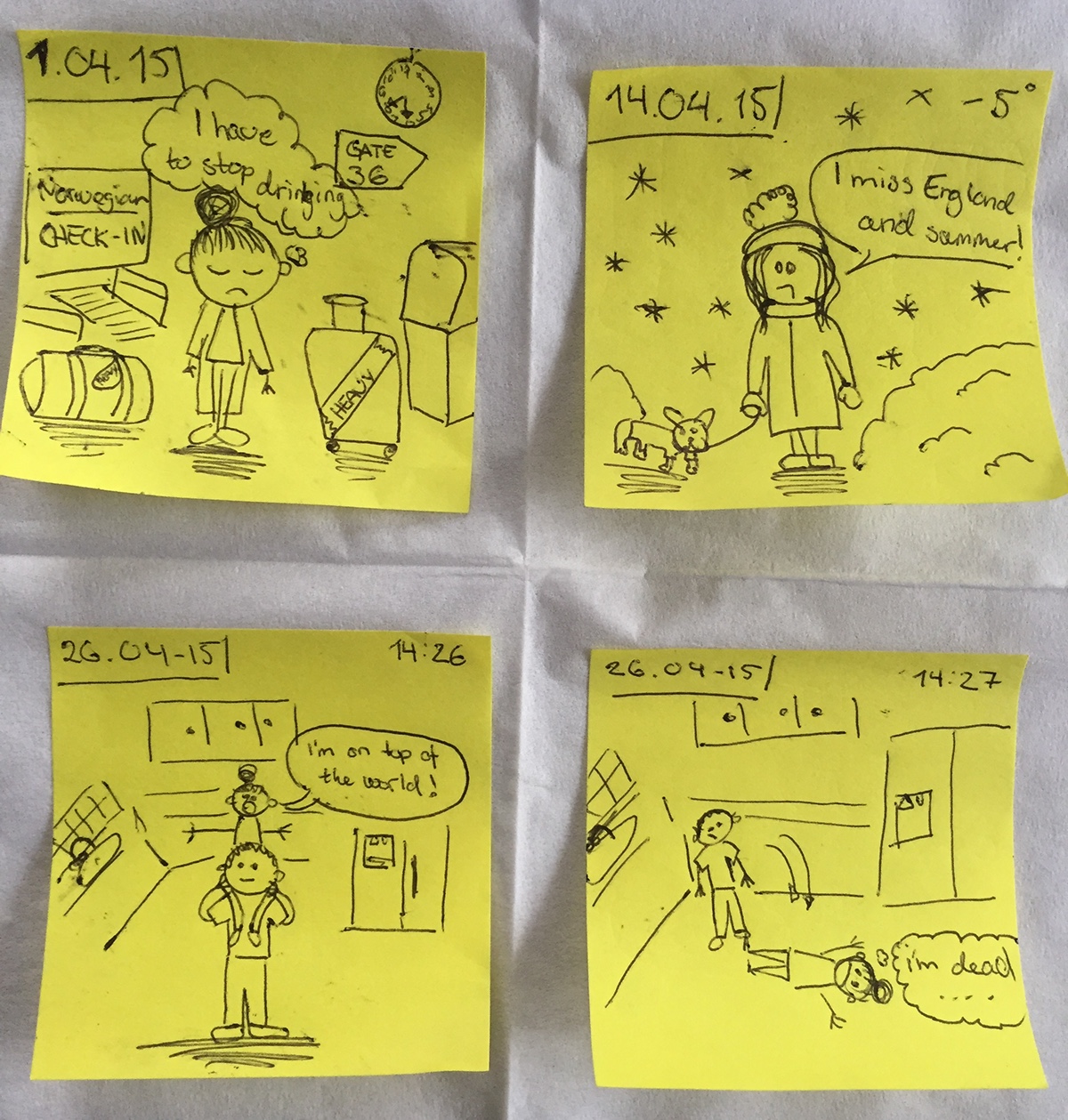
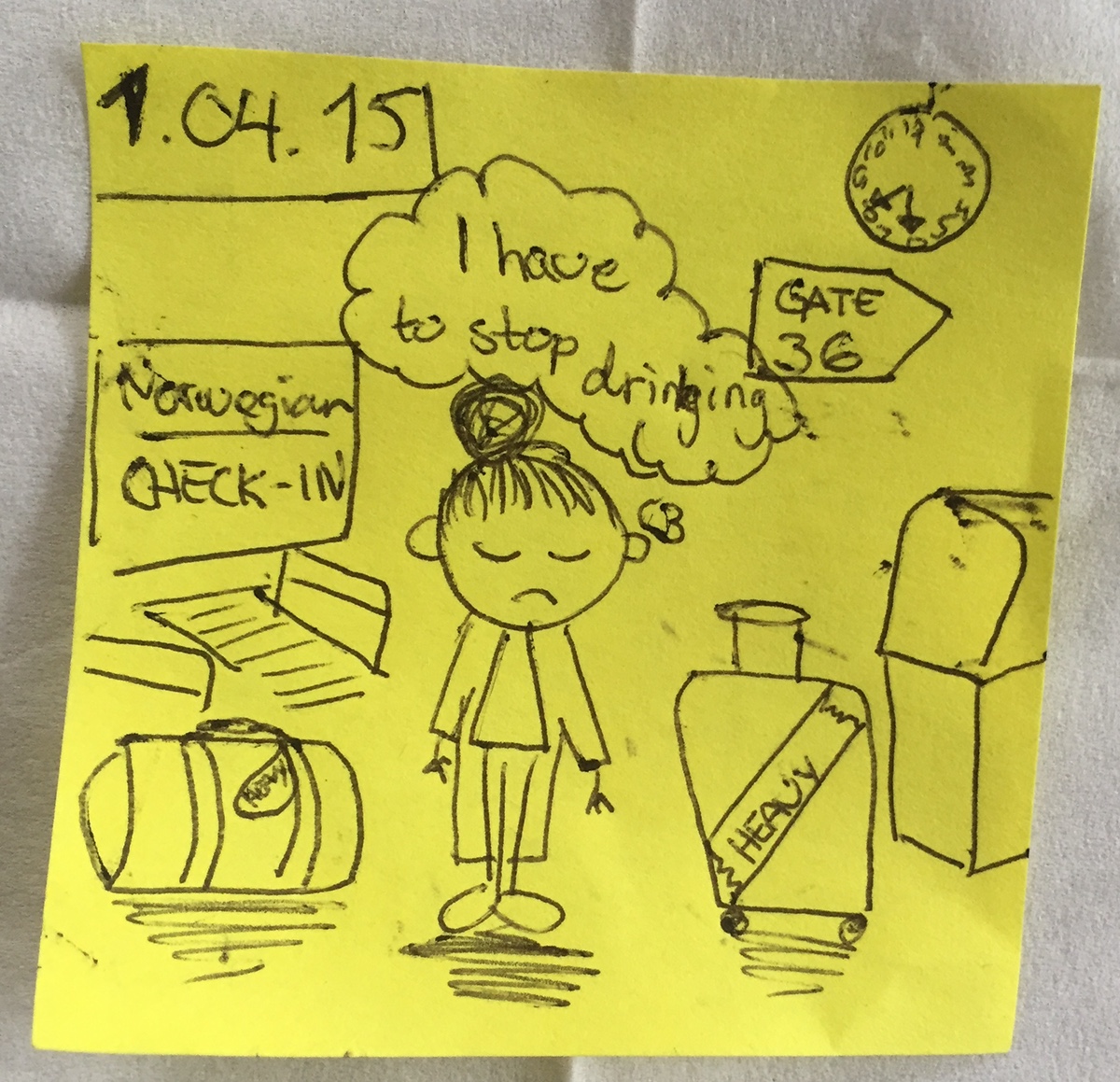
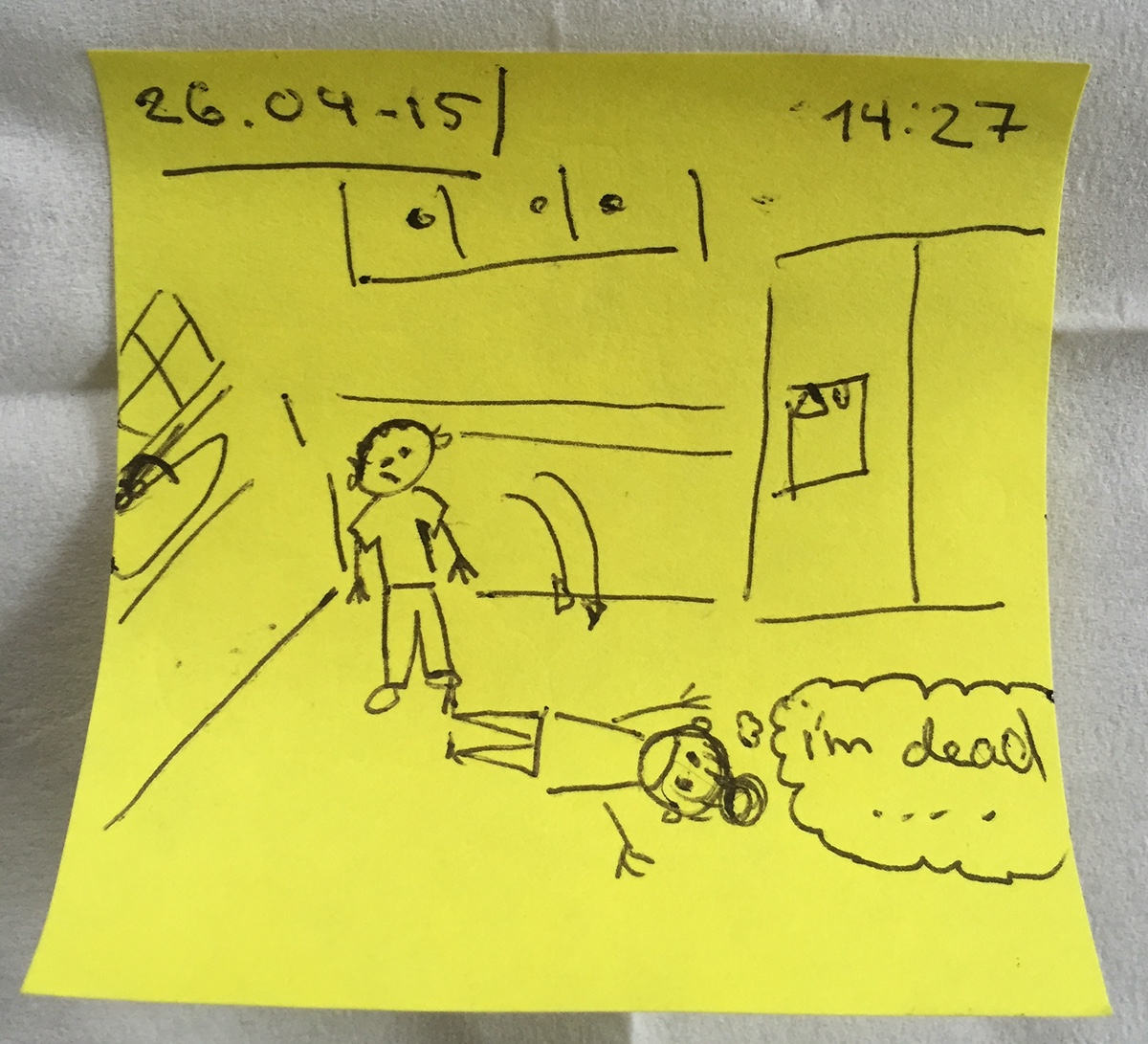
So my new idea was to go over to only using Twitter as a platform, and by using the hashtag #lifeinpostit upload doodles on postit notes. With this idea I wanted to stick out in the crowed with funny doodles, and make people go on to my profile to look at more of the postit's. The main goald by this would be to make more people visit my portfolio. For example get more people to see my Behance account, and get a higher number of veiws.
This idea didn't work out that well, I had all my focus on Instagram as the main platform and had struggels gaining followers so I could actually start the campaign.
I therefor sat down after the campaign was done and looked over what I would do if I was to do the whole thing over again.
So my new idea was to go over to only using Twitter as a platform, and by using the hashtag #lifeinpostit upload doodles on postit notes. With this idea I wanted to stick out in the crowed with funny doodles, and make people go on to my profile to look at more of the postit's. The main goald by this would be to make more people visit my portfolio. For example get more people to see my Behance account, and get a higher number of veiws.
Here is some of the postit ideas I would have postet on my profile:





MOTION GRAPICH
This is the video I made for the motion graphic module. With this video I want to present myself as a developer and a designer.
synopsis:
The video will start with introducing myself. It's purpes is to tell what I'm doing and what I can offer. First it will start with my name age, and where I'm from. Then go over to my interest and what I'm doing. It's going to be simple and not go into to much details, only focus on important thing such as my style and skillset.
CLIENT PROJECT
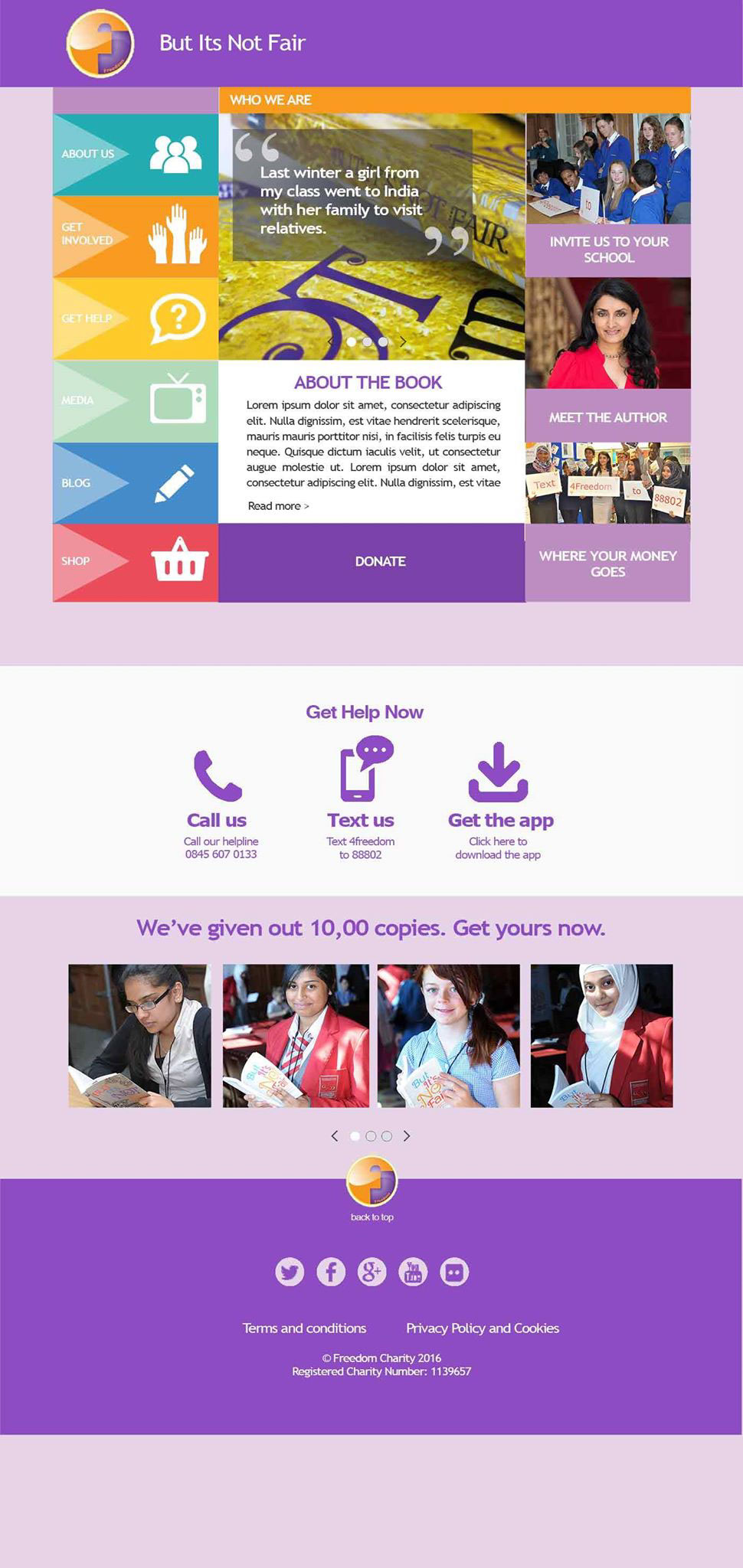
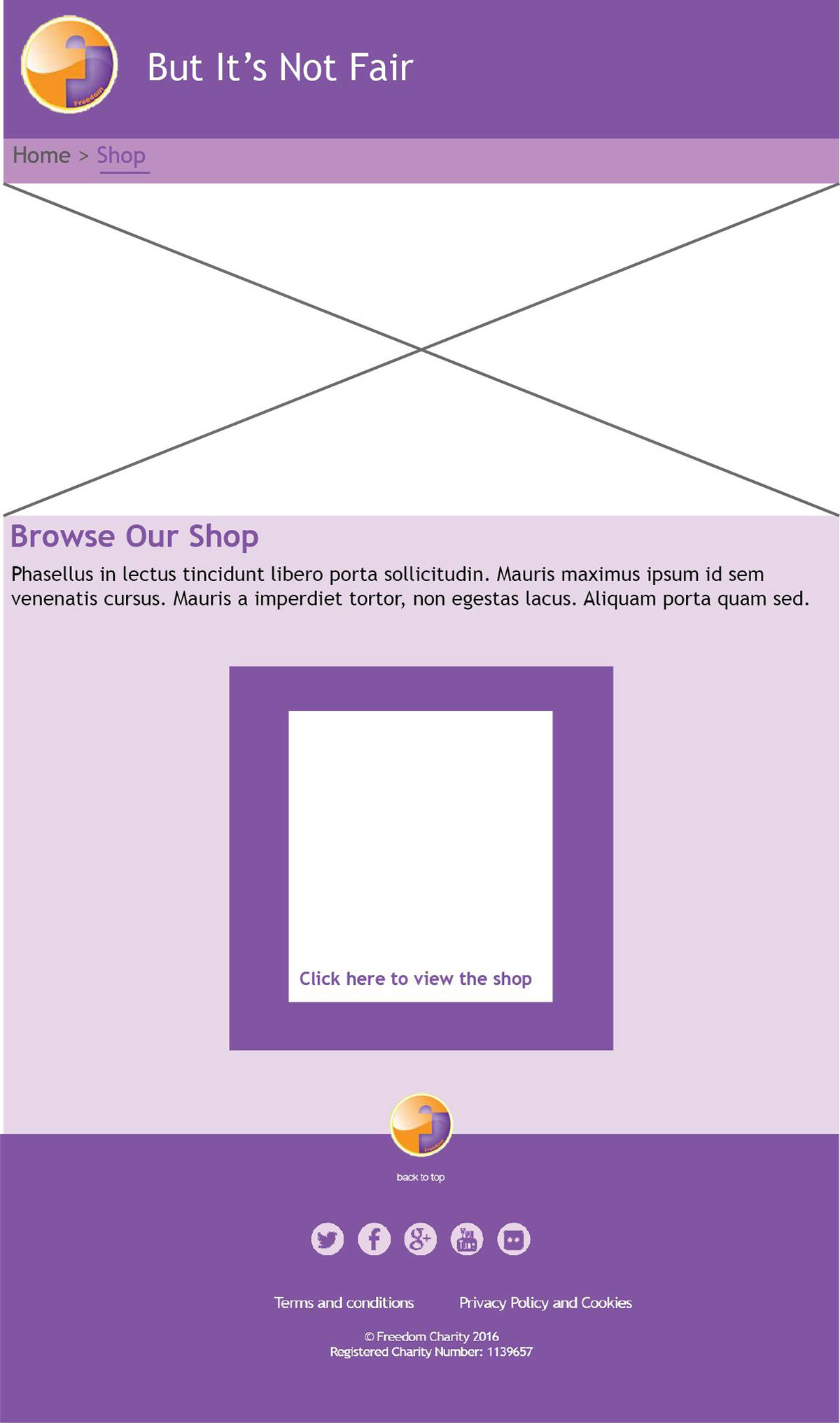
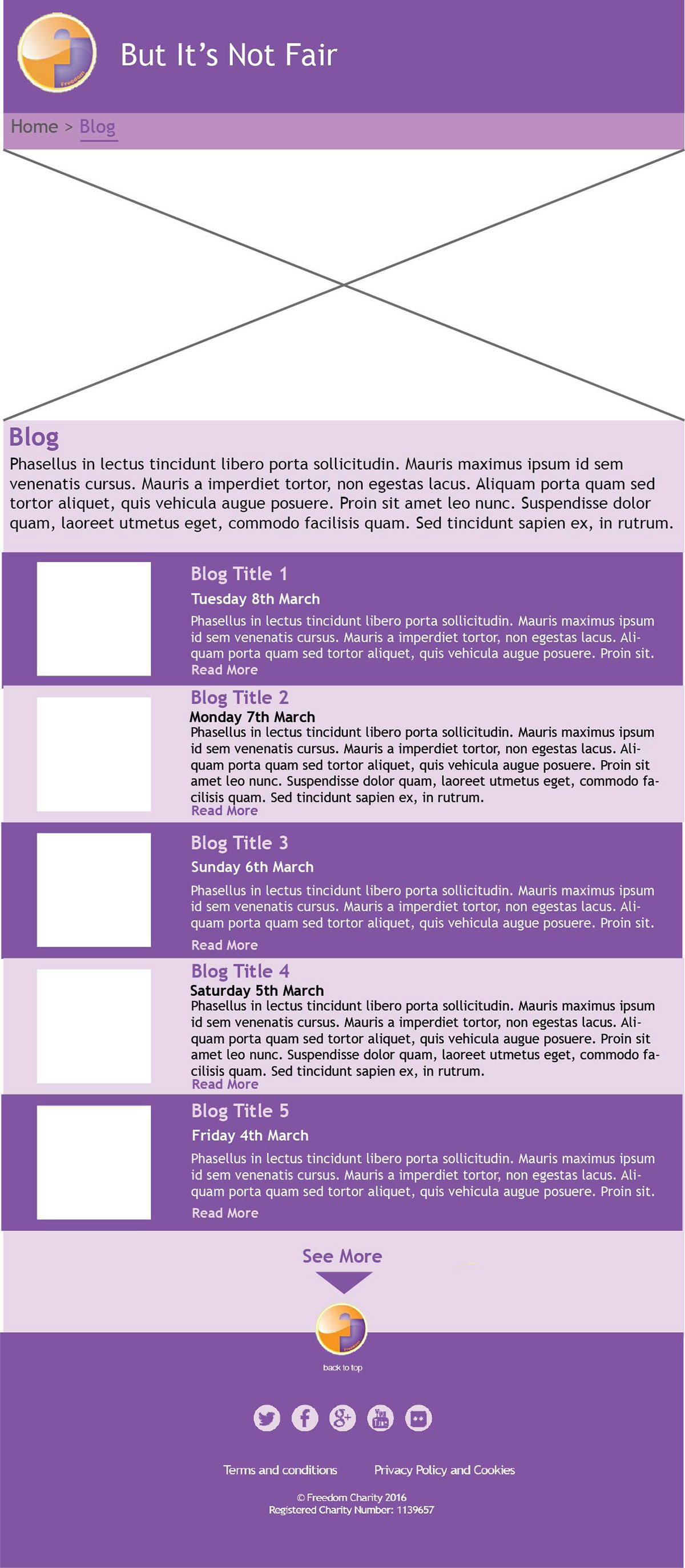
For our client project me and my group made a website for Freedom Charity's book But it's not Fair. The book is written by Aneeta Prem.



Design is done by Amy Boot and Leah Revell.
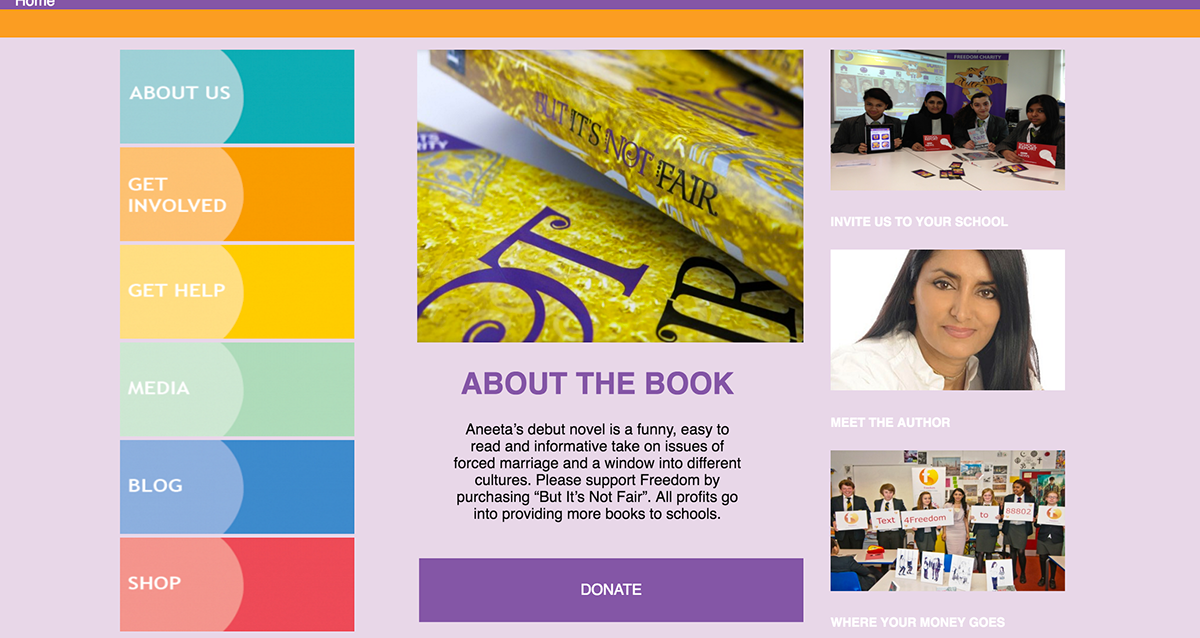
The website is made in WordPress. It is set to a younger taget audiance and is therefor made more interakctive and "fun". The navigationbar is made by blockes put together and linked to the different sites. The design consists of columns and it's easy for the user to find what he/she is looking for.


In the footer there are links to all of Freedom Charity's sosial media users. There's a link to the main website, and hyperlinks to usefull things such as "terms and conditions" and "privacy policy and cookies".


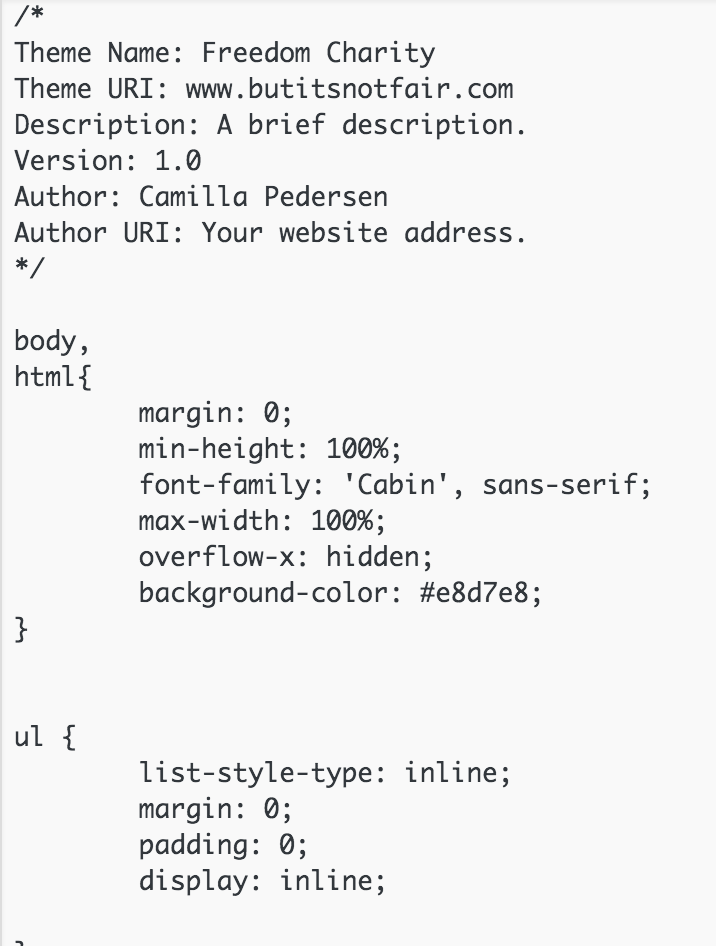
All the coding is done inside WordPress own editor.



Navigationbar on the frontpage.