Goal
My goal was to allow impulsive finding of products and enabling quick purchasing via mobile app.
Others in this space focus on covering large amount of possibilities and create very complicated app architecture. To respond to the basic user needs, I’ve decided to narrow down the features to the most relevant and drive their curiosity to explore new things in a fast and engaging way.
Process
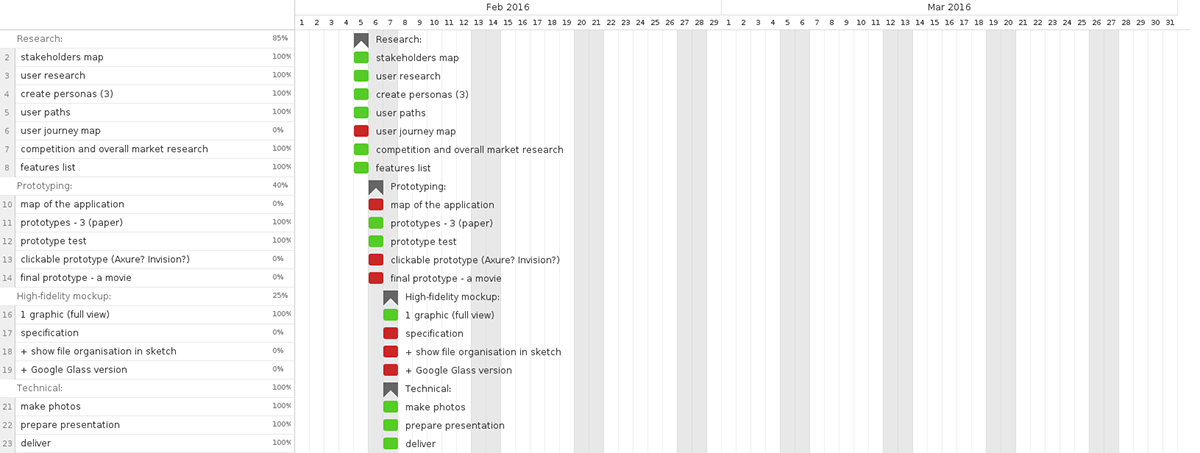
0. Planning
1. User research
2. Personas
3. User paths
4. Simple storyboard
5. Competition and research
6. Feature list and application map
7. Low-fidelity prototypes
8. Prototype test
9. Final prototype
0. Planning


1. User research
I had three meetings with potential users. I talked with two women (1:1) and three men (a group) about mobile purchases.
I wanted to know their motivations, needs and worries. Some of the questions I asked were:
• „Have you ever bought a garment or an accessory using mobile? How and why?”
• „Have you ever saw a garment or an accessory while being outside which you wanted to buy? What have you done in this situation? What were the disadvantages at the moment?”
• „What made you to buy [this] on mobile? Have you worried about something?”
After these short meetings (around 20 minutes each one) I knew a few common issues and observed valuable differences between participants such as different levels of trust, impulsiveness in decisions and use of a mobile while in shop. All of them were concerned about product quality and appropriate sizing.

2. Personas
Based on information from my short user research, I’ve created two simple personas to base my decisions on.

Hyphotetical personas - Kasia (age 30) and Ala (age 39)
3. User paths
I’ve recreated two main paths shown by participants.


4. Simple storyboard

Storyboard (Kasia)
5. Competition and research
I wanted to know what is happening in mobile shopping space. Who currently supports impulsive purchases and how they are doing it? Among others, I found a research about mobile purchases and researched the topic of image recognition to learn of possible limitations.

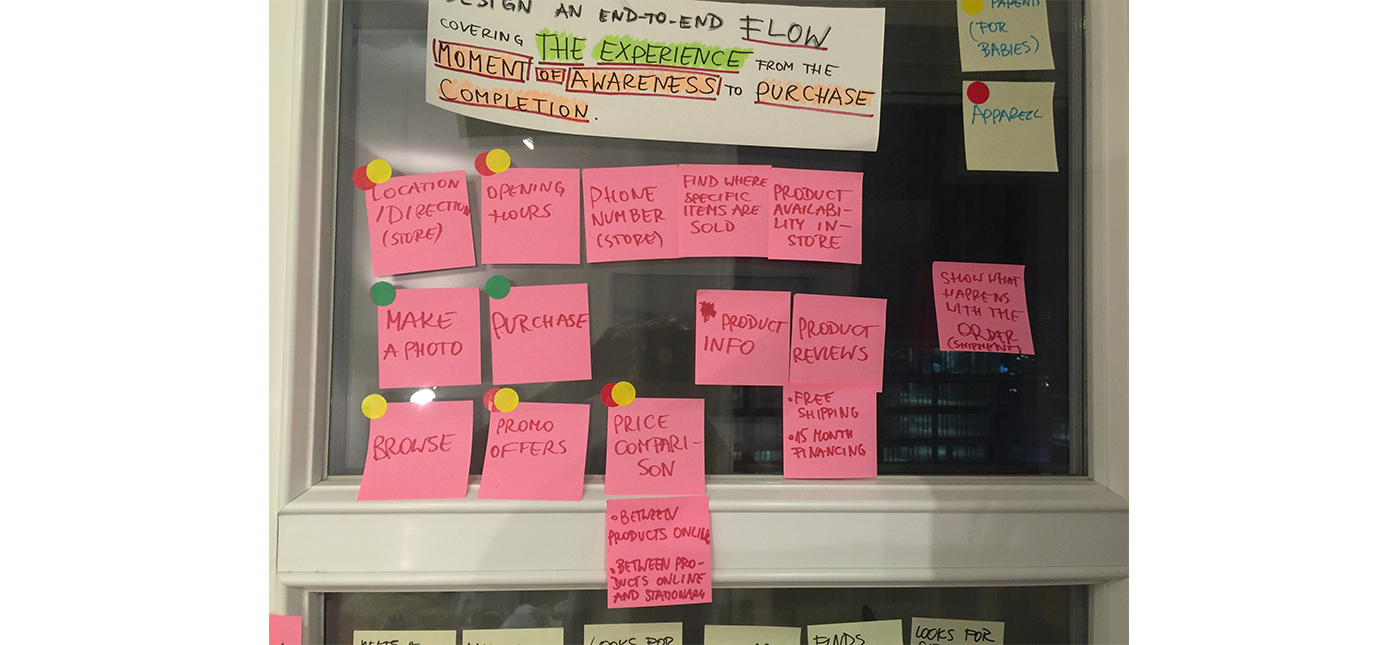
6. Feature list and application map
Based on research and reports, I made a list of basic elements to be sure that relevant features will be covered.



7. Prototypes
Paper prototypes allowed me to quickly note the ideas and let them fail even faster as they were created. Soon I had two propositions of user flow and was ready to test them.

Various iterations of the views
8. Prototype test
When most of the views were ready, I tested them with my friend. The elements of my prototypes were „interactive” (they were single pieces of paper that are easy to move) so I was able to quickly react to his decisions. After just a few minutes of using the prototypes, we started brainstorming about possible solutions and after a half of an hour - from two versions - arised the third.

Third prototype
9. Final low-fidelity prototype
To enable impulsive identifying and purchasing the products, I’ve decided to:
1. Use image recognition technology;
2. Create the purchase path as short as it can possibly be;
3. Provide only the most relevant information:
• details about quality of products,
• size information and measuring guide,
• recommendations to increase trust.
Interactions with the app can occur in a lot of different places, sometimes in a rush. I had to keep in mind that it can be a problem for image recognition. To avoid this the app will allow user to make a photo or upload existing photo from his gallery. It will also let them search later.

Overview of the fastest purchasing path
1. User makes a photo.
2. Picks the keywords.
3. Searches for similar products.
4. Taps CTA „Buy now”.
5. Sees Shopping cart immediately. Checks the products, prices and shipping cost and taps CTA „Go to checkout”.
6. Customizes every product - picks color, size and quantity.
7. Confirms information for the purchase.
8. Pays for the order.
9. Receives confirmation in app and on e-mail.
Thank you for your time!


