
Why?
Over the course of four years I studied Graphic Design at Bowling Green State University. During that time I witnessed an incredible amount of work taking place, much of it lost to the archives (or drawers) with no place to showcase beyond the university brochure style site. As a visual creative, I knew first hand that the visual vernacular of a standard brochure or university website often doesn't speak to the creative market and in turn plays a part in determining which prospective students relate to the design program portrayed.
I watched the top few projects come and go each graduating semester and finally reached out to faculty to ask if I could spearhead the design and development of a website that would put student work up front, make better sense of the courses and the type of work that comes from those courses, and provide easy access back to the main registration flow of the university. Most importantly, I wanted to engage current students with the site to give them a sense of place, improve culture, foster healthy and uplifting competition, increase pride, and teach them core skills now fundamental to working designers.
BGSUGD.com is the result of those efforts. A year long investigation into building a website, taking meetings, staying up all night, and working/taking classes at the same time. The site is continually being refined and improved, and is currently operated by faculty and students.

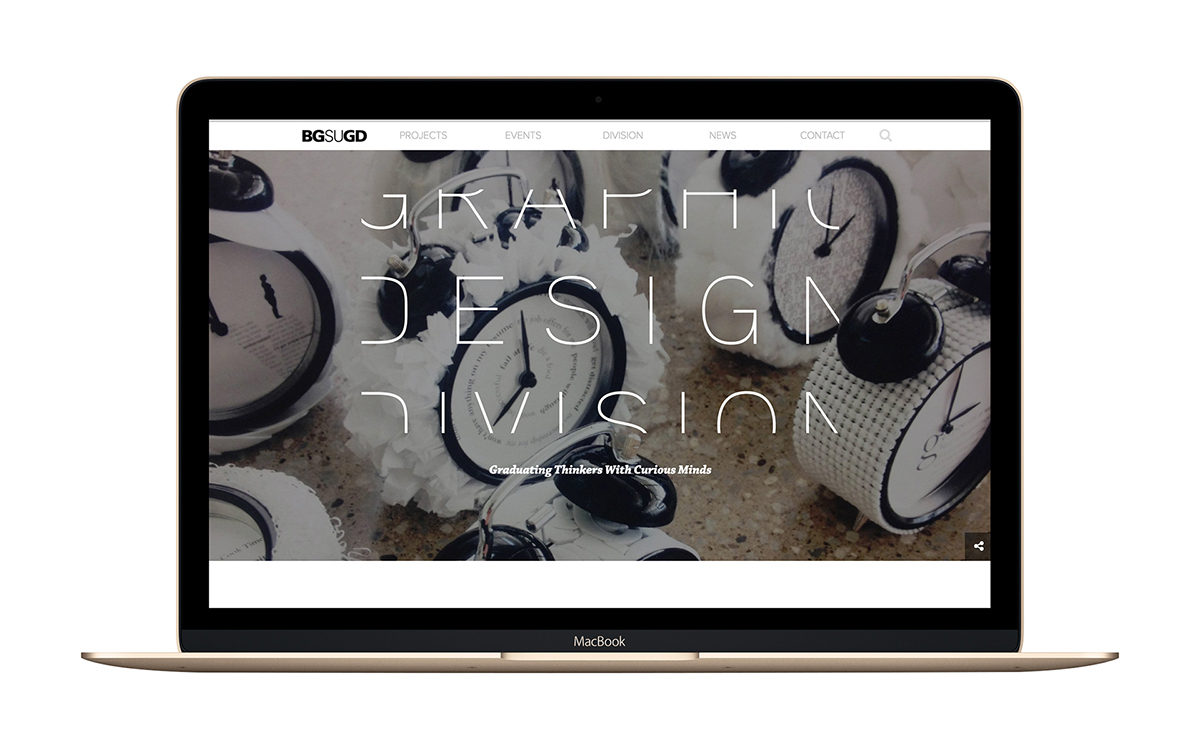
The landing page refreshes on every load to showcase a new mood piece. The above photo is one of the images I took for fun over break in the design lab using my DSLR and an iphone flashlight. This constantly changing hero image reflects both the exciting breadth of work taking place and also the wide approach to design as a thinking skill as taught by the faculty. Rather than use the landing as hit you over the head marketing, it's transformed into a visual meal offering different tastes at a refreshing rate.

Home Page
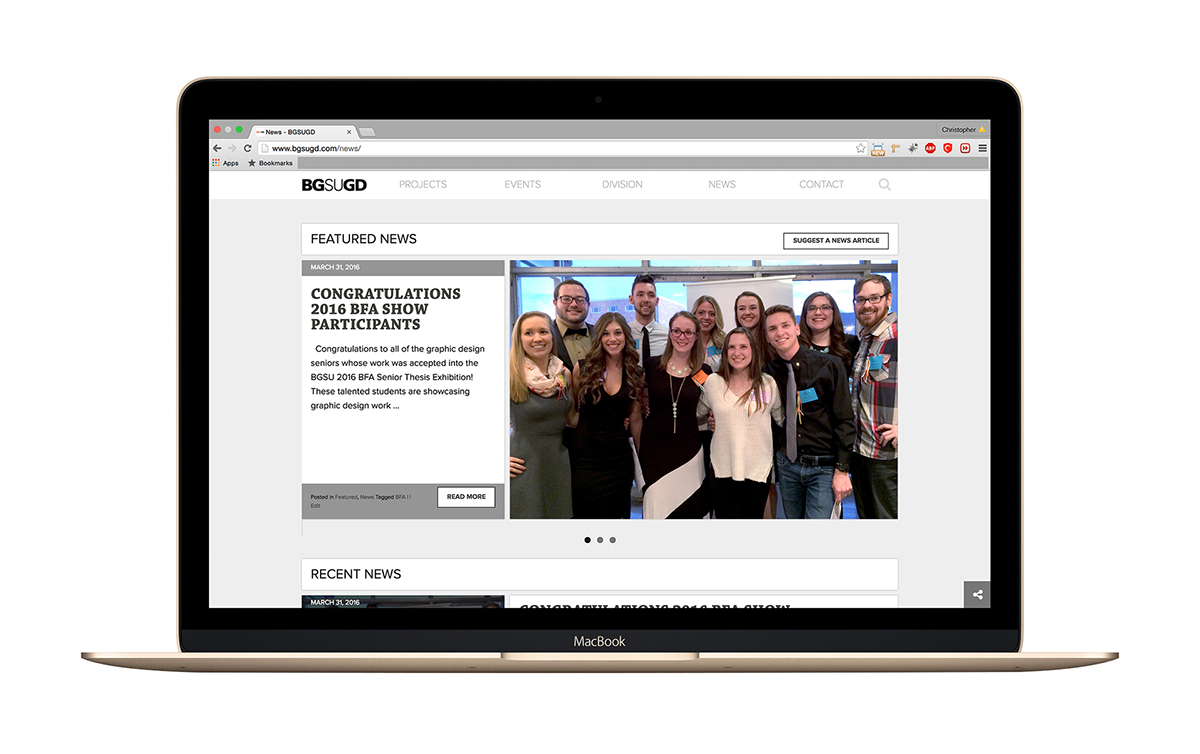
The home page is divided into scrolling sections leading to each other main interiors of the site. Our share system is present on every page and offers a multitude of share options rather than locating shares in different places for each post type.

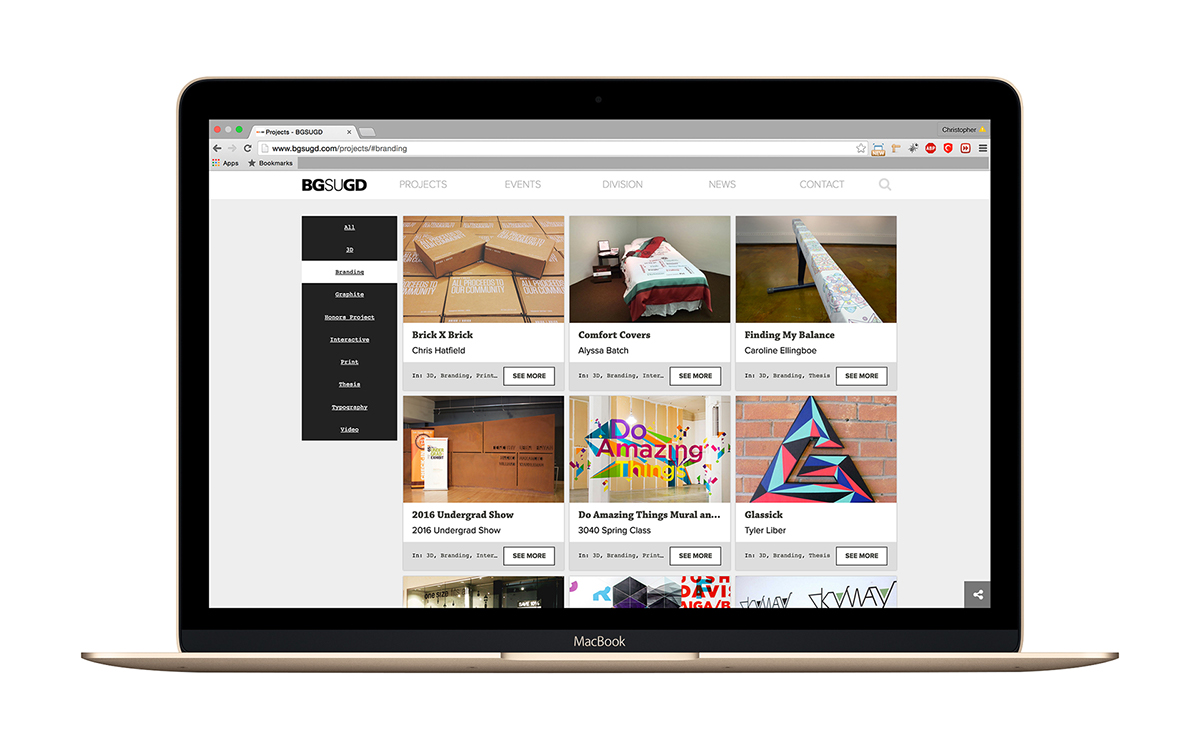
Projects
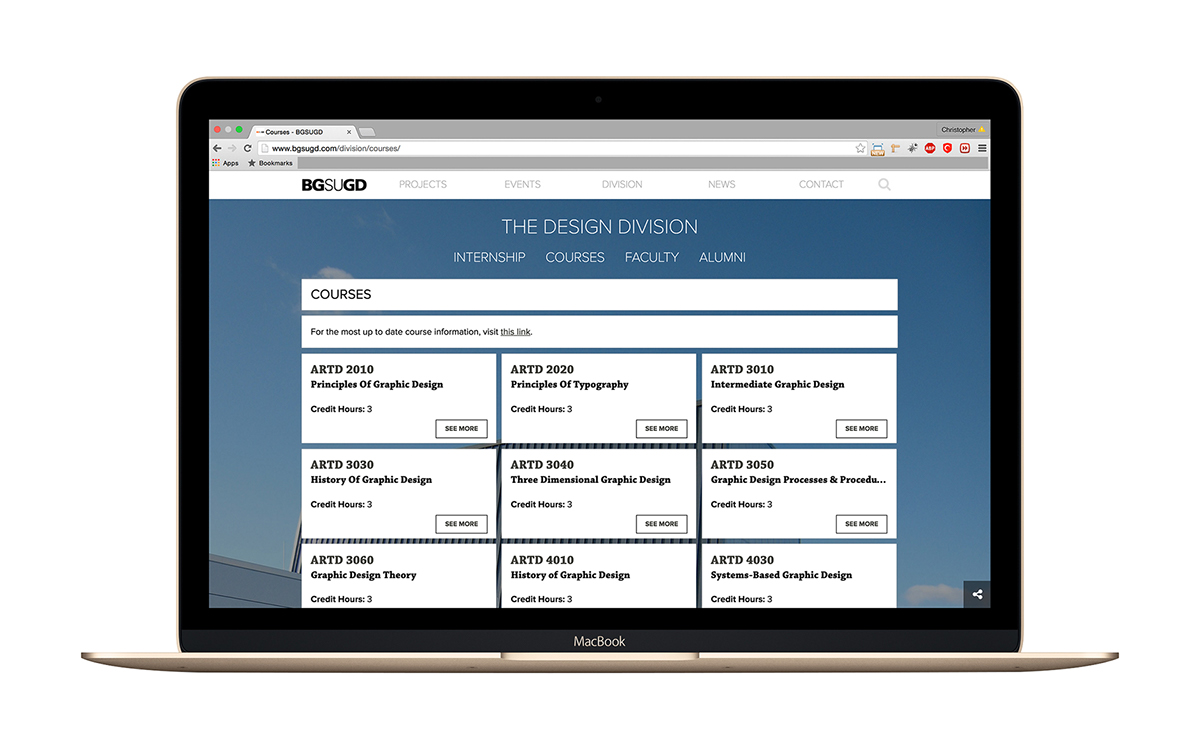
Projects are a main focus of the site. A simple no-nonsense grid and filter system from the team at Isotope allows for quick searching and vertical categories allow for infinitely extensible tags.

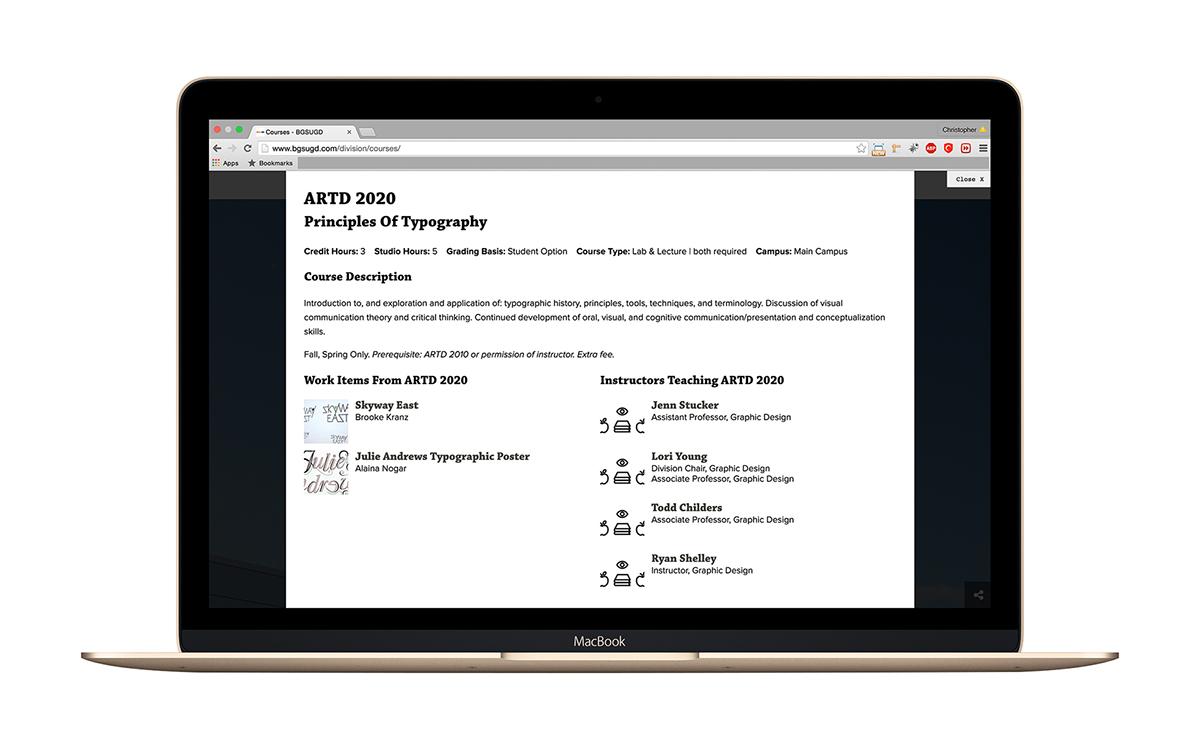
Project interior features a slide show for any media type and calls the hero thumbnail into the background. All didactic information is entered easily on the custom backend and creates links on the front end to associated content. Building associations when entering projects, news items, and courses allowed us to make use of these associations in helpful ways throughout the site by linking and displaying content applicable or periphery to the original post.





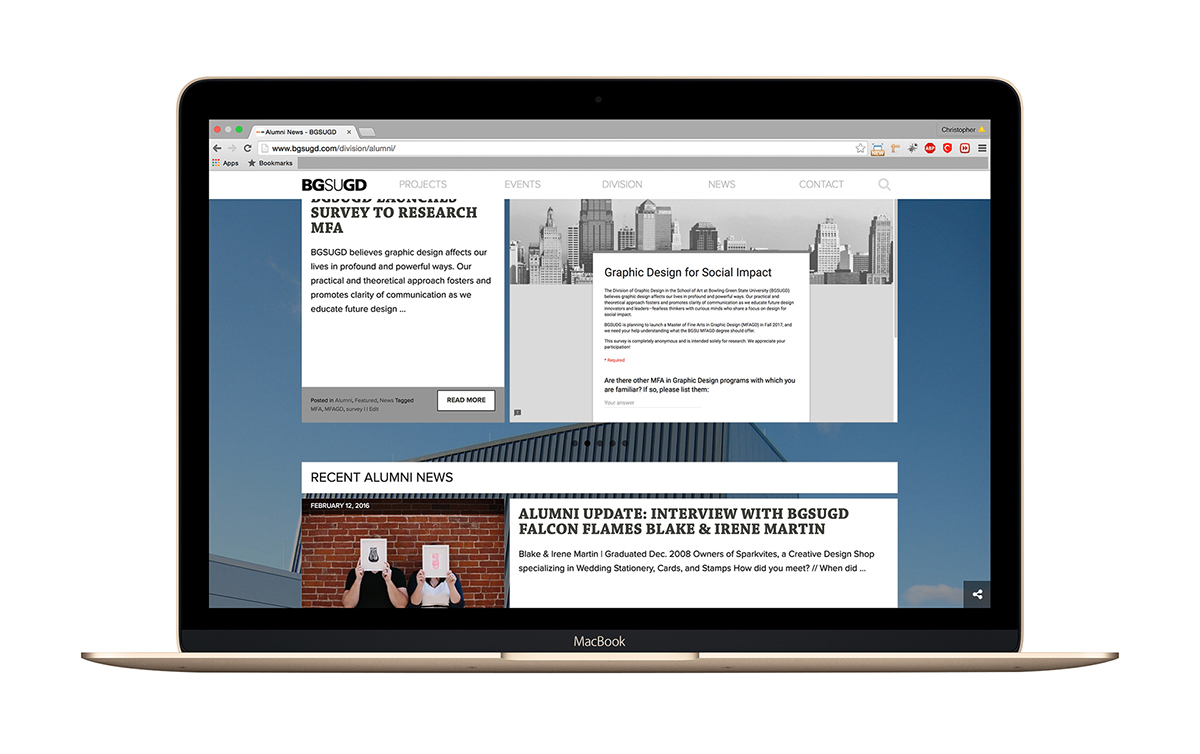
More meaningful relationships.
Associated content allows us to call in valuable information. When I was searching through schools a frequent pain point for me was the generic and often jargon filled descriptions of courses. I'm a visual learner, and I'm not alone on that. As the site grows, these associations will become more and more relevant. Courses are tied to work created in that course, and instructors teaching that course are called in as well. If a student has a preference for a particular type of work and sees the correlation between teachers, classes, and project outcomes, they might infer that they should select a specific teacher for a specific course to tailor their instruction toward projects they enjoy. Correlation is not causation, but this is still a useful tool for a visual survey of outcomes and ingredients juxtaposed against the classical course descriptions.


commonsense footer places contact and necessary links front and center on every page of the website.

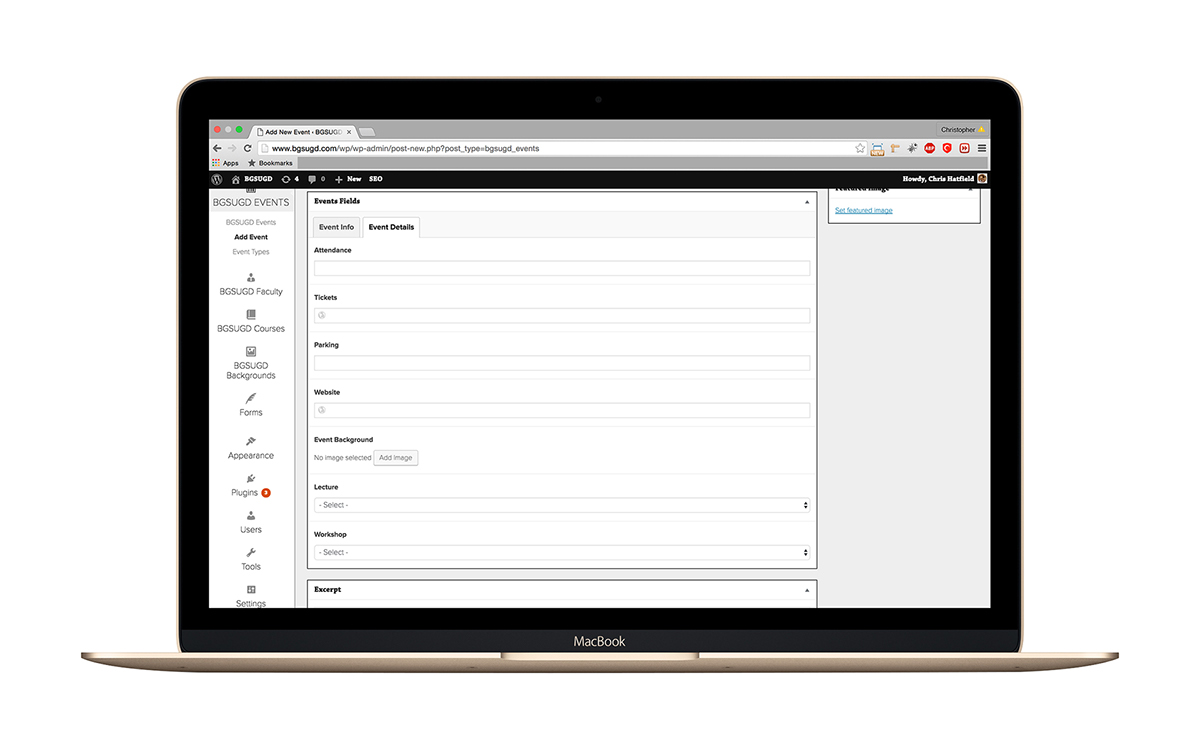
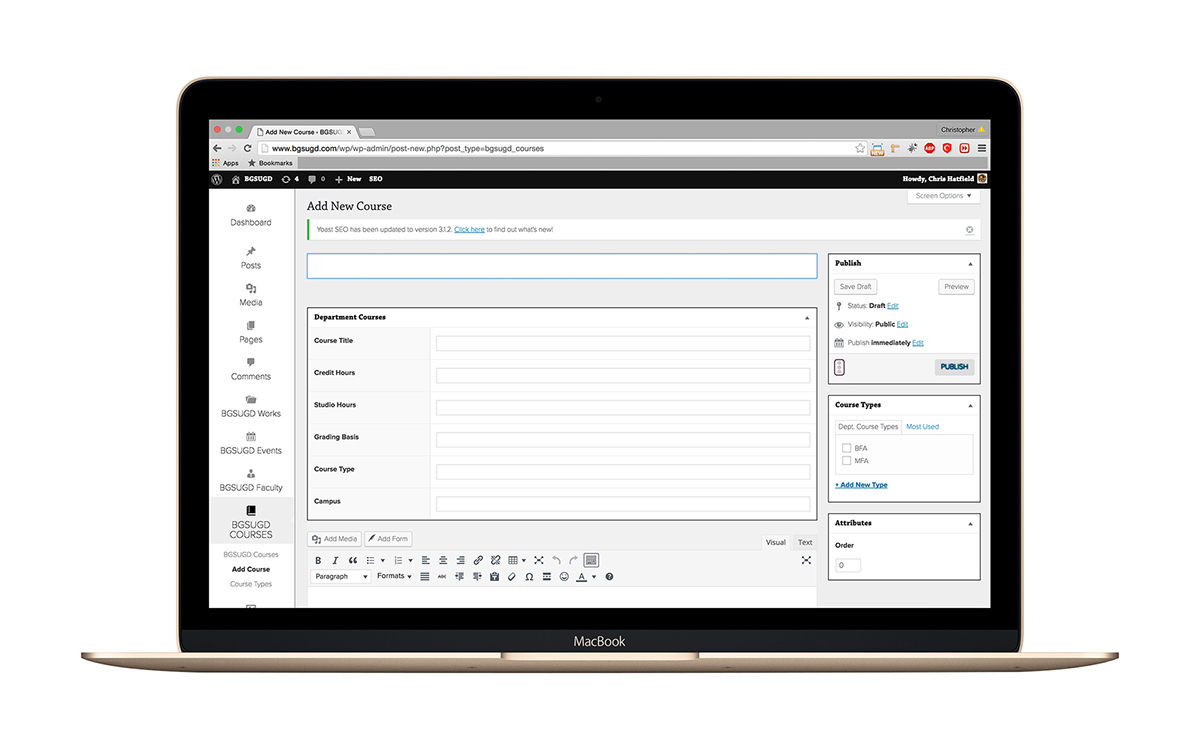
Back end
Thanks to the indispensable work from Rami Hassan, the backend is customized to exactly the divisions needs. Contributors are broken down into standard WP hierarchy, allowing admins to control student access and upload. We cleared up a lot of confusing langauge and dialed the nomenclature into legible, human terms so operators moving forward won't be left in the cold because they don't know a specific term.



My goal for this project was not simply to give us students a website to showcase out work, but rather to create an overall brand pattern that can be relied upon. The site has a unique visual vernacular that is clean and content driven without dismissing aesthetics. Having a great site is really just the first step for the division, the first visual survey to compile over time and get a sense of who, what, when, where, why at the university design department. This survey will form the next round of improvements.
My goal included establishing commonsense solutions to media hosting as well as site presence, so I made use of multiple solutions that ticked off personally set marketing goals by leveraging technology. Videos are hosted on a branded youtube channel spreading content to the audience beyond the original domain, emails are handled by a google apps for edu system and filtered into the uni email system, design centric mailings and event blasts are generated with mailchimp, and the facebook page is tied into these other services. Google analytics and marketing data is gathered from all visitors to provide a design centric overview of what takes place with the students taking courses at the school, and Slack was installed to allow division specific communication that is quicker and more useful than standard chat logs.
The true focus of the project has been achieved as far as stage one is concerned. This project was a labor of love for me and leveraged multiple relationships and connections to get it off the ground. While I had plenty of other work to get done in my time at university, setting up an integrated and comprehensive web presence for the division is the first step to gaining notoriety for my fellow graduates, the institution, and the hardworking faculty who gave so much to me during my time there.
Under the guidance of faculty, this student project has new legs and provides an educational service to emerging designers in an ongoing fashion. Students are selected to operate the site, generate content and news articles, cover the general happenings of division and their classmates, photograph their projects and events, and promote and brand content in perpetuity. I can tell you this is a relief as prior to the student involvment I personally took every photo, wrote every piece of content, entered all content, designed the site, built the external services, signed up for and launched every page you can think of and branded all assets for the love of the game.
In today's design field designers can't be in the dark about the new basics like preparing files for web, accurate sizing of images and light weight file prep. They need to understand why certain language is used when writing content as keywords inform the marketing campaigns as much as the print ads. Language, both written and visual, is in a way the new holistic form of digital design as we move from aesthetic activators to content generators. Creating meaningless, pointless content will never do for design. I believe placing a designer in the drivers seat allows them to generate meaningful design work, compelling language, properly built and optimized delivery and execute launch of said system with professionalism and accuracy. The business world will find these skills valuable, to me they are the bar for entry and intellectually compelling. Designers at the helm with a seat by marketing, copywriting, photography, UI/UX, print, you name it. That's good by design.
Theme generated from scratch, all code and dev by Rami Hassan.
Thanks for looking!











