





Bon Voyage
Nick Lewis
Nick Lewis
48-Hour Design Jam:




The Visual Story: OUTLINE
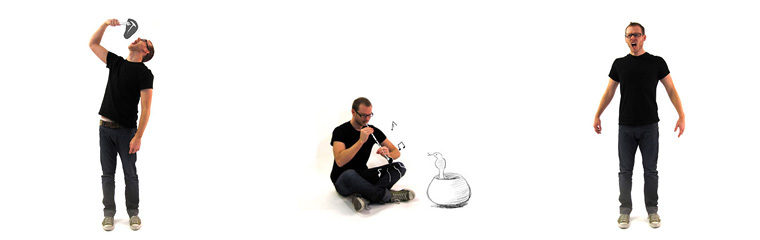
As part of our Visual Story class with professor George Johnson, this assignment was to create an immersive, interactive experience that explores character development and implicit vs. explicit narrative in storytelling. My team chose to create Flash-based interactive experience complete with stop-motion-style photography and breathing as our only audio. OUTLINE uses interactive navigation through a minimalist, split-screen web interface, where the user is forced to learn the navigation on the fly. They also experience this control being taken away and given back throughout the story, eventually learning that they have the ability to tell the story the way they want. Two control elements were implemented to ensure the story would always make sense: forced catch-up points along the way ensure the viewer doesn’t lose their way, and several automatic sequences that take the viewer through a scene quickly, with no control over pacing. Our story involves three main characters involved in a simple office romance that takes a brutal turn, and was shot at a graphic design studio in downtown Vancouver. We ended up with over 2800 images to sort through, 438 of which were edited and incorporated into the final setup. My roles included: photography, acting, photo and video editing, and interaction design. Below is a video compilation that sums up the experience.
As part of our Visual Story class with professor George Johnson, this assignment was to create an immersive, interactive experience that explores character development and implicit vs. explicit narrative in storytelling. My team chose to create Flash-based interactive experience complete with stop-motion-style photography and breathing as our only audio. OUTLINE uses interactive navigation through a minimalist, split-screen web interface, where the user is forced to learn the navigation on the fly. They also experience this control being taken away and given back throughout the story, eventually learning that they have the ability to tell the story the way they want. Two control elements were implemented to ensure the story would always make sense: forced catch-up points along the way ensure the viewer doesn’t lose their way, and several automatic sequences that take the viewer through a scene quickly, with no control over pacing. Our story involves three main characters involved in a simple office romance that takes a brutal turn, and was shot at a graphic design studio in downtown Vancouver. We ended up with over 2800 images to sort through, 438 of which were edited and incorporated into the final setup. My roles included: photography, acting, photo and video editing, and interaction design. Below is a video compilation that sums up the experience.

iOS Augmented Reality Proof-of-Concept
As our first group assignment for Building Virtual Worlds, we were tasked with creating an interactive experience that would teach people about a given Vancouver landmark. My team chose the new Vancouver Convention Centre, a state-of-the-art architectural wonder built out over the Burrard Inlet, and our goal was to tell the story of sustainability of this building.
The Vancouver Convention Centre features recycled materials, a massive living roof complete with a beehives to pollenate it, highly advanced heating and cooling systems, and adaptive lighting to keep energy consumption to a minimum. While other teams mainly created games, our demographic was a more business-class crowd of professionals attending conferences and visitors to the city. We chose to create an iPhone app that would allow conference visitors to see the intrinsic sustainable aspects of the building from their phone. We wanted to create an engaging and lighthearted experience, and chose augmented reality to bring the building to life. Although scope dictated that we couldn’t possibly create an actual augmented reality application or model the building in a mobile game engine like Unity, we delivered a proof-of-concept built in Flash that conveyed the experience and intent of the application interactively.
As creative director for this project, I worked to establish and uphold the creative vision throughout the production process. I chose to use a near-360-degree panoramic photograph to provide an experience that would be interesting to users whether using the app inside the building or elsewhere in the world. I also headed-up the photography process; setting up a nodal ninja-mounted DSLR that we used to shoot 96 HDR images in a space that represented as many interesting features of the building as possible; and finally stitched everything together using PTGUI. I also provided project management, coordinating the efforts of the artists and Flash developers to implement the design and directing our voice actor.
As our first group assignment for Building Virtual Worlds, we were tasked with creating an interactive experience that would teach people about a given Vancouver landmark. My team chose the new Vancouver Convention Centre, a state-of-the-art architectural wonder built out over the Burrard Inlet, and our goal was to tell the story of sustainability of this building.
The Vancouver Convention Centre features recycled materials, a massive living roof complete with a beehives to pollenate it, highly advanced heating and cooling systems, and adaptive lighting to keep energy consumption to a minimum. While other teams mainly created games, our demographic was a more business-class crowd of professionals attending conferences and visitors to the city. We chose to create an iPhone app that would allow conference visitors to see the intrinsic sustainable aspects of the building from their phone. We wanted to create an engaging and lighthearted experience, and chose augmented reality to bring the building to life. Although scope dictated that we couldn’t possibly create an actual augmented reality application or model the building in a mobile game engine like Unity, we delivered a proof-of-concept built in Flash that conveyed the experience and intent of the application interactively.
As creative director for this project, I worked to establish and uphold the creative vision throughout the production process. I chose to use a near-360-degree panoramic photograph to provide an experience that would be interesting to users whether using the app inside the building or elsewhere in the world. I also headed-up the photography process; setting up a nodal ninja-mounted DSLR that we used to shoot 96 HDR images in a space that represented as many interesting features of the building as possible; and finally stitched everything together using PTGUI. I also provided project management, coordinating the efforts of the artists and Flash developers to implement the design and directing our voice actor.

The main view includes all elements, inside and out, that a visitor would encounter at VCC.

The infrastructure comes to life and users are able to touch for both audio and animated information on each item they find.

Exploring the sustainable ceiling design and infrastructure.

Exploring the roof garden and beehives.

Animations explain each aspect quickly and concisely.
A Touchy Story
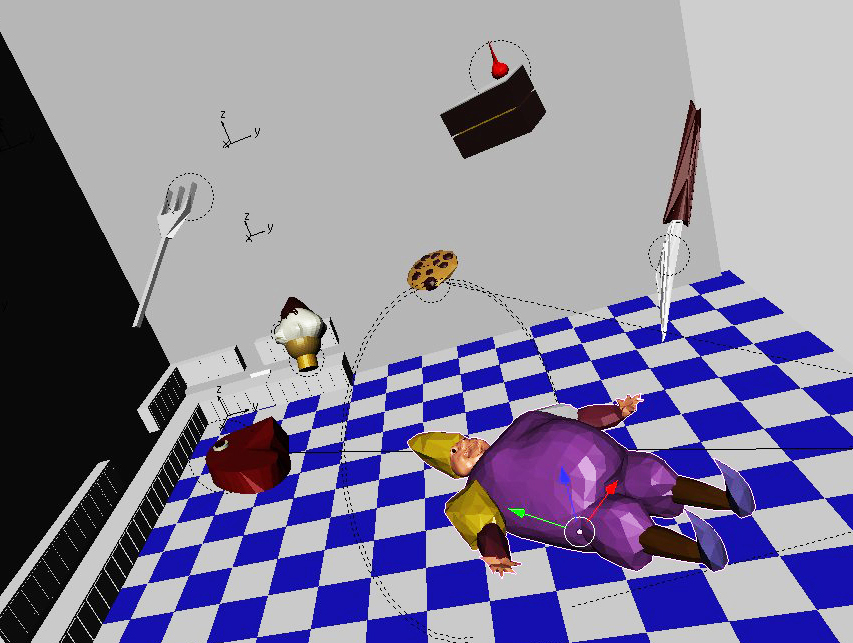
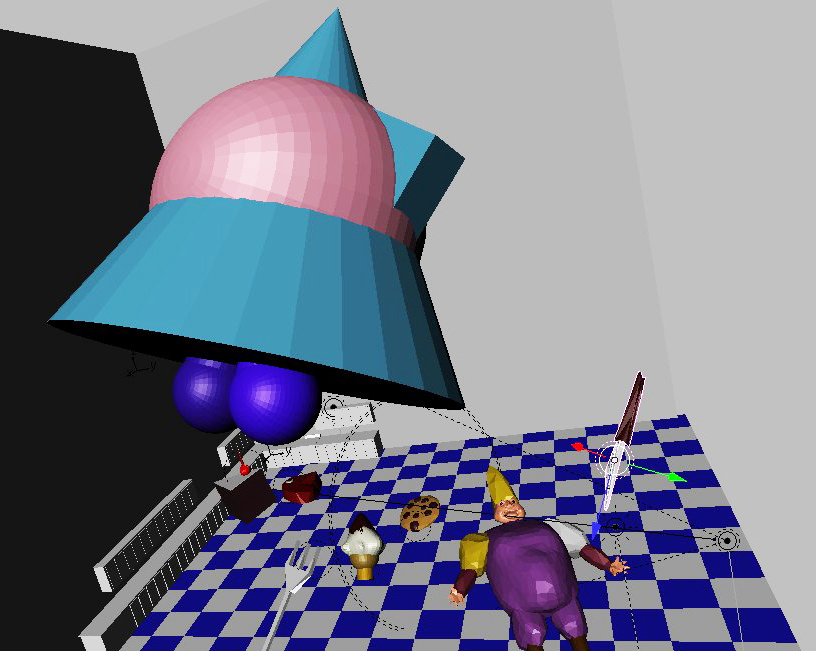
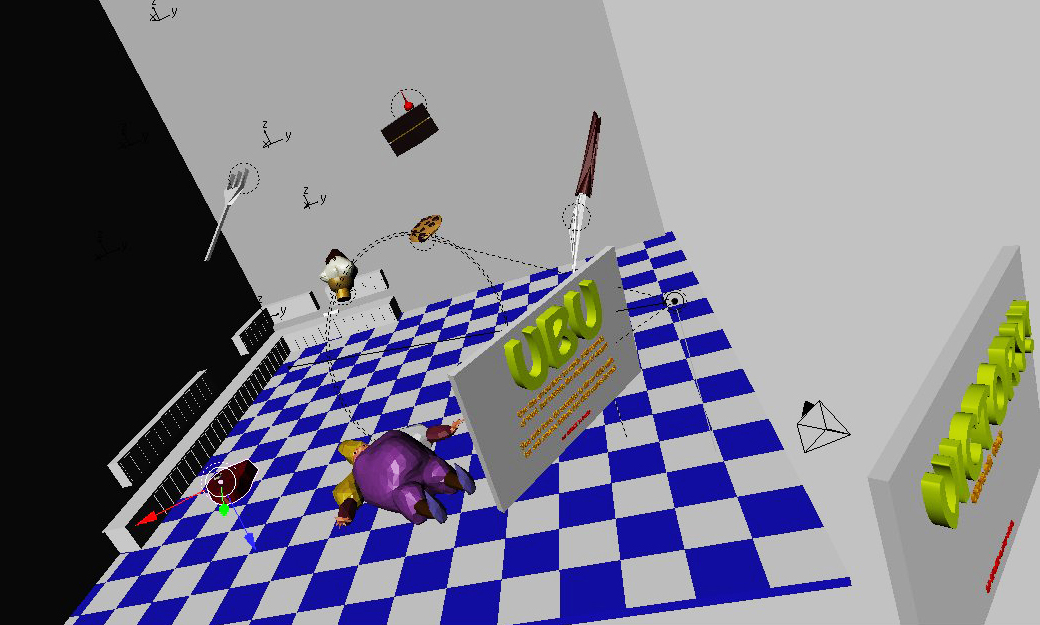
This quick group project for asked teams of four to explore concepts of using digital media to allow distance collaboration between people from around the world. We were given five minutes to tell our story in a video format, no exceptions. The emphasis was on exploration of the concept rather than top-notch video production. We chose the lighthearted theme of Mad Libs and had four friends from around the world collaborate via Skype to write a story and then illustrate their story using SF-base creative studio Odopod‘s Odosketch tools.
Because of the rapid-iteration production-style of this project, the conceptual and pre-production phases needed to move quickly. We each had our instructions, conducted our ‘interviews’ immediately (time-zone permitting), and brought our footage back for editing and story creation. I provided creative direction, worked on sound production for the interview sections, did some voice acting work to fill the gaps inherent to Mad Libs, and then completed screen-recording and video editing for the sketching component.
This quick group project for asked teams of four to explore concepts of using digital media to allow distance collaboration between people from around the world. We were given five minutes to tell our story in a video format, no exceptions. The emphasis was on exploration of the concept rather than top-notch video production. We chose the lighthearted theme of Mad Libs and had four friends from around the world collaborate via Skype to write a story and then illustrate their story using SF-base creative studio Odopod‘s Odosketch tools.
Because of the rapid-iteration production-style of this project, the conceptual and pre-production phases needed to move quickly. We each had our instructions, conducted our ‘interviews’ immediately (time-zone permitting), and brought our footage back for editing and story creation. I provided creative direction, worked on sound production for the interview sections, did some voice acting work to fill the gaps inherent to Mad Libs, and then completed screen-recording and video editing for the sketching component.
Muppets Mash-Up
This silly mash-up was created as a quick assignment for my class. Created in about an hour, this video celebrates ‘remix culture’ by combining two very dissimilar genres: The Muppets and Kanye West. Not necessarily the most impressive portfolio piece… but fun.
This silly mash-up was created as a quick assignment for my class. Created in about an hour, this video celebrates ‘remix culture’ by combining two very dissimilar genres: The Muppets and Kanye West. Not necessarily the most impressive portfolio piece… but fun.
IOGraphica Mouse Path
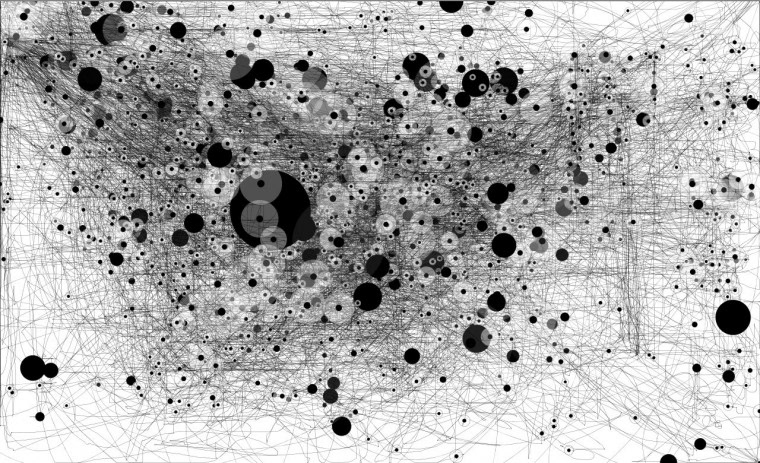
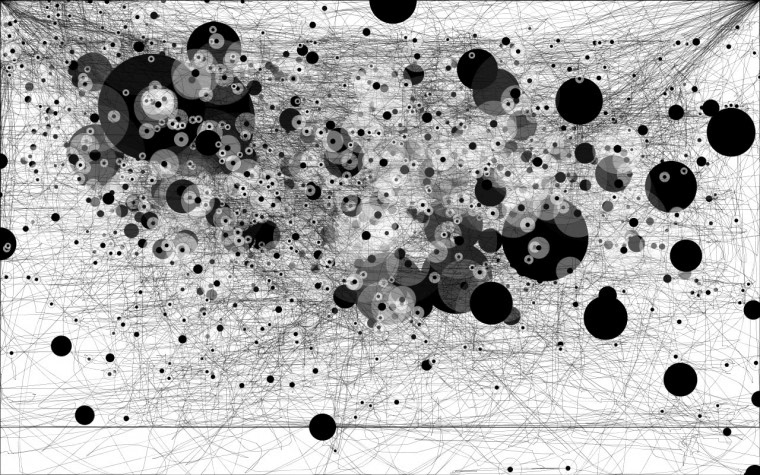
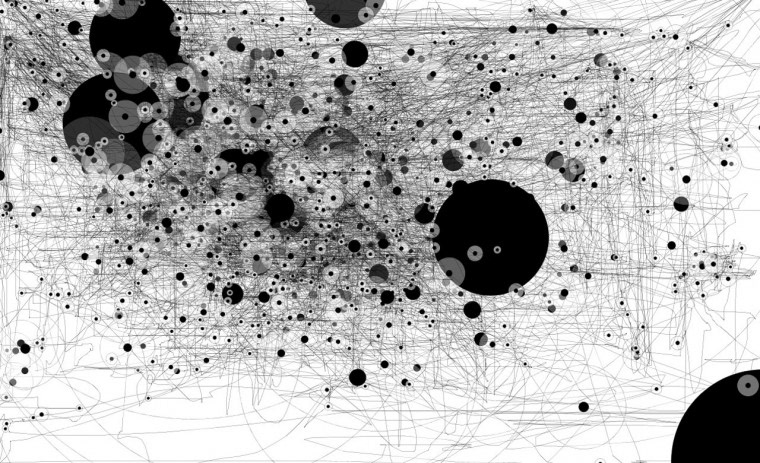
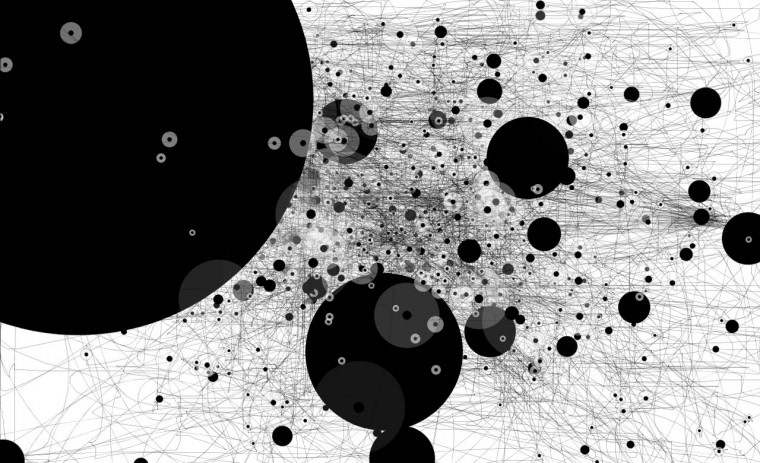
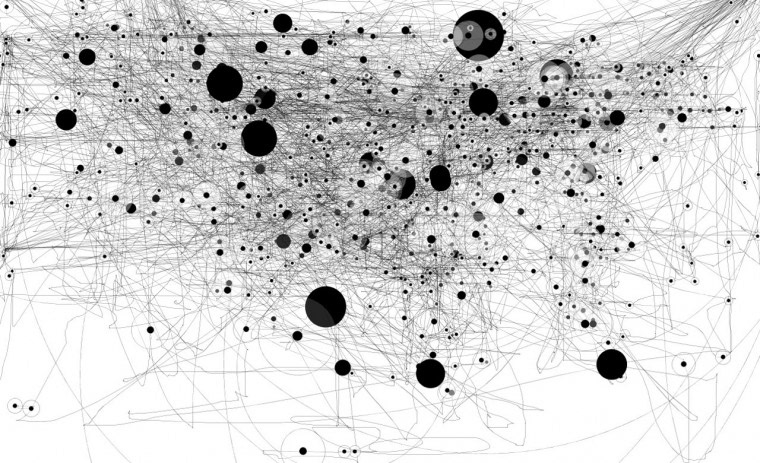
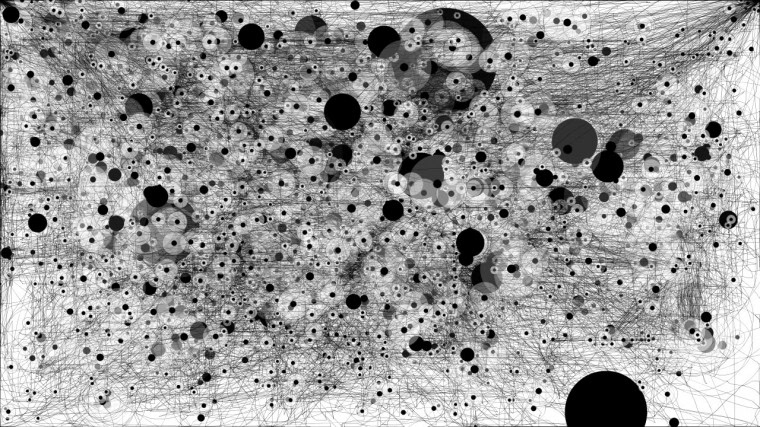
Anatoly Zenkov is a smart guy from Moscow. He wrote this little app called Mousepath that tracks the movement of your mouse for as long as the app is running, then allows you to save it as an image file. It’s like creating fresh artwork on the fly, without even thinking about it. I’ve noticed it also feels good to look back at a long day in front of my MacBook Pro and see a record of how much work I’ve accomplished with all of that mousing around… The app has since been enhanced and renamed IOGraphica and released for Windows and Linux, as well as OS X.
The black indicates a resting mouse; the white translucent circles indicate a held click, and the lines are obviously the movement of the mouse. All of the action in the top two corners is definitely a result of my excessive use of the hot corners in Exposé. The image sizes differ because of different external monitors plugged into my MacBook. The massive black dot occurred while celebrating my birthday: that dot represents a well-deserved break for beers with friends in Kitsilano Beach. These images represent my entire week, from the second week of March when I was pushing 20-hour days of project work for our Microsoft Canada industry project at school, freelance web design, portfolio work, and trying to keep my inbox from hitting triple-digits. Here's a look at my week:
Anatoly Zenkov is a smart guy from Moscow. He wrote this little app called Mousepath that tracks the movement of your mouse for as long as the app is running, then allows you to save it as an image file. It’s like creating fresh artwork on the fly, without even thinking about it. I’ve noticed it also feels good to look back at a long day in front of my MacBook Pro and see a record of how much work I’ve accomplished with all of that mousing around… The app has since been enhanced and renamed IOGraphica and released for Windows and Linux, as well as OS X.
The black indicates a resting mouse; the white translucent circles indicate a held click, and the lines are obviously the movement of the mouse. All of the action in the top two corners is definitely a result of my excessive use of the hot corners in Exposé. The image sizes differ because of different external monitors plugged into my MacBook. The massive black dot occurred while celebrating my birthday: that dot represents a well-deserved break for beers with friends in Kitsilano Beach. These images represent my entire week, from the second week of March when I was pushing 20-hour days of project work for our Microsoft Canada industry project at school, freelance web design, portfolio work, and trying to keep my inbox from hitting triple-digits. Here's a look at my week:

Monday.

Tuesday.

Wednesday.

Thursday.

Friday.

Saturday.

Sunday.