

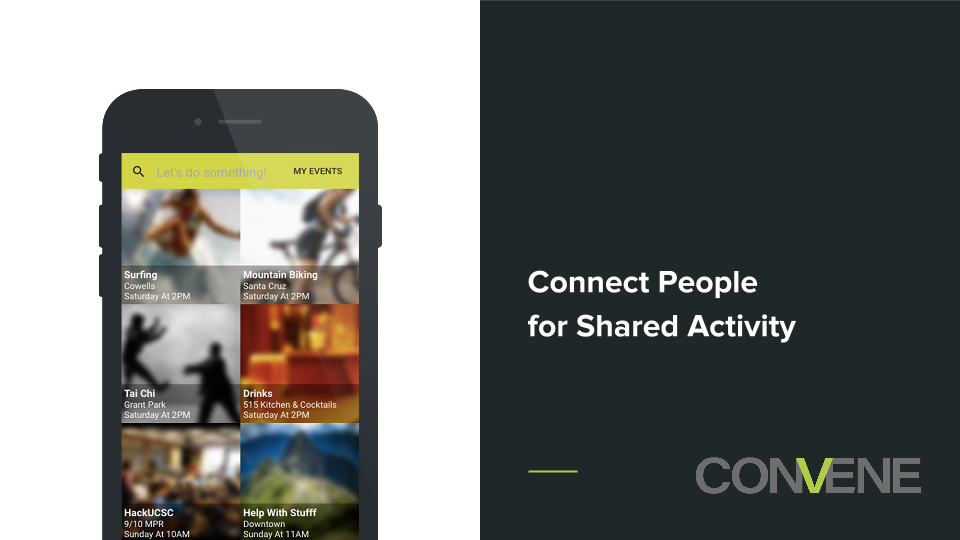
The killer feature of our design was creating one interaction flow that allows the user to simultaneously search for existing events to join, or create a new event if no matching events exist. We accomplished this through the use of a smart search interface which parses your search string and auto-populates a new event entry form. This effectively recycles the effort a user has put into searching, so when no matching events are found the user is only one button press away from creating the event they want.

We also designed in an element of anonymity, so that the focus is on the activity and not the host. Initially a user can see the event details and how many people are going, once they join and a minimum number of participants is reached they can see the other participants and exchange messages to coordinate meeting up.

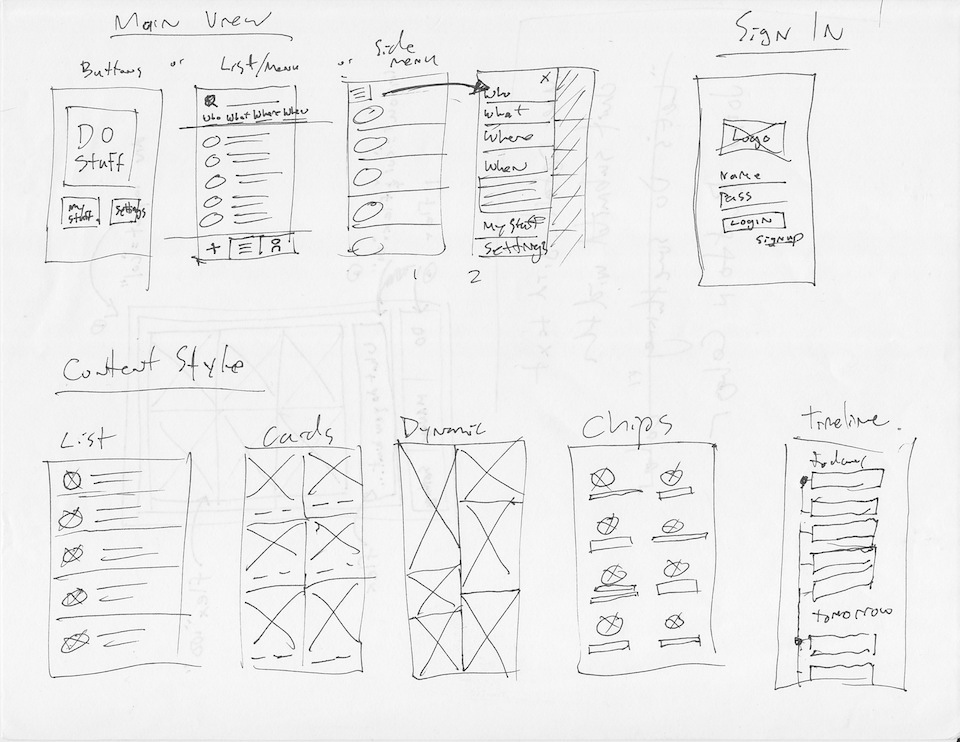
Due to the time and resource constraints of a weekend hackathon, and a development team of only four, we had no time for traditional user testing. Instead I sketched out user flows and applied Hierarchical Task Analysis to work out the core interactions. This process lead to the insight that searching for an event and creating a new event contained all the same essential information, and combining them provided an innovative and simplified user interaction.

With less than 48 hours of design and development time, we quickly iterated through paper sketches of the UI and then moved directly into mocking up the UI in HTML. I would have preferred to have at least one iteration of a digital wireframe, but the constraints pushed us to do more with less and the results were effective.