
LoanMart® Website Redesign, UX / UI Study - Property of LoanMart®
Challenge
LoanMart® is the West Coast Industry Leader for auto title loans. It launched in 2001 in the heart of the San Fernando Valley and worked hard to develop its portfolio of over 250,000 happy and satisfied customers. In 2015, LoanMart decided it was time to redesign their website in an effort to help improve functionality, SEO standing, and conversion. In addition to these core tasks, I was required to bring the 1990s era site onto a CMS platform with both dual language capability and responsive behavior.
Solution
The first phase of any project is research, and this redesign offered a lot of unique problems to think through. The most notable areas were figuring out technical requirements, project management, content exploration & restructuring, and marketing design.Technical Requirements
Often times I've found it difficult to get technical and marketing teams speaking the same language. As part of the LoanMart team, I was able to help bridge this gap. This involved researching what technologies IT had proposed and then selling the solutions that would work best for marketing (ie. ease of use, and important details such as canonical URLs and SEO functionality, etc.) In the end we were able to quickly agree on a Bootstrap scaffold with a DNN (DotNetNuke) CMS platform underneath.
Project Management
I was the last member to join the website redesign project - so there were already a lot of business requirements and due dates on the table when I started. The solution to this dilemma was two fold. First, I simply collected all the requirements and set up a "price card" of features vs. time investments. This enabled me to quickly educate the team so we could push and pull what were true requirements as opposed to "nice to have" features. Secondly, I worked very closely with the Project Manager to construct a waterfall model Gantt Chart in SmartSheets. Since this was the first true website project for the Project Manager, a fair amount of education was involved so that she understood how the managers, designers, copy writers, and technical teams interacted in order to keep this project on track.
Content Exploration & Restructuring
Successful design cannot happen in a vacuum. It requires understanding your content, what you are trying to sell, and what matters most to your customers. For me, this process begins by exploring the competitors. It's important to see what's expected in the market place (ie. marketing mechanisms and verbiage.) Next comes a deep dive into the existing content and structure of the site in order to see how we a) measure up to the competitors and b) how we can beat them! The existing LoanMart website had fairly decent bones to it, so it was mainly a matter of restructuring the sections into a more linear purchasing path. Working closely with the Web Analytics Manager I was able to accomplish this as well as our SEO project requirements.
Marketing Design
I was chosen to join the the website redesign project, rather than another UX / UI designer, for my specialty in Marketing Design. Most designers can make a functional, beautiful site - but having a designer with the knowledge of marketing takes your site from eye candy to a functional means of profit. The clearest example of this is seen in the hero section of the home page. Most UX / UI designers will design a hero section consisting of a headline and full screen background image. This tactic is wonderful for conveying branding - but does little to push the conversion needle. I chose to blend that aesthetic with a clean registration form. While reducing the need for a secondary click, the customer no longer has a question as to what the next step is. This simple, but informed, choice dramatically increased sales for LoanMart.
The success of this redesign lies in its detailed planning, UX / UI fundamentals, and a solid core of marketing principles. Not only was I able to achieve all the goals set forth by business (to improve functionality, SEO standing, and conversion), but the resulting site has a clear organizational structure that smoothly leads the customer down the conversion path. I've detailed the core sections of the site and their solutions below: Style Guide, Home Page, Content Pages, Blog Pages, Client Portal Pages, and Application Pages.
UX / UI Testing
UX / UI testing is always an important step of my process - especially on a site as large as this. Unfortunately, the budget for this project (both in time and finances) did not allow for external testing. As an alternative, I utilized what internal resources I could by inviting various members of the LoanMart team to explore the new redesign. I watched them use the different sections of the site, noting down complications and difficulties. Through this experimentation I worked to revise the navigation bar (by creating faux breakpoints to maintain legibility, ease of use, and marketing mechanisms) as well as polish a few choke points in the Application Pages (by adding tool tips, modals, and new dynamic behavior to streamline the purchase path.)
Innovations
- Leveraged a balance of educating the customer with tried and true marketing mechanisms (all set up for Optimizely based testing) to create a radically more effective website for LoanMart.
- Dramatically enhanced the existing customer experience through a number of content deep dives, user testing, and new technologies which ultimately resulted in a completely restructured the Client Portal.
- Tripled LoanMart's conversions by reinventing the static, single product application as a progressive form able to dynamically handle all three of LoanMart's loan products.
- Improved communication and error reduction with the IT team by creating a 227 page Business Requirements Document (ie. Table of Contents.) The Business Requirements Document covers everything from typography, to responsive behavior, to editable elements in the CMS platform in a highly searchable, well documented file.


LoanMart® Redesigned Style Guide - Property of LoanMart®
Style Guide
Color Theory
A versatile color palette is key to developing a uniform site with clear visual hierarchy. I choose to develop a complementary color palette with a variety of shades. These colors play well with LoanMart’s brand standards while still being visually captivating.
Typography
A highly structured typographic style guide is key to keeping your content legible. I developed full style sets for Desktop, Tablet, and Mobile keeping these two goals in mind. I outlined definitions for everything from size, line-height, tracking, top and bottom paddings, to color and style.
Icons, Images, & Text
The ultimate goal for the redesign was to develop a flexible CMS skin where the marketing team could autonomously manage content without support from IT. To achieve this, I fleshed out a variety of visual elements – icons, images, and text – that the marketing team could pull from to layout their content. Once completed, I had 45 unique styles for icons, 22 unique styles for images, and 105 unique styles for text.
Forms & Error Handling
BootStrap has a number of handy prebuilt forms and elements which I customized to match the redesigned style guide. This extra effort helped to turn the site from “just another BootStrap site” to something unique that stands out. It was also extremely important to document all the error handling, so that the IT team could move swiftly and minimize errors.
Style Guide Sample Download
Please see my Style Guide Samples document for further examples.


Responsive Home Page Design - Property of LoanMart®
Responsive Home Page Design
A cross between a traditional homepage and a direct response landing page, there were a number of elements that had to be compensated for with the new responsive LoanMart Home Page. A few highlights include: dual language capability, lead capture form, and live chat applications. The site was designed utilizing the standard 12 column grid native to Bootstrap for ease of coding.


Responsive Content Page Design - Property of LoanMart®
Responsive Content Page Design
Good content does more than just keep your visitors interested – it’s the foundation of what drives traffic to your site. Developing a template to house LoanMart’s CMS content was critical. The template I developed focused on clear hierarchy, legibility, and visual appeal. This, in conjunction with all the elements I developed in my style guide, provided a robust structure that enables the Marketing Team to develop content without relying on IT for deployments.

Responsive Content Page Design Sample Pages - Property of LoanMart®


Responsive Blog Design - Property of LoanMart®
Responsive Blog Page Design
One overarching goal of the redesign was to improve LoanMart’s SEO standing. The easiest way to accomplish this was through a robust blog system. While the Web Analytics Manager and copywriters worked to improve content, I developed a solid responsive layout. Three of the most important aspects I focused my time on were readability, findability, and an effective use of visuals.

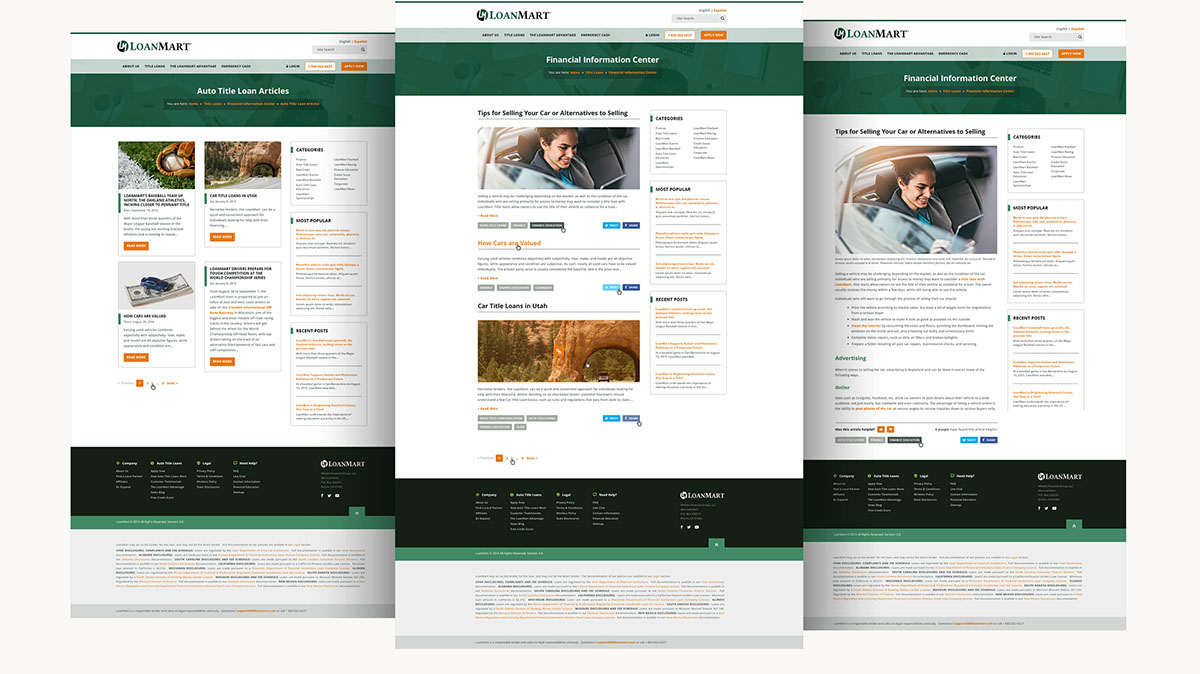
Responsive Blog Design Page Samples - Property of LoanMart®


Responsive Client Portal Design - Property of LoanMart®
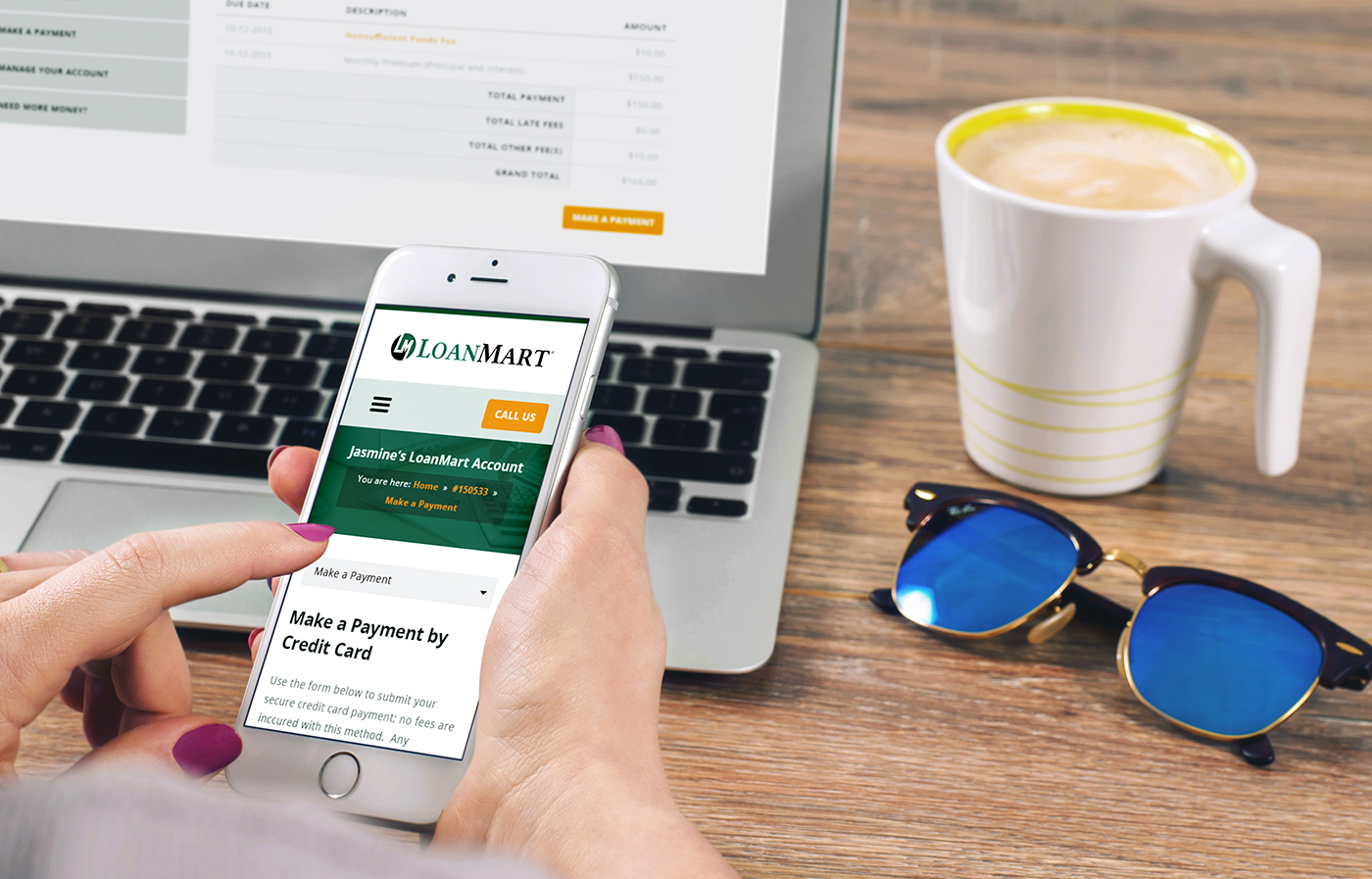
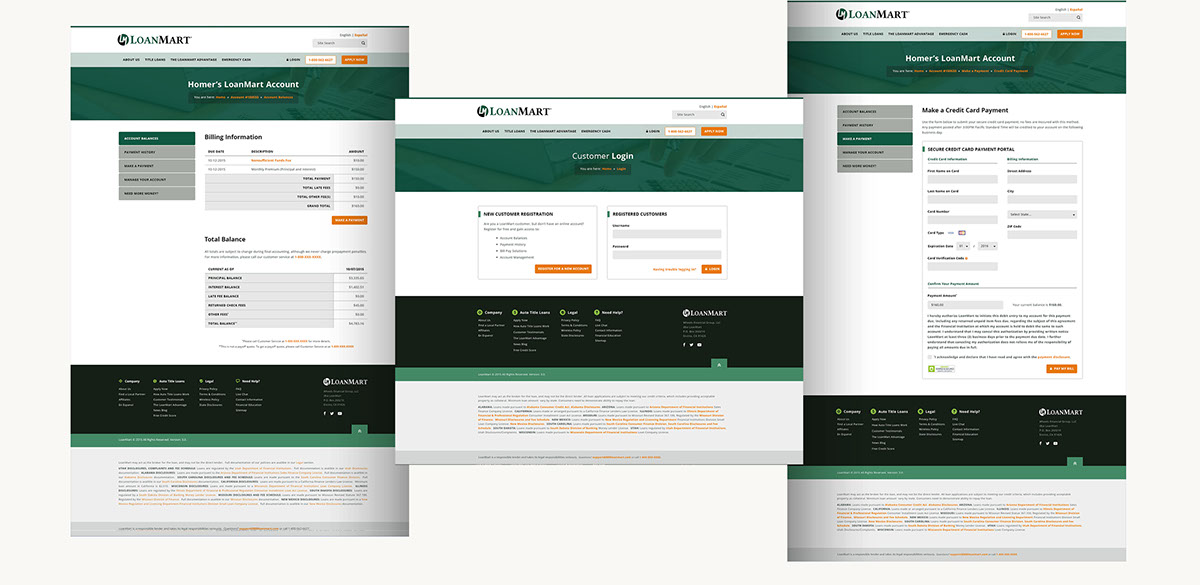
Responsive Client Portal Design
The redesign of the Client Portal was a wonderfully complex project. After an exploration of the existing Client Portal, I discovered a number of ways to improve the customer experience. Aside from a general facelift, my main to focus was to improve security (by adding a password and username retrieval flow) as well as improving usability by restructuring content into easier to use sections.

Responsive Client Portal Design Page Samples - Property of LoanMart®


Responsive Application Design - Property of LoanMart®
Responsive Application Design
Working alongside the Web Analytics Manager, the web-based Application grew from a static one product, three-page form to a responsive, three product, progressive form. The application process now has over 20 different possible states that have all been accounted for in my detailed User Flow Analysis.

Responsive Application Design Page Samples - Property of LoanMart®


