Idea
One day I with my wife walking in the mountains. We tried to not get lost by using maps app to find a route. Sometimes it was a trail, sometimes a road, sometimes a technical road for big truck which carried logs down to the village. So I got the idea for application that helps people to have great walks on mountains without guides, follows by ready touristic routes and help them to find interest points around (like wells, picnic tables, places to camp etc.)
Research
Proto Persona
After interviews create a base proto persona to summarise our knowledge about customer.

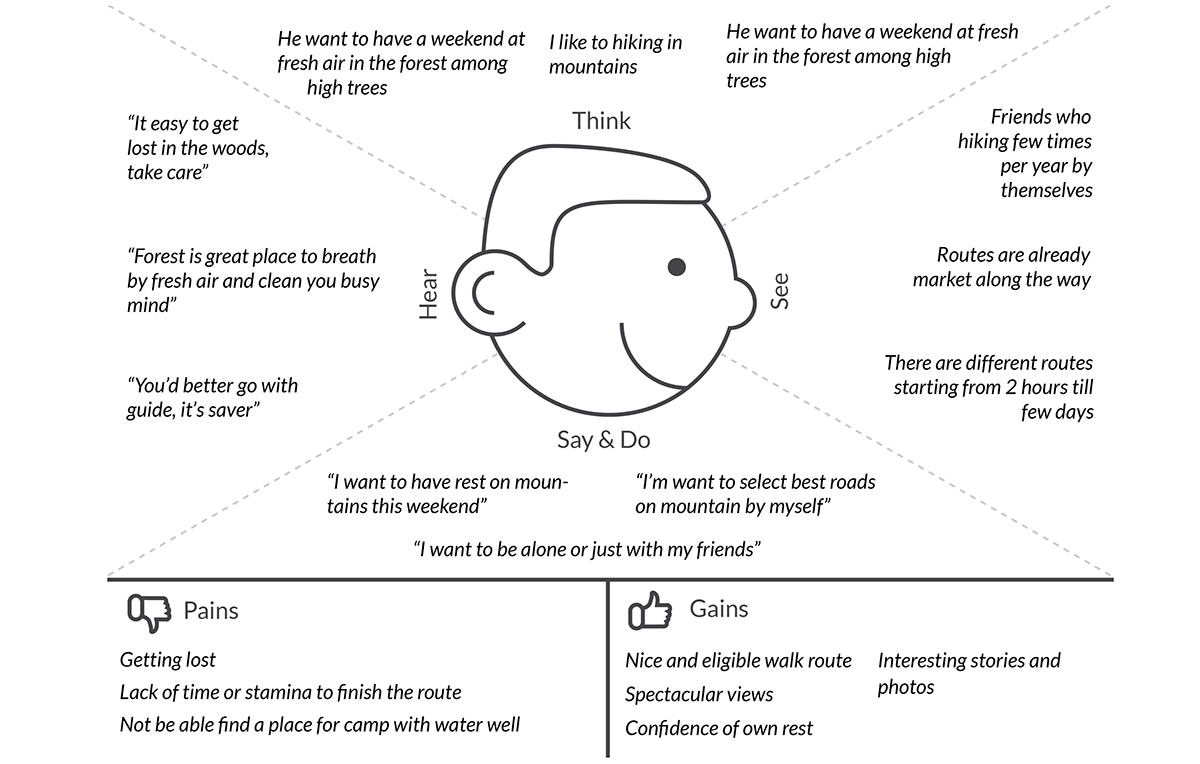
Empathy Map
Based on proto persona and user research I build a emphaty map ot get to know customer closer

User Scenario
Writing down a average scenario of out app helps solve people's problems
Walk in the woods
Tom and friends just arrive at Yaremcha.They are young and lazy millennials. Tom as organized of event wants to show take off guys from screens and show the beauty of Carpathian mountains. So he start the App at the evening before, selected interested Carpathian region and chose a most spectacular route, not too long and too hard. So the next morning they started. Loudy crown takes just snacks and phones and few bottles of water. Tom’ saw where the closest wells and was sure that nobody will be whine because of lack water. Even when they turn off the road to eat sweet raspberries, Tom always can see where is the group and where to go next. It was fun. Everybody made a lot of selfies because app always notified Tom about nice observation point and interesting ones. Everybody was little tired but happy
Tom and friends just arrive at Yaremcha.They are young and lazy millennials. Tom as organized of event wants to show take off guys from screens and show the beauty of Carpathian mountains. So he start the App at the evening before, selected interested Carpathian region and chose a most spectacular route, not too long and too hard. So the next morning they started. Loudy crown takes just snacks and phones and few bottles of water. Tom’ saw where the closest wells and was sure that nobody will be whine because of lack water. Even when they turn off the road to eat sweet raspberries, Tom always can see where is the group and where to go next. It was fun. Everybody made a lot of selfies because app always notified Tom about nice observation point and interesting ones. Everybody was little tired but happy
Core features
Writing down set of core features that will characterize our app
1. Browse and selecting routes
2. Tracking user’s position and guidance
3. Search and filtering interesting thing around
Core User Flow
Based on core scenarios, we build a userflow that shows relationships between them

Application Map
On this step we writing down all app features and shape in form of mind map

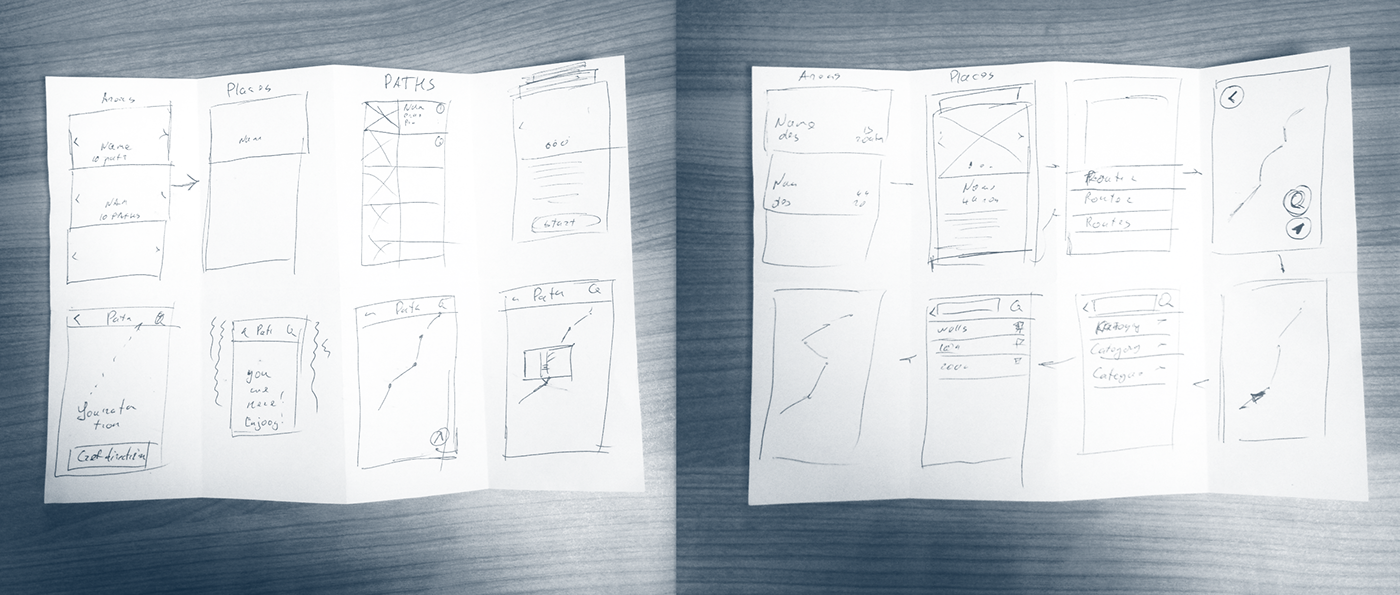
Interface sketching
Sketching first ideas that comes to my mind: screens, elements, icons.

When I see main patterns, I draw user flows by "Crazy eight" method: 5 minutes sprints for 8 screens.

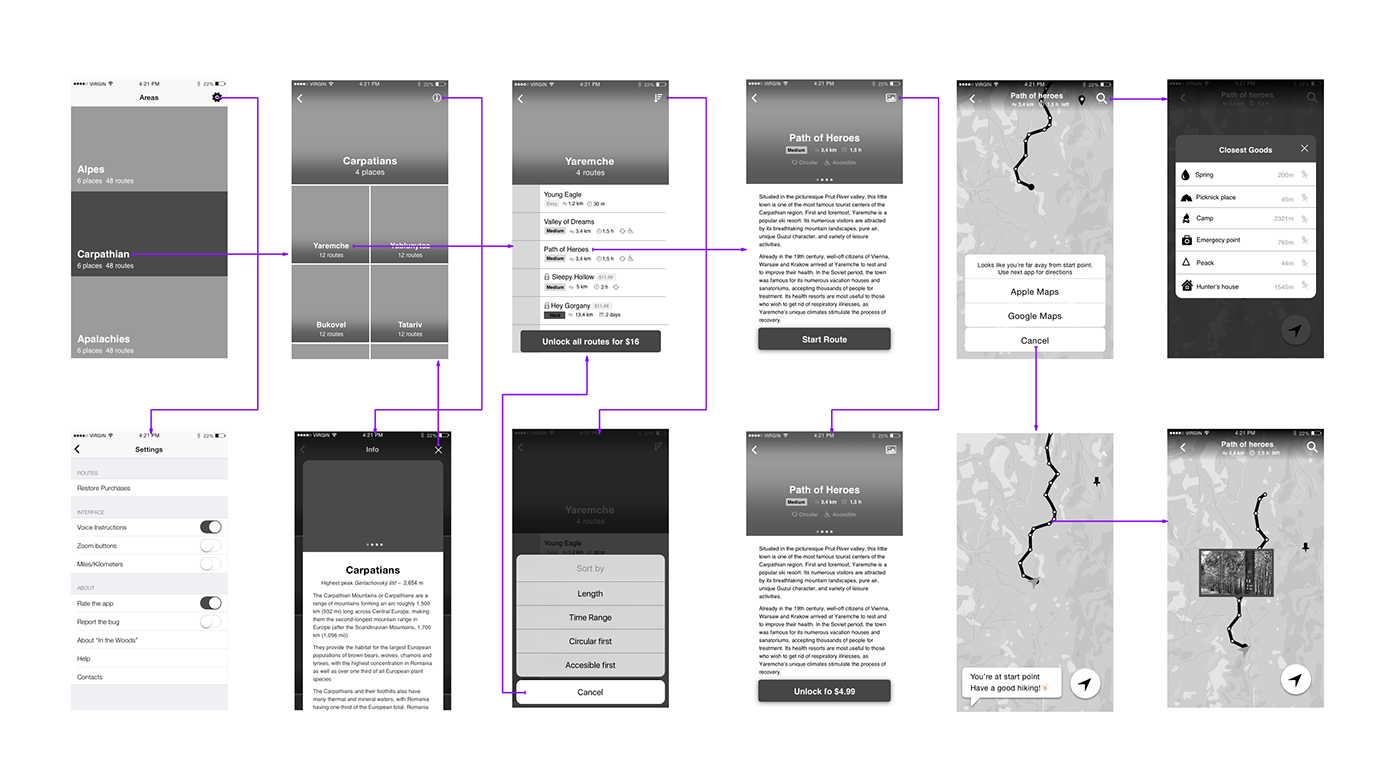
Wireframes
As we have a possible userflow, I visualise it in wireframes

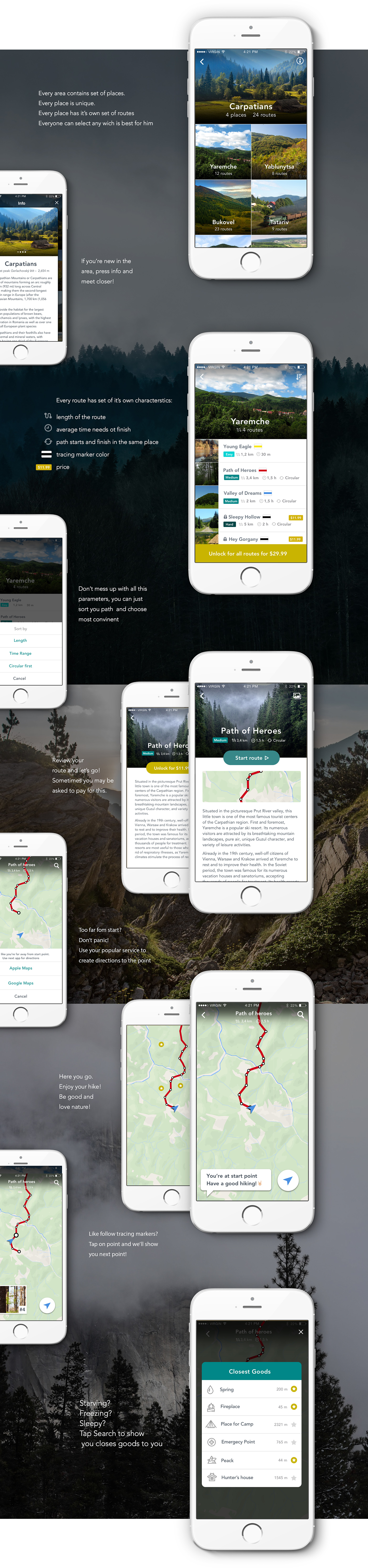
User Interface Design