Problem statement and product vision from a client
Project prompt
Good Market is a (fictitious) medium scale grocery franchise based in the United States. Although their customer satisfaction ratings have remained relatively constant over the last 4 years, their market share has decreasing by 8% each year. If they continue at this rate for another year or two, they’ll be forced to shut their doors.
Through some market and user research they’ve determined that this decline is most likely due to the increase in online grocery ordering & delivery products, like Fresh Direct and Good Eggs.
Many customers prefer these products to shopping in store because they’re faster, easier and more convenient - customers can shop from their desks, homes, or in line at the coffee shop.
Good Market believes that if they allow their customers to shop and buy their products online, they can expand their customer base and market share. They plan to design and release a pilot program in New York and San Francisco, iterate based on what they learn and then expand the product to other cities around the country.
Vision Statement
Good Market has put together the following vision for their new inline product:
GoodMarket is a grocery shopping tool that helps customers quickly and easily shop and purchase groceries online, and then have them delivered promptly at little to no cost .

UX Research and Design Process
Business Goals
Context of Use
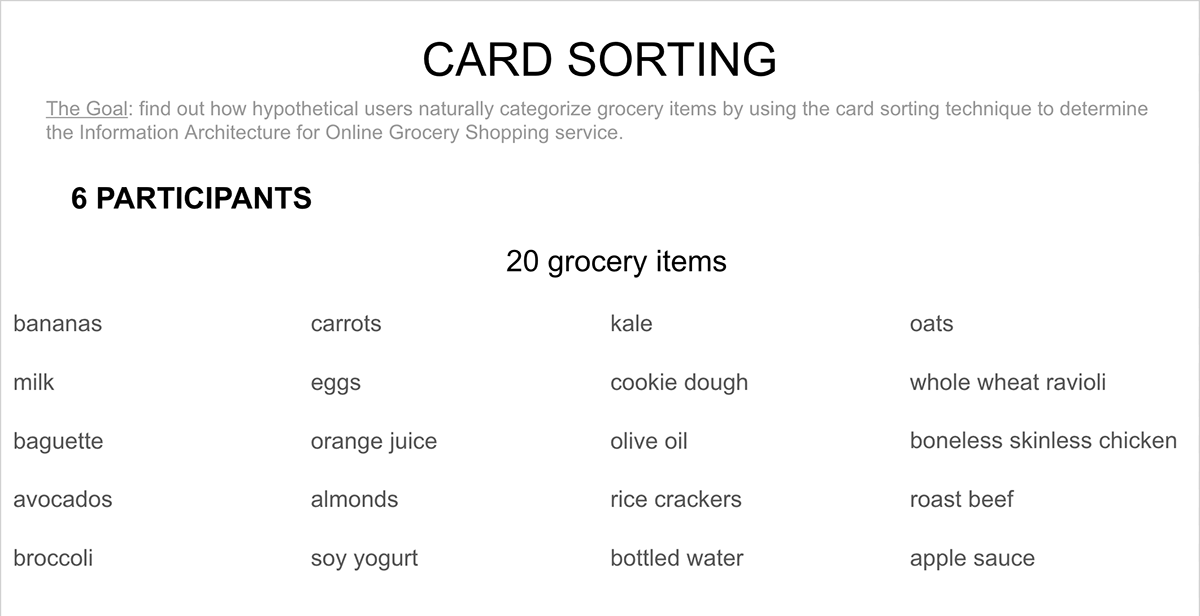
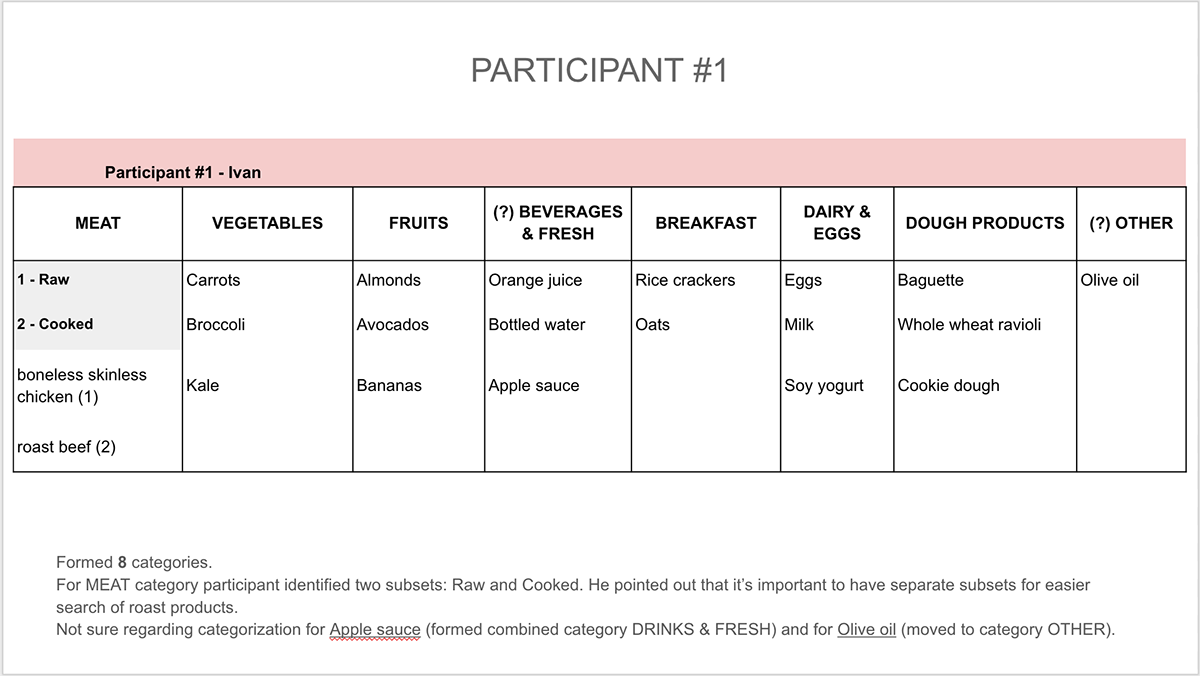
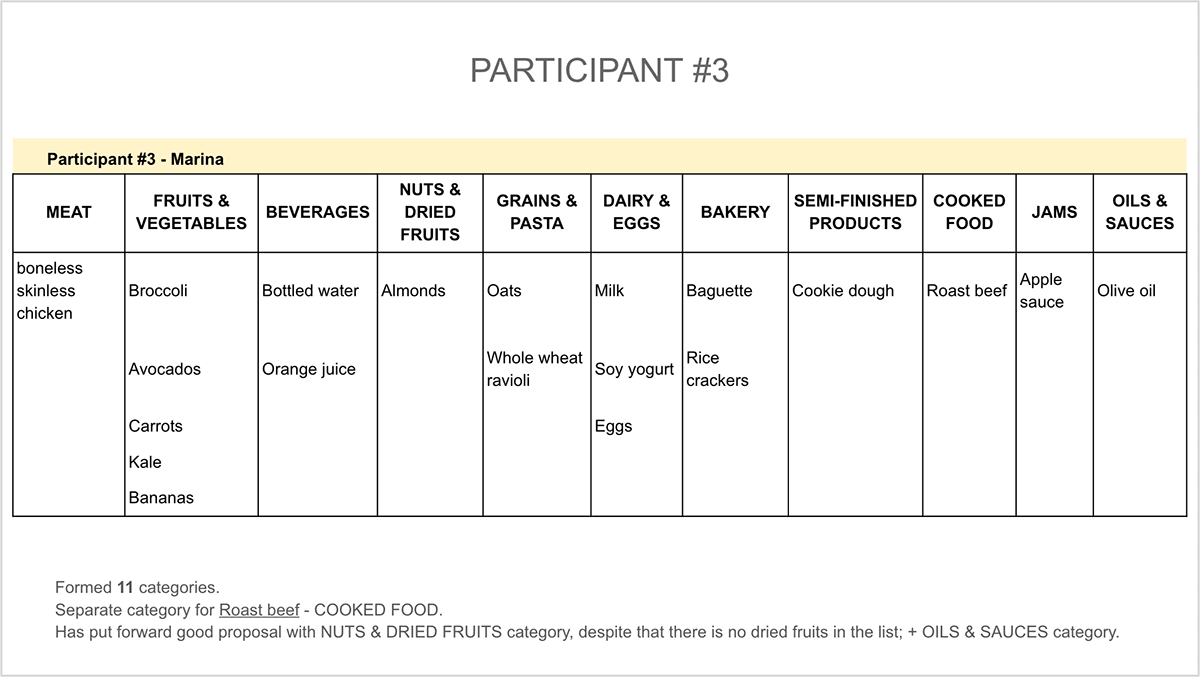
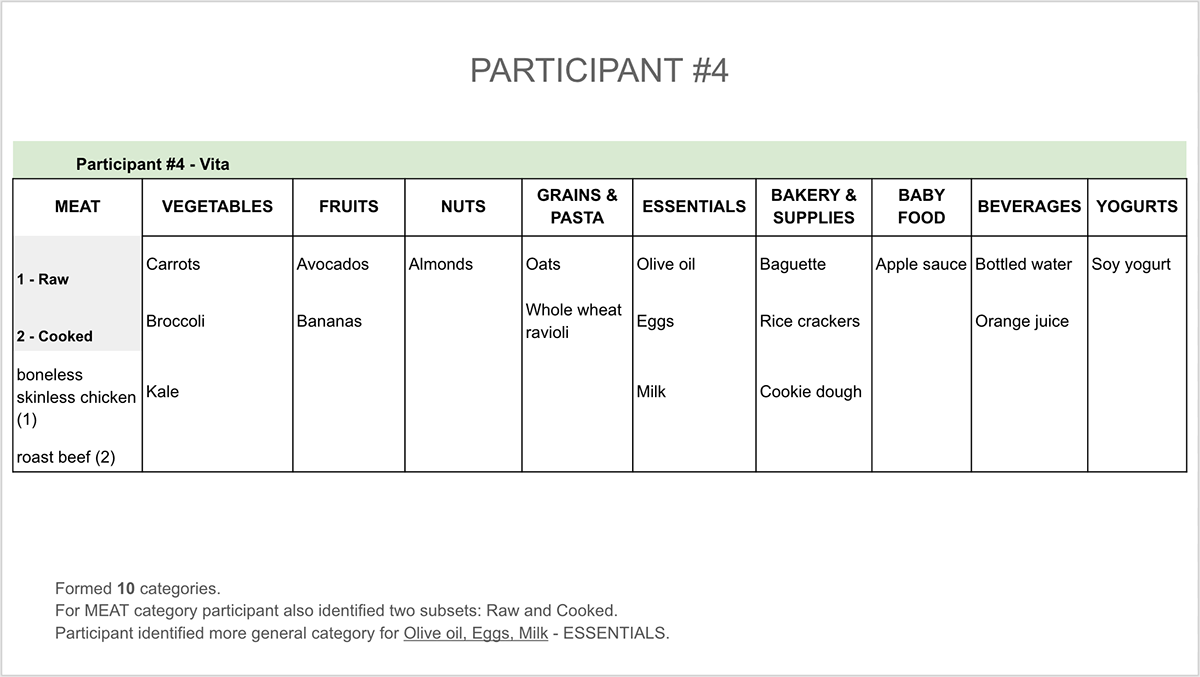
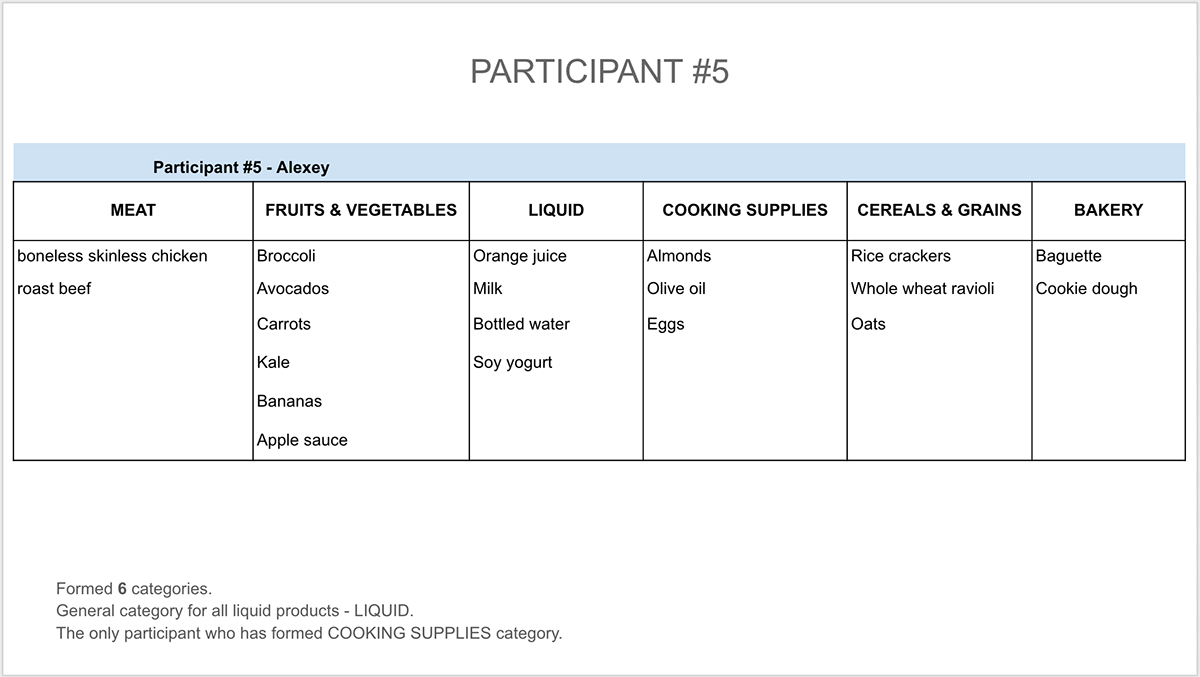
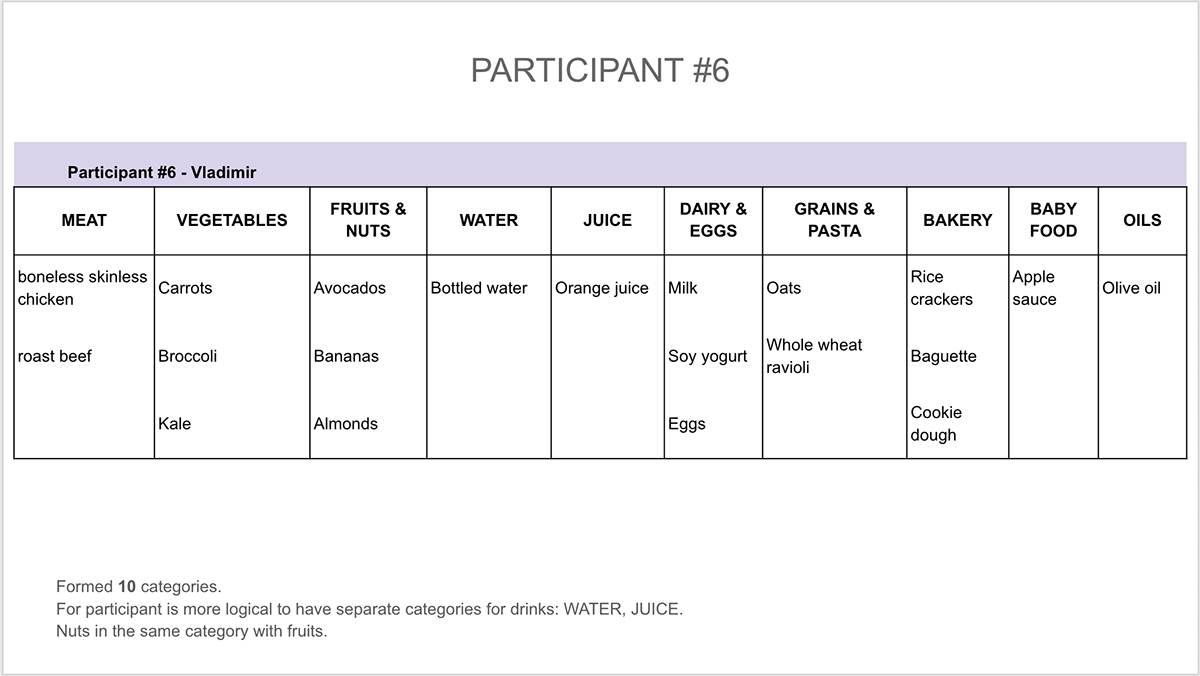
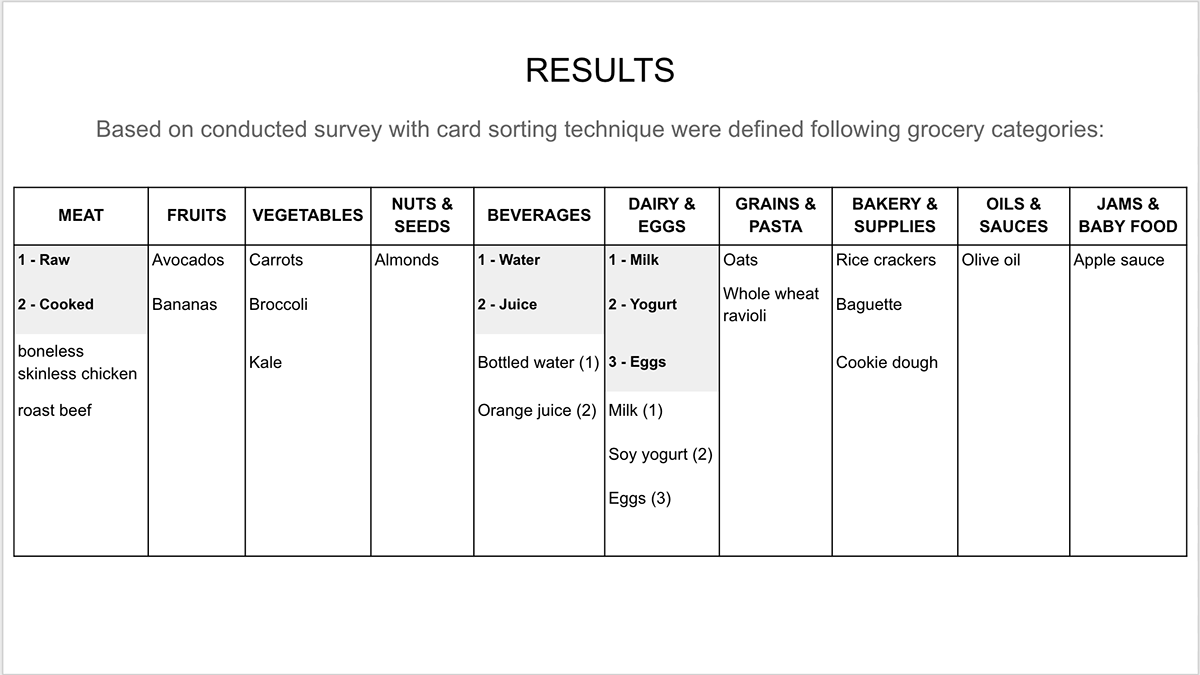
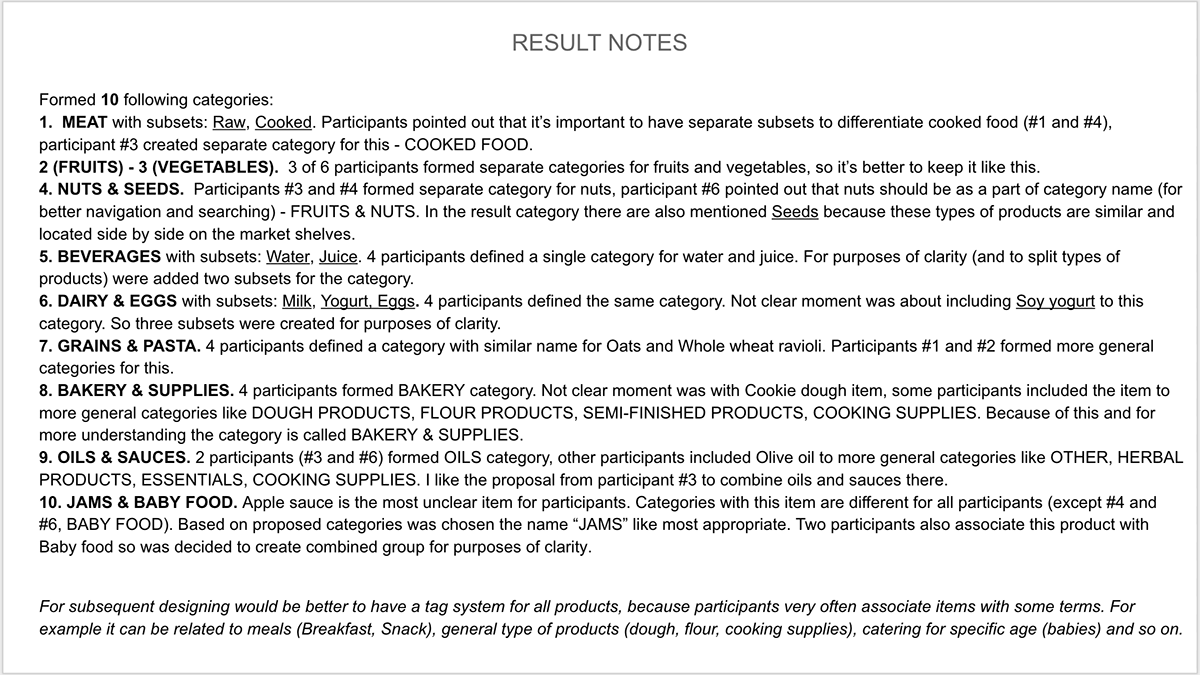
In order to determine the IA of mobile app was used the card sorting technique on product content.
What is the expected business outcome for the product?
Expend customers base and market share, deliver products to other cities around the country.
Being competitive on the grocery market and in online ordering & delivery products in particular.
What are the users' goals?
Quickly and easily shop without spending extra time on it (purchase online), get fresh groceries delivered promptly.
Competitive Analysis
Context of Use
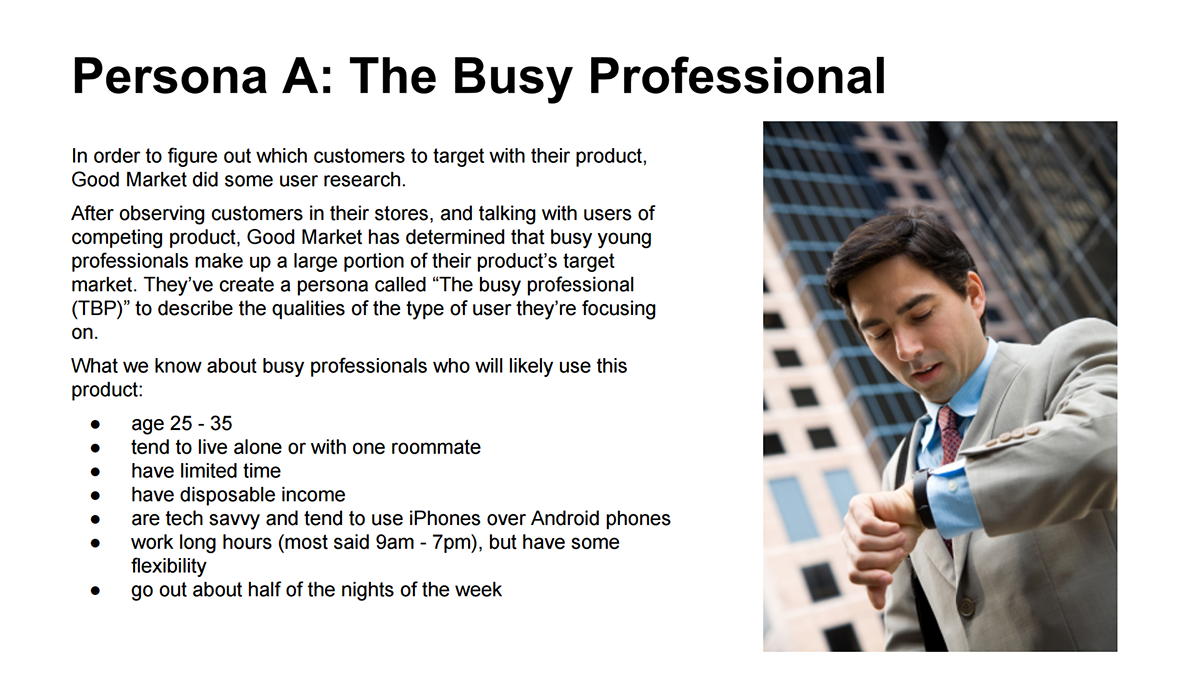
Scenario of use to describe the typical experience that a customer like The Busy Professional (TBP) will have ordering groceries:
While at work on Tuesday, TBP realizes that he’s getting low on groceries and needs to go shopping. He has a full day ahead, a date after work and no time or interest in shopping and standing in the long lines at the busy supermarkets near his apartment. He heard about the GoodMarket product through a co-worker and decides to try it out. In between emails, he hops onto the GoodMarket product to order his groceries.
TBP browses various food categories to see what’s available. He adds some apples, kale, eggs, and almond milk to his shopping cart. Once he’s added everything he wants to buy to his cart, he checks out.
Before he can complete his purchase, he needs to log in or sign up for an account so the system can check whether he has any stored shipping or credit card information that it can reuse to help him check out more quickly.
TBP does not have an account so he makes one quickly, then continues with the checkout flow. enters his credit card information, shipping address, and schedules a delivery for a one-hour window the following morning. He reviews his purchase details, orders, and receives a confirmation with his delivery time and receipt.
The next morning, during his delivery window, TBP’s doorbell rings. He heads downstairs and meets the delivery person who hands him his bag of groceries. Everything he ordered is there and he thinks to himself, “What a great experience!”
TBP browses various food categories to see what’s available. He adds some apples, kale, eggs, and almond milk to his shopping cart. Once he’s added everything he wants to buy to his cart, he checks out.
Before he can complete his purchase, he needs to log in or sign up for an account so the system can check whether he has any stored shipping or credit card information that it can reuse to help him check out more quickly.
TBP does not have an account so he makes one quickly, then continues with the checkout flow. enters his credit card information, shipping address, and schedules a delivery for a one-hour window the following morning. He reviews his purchase details, orders, and receives a confirmation with his delivery time and receipt.
The next morning, during his delivery window, TBP’s doorbell rings. He heads downstairs and meets the delivery person who hands him his bag of groceries. Everything he ordered is there and he thinks to himself, “What a great experience!”
What is the context of use? In what settings will the product be used?
- For what length of time?
Product likely to be used for same day and next day deliveries. The second case was described in the example where TBP scheduled delivery time, but it's important to provide same day delivery in 1-2 hours because it's very likely that users may need groceries in the same day, for example to prepare a dinner after working day.
- Will the user likely be interrupted or otherwise need to return to tasks?
As a new user TBP will be interrupted to order groceries in GoodMarket. User should spend some time to sign up, search through list of products to find appropriate items, enter credit card info, shipping address, schedule delivery time. But if user already complete checkout flow once and has preferences in ordering then this process can be simplified. Service can suggest latest ordered\u00a0products and just add needed to shopping cart; billing info and address already stored from previous session so user needs just choose delivery time or select a time of latest one. In addition service can provide some useful feature like user's shopping list, which user can create to reuse it repeatedly. For example, Evening shopping list (eggs, bacon, milk, bread, juice) for 8 P.M (delivery time). So just in one click TBP can request a delivery. It saves user time a lot and he will not be interrupted from his main tasks.
- Will the product be used at home, in the office or on the go? Should GoodMarket exist first as a mobile or web-based product?
Mobile version of the service is definitely needed. Busy workers used to use mobile phone in daily life a lot.\u00a0They can be in the workplace, in the meeting, on the go to/from office, be with clients, but mobile phone is always at hand. It's much more easier to interact with mobile application if you have limited time. And also, in this case, product can be used for all scenarios (home, office, on the go).
- Are there multiple users of a single account or device?
Its better to have one user for a single account, but there can be multiple users for one device. For example, roommates can use one device but different accounts (with different in-app settings and billing info).
Usability Competitive Analysis
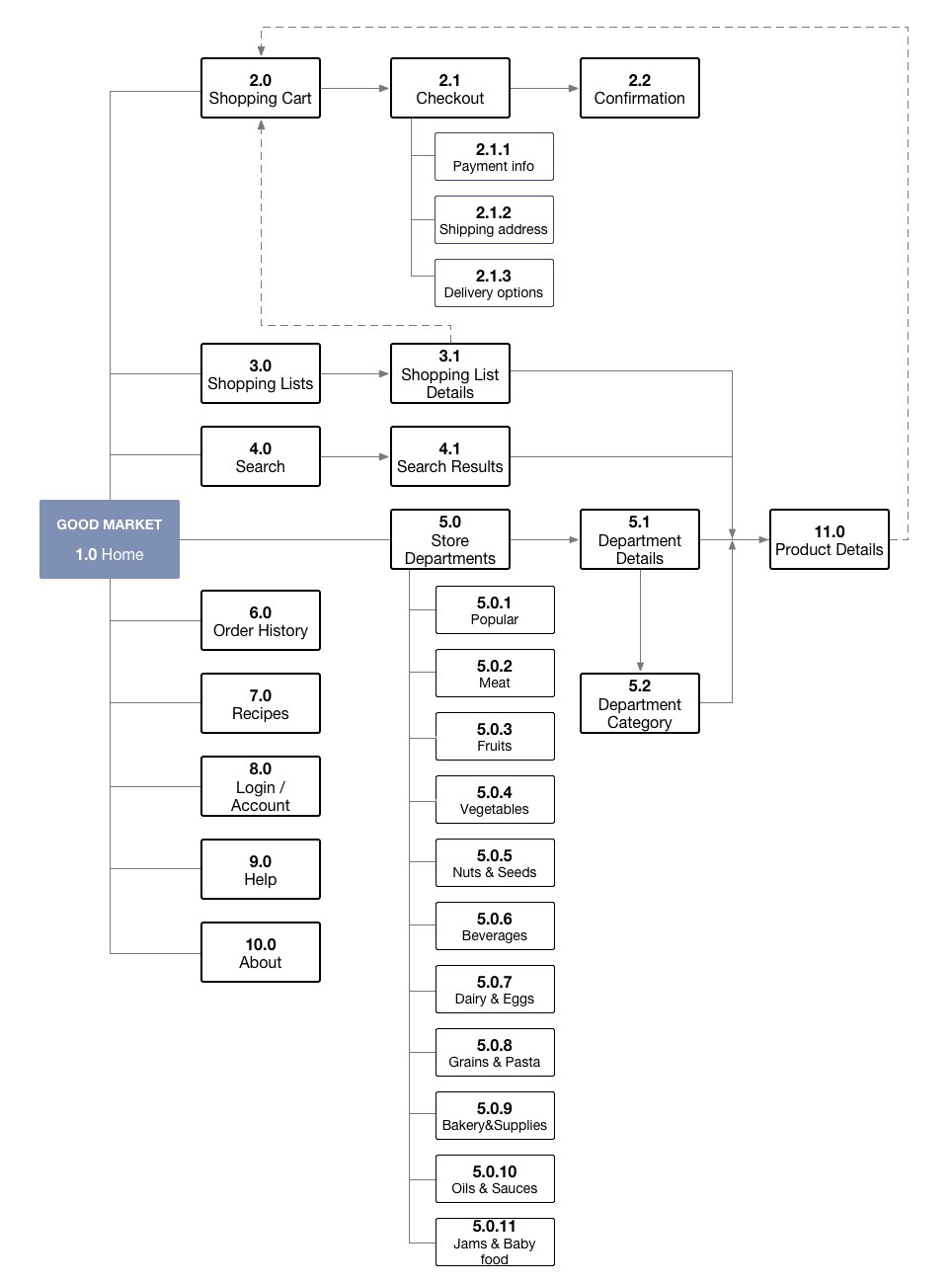
Information Architecture
In order to determine the IA of mobile app was used the card sorting technique on product content.












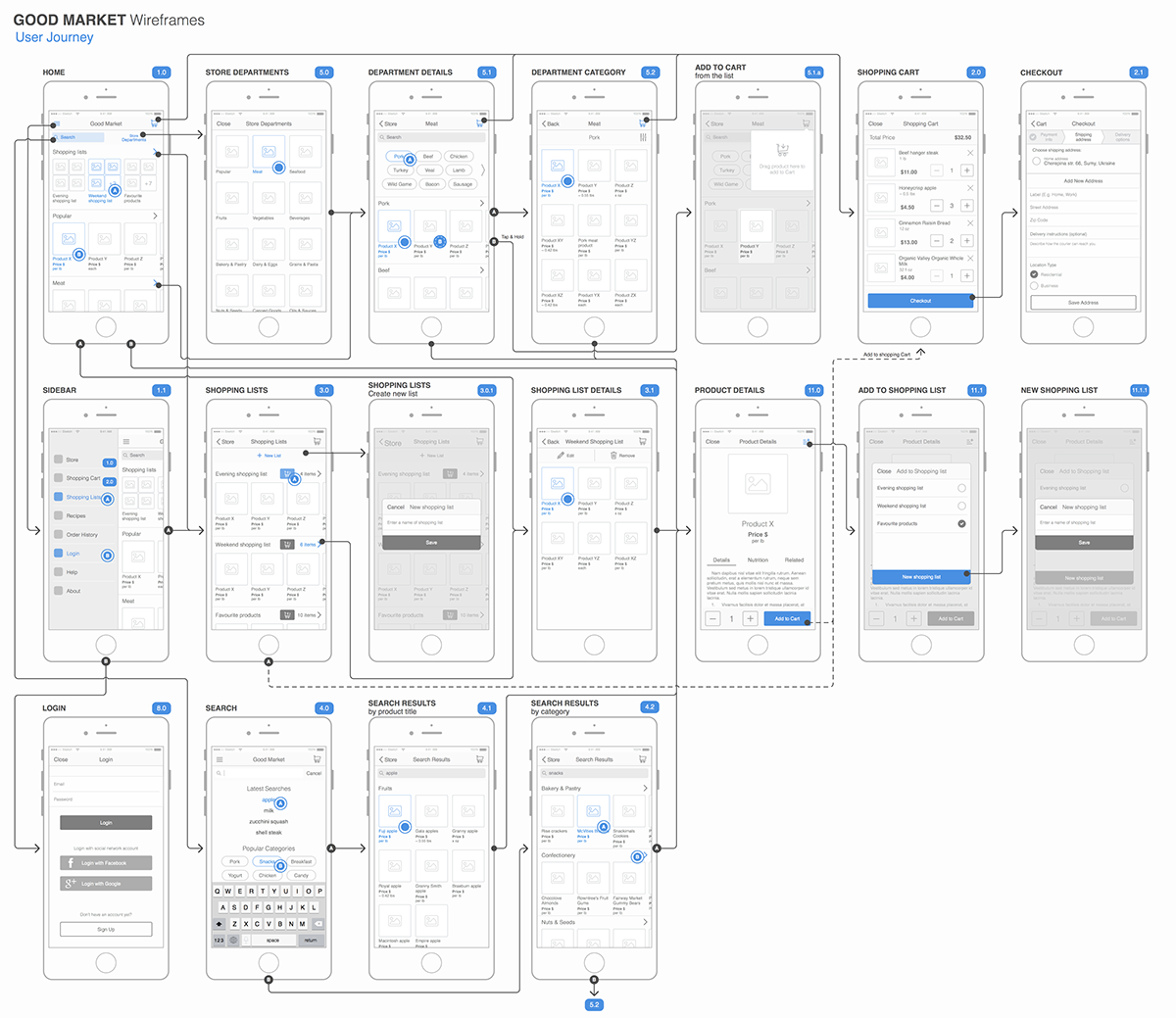
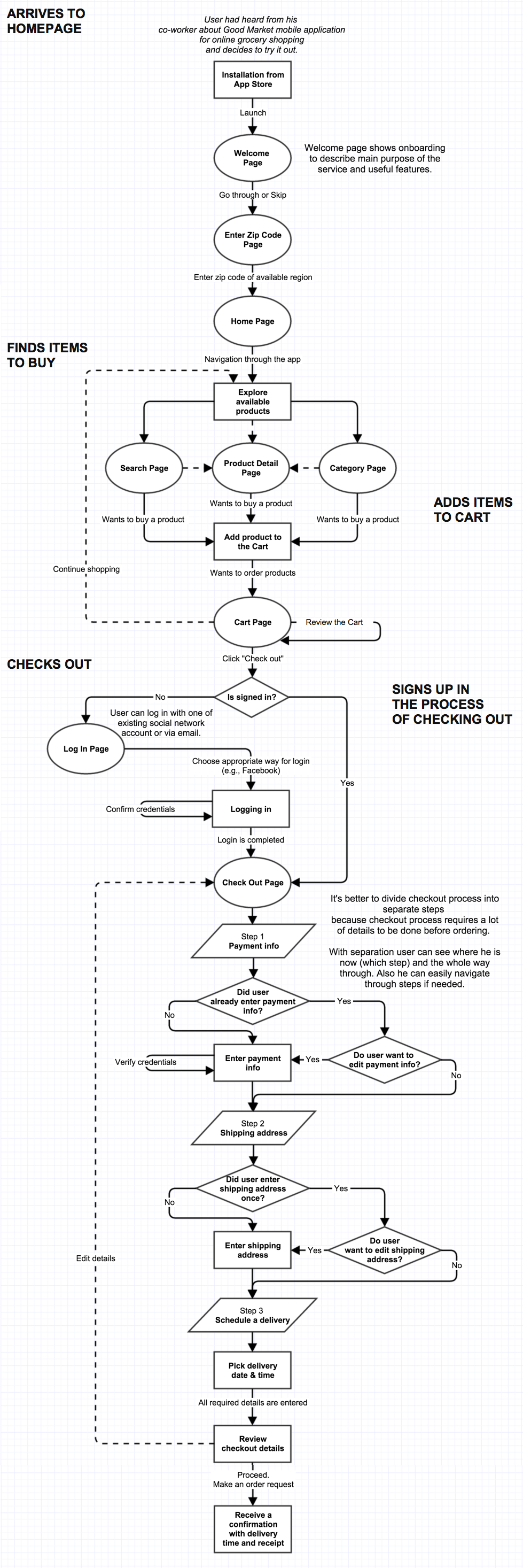
User Flows

Product UI Requirements
I.
User Tasks
Arrives to home page, Finds items to buy.
Requirements
A homepage as a start point for browsing and navigation through content, finding items to buy. Store department pages for browsing within particular section. Search results page to provide suitable set of items for user's searches.
Pages to design
Homepage. Store Department page. Search results page.
How the design could achieve these requirements
The homepage design will have clear top-level navigation with sub-categories, will contain user's shopping lists, browsable store departments with collections of products that the user might like to buy. The page will allow user to get access directly to shopping cart.Store department page is dedicated to the set of products for particular department divided by subcategories.Search page allows user easily search the entire inventory of products.
Features, actions and content that each page will contain
High-level navigation and sub-categories, user's shopping lists, collections of products (potentially based on popularity, season, holidays, history of purchases, etc.). Search by store departments, products and product tags. When user just started with entering of search query it suggests latest and popular searches. Search can be done by entering product name, department, or by tag, results (groceries) are grouped by store departments.
II.
User Tasks
Adds items to cart.
User Tasks
Adds items to cart.
Requirements
Homepage and store department pages which allow to add a unit of product to shopping cart.Individual product pages and shopping lists page which allow users to set needed quantity of product that should be added to the cart.
Pages to design
Homepage. Store Departement page. Product Detail page - there are available multiple templates depending on the type of product. User's Shopping Lists page, Detail page of shopping list.
How the design could achieve these requirements
Product detail page should have clear structure of the content and provide comprehensive description of the product, suggest similar products, discounts and special offers for it with call to action to add the product to cart and continue shopping. Shopping lists are created by user or created automatically based on frequently ordered products. Their aim of this page is to add favourite products to shopping cart easily in one click. Detail page of shopping list allows user to add to cart the whole list or any quantity of each product separately.
Features, actions and content that each page will contain
Product detail page should contain following elements: product title, hight quality photo, price / price with discount, special offers (if any), short description which can be expanded if user would like to, related (similar) products, UI control that allow the user to specify quantity of product (in required units) and add it to shopping cart. Shopping lists page should contain collection of product lists with separate "Add to cart" button for each list item, so user can add the whole list in one click. User also is able to create new shopping list from this page - there should be "New Shopping list" button for this. Detail page of shopping list should contain collection of product items with product title, hight quality image and price / price with discount, special offers. It should have general button to add the whole list to the cart, button to edit shopping list and separate "Add to cart" button for each item to handle a case if user wants to add only few products from the list.
III.
User Tasks
Checks out, Signs up.
Requirement
We need a checkout flow that requires a user to log in or sign up before completing fields for: shipping address, billing address, credit card information, delivery options, confirm and pay. If user has completed checkout process earlier (has placed an order once) then all those info should be saved and filled automatically for next checkout processes without need to enter it again each time.
Delivery confirmation should appear when checkout process is done and the order is placed.
Pages to design
Shopping cart page. Login / Sign up forms. Checkout page with three subsections: Payment info, Shipping address, Delivery options (date & time). Confirmation / Place order page.
How the design could achieve these requirements
For not logged in user we need a design for login / sign up process that appears / feels short. For first time users the checkout process should appear smooth and consistent and ask user to enter all needed info gradually, step by step, provide tooltips where its needed. Delivery confirmation should appear to inform user that his order has been received.
Features, actions and content that each page will contain
Shopping cart should contain a feature to edit / remove items from the cart, "Checkout" button to start checkout flow. User should be able to Login / Sign up with an email or social account. Checkout page should contain subsection for each portion of information that should be entered: Payment info, Shipping address, Delivery options. All info should be filled automatically if user did it in past sessions. Confirmation page informs user that his order has been received. Appropriate error messages for incorrectly entered info.
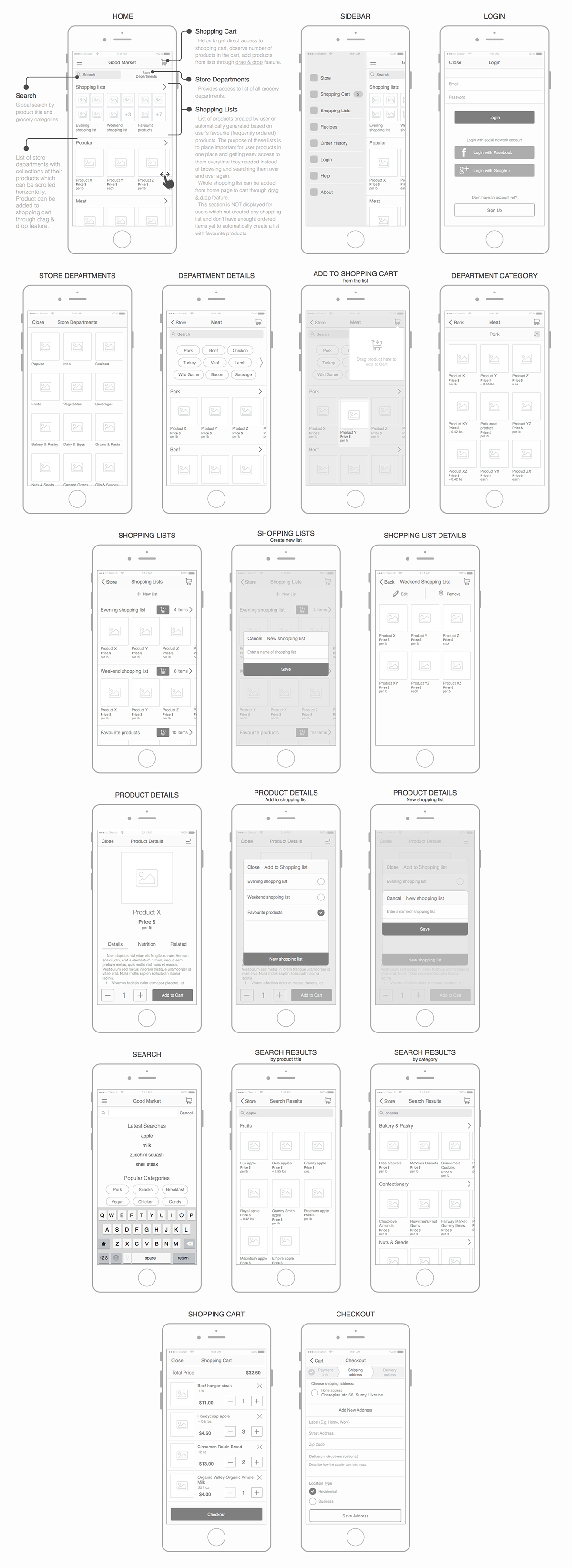
Wireframes