接着上一篇《产品原型设计之交互体验的思考过程(一)》,这篇主要针对微记第二版的原型设计调整的思考过程作一下详细的说明。
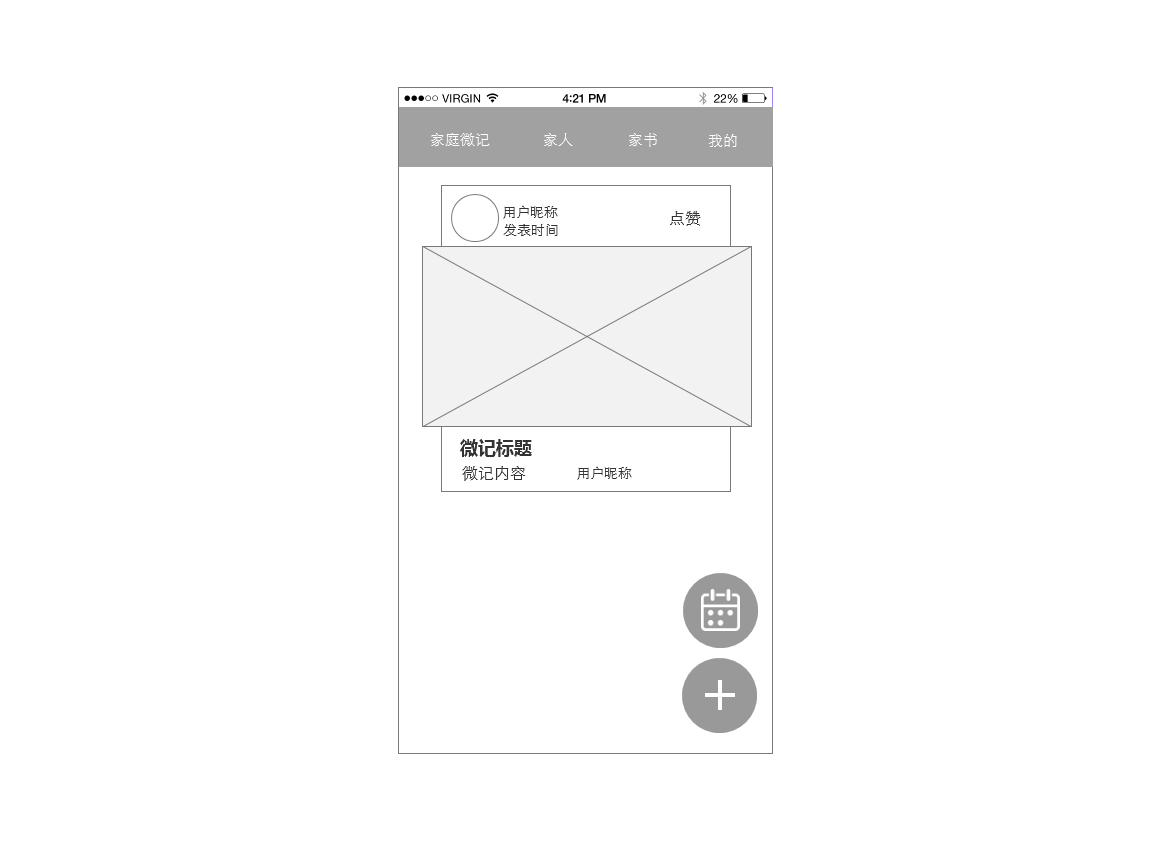
下面这张是最初是微记原型的设计稿

说明一下第一版存在问题,以及是怎么发现的。
一开始还是针对每一篇微记设计开始说,微记设计共有三种形式,图片+文字,纯图片,纯文字。
对于图片+文字
第二版的设计结构是 第一部分【用户头像、昵称、发表时间、点赞】+第二部分【图片】+第三部分【标题文字内容】
对于第一部分和第三部分,基本没有什么问题,主要针对第二部分,多照片的展示设计
现在的展示方式,优先展示用户选择的第一个照片,其余照片集中放在左上角,原则上是没有什么问题,但是给人的视觉太拥挤,没有一张图片是完整展示的,一张照片没有问题,但是一旦照片多了,就会遮挡第一张照片,造成视觉困扰。所以我决定将这块部分改一改。
首先,打破第二、三、四...图片放在第一张上的设计形式,希望所有图片统一大小展示或者相互之间不干扰,一开始,我是选择了使其图片统一大小展示,然后将第二部分位置相对宽度增加了一些,使其看起来比第一和第三部分宽一些,重点突出第二部分。
下面是我修改之后微记(图片+文字)的原型设计稿

罗马不是一天建成的。当然,设计稿也不是一两次就可以定稿的,修改之后,设计方面没有问题,但是交互却有些别扭。让用户在上下滑动,然后时不时的左右滑动查看图片,并不能方便用户查看微记,用户体验并不流畅。
于是,还是选择用户与图片之间采用点击的响应方式,但是要使他们之间相互不干扰。
下面是我再次修改之后微记(图片+文字)的原型设计稿,已经定稿

下面是微记纯图片和纯文字的原型设计,还有到目前为止微记功能界面的原型设计稿

当时拿着这一版给一些用户做测试的时候,明显较比前一版本用户体验流畅许多,但是也仍然存在着一些预期没有想到的问题。为了让大家了解,我后面微记调整的一些方法以及原因。我在这里把目前这稿的问题说一下:
No.1:日历图标,大部分用户并没有点击,然大部分用户没有点击的原因,是以为“这只是个图片而已,并不具有交互功能”;
No.2:前一天和后一天,有一些用户表示,自己能看的内容可能有限(用户多了,自然内容会增加,这点并没有做太多的考虑)
针对第一个(No.1)的原因,我将日历图标放在了“添加微记”的上面,在这里说明一下,考虑到两个图标比较多,可能会影响到用户浏览微记,所以这两个图标的交互动作,当用户向上滑动屏幕浏览时,两个图标消失,当用户停住或者向上滑动时,两个图标出现。
下面就是我修改之后的微记原型设计稿

这样就很好的解决了“用户认为日历只是一个图片的图片”,这样设计,“日历”交互功能显而易见,也更加方便用户查看点击。
现在整体微记的设计是没有问题的,那就要进行更深入的思考,从整体功能性考虑,日历图标的出现和我将微记展现形式用“昨天、今天、明天”的形式呈现,是否功能方面有些冲突。两者的存在意义是否有点相同。
我有在《麦粒-其产品原型设计的交互思考过程(一)》中说过:微记,通过图片和文字为家庭成员记录他们每一刻、每一天的生活点滴,创造全家人的共享记忆。而日历的功能其实已经满足用户用“天”的方式来查看微记,“昨天、今天、明天”的设计形式,似乎显得多此一举。而且如果去掉可以使用户可浏览的内容增多,所以我决定放弃之前的设计方式。
我便直接将其去掉,原型设计稿如下图所示:

最后,产品经理希望用户可以随时发表微记,而不是只在一个功能界面,于是我将导航移动到界面的底部,将“添加微记”放在了中间位置。
设计稿如下:

我从第一版的设计到现在最后定稿的原型,给大家展示一下,方便大家从整体、从细节查看其中的变化与思考过程:

这只是产品其中的一个功能界面而已。之后我会继续更新更多文章或者作品...



