Hem Product Page
The purpose of the project was to redesign the current hem product page by identifying usability issues, gathering user feedback, studying analytical reports and using heuristic evaluations.

Learnings from User Research
We started this project by setting up some user tests through user brain while simultaneously conducting A/B tests on the website. By analysing the data, we got to the conclusion illustrated below.The users wanted to see some material and primary information about the product after checking the image. To accommodate this change we started with low fidelity prototypes exploring space, layout options and possibilities of a different image aspect ratio (the current one used on the site is 16:9)

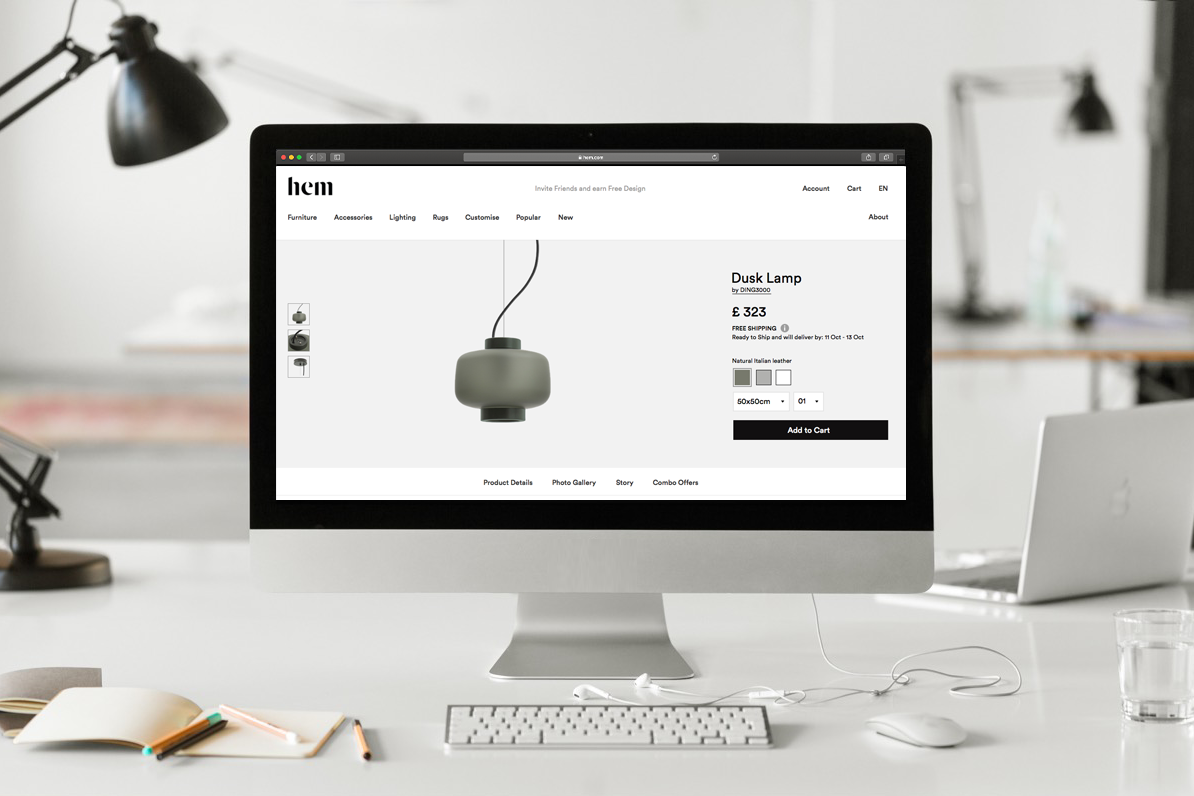
Product images, pricing & primary information
We changed the image aspect ratio to 4:3, which gave us more space. Data also revealed that users on web were not interacting with the primary images as much as on mobile. We decided to have thumbnails on face. We also added a text area above the color swatches which could be setup from our CMS to display the color/material or a small write up about the product.


Product Details and Specifications
Based on feedback from interviews we realised that for some specific products users asked for more technical specification. We decided to create a flexible grid of information which could be controlled from the CMS.


Cross Sell and Upsell
We designed a product listing module to support cross and upsell. It can be set up differently depending on the type of product.



