Around 4 million users in America, ages 16 to 65, have a visual disability.
When asked how they prefer descriptions of complex images be provided, 44% of respondents in WebAIM's 2015 screen reader survey stated they preferred detailed descriptions upon request over lengthy alternative text on the image itself or descriptions immediately following the image.
This case study is about giving users that control over detail in a way that transforms the passive alternative text experience into an engaging exploration of complex images.

Prototype of home page features a short description for the purpose of the site and an illustration explaining the process users go through to make images accessible. Users have a better understanding right away of what they are about to search for. Popular tag links are provided but can be hidden at the user's request.
Screen Reader Test
To get started, I used an abstract 3D shape I designed in a previous project on tactile graphics, Comparing the Efficacy of Textured & Layered Tactile Graphics, as a sample complex image I could use throughout this case study.
Creating a quick interactive mockup of a table section cut with HTML, I was able to use the built-in Voice Over feature on a Macbook to test my idea. Although screen readers vary in how they are used, I was able to get a sense of how navigation works using the screen reader beyond just reading about it.
1. VO (Control-Option) - Shift - Down Arrow allowed me to interact with the table
2. VO - Up Arrow, VO - Down Arrow, VO - Right Arrow, and VO - Left Arrow allowed me to move through each cell of the table to read its contents. For example, "x1 y4 blank" and "x4 y4 s2".
3. For any cell, I could use VO - CC to read all the cells of that column, or VO - CC to read the cells of that row.
4. VO - C read the column header and VO - R read the row header.

Screen shot of HTML mockup for testing accessibility of table representing section cut of the 3D shape using Voice Over.
Personas
There are many different needs among users with disabilities, including an entire spectrum of visual impairment and blindness. In creating personas, I focused on two key differences: users relying on text descriptions alone to make sense of complex images versus users able to make out some visual details, and keyboard-only navigation versus use of keyboard and a mouse or touch pad.

Objectives
Fleshing out the details of each persona helped to define what the objectives for the site should be:
1. Make it easier to make images accessible by providing an online tool for uploading images and generating tables of 2D section cuts.
2. Provide a platform for sharing accessible graphics that allows for detailed exploration, bookmarking, and note taking.
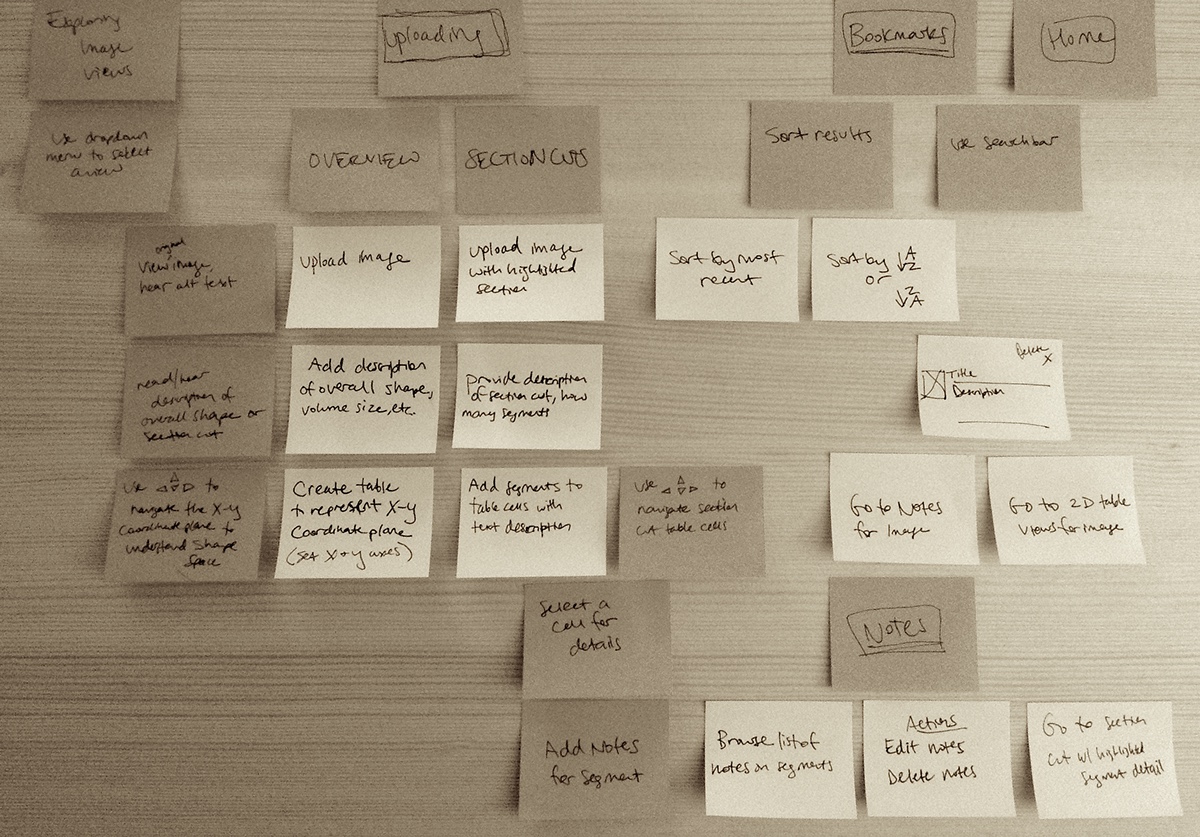
User flow mapping

User flows for uploading, searching, exploring views, bookmarking details, and adding notes to images.
Prototypes
UPLOADING

Prototype for uploading an image, adding a description of the overall 3D shape depicted in the image, and setting the table size that will represent the X-Y coordinate place for sections of the image. Rather than providing a standard webform, content is added into a template of fixed content areas designed for intuitive exploration of published image section cuts.

Prototype for uploading an image with highlighted section, adding a description of the section cut, and using the table created in the previous step to add 3D shape segments with details that make up the section cut.
BOOKMARKING

Prototype for managing bookmarked images allows users to sort by most recent or in alphabetical order. Each listing provides the image, overall description, and direct links to notes and section cut views for the image.
EXPLORING

Prototype for exploring published image section cuts provides overview information on the left and details upon request via interative table on the right.

Prototyping for exploring published image section cuts show that once a cell in the table is selected, details are made available.
NOTES

Prototype for viewing, editing, and adding notes for a selected segment.

