Interaction Design & Conception
Interactive Reading
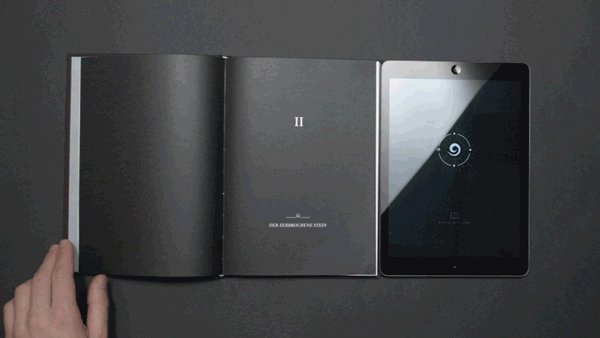
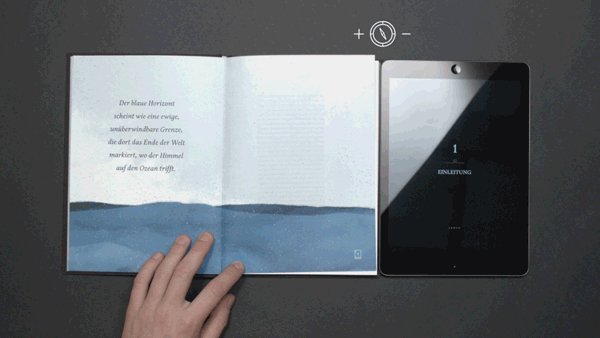
This project introduces a whole new way of how to experience stories. It links the book seamlessly with the iPad. An app is able to detect which page you are reading at that moment and provides the accompanying content for the tablet. Through this connection, a story is not just told with written words, but also with videos, animations, sound, and interactive elements. The reader actively takes part in the story and is able to see the plot from two different perspectives - one is told in the book and the other can be seen as moving pictures on the iPad.




An app detects when you are flipping the page in the book and reacts immediately.
It provides the according content and breaks the borders of the book
by expanding the story on to the iPad
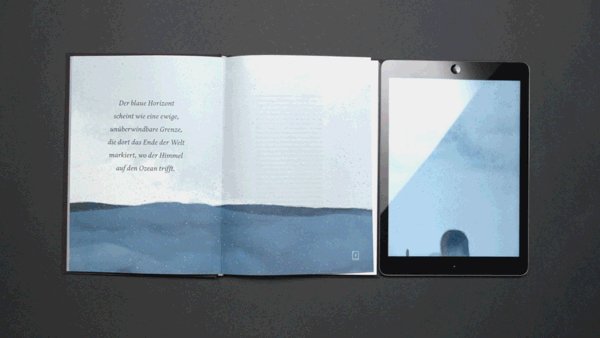
It provides the according content and breaks the borders of the book
by expanding the story on to the iPad


A new scene will be opened once you slide your finger over the screen.
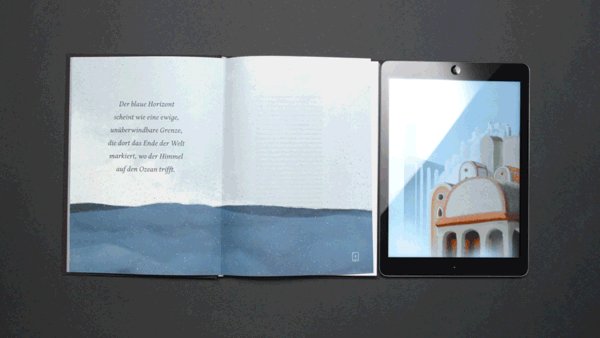
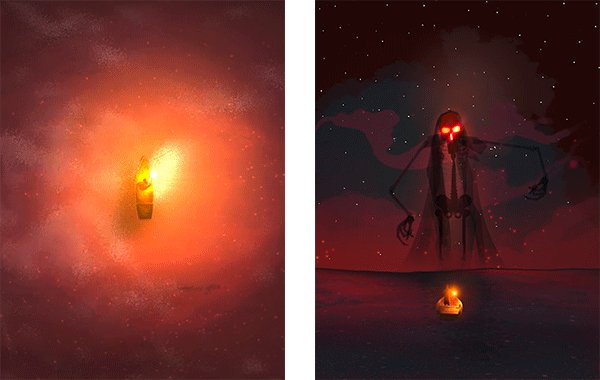
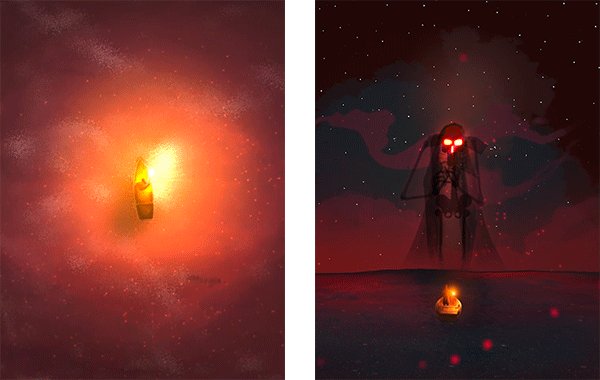
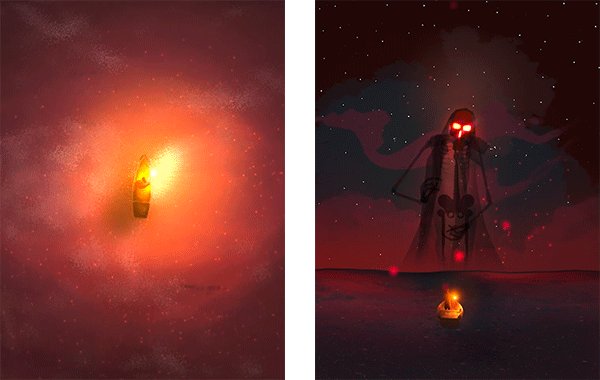
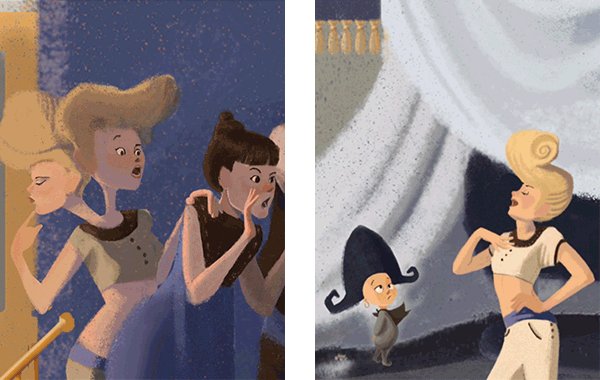
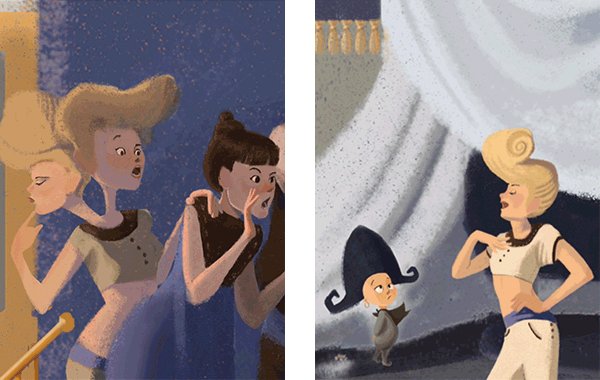
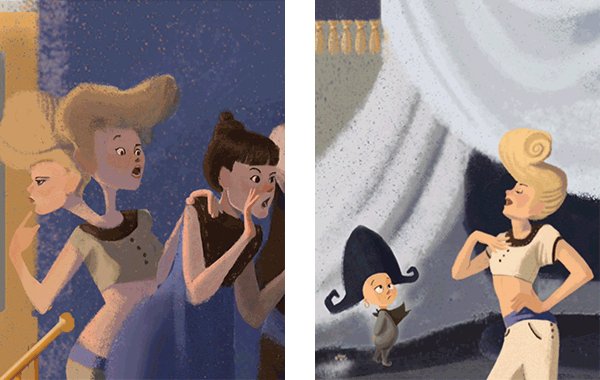
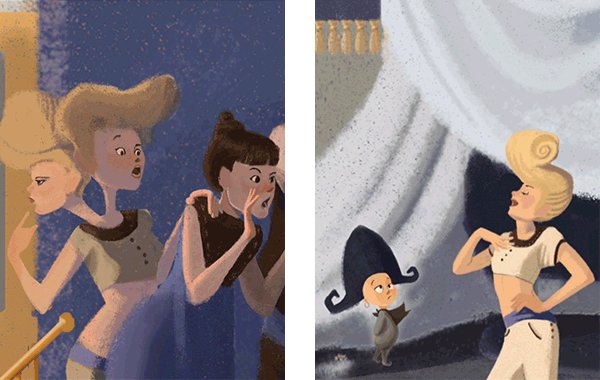
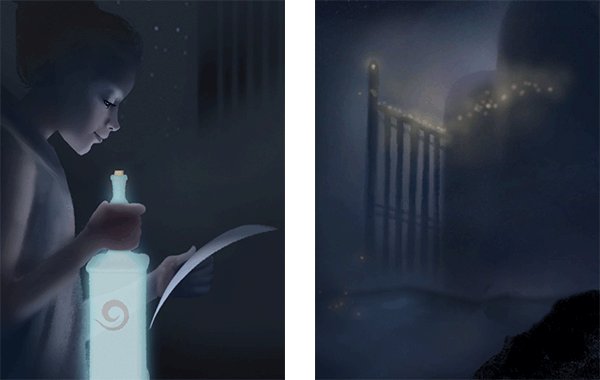
The story is told like an animated picture book – panel per panel.
The story is told like an animated picture book – panel per panel.
A narrator recounts the story, accompanied with music.




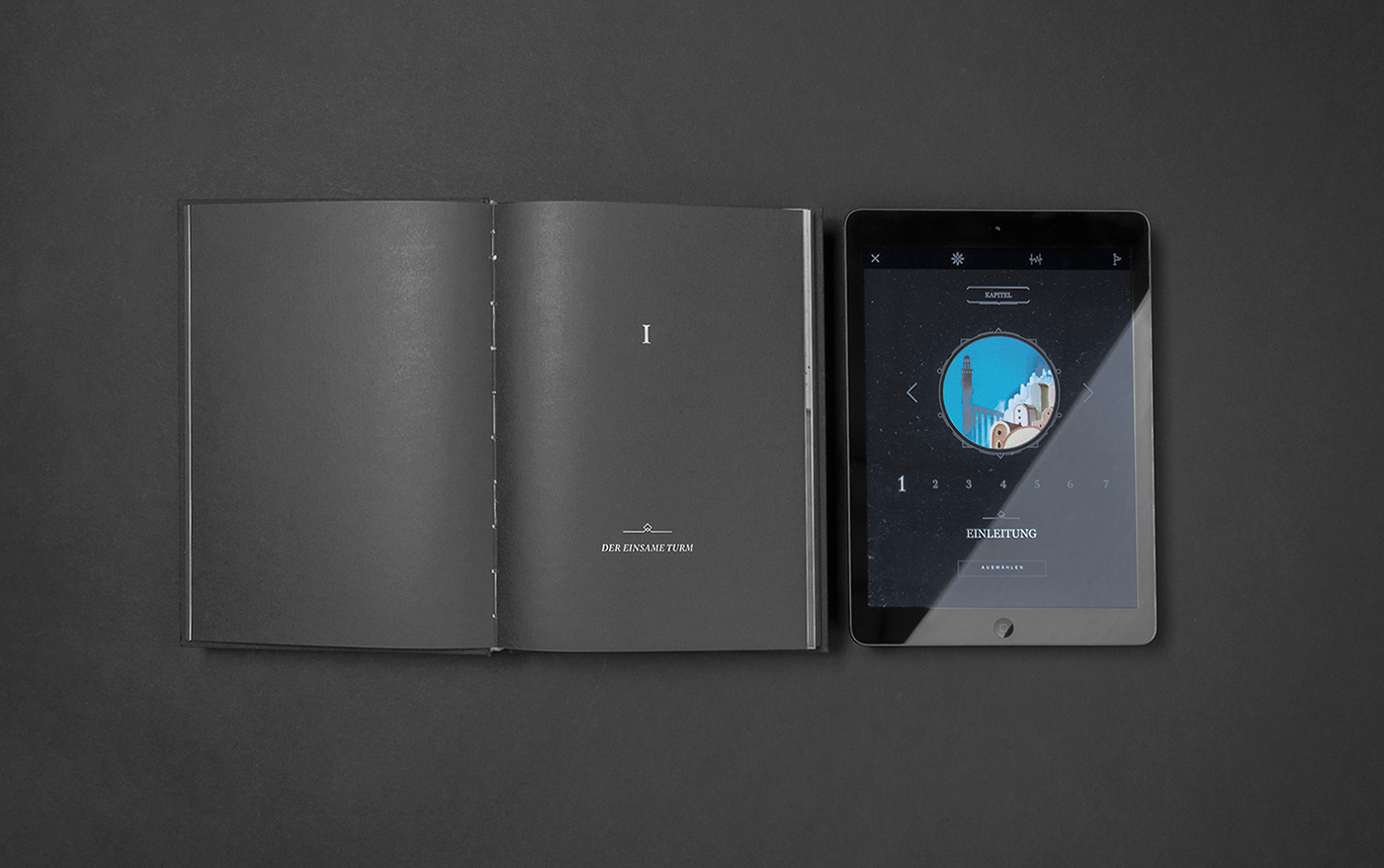
All the animations are web-based. That makes it possible for the user to choose it's own reading rate.
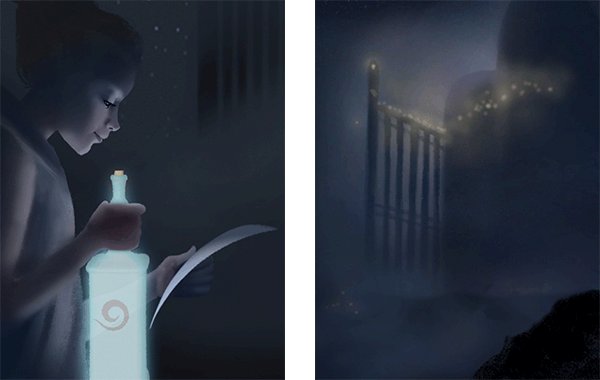
The single scenes are interactive – that's why everything had to bee animated as loops.



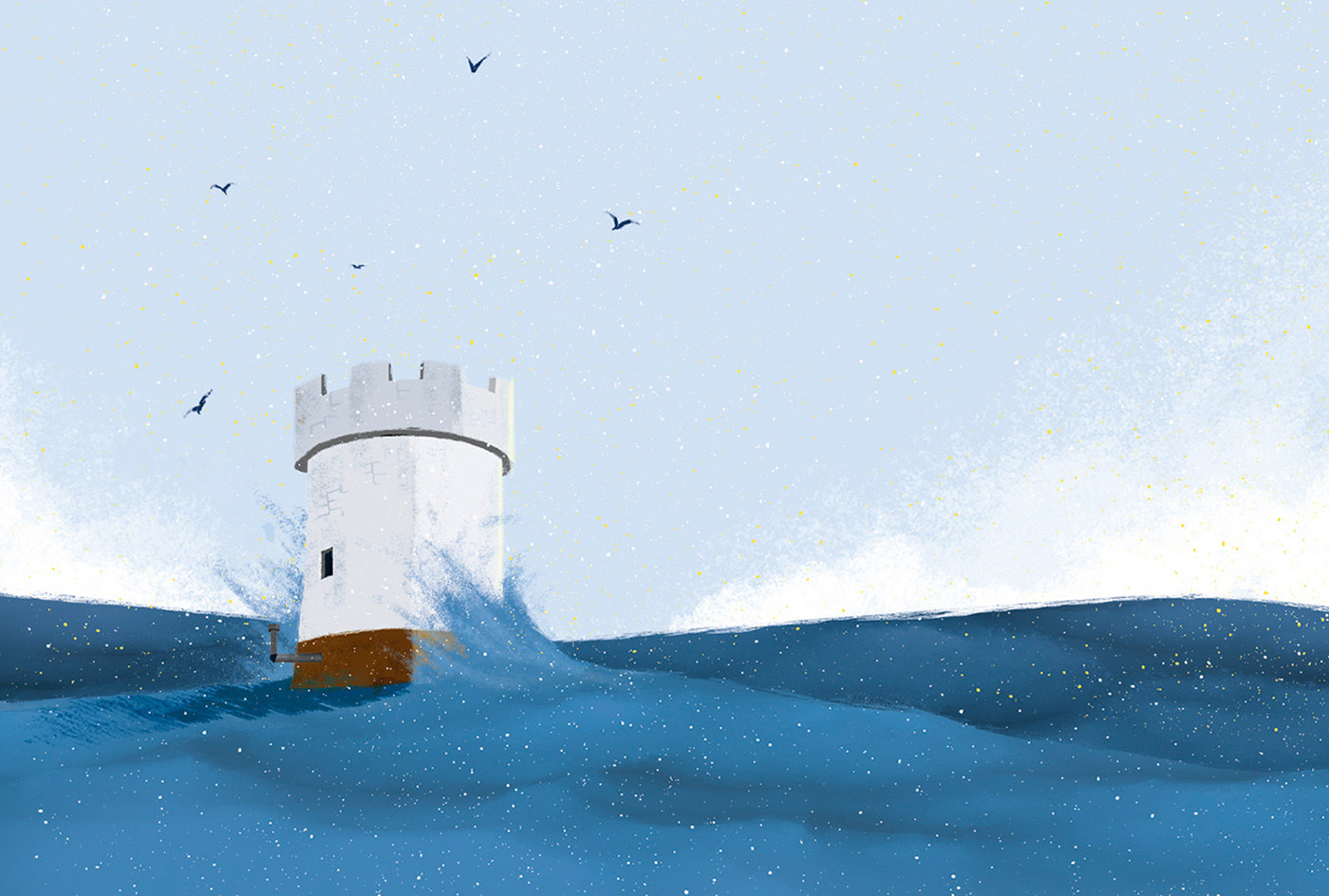
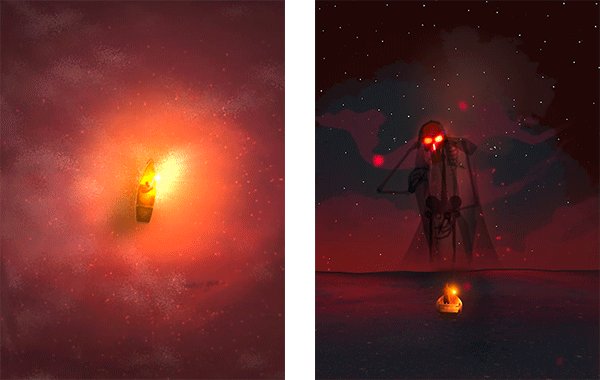
Subtle animations intensify the expressive poses of the characters and
the strong shapes of the landscape.
the strong shapes of the landscape.