Defining User Personas
A persona is a character who is representative of the needs, thoughts, and goals of the target user.
Create 2-3 personas to represent our users. Each should have a slightly different story and use case.
1. Write down a description for each persona. Consider different types of people to best represent a variety of users.
2. Craft a scenario in which that person would like to use our app. What would that user’s motivations, goals and needs be?
Deliverable : Create 2-3 personas to best represent our target users.

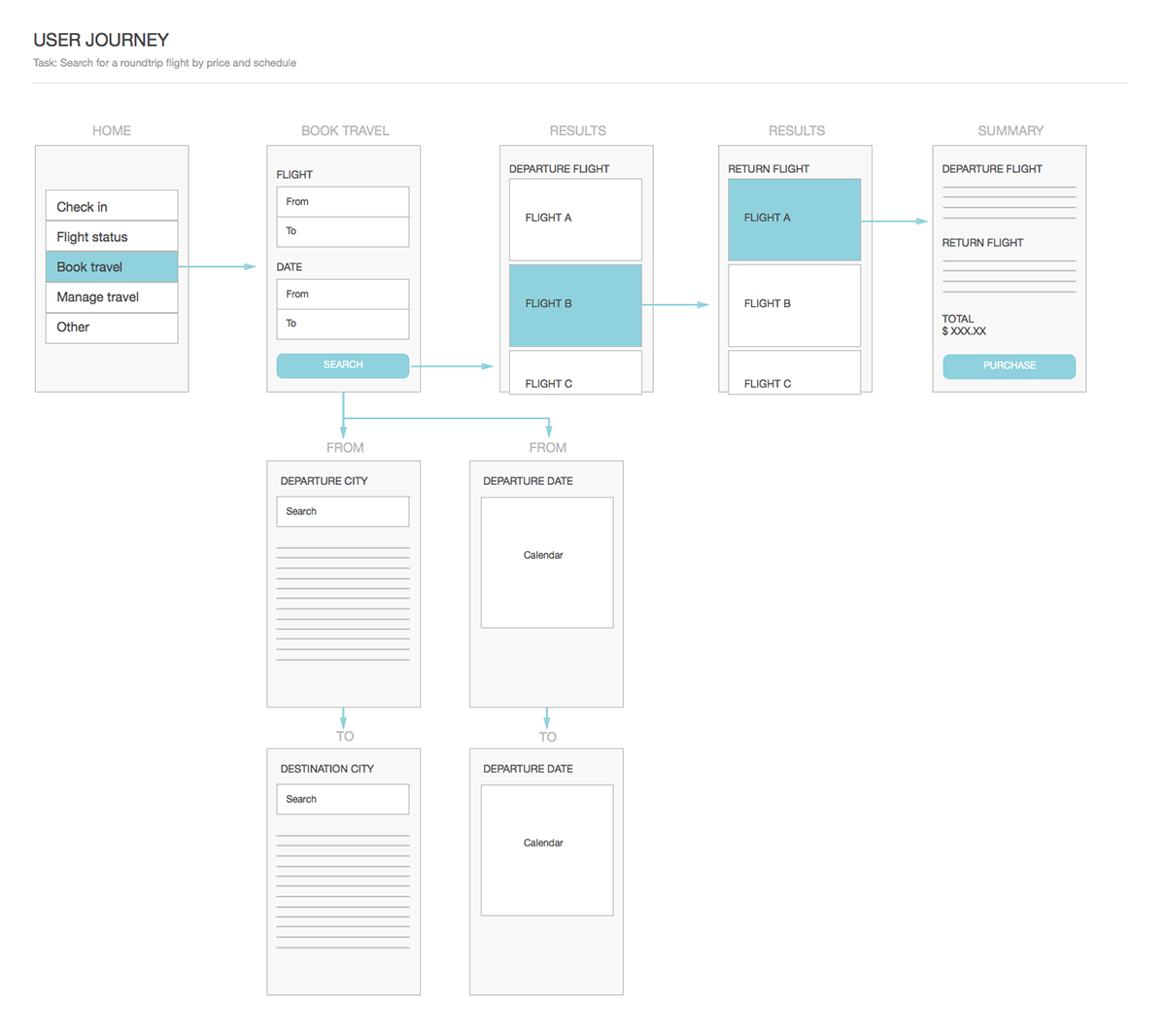
Mapping the User Journey
User journeys map out the series of steps of the activities and interactions the user will have with our app.
- Think about our app from a high level
- Visualize the level of complexity
- Determine expectations of the user • Identify problems in the user flow early on
User journey maps are meant to be a visual tool, but can be text-based or as detailed as you’d like.
1. Base a user journey on a persona that’s been established What are the goals of the user? What tasks will they perform?
2. Map out each step of the user’s process
- What screens will the user move through?
- What does the user see on each screen?
- Keep in mind how the user should feel throughout.
3. Evaluate and refine
- Is the level of complexity appropriate for the task?
- Where can you simplify?
- Does the overall flow make sense?
Deliverable : Create a user journey for each of our personas to represent the goals of our users.

Sketching
Sketching out our user journeys allows you to work through the implications of our design decisions.
- Gather our ideas quickly
- Faster than jumping into wireframes
- Consider several ideas and options
- Erase, throw out, change our mind
On paper, sketch out several ideas and options for key screens of our flows.
- What information needs to go on each screen?
- What’s the hierarchy of information?
- What are some different layout options?
Golden rules
- Be loose, not perfect
- Don’t focus on every detail
- Brainstorm on the fly
- Don’t forget the personas
Deliverable : Create a set of sketches to illustrate each user journey.

These are not the original sketches, just examples but the principle remains the same! :)
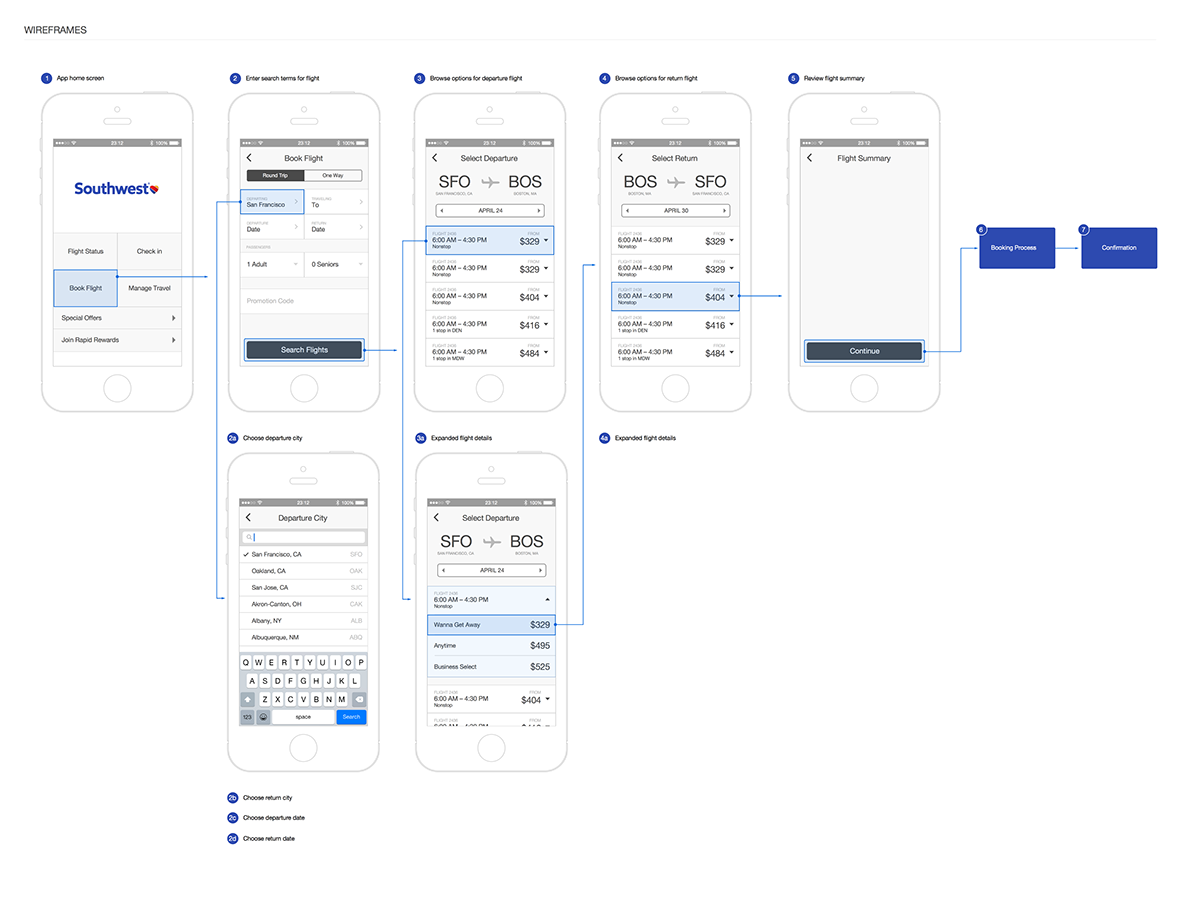
Taking Sketches to Wireframes
Wireframes allow us to refine and turn our sketches and user flows into a tangible representation of our app.
Further explore our design ideas from the sketching phase.
- Be descriptive, but not pixel perfect
- Use real copy for buttons and other UI elements
- Continually refine and make adjustments
Decide navigation pattern
- Bottom tabs
- Drawer or sliding panel
- Home or “hub”
Hash out the details
- Content first and foremost
- Primary and secondary calls-to-action
- Prioritize content in layout
- UI elements (search box, buttons)
Assembly
- Represent each task or user journey you’ve outlined
- Assemble wireframes according to these flows
Tools
- Balsamiq
- Axure
- Adobe Illustrator
- Sketch (for iOS)
Deliverable : Create a set of final annotated wireframes to complete the story of our app.

This amazing project was conducted in the Skillshare class "iOS Design" directed by Kara Hodecker
Thank you to her for showing me a new way of undertaking the UX Design !
