PROBLEM
We were noticing that the LawDepot website was getting a lot of mobile traffic but the conversion rates were low. There was no existing mobile website and mobile users had to pinch and zoom around the desktop version of the website on their mobile device to fill out the forms.
SOLUTION
My goal was to improve the contract creation funnel by making the site mobile-friendly. This project required reflecting the colors and style of the desktop site while adding interaction behaviours for page elements, and a new one-column layout.
CONSTRAINTS
* Single column layout (minimum width of 320px to accomodate the smallest smartphone width in portrait mode).
* Maintain the style, colors, content and functionality of the desktop site.
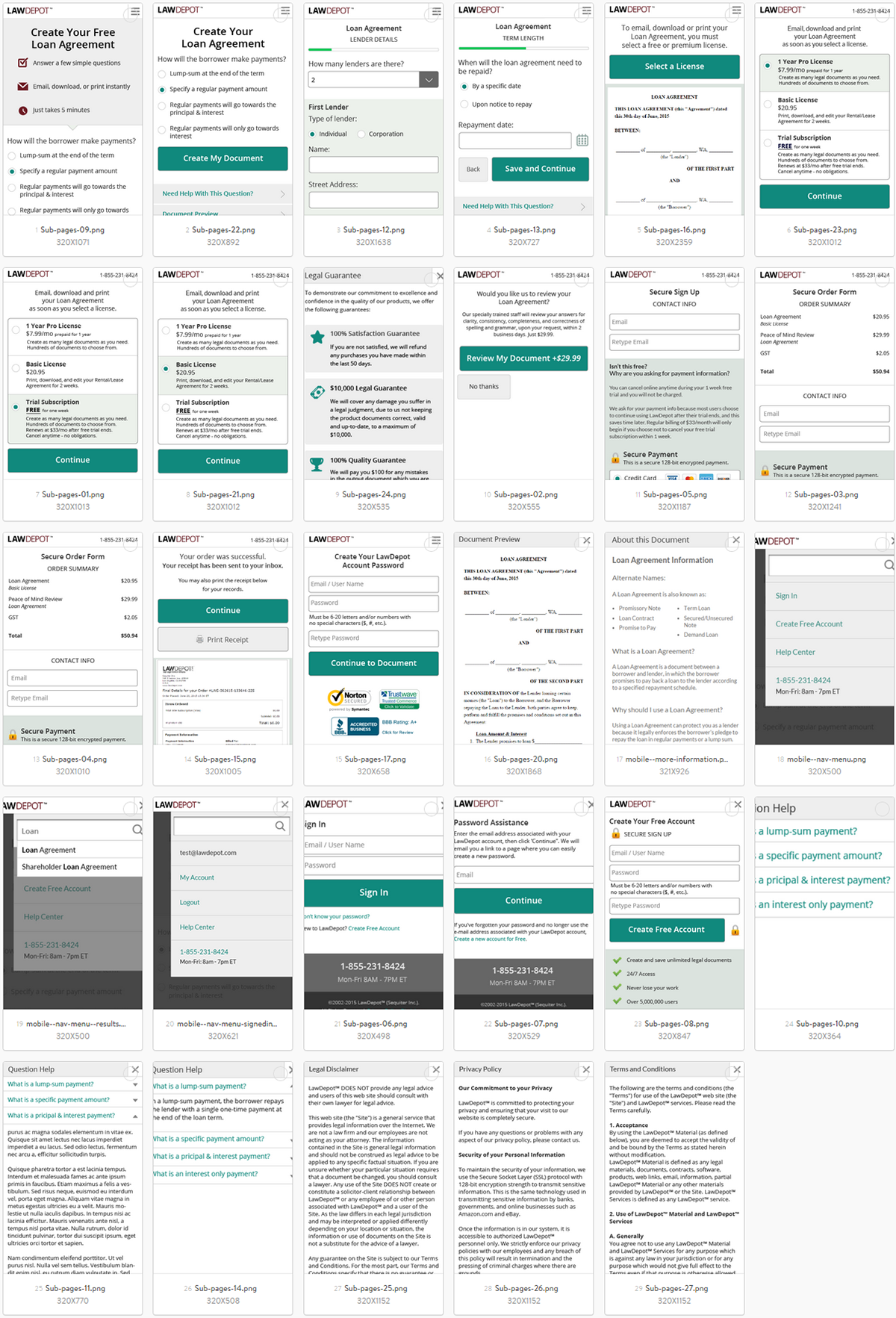
WEBSITE / PROTOTYPE
Desktop Site: http://www.lawdepot.com/contracts/loan-agreement
Mobile Prototype: https://marvelapp.com/24277a6
We were noticing that the LawDepot website was getting a lot of mobile traffic but the conversion rates were low. There was no existing mobile website and mobile users had to pinch and zoom around the desktop version of the website on their mobile device to fill out the forms.
SOLUTION
My goal was to improve the contract creation funnel by making the site mobile-friendly. This project required reflecting the colors and style of the desktop site while adding interaction behaviours for page elements, and a new one-column layout.
CONSTRAINTS
* Single column layout (minimum width of 320px to accomodate the smallest smartphone width in portrait mode).
* Maintain the style, colors, content and functionality of the desktop site.
WEBSITE / PROTOTYPE
Desktop Site: http://www.lawdepot.com/contracts/loan-agreement
Mobile Prototype: https://marvelapp.com/24277a6
____________
Product Landing Page

__________________
Subscription Selection Page


____________
Feel free to click around!
(or use your arrow keys)
There are 29 screens in all.

Like what I did here?
Give me a 'thumbs up' below!
Also, feel free to connect with me on LinkedIn.
:)
Give me a 'thumbs up' below!
Also, feel free to connect with me on LinkedIn.
:)

