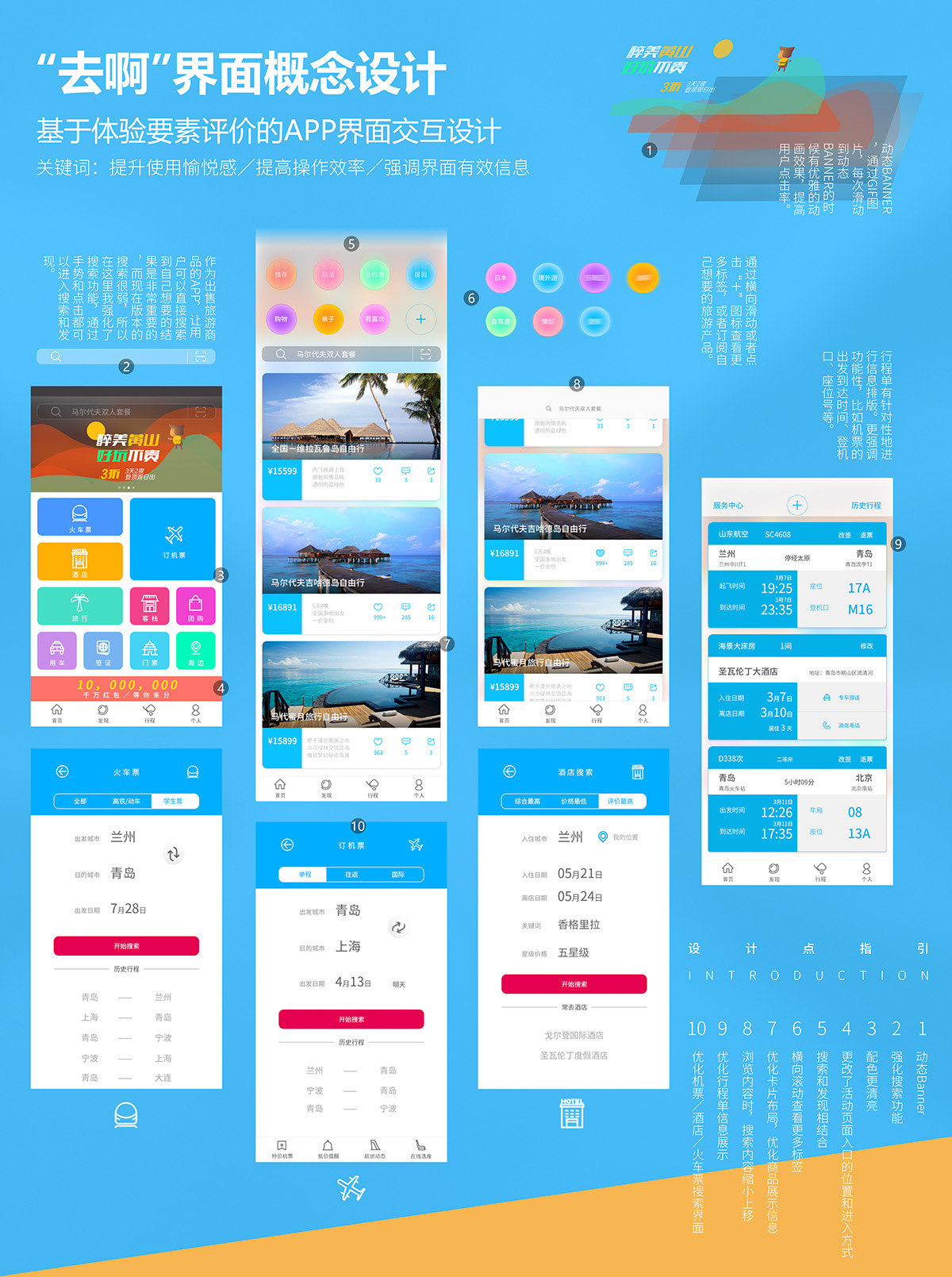
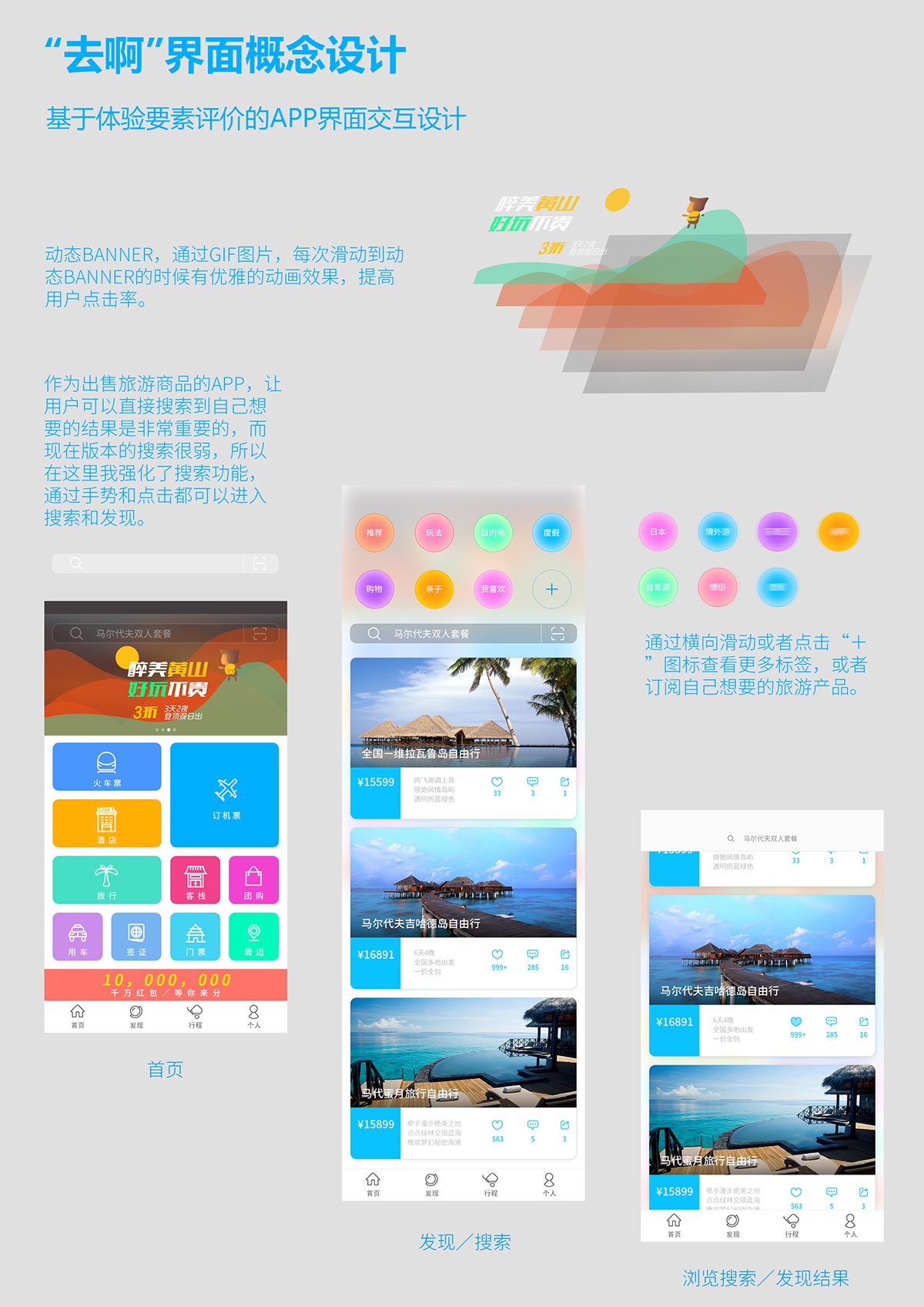
“去啊”界面交互改良设计
关键词:提升使用愉悦感/提高操作效率/强调界面有效信息
关键词:提升使用愉悦感/提高操作效率/强调界面有效信息
[建议复制链接到浏览器观看]
高清演示视频地址:
http://v.youku.com/v_show/id_XMTI1ODQyMzU5Ng==.html?from=y1.7-1.2
Recomended HD Demo:
Recomended HD Demo:
http://v.youku.com/v_show/id_XMTI1ODQyMzU5Ng==.html?from=y1.7-1.2
演示视频


动态banner:通过gif图片,每次滑动到动态banner的时候有优雅的动画效果,提高用户点击率。
强化搜索:作为出售旅游商品的app,让用户可以直接搜索到自己想要的结果是非常重要的,而现在版本的搜索很弱,所以在这里我强化了搜索功能,通过手势和点击都可以进入搜索和发现。
发现:通过横向滑动或者点击“+”图标查看更多标签,或者订阅自己想要的旅游产品。
搜索结果:搜索机票、酒店或者火车票等行程时,如果三天内,提示“今天”“明天”“后天”,如果一周内的提示星期几+日期”其他的时间提示日期。
上拉显示历史行程:如果用户买过从“上海-青岛”的机票,则从历史行程里选中,并更改顺序就可以,更加方便快捷。
浮层:购买机票的时候,利用浮层显示卖家,避免用户进入太深的层级,整体都使用卡片式设计,动画效果更加优雅,可以提升app整体的体验。
行程单:有针对性地进行信息排版。更强调功能性,比如机票的出发到达时间、登机口、座位号等。



仍有一些细节照顾不周,仍需改进,谢谢观看:)

