About Theme Park University
Theme Park University is a blog which provides in-depth insights into the themed entertainment industry. Their topics include theme parks, rides, shows, immersive theater, haunted attractions, and miniature golf.
I helped Theme Park University to make their site easier to use and to make its advertising more effective. While their site is not yet optimized for mobile devices, we made these changes to their site with their mobile audience in mind. We fit these in to the site's existing design.
Before: Overview

After: Overview

We ran an open card sorting exercise, which allowed users to help us recategorize site content, and several first impression studies. These informed changes we made to the site's navigation.
Before: Main Navigation
Before our changes, the site's main navigation menu blended into each page. Users could not reach it after scrolling past it, unless they scrolled back up.
After: Main Navigation

The new main navigation menu is larger and stays at the top of the page while users are scrolling, to encourage them to view other content on the site.
Before: Post Excerpts
Users could originally only access posts by clicking on their titles.
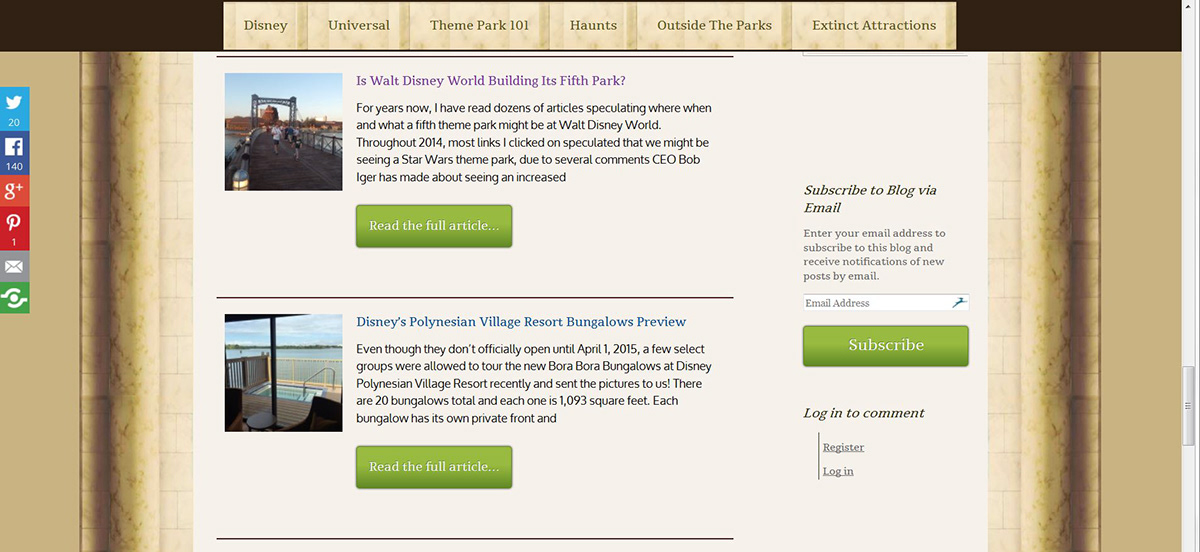
After: Post Excerpts
We made post thumbnails clickable and added a button with a link to read the rest of each article. The increased space needed for this helped draw more attention to post excerpts.
Before: Related Content
The site receives much of its traffic via links to individual articles shared on social media. While it encourages its visitors to comment, they would often leave the site after reading one article without being able to see what else the site could offer.
After: Related Content
We added links to related articles at the end of each article. We made sure that the related articles were actual related content coming only from Theme Park University.
Before: Sidebar & Social Media
Each page of the site had several Amazon Affiliates widgets, which were hard to read and drew little attention from users. The site's original categories were more related to the content the site had soon after its launch.
Theme Park University has an active Twitter channel with fresh content and (as of project completion) 569 followers, but the sidebar had only a follow button hidden in unrelated content.
The site's Facebook like box formerly did not show up to users who were not logged in to Facebook. It was succeeded by a list of Amazon ads, which drove little engagement.
After: Sidebar & Social Media
We replaced all of the site's Amazon sidebar widgets with one search box. To reinforce trustworthiness, a clear instruction above this search box gives users a reason to use the site's referral links. We also embedded the site's Tweets into each page and showed the number of followers for social proof.
We solved the problem which was making the Facebook like box invisible to users who were not logged in. We also isolated the like box to help users notice it better.
Before: Sidebar Advertisements
The site's sidebar ads originally did not fit properly into the sidebar and occasionally were not relevant. This kind of advertising rarely receives clicks.
After: In-Post Advertising
Before: Sidebar Ads & Meta
The site originally had several Amazon ads that looked unrelated to the site's content. The "Meta" links were intended for people to comment on the site, but to users unfamiliar with WordPress, their purpose was unclear.
After: Subscribe & Log In to Comment
Meta's new title, "Log in to comment", reflects user goals and reinforces a reason for registration. Because commenting allows regular readers to be part of the site's user community, we put this below a call to action to subscribe.
Improve your site - free consultation!
I am now available for design projects, usability evaluations, and usability improvement projects. Please visit my company's website to learn more about these services or to contact me. You may book a free consultation here.


